Matrix2Dクラスは、2次元平面の座標を数学の行列により変換します。Matrix2Dクラスの変換行列を使うと、インスタンスに移動や伸縮、回転、傾斜などの変形を組合わせて加えることができます。「EaselJSを使ったインスタンスの傾斜・伸縮・移動」と同じような変形を、今度はMatrix2Dクラスという別の道具で試してみましょう。
01 読込んだ画像の3つの角にハンドルを置く
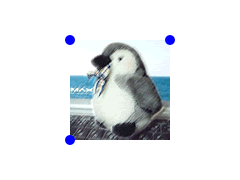
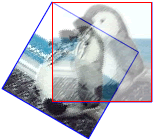
前出「EaselJSを使ったインスタンスの傾斜・伸縮・移動」のコード001では、画像の右上角に置いたハンドルでインスタンスを傾斜および伸縮させました。本稿ではハンドルを3つに増やして、Matrix2Dクラスによりインスタンスの座標変換を行います(図001)[*1]。
図001■3つのハンドルをドラッグすると画像が変形する


まず、PNGファイル(image.png)はHTMLドキュメントと同じ場所のフォルダに(images)納め、PreloadJSクラスを用いて読込み、Bitmapインスタンスに納めてCanvasの真ん中に置きます(図002)。この処理は、前出「EaselJSを使ったインスタンスの傾斜・伸縮・移動」のコード001と変わりません。書上げたscript要素全体は、後にコード001として掲げます。抜書きして示すステートメントの行番号は、後掲コード001にもとづきます。
- var stage;
- var myBitmap;
- var file = "images/image.png";
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new Stage(canvasElement);
- var loader = new PreloadJS(false);
- loader.onFileLoad = draw;
- loader.loadFile(file);
- myBitmap = new Bitmap(file);
- setAppearance(myBitmap, canvasElement.width / 2, canvasElement.height / 2);
- }
- function setAppearance(instance, nX, nY) {
- instance.x = nX;
- instance.y = nY;
- stage.addChild(instance);
- }
- function draw(eventObject) {
- var myImage = eventObject.result;
- var imageWidth = myImage.width;
- var imageHeight = myImage.height;
- myBitmap.x -= imageWidth / 2;
- myBitmap.y -= imageHeight / 2;
- stage.update();
- }
|
図002■画像ファイルを読込んでCanvasの真ん中に置く

つぎに、ドラッグするハンドルのShapeインスタンスに円を描いて、画像が納められたBitmapインスタンスの3つの角に置きます(図003)。つくるハンドルの数が3つに増えて、左上と右上および右下に置いたこと(第32〜34行目および第47〜49行目)を除けば、基本的に前出「EaselJSを使ったインスタンスの傾斜・伸縮・移動」のコード001と中身は変わりません。いよいよつぎの項から、Matrix2Dクラスの変換行列を用いたインスタンスの変形についてご説明します。
- var handleSettings = {radius:5, color:"blue"};
- var handles = [];
- function initialize() {
- for (var i = 0; i < 3; i++) {
- handles[i] = createHandle(handleSettings);
- }
- }
- function draw(eventObject) {
- var myImage = eventObject.result;
- var imageWidth = myImage.width;
- var imageHeight = myImage.height;
- setAppearance(handles[0], myBitmap.x + imageWidth, myBitmap.y);
- setAppearance(handles[1], myBitmap.x, myBitmap.y);
- setAppearance(handles[2], myBitmap.x, myBitmap.y + imageHeight);
- stage.update();
- }
- function createHandle(settings) {
- var myShape = new Shape();
- myShape.onPress = startDrag;
- drawHandle(myShape.graphics, settings);
- return myShape;
- }
- function drawHandle(myGraphics, settings) {
- myGraphics.beginFill(settings.color);
- myGraphics.drawCircle(0, 0, settings.radius);
- }
- function startDrag(eventObject) {
- eventObject.instance = this;
- eventObject.onMouseMove = drag;
- eventObject.onMouseUp = stopDrag;
- this.offset = new Point(this.x - eventObject.stageX, this.y - eventObject.stageY);
- }
- function drag(eventObject) {
- var instance = this.instance;
- var offset = instance.offset;
- instance.x = eventObject.stageX + offset.x;
- instance.y = eventObject.stageY + offset.y;
- stage.update();
- }
- function stopDrag(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
|
図003■ドラッグするハンドルのインスタンスを画像の3つの角に置く

|
[*1] 傾斜は、インスタンスの矩形の境界領域を平行四辺形に変形します。つまり、向かい合う2辺は平行のままで、台形に変えることはできません。いわゆる「パースペクティブ」はかけられないのです。そのため、インスタンスの3つの角の座標が定まれば、残りの4つ目の位置は決まります。
|
02 Matrix2Dクラスの変換行列
「行列」はテーブル(表)のように縦横に並べた数値を括弧([]または())にくくって表し、行列の中の各数値は「成分」と呼ばれます。また、行数と列数が等しい行列を「正方行列」といいます。Matrix2Dクラスの変換行列は、以下のような3行×3列の正方行列です。ただし、第3行目の[0 0 1]は行列計算の便宜上加えられたもので、つねにこの値に決まっています。つまり、実質は2行分の6成分からなります。

|
a
|
c
|
tx
|

|
|
b
|
d
|
ty
|
|
0
|
0
|
1
|
これら6成分の値を変えることにより、平行移動や伸縮、回転、傾斜などの座標変換ができます(表001)。これらの中から今回のお題に使う変換は、平行移動と伸縮および傾斜です。したがって、変換行列のa、b、c、d、tx、tyの6成分をすべて計算して定めます。
001■変換行列のプロパティ値とその変換結果
|
変換
|
関連するDisplayObject
のプロパティ
|
変換行列の値
|
変換結果
|
|
デフォルト
|
−
|

|
1
|
0
|
0
|

|
|
0
|
1
|
0
|
|
0
|
0
|
1
|
|

|
|
平行移動
|
x
y
|

|
1
|
0
|
ピクセル数x
|

|
|
0
|
1
|
ピクセル数y
|
|
0
|
0
|
1
|
|

|
|
伸縮
|
scaleX
scaleY
|

|
伸縮率x
|
0
|
0
|

|
|
0
|
伸縮率y
|
0
|
|
0
|
0
|
1
|
|

|
|
回転
|
rotation
|

|
cos回転角
|
-sin回転角
|
0
|

|
|
sin回転角
|
cos回転角
|
0
|
|
0
|
0
|
1
|
|

|
|
傾斜
|
skewX
skewY
|

|
1
|
傾斜率x
|
0
|

|
|
傾斜率y
|
1
|
0
|
|
0
|
0
|
1
|
|

|
6つの成分の計算のうち、平行移動と伸縮はDisplayObjectクラスのプロパティ(x、y、scaleX、scaleY)の定め方と同じなのでご説明はいらないでしょう。傾斜は、プロパティ(scaleXとscaleY)が角度で定められるのに対して、成分値の傾斜率は伸縮率と同じように比率で決まります。少しわかりにくいかもしれません。けれど、6成分の計算式を並べてみると、きれいな関係があることに気づくでしょう。
a: 水平伸縮値 / デフォルトの幅
b: 垂直傾斜値 / デフォルトの幅
c: 水平傾斜値 / デフォルトの高さ
d: 垂直伸縮値 / デフォルトの高さ
tx: 水平座標値
ty: 垂直座標値
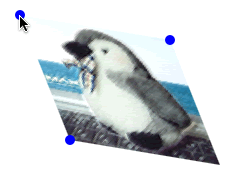
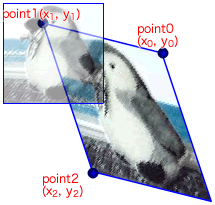
図004のように3つのハンドルの座標を定め、元イメージから定まるデフォルトの幅と高さをそれぞれwおよびhとおけば、3点の座標から各成分値がつぎのように導かれます。
図004■3つのハンドルの座標に合わせて変換行列の成分を計算する

|
a = (x0 - x1) / w
b = (y0 - y1) / w
c = (x2 - x1) / h
d = (y2 - y1) / h
tx = x1
ty = y1
|
03 Matrix2Dクラスによりインスタンスを座標変換する
それでは、Matrix2Dクラスにより、インスタンスの座標をどう変換するかです。まず、Matrix2D()コンストラクタには、6成分を引数に渡します。もっとも、6成分は同じ名前(a、b、c、d、tx、ty)でMatrix2Dオブジェクトのプロパティに備わっていますから、後でそれぞれの値を与えても構いません。コンストラクタの引数を省くと、デフォルトの単位行列のMatrix2Dオブジェクトがつくられます。
new Matrix2D(a, b, c, d, tx, ty)
Matrix2Dは数学的な変換行列のデータとそれを操作するプロパティやメソッドが備えられているオブジェクトで、Canvasに表示するDisplayObjectインスタンスとは切離されており、インスタンスを直ちに変形する訳ではありません。変形するインスタンスにMatrix2Dオブジェクトの変換行列を適用するのがMatrix2D.decompose()メソッドです。
Matrix2Dオブジェクト.decompose(変形するオブジェクト)
Matrix2D.decompose()メソッドは、Matrix2Dオブジェクトから変換のためのプロパティ値を導いて、引数のインスタンスのプロパティに与えます。変換のためのプロパティとは、x、y、scaleX、scaleY、skewX、skewYの6つです。つまり、平行移動と伸縮および傾斜(回転も含む)が一度に行えるのです。
Matrix2Dクラスのこのふたつのメソッドを使うと、インスタンスがつぎのようにして変形できます。インスタンスを変形する元締めの関数(transformBitmap())が、3つのハンドルの座標を調べて、本稿のお題の主菜となる座標変換の関数(transform())を呼出します(第80〜83行目)。座標変換の関数は、引数に受取った3座標から前述の計算式で6成分値を定め(第95〜101行目)、Matrix2D.decompose()メソッドによりインスタンスを変形しています(第102行目)。
- function transformBitmap() {
- var point0 = getHandlePoint(0);
- var point1 = getHandlePoint(1);
- var point2 = getHandlePoint(2);
- transform(point0, point1, point2);
- }
- function getHandlePoint(handleId) {
- var handle = handles[handleId];
- return new Point(handle.x, handle.y);
- }
- function transform(point0, point1, point2) {
- var myImage = myBitmap.image;
- var point1_0_x = point0.x - point1.x;
- var point1_0_y = point0.y - point1.y;
- var point1_2_x = point2.x - point1.x;
- var point1_2_y = point2.y - point1.y;
- var matrix = new Matrix2D();
- matrix.tx = point1.x;
- matrix.ty = point1.y;
- matrix.a = point1_0_x / myImage.width;
- matrix.b = point1_0_y / myImage.width;
- matrix.c = point1_2_x / myImage.height;
- matrix.d = point1_2_y / myImage.height;
- matrix.decompose(myBitmap);
- stage.update();
- }
|
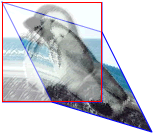
これでインスタンスは、ドラッグする3つのハンドルに合わせて、Matrix2Dクラスの変換行列により変形されます(図005)。書上げたscript要素全体は、以下のコード001のとおりです。
図005■インスタンスは3つのハンドルに合わせて変形する

コード001■ハンドル3つのドラッグに合わせてインスタンスを座標変換する
- <script>
- var createjs = window;
- </script>
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/geom/Point.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/Bitmap.js"></script>
- <script src="easeljs/display/Shape.js"></script>
- <script src="easeljs/display/Graphics.js"></script>
- <script src="preloadjs/AbstractLoader.js"></script>
- <script src="preloadjs/PreloadJS.js"></script>
- <script src="preloadjs/TagLoader.js"></script>
- <script src="preloadjs/XHRLoader.js"></script>
- <script>
- var stage;
- var myBitmap;
- var file = "images/image.png";
- var handleSettings = {radius:5, color:"blue"};
- var handles = [];
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new Stage(canvasElement);
- var loader = new PreloadJS(false);
- loader.onFileLoad = draw;
- loader.loadFile(file);
- myBitmap = new Bitmap(file);
- setAppearance(myBitmap, canvasElement.width / 2, canvasElement.height / 2);
- for (var i = 0; i < 3; i++) {
- handles[i] = createHandle(handleSettings);
- }
- }
- function setAppearance(instance, nX, nY) {
- instance.x = nX;
- instance.y = nY;
- stage.addChild(instance);
- }
- function draw(eventObject) {
- var myImage = eventObject.result;
- var imageWidth = myImage.width;
- var imageHeight = myImage.height;
- myBitmap.x -= imageWidth / 2;
- myBitmap.y -= imageHeight / 2;
- setAppearance(handles[0], myBitmap.x + imageWidth, myBitmap.y);
- setAppearance(handles[1], myBitmap.x, myBitmap.y);
- setAppearance(handles[2], myBitmap.x, myBitmap.y + imageHeight);
- stage.update();
- }
- function createHandle(settings) {
- var myShape = new Shape();
- myShape.onPress = startDrag;
- drawHandle(myShape.graphics, settings);
- return myShape;
- }
- function drawHandle(myGraphics, settings) {
- myGraphics.beginFill(settings.color);
- myGraphics.drawCircle(0, 0, settings.radius);
- }
- function startDrag(eventObject) {
- eventObject.instance = this;
- eventObject.onMouseMove = drag;
- eventObject.onMouseUp = stopDrag;
- this.offset = new Point(this.x - eventObject.stageX, this.y - eventObject.stageY);
- }
- function drag(eventObject) {
- var instance = this.instance;
- var offset = instance.offset;
- instance.x = eventObject.stageX + offset.x;
- instance.y = eventObject.stageY + offset.y;
- transformBitmap();
- stage.update();
- }
- function stopDrag(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
- function transformBitmap() {
- var point0 = getHandlePoint(0);
- var point1 = getHandlePoint(1);
- var point2 = getHandlePoint(2);
- transform(point0, point1, point2);
- }
- function getHandlePoint(handleId) {
- var handle = handles[handleId];
- return new Point(handle.x, handle.y);
- }
- function transform(point0, point1, point2) {
- var myImage = myBitmap.image;
- var point1_0_x = point0.x - point1.x;
- var point1_0_y = point0.y - point1.y;
- var point1_2_x = point2.x - point1.x;
- var point1_2_y = point2.y - point1.y;
- var matrix = new Matrix2D();
- matrix.tx = point1.x;
- matrix.ty = point1.y;
- matrix.a = point1_0_x / myImage.width;
- matrix.b = point1_0_y / myImage.width;
- matrix.c = point1_2_x / myImage.height;
- matrix.d = point1_2_y / myImage.height;
- matrix.decompose(myBitmap);
- stage.update();
- }
- </script>
|
|
[*2] 前出「EaselJSを使ったインスタンスの傾斜・伸縮・移動」の考え方に沿って、3つのハンドルの座標からDisplayObjectクラスのプロパティx、y、scaleX、scaleY、skewX、skewYを定めて変形したサンプルがあります。それぞれの変換のための関数(transform())を互いに比べてみるとよいでしょう。
|
作成者: 野中文雄
作成日: 2012年10月18日