EaselJSで外部から読込んだビットマップファイルをCanvasに表示し、初めにクリックした座標で回しながらドラッグしてみます。本稿の解説は、(1)外部ビットマップファイルの読込みと(2)マウスクリックおよびドラッグのイベントの扱いについて、基本的な知識をおもちの方が対象です。不足あるいは不安がある場合には、先につぎのノートをお読みください。
- 「EaselJSで外部ビットマップファイルを読込んで回す」
- 「EaselJSのマウスクリックとドラッグ&ドロップ」
01 外部画像ファイルを読込んでCanvasの中央に表示する
ビットマップはPNGファイル(Pen.png)で用意しました。HTMLドキュメントと同じ場所に画像用のフォルダ(images)をつくり、その中に納めます(図001)。そして、HTMLドキュメントの<body>要素には<canvas>要素("myCanvas")が記述され、描画のためのJavaScriptの関数(xInitialize())を呼出しているものとします。
|
<body onload="xInitialize()">
<canvas id="myCanvas" width="240" height="180"></canvas>
</body>
|
図001■PNGファイルを画像用フォルダに納める

以下のコード001をHTMLドキュメントの<script>要素として加えると、外部から読込まれたPNGファイルの画像が画面の真ん中に表示されます(図002)。
図002■外部から読込んだファイルの画像がCanvasの中央に表示された

コード001■PNGファイルを読込んでCanvasの中央に表示する
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/Bitmap.js"></script>
- <script type="text/javascript">
- var stage;
- var myBitmap;
- function xInitialize() {
- var canvasObject = document.getElementById('myCanvas');
- stage = new Stage(canvasObject);
- xDraw(canvasObject.width / 2, canvasObject.height / 2);
- }
- function xDraw(nX, nY) {
- myBitmap = new Bitmap("images/Pen.png");
- myBitmap.x = nX - myBitmap.image.width / 2;
- myBitmap.y = nY - myBitmap.image.height / 2;
- stage.addChild(myBitmap);
- stage.update();
- }
- </script>
|
外部画像ファイルを読込んで表示する関数(xDraw())は、表示するxy座標を引数(nXとnY)に受取ります(コード001第15行目)。その座標が読込んだ画像(myBitmap)の中心になるよう、その幅と高さの半分を指定座標から差引いています(第17〜18行目)[*1]。
|
[*1] 前出「EaselJSで外部ビットマップファイルを読込んで回す」のコード002と異なり、プロパティDisplayObject.regXとDisplayObject.regYでBitmapインスタンスの基準点を変えることはしませんでした。それは、次項でインスタンスを任意の座標で回すため、基準点を予め定めておく意味がないからです。
|
02 インスタンスのクリックした座標を中心に回す
インスタンスは、DisplayObject.rotationプロパティで回せます(「EaselJSで描いた星形を回す」参照)。ただし、回転の中心は、インスタンスの基準点です。本稿のお題は、この中心座標を任意に決めようというものです。この項では、インスタンスのクリックした座標を中心に、予め定めた角度回します。
そのためには、前掲コード001につぎのコードを加えます。なお、でき上がった<script>属性の全体は後にコード002として掲げました。頭に添えた行番号は、後掲コード002にもとづきます。
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/geom/Point.js"></script>
- <script type="text/javascript">
- function xDraw(nX, nY) {
- myBitmap.onClick = clickHandler;
- }
- function clickHandler(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- var mousePoint = this.globalToLocal(mouseX, mouseY);
- this.rotation += 15;
- var offsetPoint = this.localToGlobal(mousePoint.x, mousePoint.y);
- this.x += mouseX - offsetPoint.x;
- this.y += mouseY - offsetPoint.y;
- stage.update();
- }
- </script>
|
EaselJSのライブラリからは、MouseEventとPointのふたつのクラスを加えました(後掲コード002第2〜3行目)。Bitmapインスタンスのクリックで回転させますので、DisplayObject.onClickイベントにハンドラの関数(clickHandler)を定めています(第21行目)。イベントハンドラは、引数のイベントオブジェクトからMouseEvent.stageXとMouseEvent.stageYプロパティでマウス座標を調べ(第26〜27行目)、DisplayObject.rotationプロパティでインスタンスを回します(第29行目)。
問題は回転の中心を、マウスクリックした座標にすることです。そのためには、DisplayObject.globalToLocal()とDisplayObject.localToGlobal()メソッドを用います。ふたつのメソッドには、引数としてともにxy座標値を渡します。
DisplayObjectオブジェクト.globalToLocal(x座標, y座標)
DisplayObjectオブジェクト.localToGlobal(x座標, y座標)
DisplayObject.globalToLocal()メソッドはそれがステージ上の座標とみなして、インスタンスから見た座標に変換します。DisplayObject.localToGlobal()メソッドは、逆に座標がインスタンスから見た値と捉えて、ステージ上の座標に直します。戻り値の座標はともにPointオブジェクトで返されます。では、ふたつのメソッドを使って、どうやって回転の中心を変えるかです。手順はつぎのようになります。
- クリックしたステージ上の座標を調べる(第26〜27行目)
- クリック座標をインスタンス上の座標に変換する(第28行目)
- インスタンスを回転する(第29行目)
- 回転後のインスタンスから見たクリック座標をステージ上の座標に変換する(第30行目)
- 2と4の座標の差を補正する(第31〜32行目)
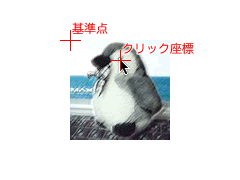
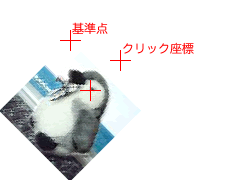
つまり、初めにクリックした位置を覚えたうえで、インスタンスから見た座標に変えます。そして、回転後その座標がどうずれたか、ステージを基準にして調べます。そのずれを直せば、インスタンスの角度は回転しつつ、クリックした座標が動かないということです(図003)。
図003■回転した後クリック座標の位置を戻す

クリック座標を記録
|

インスタンスを基準点で回転
|

クリック座標の位置を戻す
|
|
前掲コード001に以上の修正を加えたのが、以下のコード002です。インスタンスをクリックするたびに、その座標を中心にして角度が回ります。
コード002■インスタンスのクリックした座標を中心にして回す
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/geom/Point.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/Bitmap.js"></script>
- <script type="text/javascript">
- var stage;
- var myBitmap;
- function xInitialize() {
- var canvasObject = document.getElementById('myCanvas');
- stage = new Stage(canvasObject);
- xDraw(canvasObject.width / 2, canvasObject.height / 2);
- }
- function xDraw(nX, nY) {
- myBitmap = new Bitmap("images/Pen.png");
- myBitmap.x = nX - myBitmap.image.width / 2;
- myBitmap.y = nY - myBitmap.image.height / 2;
- myBitmap.onClick = clickHandler;
- stage.addChild(myBitmap);
- stage.update();
- }
- function clickHandler(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- var mousePoint = this.globalToLocal(mouseX, mouseY);
- this.rotation += 15;
- var offsetPoint = this.localToGlobal(mousePoint.x, mousePoint.y);
- this.x += mouseX - offsetPoint.x;
- this.y += mouseY - offsetPoint.y;
- stage.update();
- }
- </script>
|
03 インスタンスをクリックした座標で回しながらドラッグする
もう少しバリエーションをつけます。インスタンスを回しながらドラッグできるようにしましょう。前掲コード002に、以下のような手を加えます。でき上がりのJavaScriptは後にコード003として掲げますので、各ステートメント頭の番号はその行を示します。
- var mousePoint;
- function xDraw(nX, nY) {
// myBitmap.onClick = clickHandler;
- myBitmap.onPress = clickHandler;
- }
- function clickHandler(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
// var mousePoint = this.globalToLocal(mouseX, mouseY);
- mousePoint = this.globalToLocal(mouseX, mouseY);
- eventObject.onMouseMove = mouseMoveHandler;
- eventObject.onMouseUp = mouseUpHandler;
- eventObject.instance = this;
/*
this.rotation += 15;
var offsetPoint = this.localToGlobal(mousePoint.x, mousePoint.y);
this.x += mouseX - offsetPoint.x;
this.y += mouseY - offsetPoint.y;
stage.update();
*/
- }
- function mouseMoveHandler(eventObject) {
- var instance = this.instance;
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- instance.rotation += 15;
- var offsetPoint = instance.localToGlobal(mousePoint.x, mousePoint.y);
- instance.x += mouseX - offsetPoint.x;
- instance.y += mouseY - offsetPoint.y;
- stage.update();
- }
- function mouseUpHandler(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
|
ドラッグの始まりはBitmapインスタンスの上でマウスボタンを押したときですので、ハンドラの関数(clickHandler())はDisplayObject.onPressイベントに加えます(コード003第13行目)。ドラッグのアニメーションはMouseEvent.onMouseMove、ドラッグの終了はMouseEvent.onMouseUpイベントにハンドラの関数(mouseMoveHandler()とmouseUpHandler())として定めます(第21〜22行目)。
気をつけなければならないのは、MouseEvent.onMouseMoveイベントのハンドラがMouseEventオブジェクトに加えられることです。そのため、ドラッグするBitmapインスタンスの参照(this)を、MouseEventオブジェクトに変数(instance)として与えています(コード003第23行目)。詳しくは、前出「EaselJSのマウスクリックとドラッグ&ドロップ」をお読みください。
マウスポインタの現行座標を調べ、Bitmapインスタンスを回転してから、クリック座標のずれを直す処理は、MouseEvent.onMouseMoveイベントのハンドラ(mouseMoveHandler())で行います(コード003第27〜32行目)。初めにインスタンスをクリックした位置はDisplayObject.onPressイベントで捉えますので、その座標を納めたPointオブジェクト(mousePoint)はローカル変数でなく、グローバル変数として宣言しました(第3行目)。
コード003■インスタンスを初めにクリックした座標で回しながらドラッグする
- var stage;
- var myBitmap;
- var mousePoint;
- function xInitialize() {
- var canvasObject = document.getElementById('myCanvas');
- stage = new Stage(canvasObject);
- xDraw(canvasObject.width / 2, canvasObject.height / 2);
- }
- function xDraw(nX, nY) {
- myBitmap = new Bitmap("images/Pen.png");
- myBitmap.x = nX - myBitmap.image.width / 2;
- myBitmap.y = nY - myBitmap.image.height / 2;
- myBitmap.onPress = clickHandler;
- stage.addChild(myBitmap);
- stage.update();
- }
- function clickHandler(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- mousePoint = this.globalToLocal(mouseX, mouseY);
- eventObject.onMouseMove = mouseMoveHandler;
- eventObject.onMouseUp = mouseUpHandler;
- eventObject.instance = this;
- }
- function mouseMoveHandler(eventObject) {
- var instance = this.instance;
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- instance.rotation += 15;
- var offsetPoint = instance.localToGlobal(mousePoint.x, mousePoint.y);
- instance.x += mouseX - offsetPoint.x;
- instance.y += mouseY - offsetPoint.y;
- stage.update();
- }
- function mouseUpHandler(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
|
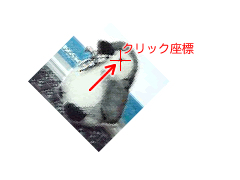
これでBitmapインスタンスは、初めにマウスボタンを押された座標で回りながら移動します(図004)。ただし、回転とドラッグのアニメーションは、MouseEvent.onMouseMoveイベントのハンドラ(mouseMoveHandler())に定めましたので、マウスボタンを押していてもポインタを動かさなければインスタンスは回りません。
図004■インスタンスがマウスボタンを押した座標で回りながら移動する

作成者: 野中文雄
作成日: 2012年5月1日