HTML5テクニカルノート
Away3D: 2015年10月9日付ビルドに以前のコードを対応させる
- ID: FN1510002
- Technique: HTML5 and JavaScript
- Library: CreateJS
2015年10月9日付でAway3D TypeScript (AwayJS)のビルドが改められました。例によって、これまでのコードはそのままでは動かなくなります。そこで、gihyo.jp連載「Away3D TypeScriptではじめる3次元表現」でつくった作例4点を、2015年10月9日付ビルドに合わせて書き直してみました。それらの修正点をかいつまんでご説明します。
01 2015年10月9日付ビルド向けに書き直したサンプル
2015年10月9日付ビルド向けに書き直したgihyo.jp連載の作例は、以下のサンプル1〜4の4つです(図をクリックするとjsdo.itのコードが開きます)。
サンプル001■Away3D 15/10/09: Panning and tilting the camera in the 3D space

サンプル002■Away3D 15/10/09: Dealing with the mouse interactions for objects and the camera

サンプル003■Away3D 15/10/09: Animating particles simulating fire

サンプル004■背景の映り込んだドーナッツ型を捉えてカメラが上下左右に回る

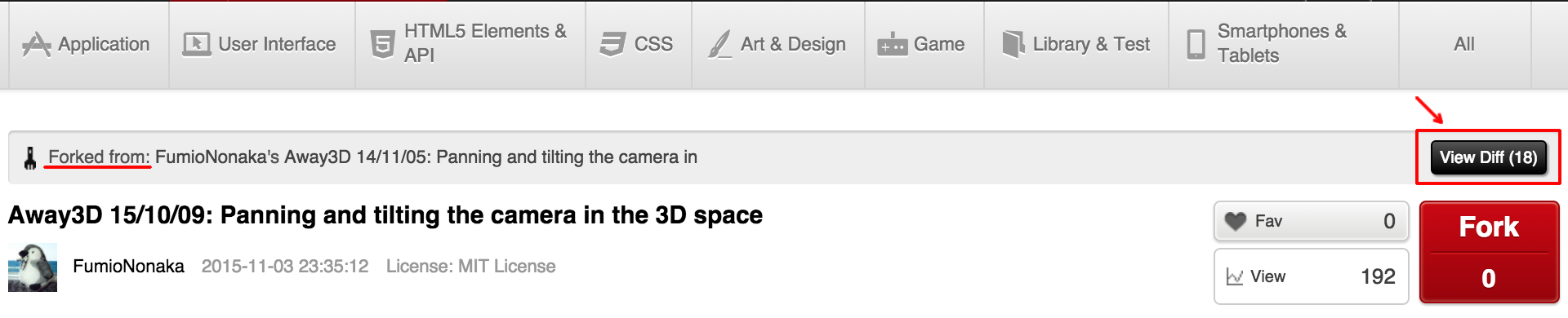
2015年10月9日付ビルド向けに書き直したこれらのjsdo.itのコードは、gihyo.jp連載でつくった作例を[Fork]しています。ですから、それぞれのコードの[View Diff]ボタンをクリックすると、書き替えたステートメントを確かめることができます(図001)。また、各コードの[Readme]にそれぞれを解説したgihyo.jp連載原稿がリンクされています。
図001■[View Diff]ボタンで連載中のサンプルコードと比べられる

02 2014年11月5日付ビルドからの改定
まず、2014年11月5日付ビルドとの違いから見ましょう。クラスTriangleMethodMaterialはMethodMaterialに差し替わり、さらにDefaultMaterialManagerクラスが加わりました。これらのクラスは、つぎのようにrequire()メソッドで読み込んでおきます。
var DefaultMaterialManager = require("awayjs-display/lib/managers/DefaultMaterialManager"); // var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial"); var MethodMaterial = require("awayjs-methodmaterials/lib/MethodMaterial");
クラスTriangleMethodMaterialに替えて呼び出すMethodMaterial()コンストラクタは、テクスチャを引数に受け取ります。デフォルトのテクスチャは、DefaultMaterialManager.getDefaultTexture()メソッドでTextureBaseオブジェクトとしてつくります(コード001のサンプル001と002)。
new MethodMaterial(テクスチャ)
スカイボックスの背景を「環境マッピング」映し込む場合は、MethodMaterial.addEffectMethod()メソッドでマテリアルを定めるため、引数は渡さずに済みます(コード001のサンプル004)。なお、環境マッピングとこのメソッドについては、gihyo.jp連載第6回「スカイボックスの中に置いたドーナッツ型をカメラで追う」の「スカイボックスの背景をドーナッツ型に映し込む」をお読みください。
コード001■クラスTriangleMethodMaterialに替えてMethodMaterialのコンストラクタを呼び出す
function createSphere(radius, segmentsH, segmentsV, light) {
// var material = new TriangleMethodMaterial();
var material = new MethodMaterial(DefaultMaterialManager.getDefaultTexture());
}
function createPlane(width, height, light, y) {
// var material = new TriangleMethodMaterial();
var material = new MethodMaterial(DefaultMaterialManager.getDefaultTexture());
}
function createCube(width, height, depth, light) {
// var material = new TriangleMethodMaterial();
var material = new MethodMaterial(DefaultMaterialManager.getDefaultTexture());
}
function createTorus(radius, tubeRadius, segmentsR, segmentsT) {
// var material = new TriangleMethodMaterial();
var material = new MethodMaterial();
}
03 2015年3月13日付ビルドからの改定
つぎに、2015年3月13日付ビルドから改められたことです。AssetLibrary.load()メソッドでテクスチャの素材ファイルを読み込む場合、LoaderEvent.RESOURCE_COMPLETEイベントのリスナー関数で引数のLoaderEventオブジェクトからLoaderEvent.assetsプロパティでイメージオブジェクトが収められた配列を取り出します。この配列エレメントが新たにBitmapImage2Dオブジェクトとなりました。
そして、テクスチャを定めるMaterialBase.textureプロパティには、TextureBaseオブジェクトを与えます。そのためBitmapImage2Dオブジェクトは、新しいSingle2DTextureクラスのコンストラクタに渡して、TextureBaseを継承するオブジェクトにしなければなりません。なお、BitmapImage2Dクラスは、Image2Dを継承します(コード002のサンプル001〜003)。
new Single2DTexture(Image2Dオブジェクト)
var Single2DTexture = require("awayjs-display/lib/textures/Single2DTexture");
コード002■BitmapImage2DオブジェクトはSingle2DTexture()コンストラクタに渡してMaterialBase.textureプロパティに定める
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var asset = assets[i];
switch (url) {
case (imageDiffuse):
// material.texture = asset;
material.texture = new Single2DTexture(asset);
break;
case (planeDiffuse):
// material.texture = asset;
material.texture = new Single2DTexture(asset);
break;
}
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
// material.texture = assets[0];
material.texture = new Single2DTexture(assets[0]);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var asset = assets[i];
switch (url) {
case (planeDiffuse):
// material.texture = asset;
material.texture = new Single2DTexture(asset);
break;
case (imageNormal):
// material.normalMap = asset;
material.normalMap = new Single2DTexture(asset);
break;
case (imageSpecular):
// material.specularMap = asset;
material.specularMap = new Single2DTexture(asset);
break;
case (imageParticle):
// particleMaterial.texture = asset;
particleMaterial.texture = new Single2DTexture(asset);
break;
}
}
ひとつ補っておきます。2015年3月13日付ビルドでDefaultRenderer()コンストラクタの引数にはMethodRendererPoolクラスを渡すこととされていました。しかし、MethodRendererPoolはなくなり、コンストラクタは引数なしで呼び出せるよう改められました。併せて、gihyo.jp連載第19回「4つのビットマップをパーティクルにしてアニメーションさせる」の「2015年10月9日付ライブラリによる変更」をご参照ください。
04 スカイボックスを使う作例における改定
スカイボックスを使うサンプル004は、もう少し書き替えるところがあります。クラスAssetLoaderContextは、LoaderContextに改められました。また、LoaderEvent.assetsプロパティの配列から取り出したイメージのエレメントは、SingleCubeTextureクラスのコンストラクタに渡して、テクスチャをつくります。なお、SkyboxMaterialクラスは除かれました。
// var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext"); var LoaderContext = require("awayjs-core/lib/library/LoaderContext"); // var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial"); var SingleCubeTexture = require("awayjs-display/lib/textures/SingleCubeTexture");
そこで、コンストラクタAssetLoaderContext()の呼び出しは、LoaderContext()に書き替えます。BitmapImage2Dオブジェクトは、SingleCubeTexture()コンストラクタの引数に渡してテクスチャにします。そして、そのテクスチャをコンストラクタSkybox()の引数として、Skyboxオブジェクトがつくられるのです(コード003)。
コード003■新たなクラスLoaderContextとSingleCubeTextureのコンストラクタを呼び出す
function loadAssets(base, image) {
// var assetLoaderContext = new AssetLoaderContext();
var assetLoaderContext = new LoaderContext();
AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var asset = assets[i];
setupSkybox(asset);
}
function setupSkybox(cubeTexture) {
// var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
var singleCubeTexture = new SingleCubeTexture(cubeTexture);
var skybox = new Skybox(singleCubeTexture);
// torus.material.addEffectMethod(new EffectEnvMapMethod(cubeTexture));
torus.material.addEffectMethod(new EffectEnvMapMethod(singleCubeTexture));
}
作成者: 野中文雄
作成日: 2015年11月10日
Copyright © 2001-2015 Fumio Nonaka. All rights reserved.