 |
HTML5テクニカルノート
Away3D 14/11/05: スカイボックスをつくる
| ID: FN1412001 |
Technique: HTML5 and JavaScript |
Library: Away3D |
|
Skyboxクラス
|
|
継承
|
Skybox → DisplayObject → NamedAssetBase → EventDispatcher → Object
|
|
実装
|
IEntity IMaterialOwner
|
|
ディレクトリ
|
awayjs-display/lib/entities/Skybox
|
| Skybox()コンストラクタ |
|
文法
|
Skybox(material) |
|
概要
|
Skyboxインスタンスをつくる。
|
|
引数
|
material − スカイボックスを描く素材のMaterialBaseオブジェクト。
|
|
SkyboxMaterialクラス
|
|
継承
|
SkyboxMaterial → MaterialGLBase → MaterialBase → NamedAssetBase → EventDispatcher → Object
|
|
ディレクトリ
|
awayjs-renderergl/lib/materials/SkyboxMaterial
|
| SkyboxMaterial()コンストラクタ |
|
文法
|
SkyboxMaterial(cubeMap, smooth, repeat, mipmap) |
|
概要
|
SkyboxMaterialインスタンスをつくる。
|
|
引数
|
cubeMap − スカイボックスに用いるCubeTextureBaseオブジェクト。
smooth − テクスチャを滑らかにするかどうかのブール値。デフォルト値はtrue。
repeat − テクスチャをタイル状に並べるかどうかのブール値。デフォルト値はfalse。
mipmap − テクスチャにミップマップを用いるかどうかのブール値。デフォルト値はfalse。
|
説明
スカイボックスは、3次元空間を取り巻く背景画像のテクスチャでつくられます。6面のテクスチャで、3次元空間の物体とカメラを、箱のように囲みます(図001)。すると、カメラで周囲を見たときに、それらのテクスチャが遠景のように映るということです。
図001■スカイボックスをつくる6面のテクスチャ
| |

+y: posY |
|
|

-x: negX |

+z: posZ |

+x: posX |

-z: negZ |
| |

-y: negY |
|
|
6つのテクスチャはつぎのようなJSONファイルで、それぞれがどの面になるのかを定めます。"id"はxyz軸の正負を示す名前で、"image"にファイルのパスを与えます。そして、それらを納めた配列に"data"というプロパティ名をつけます。
{
"data":[
{
"id":"posX",
"image":x軸正のテクスチャ
},
{
"id":"negX",
"image":x軸負のテクスチャ
},
{
"id":"posY",
"image":y軸正のテクスチャ
},
{
"id":"negY",
"image":y軸負のテクスチャ
},
{
"id":"posZ",
"image":"z軸正のテクスチャ
},
{
"id":"negZ",
"image":z軸負のテクスチャ
}
]
}
JASONファイルをAssetLibraryクラスで正しく読込むと、素材データとしてキューブマップのCubeTextureBaseオブジェクトが得られます。このオブジェクトをSkyboxMaterial()コンストラクタの引数に渡し、つくられたインスタンスをさらにSkybox()コンストラクタに与えれば、Skyboxインスタンスができます。
|
new Skybox(new SkyboxMaterial(CubeTextureBaseオブジェクト))
|
このSkyboxインスタンスを、Scene.addChild()メソッドで3次元空間に加えれば、スカイボックスのテクスチャが周囲を囲みます。
例
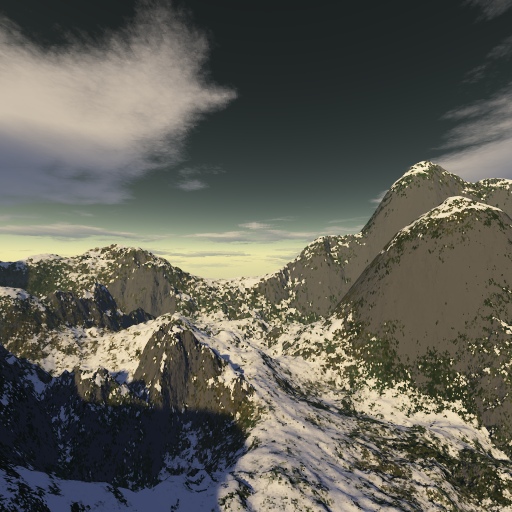
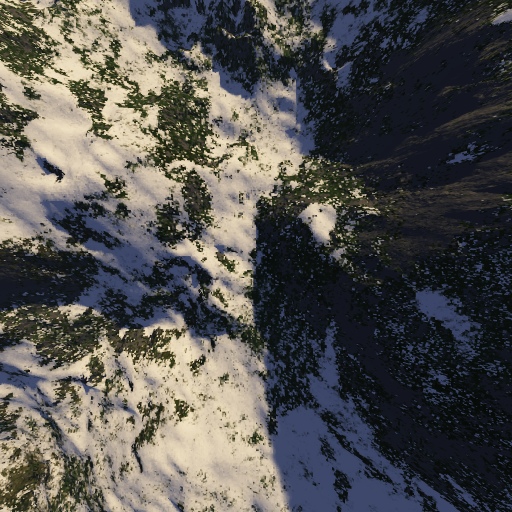
以下のコード001は、6面のテクスチャからスカイボックスをつくって3次元空間に定めます(図002)。そして、マウスポインタの位置に応じて、カメラの向きが水平および垂直に回ります(コード001のリンクをクリックすると、サンプルが開きます)。
図002■3次元空間につくられたスカイボックス

コード001■Skyboxオブジェクトをマウスで動かすカメラで表示する
- var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
- var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext");
- var URLRequest = require("awayjs-core/lib/net/URLRequest");
- var PerspectiveProjection = require("awayjs-core/lib/projections/PerspectiveProjection");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var Skybox = require("awayjs-display/lib/entities/Skybox");
- var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var EffectEnvMapMethod = require("awayjs-methodmaterials/lib/methods/EffectEnvMapMethod");
- var view;
- var camera;
- var timer;
- var baseUrl = "assets/skybox/";
- var imageSkybox = "snow_texture.cube";
- var zeroVector3D = new Vector3D();
- var centerX = 200;
- var centerY = 150;
- var lastMouseX = centerX;
- var lastMouseY = centerY;
- var cameraZ = -600;
- var sencitivity = 1 / 500;
- function initialize() {
- view = createView(centerX * 2, centerY * 2, 0xFFFF00);
- setupCamera(view.camera, cameraZ, 90);
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- loadAssets(baseUrl, imageSkybox);
- document.onmousemove = getMousePosition;
- timer = new RequestAnimationFrame(render);
- timer.start();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function loadAssets(base, image) {
- var assetLoaderContext = new AssetLoaderContext();
- assetLoaderContext.dependencyBaseUrl = base;
- AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
- }
- function setupCamera(camera, z, fieldOfView) {
- camera.z = z;
- camera.lookAt(zeroVector3D);
- camera.projection = new PerspectiveProjection(fieldOfView);
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var count = assets.length;
- var url = eventObject.url;
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (baseUrl + imageSkybox):
- setupSkybox(asset);
- break;
- }
- }
- }
- function setupSkybox(cubeTexture) {
- var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
- view.scene.addChild(skybox);
- }
- function render(timeStamp) {
- var camera = view.camera;
- var transform = camera.transform;
- var rotationX = camera.rotationX;
- transform.position = zeroVector3D;
- camera.rotationY += (lastMouseX - centerX) * sencitivity;
- rotationX += (lastMouseY - centerY) * sencitivity;
- if (rotationX > 30) {
- rotationX = 30;
- } else if (rotationX < -30) {
- rotationX = -30;
- }
- camera.rotationX = rotationX;
- transform.moveBackward(-cameraZ);
- view.render();
- }
- function getMousePosition(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- }
|
6面のテクスチャファイルは、HTMLドキュメントと同じ場所のassetsフォルダの中にskyboxというフォルダでまとめました。JSONファイルもこの中にsnow_texture.cubeというファイルで納めています。
JASONファイルを読込んで、スカイボックスをつくり、3次元空間に定める処理は、つぎに抜書きしたコードで行っています。素材を読込む関数(loadAssets())は、ベースURLとJSONファイルのパスを引数に受取ります(第42行目)。そして、ベースURLはAssetLoaderContextオブジェクトのAssetLoaderContext.dependencyBaseUrlプロパティに与えて、 AssetLibrary.load()メソッドでJSONファイルを読込みます(第43〜45行目)。そして、LoaderEvent.RESOURCE_COMPLETEイベントのリスナー関数(onResourceComplete())が素材データを取出し、別に定める関数(setupSkybox())に渡してスカイボックスを3次元空間に配置しています(第52〜68行目)。
- var baseUrl = "assets/skybox/";
- var imageSkybox = "snow_texture.cube";
- function initialize() {
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- loadAssets(baseUrl, imageSkybox);
- }
- function loadAssets(base, image) {
- var assetLoaderContext = new AssetLoaderContext();
- assetLoaderContext.dependencyBaseUrl = base;
- AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var count = assets.length;
- var url = eventObject.url;
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (baseUrl + imageSkybox):
- setupSkybox(asset);
- break;
- }
- }
- }
- function setupSkybox(cubeTexture) {
- var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
- view.scene.addChild(skybox);
- }
|
作成者: 野中文雄
作成日: 2014年12月8日
Copyright ©
2001-2014 Fumio Nonaka. All rights reserved.
|