CreateJS SuiteのTweenJSライブラリを使うと、いくつものトゥイーンを組合わせてインスタンスに加えられます。また、値の変化のさせかたも、さまざまなイージングの関数から選べます。TweenJSでインスタンスのトゥイーンアニメーションをつくってみましょう。
01 ランダムな塗り色で星形を描く
インスタンスはShapeにして、星形を描くことにします。まだ、トゥイーンアニメーションは設定しません。「EaselJSで描いた星形を回す」で書いたコード001に少し手を加えたのが、以下のコード001です。Canvasの真ん中にランダムな色で星形が描かれます(図001)。
コード001■EaselJSでCanvasの真ん中にランダムな色の星形を描く
- <script>
- var createjs = window;
- </script>
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/Graphics.js"></script>
- <script src="easeljs/display/Shape.js"></script>
- <script>
- var stage;
- var nRadius = 40;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- var nWidth = canvasElement.width;
- var nHeight = canvasElement.height;
- stage = new Stage("myCanvas");
- var myShape = new Shape();
- stage.addChild(myShape);
- setAppearance(myShape, nWidth, nHeight);
- }
- function setAppearance(myShape, nWidth, nHeight) {
- myShape.x = nWidth / 2;
- myShape.y = nHeight / 2;
- draw(myShape.graphics);
- }
- function draw(myGraphics) {
- var randomNumber = Math.floor(Math.random() * 0xFFFFFF);
- var randomColor = Graphics.getRGB(randomNumber);
- myGraphics.beginStroke("blue");
- myGraphics.beginFill(randomColor);
- myGraphics.drawPolyStar(0, 0, nRadius, 5, 0.6, -90);
- stage.update();
- }
- </script>
|
図001■Canvasの真ん中にランダムな色で星形が描かれる

Graphicsクラスのメソッドにおける色指定について、少し触れておきます。Graphics.beginStroke()やGraphics.beginFill()メソッドに渡す色を定める引数(文字列)には、「#」で始まる16進数のカラーコードやカラーネーム(前掲コード001第32行目参照)が使えます。
さらに、Graphics.getRGB()メソッドを使えば、数値で定めた色を前述メソッドの引数に渡せる文字列として受取れます。前掲スクリプト001では、ランダムなRGBカラー値を文字列にしてGraphics.beginFill()メソッドの引数に渡しました(第30〜31および第33行目)。引数のアルファは、省くとデフォルト値の1になります。
Graphics.getRGB(赤, 緑, 青, アルファ)
Graphics.getRGB(RGBカラー, アルファ)
02 TweenJSを使った簡単なトゥイーンアニメーション
それでは、Shapeインスタンスにトゥイーンアニメーションを加えます。まず、TweenJSを使ってトゥイーンアニメーションさせるときに、読込むクラス(JavaScriptファイル)です。本体のTween.jsとイージングを定めるEase.jsのほか、Ticker.jsも要ります。TweenJSクラスそのものは、プロパティ値を刻々と変えるだけです。アニメーションとして表示するには、tickイベントでStage.update()メソッドを呼出して画面を描替えなければなりません[*1]。なお、行番号は後に全体を掲げるコード002にもとづきます。
- <script src="easeljs/utils/Ticker.js"></script>
- <script src="tweenjs/Tween.js"></script>
- <script src="tweenjs/Ease.js"></script>
|
トゥイーンを定める関数(setTween())では、インスタンスにごく簡単なアニメーションを加えます。そのために使うのが、Tween()コンストラクタとTween.to()メソッドのふたつです。
- Tween()コンストラクタでトゥイーンするインスタンスと基本設定を定める。
- Tween.to()メソッドにトゥイーンするプロパティとその最終的な値、間隔、イージングの仕方を与える。
Tween()コンストラクタには、第1引数でトゥイーンするオブジェクトを定めます。また、第2引数に、必要があれば初期設定のプロパティをObjectインスタンスに納めて渡します。今回は、loopプロパティをtrueに定めて、トゥイーンを繰返します(第42行目)。
new Tween(対象オブジェクト, 初期設定Object)
そして、Tween.to()メソッドには、第1引数にトゥイーンするプロパティ値のObjectインスタンス、第2引数はその間隔、第3引数にはイージングの関数を渡します。さまざまなイージングの関数は、Easeクラスに定められています。
Tweenオブジェクト.to(プロパティ値のObject, 間隔, イージング関数)
Tween.to()メソッドの第1引数には、ふたつのプロパティyとrotationをObjectインスタンスに納めて、インスタンスを360度回しながらCanvasの下端まで垂直に動かします。また、第2引数のアニメーションの間隔は5秒(5000ミリ秒)です。そして、第3引数のイージングとして、トゥイーンの最後にバウンドする静的メソッドEase.bounceOut()を用います(第43行目)[*2]。
- function initialize() {
- Ticker.addListener(this);
- setTween(myShape, nWidth, nHeight);
- }
- function setTween(target, nWidth, nHeight) {
- var myTween = new Tween(target, {loop:true});
- myTween.to({y:nHeight - nRadius, rotation:360}, 5000, Ease.bounceOut);
- }
- function tick() {
- stage.update();
- }
|
これでランダムな色の星形インスタンスが上から回りながら落ちてきて、下で弾むトゥイーンアニメーションのでき上がりです(図002)[*3]。なお、インスタンスが表れる垂直位置はCanvasの上端にしました(第30行目)。
- function setAppearance(myShape, nWidth, nHeight) {
- myShape.y = -nRadius;
- }
|
図002■ランダムな色の星形が回りながら落ちて弾む



|
[*1] Tickerクラスを使ったアニメーションについては、前出「EaselJSで描いた星形を回す」の02「EaselJSを使ったスクリプトによるアニメーション」をお読みください。
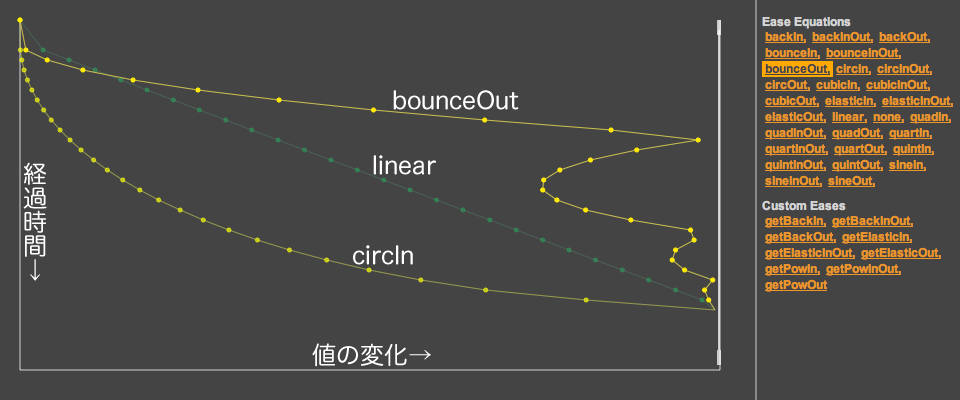
[*2] Easeクラスに備わるさまざまなイージングの静的メソッドについては、TwweenJSのサイトに掲げられた「DEMOS」(デモ)の「SPARK TABLE」で、それぞれの値の変わり方がグラフで確かめられます(図003)。画面右側のリストから見たいイージングメソッドを選べば、縦軸が経過時間、横軸を値の変化としたグラフが描かれます。
図003■Easeクラスのイージングのメソッドによる値の変化が確かめられる「SPARK TABLE」

[*3] Tweenインスタンスは関数(setTween())のローカル変数に納められています(第42行目)。それでも、アニメーションは止まることなくループします。それは、Tweenクラスの中で、インスタンスの参照がキューに保持されているからです。そのため、ローカル変数のインスタンスも消えてしまうことはありません。そして、トゥイーンが終わると参照はキューから除かれて、ガベージコレクトされることになります(CreateJS Support「Is a Tween instance going to be automatically garbage-collected?」参照)。
|
03 複数のトゥイーンを組合わせる
TweenJSのトゥイーンはいくつも組合わせることができます。星のShapeインスタンスが落ちて完全に弾み終わったら、1秒「ため」をつくり、その後フェードアウトしてみましょう。Tweenインスタンスに定めたトゥイーンは、「キュー」というリストに納められて順に実行されます。ですから、アニメーションさせたい順に、トゥイーンを続けざまに加えて構わないのです。
トゥイーンの「ため」は、Tween.wait()メソッドに待ち時間を渡して定めます。Tween.wait()メソッドは、何もしないトゥイーンをキューに加えると考えてもよいでしょう。
Tween.wait(待ち時間)
1秒の待ちと、2.5秒のフェードアウトの(alphaプロパティを0にする)トゥイーンは、つぎのコード002のようにTweenインスタンスに加えます(第44〜45行目)。フェードアウトのイージングに定めたEase.circIn()メソッドは値を、始めはゆっくり、次第に速く変えていきます(第45行目。前掲図003参照)。これでバウンドし終えたShapeインスタンスが1秒そのままで、その後2.5秒かけてフェードアウトします(図004)。
コード002■落ちてきた星形のインスタンスが弾み終えてしばらくするとフェードアウトする
- <script>
- var createjs = window;
- </script>
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/Graphics.js"></script>
- <script src="easeljs/display/Shape.js"></script>
- <script src="easeljs/utils/Ticker.js"></script>
- <script src="tweenjs/Tween.js"></script>
- <script src="tweenjs/Ease.js"></script><script>
- var stage;
- var nRadius = 40;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- var nWidth = canvasElement.width;
- var nHeight = canvasElement.height;
- stage = new Stage("myCanvas");
- var myShape = new Shape();
- stage.addChild(myShape);
- setAppearance(myShape, nWidth, nHeight);
- Ticker.addListener(this);
- setTween(myShape, nWidth, nHeight);
- }
- function setAppearance(myShape, nWidth, nHeight) {
- myShape.x = nWidth / 2;
- myShape.y = -nRadius;
- draw(myShape.graphics);
- }
- function draw(myGraphics) {
- var randomNumber = Math.floor(Math.random() * 0xFFFFFF);
- var randomColor = Graphics.getRGB(randomNumber);
- myGraphics.beginStroke("blue");
- myGraphics.beginFill(randomColor);
- myGraphics.drawPolyStar(0, 0, nRadius, 5, 0.6, -90);
- stage.update();
- }
- function setTween(target, nWidth, nHeight) {
- var myTween = new Tween(target, {loop:true});
- myTween.to({y:nHeight - nRadius, rotation:360}, 5000, Ease.bounceOut);
- myTween.wait(1000);
- myTween.to({alpha:0}, 2500, Ease.circIn);
- }
- function tick() {
- stage.update();
- }
- </script>
|
図004■バウンドし終えた星のインスタンスが1秒後にフェードアウトする


作成者: 野中文雄
作成日: 2012年8月15日