DisplayObject.skewXおよびDisplayObject.skewYプロパティを使うと、インスタンスを傾斜させることができます。さらに伸縮のDisplayObject.scaleXとDisplayObject.scaleYプロパティを組合わせて、画像の角に置いたハンドルをドラッグすると、インスタンスがその位置に合わせて変形するようにしてみましょう(001)[*1]。
図001■画像がハンドルをドラッグすると変形する


|
[*1] 傾斜は、インスタンスの矩形の境界領域を平行四辺形に変形します。つまり、向かい合う2辺は平行のままで、台形に変えることはできません。いわゆる「パースペクティブ」はかけられないのです。
|
01 読込んだ画像の角にハンドルを置く
お題とする変形に取りかかる前に、読込んだ画像の右上角にドラッグできるハンドルをひとつ加えます。書上げたscript要素全体は、後にコード001として掲げます。抜書きして示すステートメントの行番号は、このコード001にもとづきます。
画像のPNGファイル(image.png)はHTMLドキュメントと同じ場所のフォルダに(images)納め、PreloadJSクラスを用いて読込み、Bitmapインスタンスに納めてCanvasの真ん中に置きます(図002)。PreloadJSクラスによる外部画像ファイルの読込み方については、「PreloadJSで外部画像ファイルの読込みを待つ」をお読みください。
- var stage;
- var myBitmap;
- var file = "images/image.png";
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new Stage(canvasElement);
- var loader = new PreloadJS(false);
- loader.onFileLoad = draw;
- loader.loadFile(file);
- myBitmap = new Bitmap(file);
- setAppearance(myBitmap, canvasElement.width / 2, canvasElement.height / 2);
- }
- function setAppearance(instance, nX, nY) {
- instance.x = nX;
- instance.y = nY;
- stage.addChild(instance);
- }
- function draw(eventObject) {
- var myImage = eventObject.result;
- var imageWidth = myImage.width;
- var imageHeight = myImage.height;
- myBitmap.x -= imageWidth / 2;
- myBitmap.y -= imageHeight / 2;
- stage.update();
- }
|
図002■画像ファイルを読込んでCanvasの真ん中に置く

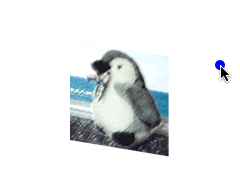
そして、ドラッグするハンドルのShapeインスタンスひとつに円を描いて、画像が納められたBitmapインスタンスの右上角に置きます(図003)。インスタンスのドラッグのやり方については、「EaselJSのマウスクリックとドラッグ&ドロップ」の03「インスタンスのドラッグ&ドロップ」をお読みください。ハンドルは後で数を3つに増やしますので、配列(handles)に入れて扱うことにしました(第23および33行目)。これで準備は整いましたので、つぎに項を改めてインスタンスの変形にかかります。
- var handles = [];
- function initialize() {
- handles[0] = createHandle(handleSettings);
- }
- function createHandle(settings) {
- var myShape = new Shape();
- myShape.onPress = startDrag;
- drawHandle(myShape.graphics, settings);
- return myShape;
- }
- function drawHandle(myGraphics, settings) {
- myGraphics.beginFill(settings.color);
- myGraphics.drawCircle(0, 0, settings.radius);
- }
- function startDrag(eventObject) {
- eventObject.instance = this;
- eventObject.onMouseMove = drag;
- eventObject.onMouseUp = stopDrag;
- this.offset = new Point(this.x - eventObject.stageX, this.y - eventObject.stageY);
- }
- function drag(eventObject) {
- var instance = this.instance;
- var offset = instance.offset;
- instance.x = eventObject.stageX + offset.x;
- instance.y = eventObject.stageY + offset.y;
- stage.update();
- }
- function stopDrag(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
|
図003■ドラッグするハンドルのインスタンスを画像の右上角に置く

02 インスタンスを傾斜させる
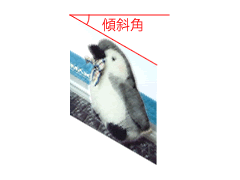
画像の右上角に置いたハンドルで、インスタンスを垂直方向に傾斜させます。この場合には、DisplayObject.skewYプロパティにx軸の正方向からの傾斜角を度数で与えます(図004)。けれども、ドラッグするハンドルの位置は角度でなく座標で定められます。つまり、xy座標から角度を求めなければなりません。
図004■DisplayObject.skewYプロパティでインスタンスを垂直方向に傾斜する

座標から角度を求める関数はMath.atan2()です。引数にxy座標値を与えると、角度がラジアン角で返されます。DisplayObject.skewYプロパティの角度は度数で定めますので、ラジアンは度数に直します[*2]。メソッドに渡す引数の順序はy座標が先であることにもご注意ください。
Math.atan2(y座標, x座標)
求める角度は、インスタンス左上角(point1)からドラッグしたハンドルの位置(point1)を見た値です(第77〜79行目)。インスタンスを変形する関数(transform())は、引数に受取ったふたつの座標の差を求めて、Math.atan2()関数により角度を導きます(第84〜86行目)。そして、ラジアン角を度数に直したうえで、DisplayObject.skewYプロパティに定めます(第87および89行目)。これで、ドラッグしたハンドルに合わせて、インスタンスは傾斜します。
- function drag(eventObject) {
- transformBitmap();
- stage.update();
- }
- function transformBitmap() {
- var handle = handles[0];
- var point0 = new Point(handle.x, handle.y);
- var point1 = new Point(myBitmap.x, myBitmap.y);
- transform(point0, point1);
- }
- function transform(point0, point1) {
- var point1_0_x = point0.x - point1.x;
- var point1_0_y = point0.y - point1.y;
- var radiansX = Math.atan2(point1_0_y, point1_0_x);
- var angleX = radiansX * RADIANS_TO_DEGREES;
- myBitmap.skewY = angleX;
- stage.update();
- }
|
03 インスタンスを伸縮する
もっとも、インスタンスは伸縮しませんので、ハンドルの位置を近づけたり遠ざけても、傾斜するだけでインスタンスの右上角はハンドルにはついていきません(図02-09-005)。DisplayObject.scaleXプロパティでインスタンスを水平方向に伸縮しましょう。
図005■インスタンスはハンドルに合わせて傾斜しても伸縮しない

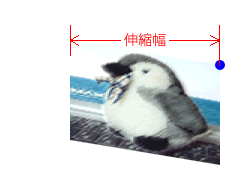
DisplayObject.scaleXプロパティには、インスタンスのもとの幅に対する伸縮したい幅の比率を入れます。ただし、もとの幅というのは、詳しく述べるなら水平方向の長さです。つまり、傾斜すると読込んだ画像イメージの幅より短くなります(図006)。
図006■DisplayObject.scaleXプロパティを求めるときのもとの幅は水平方向の長さ


画像イメージの幅と傾斜角から水平方向の長さを求めるには、つぎの式のように三角関数のcosを用います[*3]。また、Math.cos()関数の引数に渡すのは、ラジアン値でなければならないことに注意しましょう。
|
伸縮率
|
= 伸縮幅 / 水平方向の長さ
= 伸縮幅 / (イメージの幅×cos(傾斜ラジアン角))
|
インスタンスを変形する関数(transform())には、つぎのように水平方向の伸縮の処理を加えます。上記の式で水平方向の伸縮率を求め、DisplayObject.scaleXプロパティに定めました(第91行目)。ただし、cos値(cosX)が0のときは計算式の分母が0となるため、不適切な計算値が導かれます。そこで、if文でcos値が0でないことを確かめています(第90行目)。
- function transform(point0, point1) {
- var point1_0_x = point0.x - point1.x;
- var point1_0_y = point0.y - point1.y;
- var radiansX = Math.atan2(point1_0_y, point1_0_x);
- var cosX = Math.cos(radiansX);
- if (cosX != 0) {
- myBitmap.scaleX = point1_0_x / (myImage.width * cosX);
- }
- stage.update();
- }
|
これで、ハンドルをドラッグすると、その位置に合わせてインスタンスは垂直方向に傾斜し、水平方向に伸縮します。でき上がったscript要素全体は、以下のコード001のとおりです。
図007■ハンドルの位置に合わせてインスタンスが垂直方向に傾斜し水平方向に伸縮する

コード001■ドラッグするハンドルに合わせてインスタンスを垂直方向に傾斜し水平方向に伸縮する
- <script>
- var createjs = window;
- </script>
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/geom/Point.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/Bitmap.js"></script>
- <script src="easeljs/display/Shape.js"></script>
- <script src="easeljs/display/Graphics.js"></script>
- <script src="preloadjs/AbstractLoader.js"></script>
- <script src="preloadjs/PreloadJS.js"></script>
- <script src="preloadjs/TagLoader.js"></script>
- <script src="preloadjs/XHRLoader.js"></script>
- <script>
- var stage;
- var myBitmap;
- var file = "images/image.png";
- var handleSettings = {radius:5, color:"blue"};
- var handles = [];
- var RADIANS_TO_DEGREES = 180 / Math.PI;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new Stage(canvasElement);
- var loader = new PreloadJS(false);
- loader.onFileLoad = draw;
- loader.loadFile(file);
- myBitmap = new Bitmap(file);
- setAppearance(myBitmap, canvasElement.width / 2, canvasElement.height / 2);
- handles[0] = createHandle(handleSettings);
- }
- function setAppearance(instance, nX, nY) {
- instance.x = nX;
- instance.y = nY;
- stage.addChild(instance);
- }
- function draw(eventObject) {
- var myImage = eventObject.result;
- var imageWidth = myImage.width;
- var imageHeight = myImage.height;
- myBitmap.x -= imageWidth / 2;
- myBitmap.y -= imageHeight / 2;
- setAppearance(handles[0], myBitmap.x + imageWidth, myBitmap.y);
- stage.update();
- }
- function createHandle(settings) {
- var myShape = new Shape();
- myShape.onPress = startDrag;
- drawHandle(myShape.graphics, settings);
- return myShape;
- }
- function drawHandle(myGraphics, settings) {
- myGraphics.beginFill(settings.color);
- myGraphics.drawCircle(0, 0, settings.radius);
- }
- function startDrag(eventObject) {
- eventObject.instance = this;
- eventObject.onMouseMove = drag;
- eventObject.onMouseUp = stopDrag;
- this.offset = new Point(this.x - eventObject.stageX, this.y - eventObject.stageY);
- }
- function drag(eventObject) {
- var instance = this.instance;
- var offset = instance.offset;
- instance.x = eventObject.stageX + offset.x;
- instance.y = eventObject.stageY + offset.y;
- transformBitmap();
- stage.update();
- }
- function stopDrag(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
- function transformBitmap() {
- var handle = handles[0];
- var point0 = new Point(handle.x, handle.y);
- var point1 = new Point(myBitmap.x, myBitmap.y);
- transform(point0, point1);
- }
- function transform(point0, point1) {
- var myImage = myBitmap.image;
- var point1_0_x = point0.x - point1.x;
- var point1_0_y = point0.y - point1.y;
- var radiansX = Math.atan2(point1_0_y, point1_0_x);
- var angleX = radiansX * RADIANS_TO_DEGREES;
- var cosX = Math.cos(radiansX);
- myBitmap.skewY = angleX;
- if (cosX != 0) {
- myBitmap.scaleX = point1_0_x / (myImage.width * cosX);
- }
- stage.update();
- }
- </script>
|
|
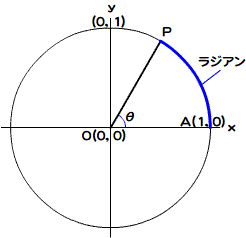
[*2] ラジアンは角度を半径1の円(「単位円」と呼びます)における弧の長さで表します(図008)。つまり、2πラジアンは360度です。したがって、ラジアンはつぎのようにして、度数に換算できます。
度数 / ラジアン = 360 / 2π = 180 / π
度数 = ラジアン×180 / π
図008■ラジアンは角度を単位円の弧の長さで表す

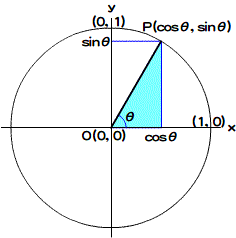
[*3] 三角関数は単位円について、中心角θのxy座標を(cosθ, sinθ)と定めます(図009)。すると、中心から距離がrで角度θのxy座標は、単純にrを掛合わせて、(r cosθ, r sinθ)になります。
図009■三角関数は単位円における角度θのxy座標を定める

|
04 3つのハンドルでインスタンスを傾斜・伸縮・移動する
ご参考までに、ハンドルを3つに増やしたサンプルだけご紹介します(図010)。左下角のハンドルの処理は、基本的に右上角の考え方でxy座標を入替えればよいです。右上角のハンドルは、インスタンスの座標を移動します。ただし、他のふたつのハンドルは動きませんので、同時に傾斜と伸縮を行う結果となります。
図010■3つのハンドルをドラッグすると画像が変形する


なお、初めに述べたとおり傾斜した矩形領域は台形にはできず、平行四辺形にしかなりません。そのため、インスタンスの3つの角の座標が定まれば、残りの4つ目の位置は決まります。
作成者: 野中文雄
作成日: 2012年10月16日