HTML5テクニカルノート
Vue CLI 3入門 04: プロジェクトをつくる
- ID: FN1807004
- Technique: HTML5 / ECMAScript 2015
- Tool: Vue CLI 3.0.0-rc.9
Vue CLIで、基本的な設定とともにプロジェクトのひな形がつくれます。本稿は「Creating a Project」をもとに、Vue CLIを使ったプロジェクトのつくり方とGUIについてご説明します。
01 新しいプロジェクトをつくる
新しいプロジェクトを作成するには、つぎのようにvue createコマンドにプロジェクト名(hello-world)を添えて実行します。
vue create hello-world
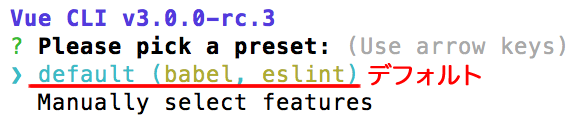
プリセットが求められるので、矢印キーでつぎのふたつから選びます(図001)。プロトタイプをつくる場合は、デフォルト(default)が手っ取り早いです。
- default (babel, eslint): BabelとESLintを用いるデフォルト。
- Manually select features: 手動で機能を選ぶ。
図001■プリセットを矢印キーで選ぶ

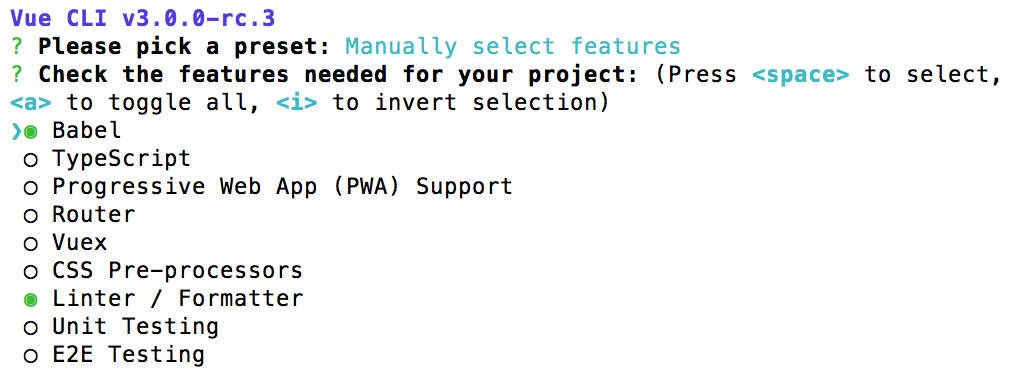
手動選択(Manually select features)にすると使える機能が増えて、その中からひとつひとつ選べます(図002)。選択を切り替えるのはスペースキーです。本格的な開発を進めるための設定が加えられます。
図002■使いたい機能をひとつひとつ選ぶ

手動選択すると、最後にその設定をプリセットとして保存するかどうか尋ねられます。保存しておけば、同じ設定がいつでも使えるようになるのです。
プリセットはJSONファイル~/.vuercとしてつくられる
プリセットはユーザーのルートディレクトリに~/.vuercというJSONファイルとしてつくられます。プリセットの設定はこのファイルを編集しても変えられます。
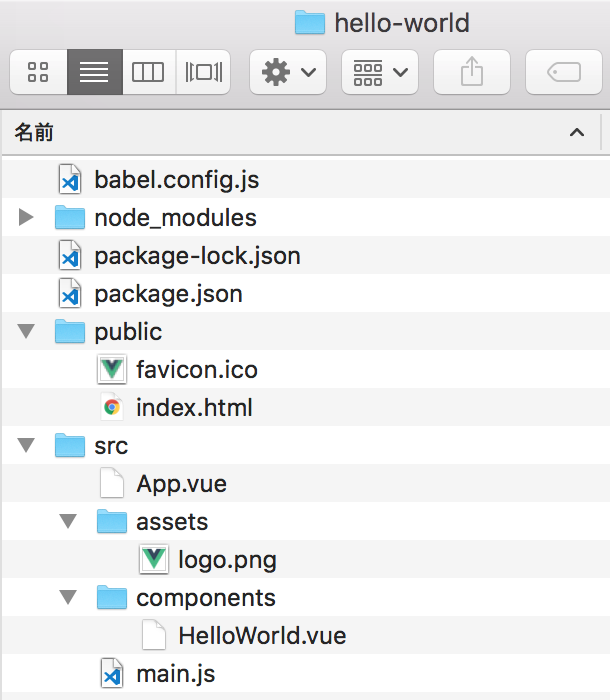
プロジェクト名のフォルダがつくられ、デフォルトのプリセットではつぎの図003のようなファイル構成になります。
図003■プロジェクトのフォルダにつくられたファイル構成

vue createコマンドには、いろいろなオプションがあります。そのひとつの--helpを添えれば、つぎのようにそれらのリストと説明が見られます。
vue create --helpUsage: create [options] <app-name> create a new project powered by vue-cli-service Options: -p, --preset <presetName> Skip prompts and use saved or remote preset -d, --default Skip prompts and use default preset -i, --inlinePreset <json> Skip prompts and use inline JSON string as preset -m, --packageManager <command> Use specified npm client when installing dependencies -r, --registry <url> Use specified npm registry when installing dependencies (only for npm) -g, --git [message] Force / skip git intialization, optionally specify initial commit message -f, --force Overwrite target directory if it exists -c, --clone Use git clone when fetching remote preset -x, --proxy Use specified proxy when creating project -h, --help output usage information
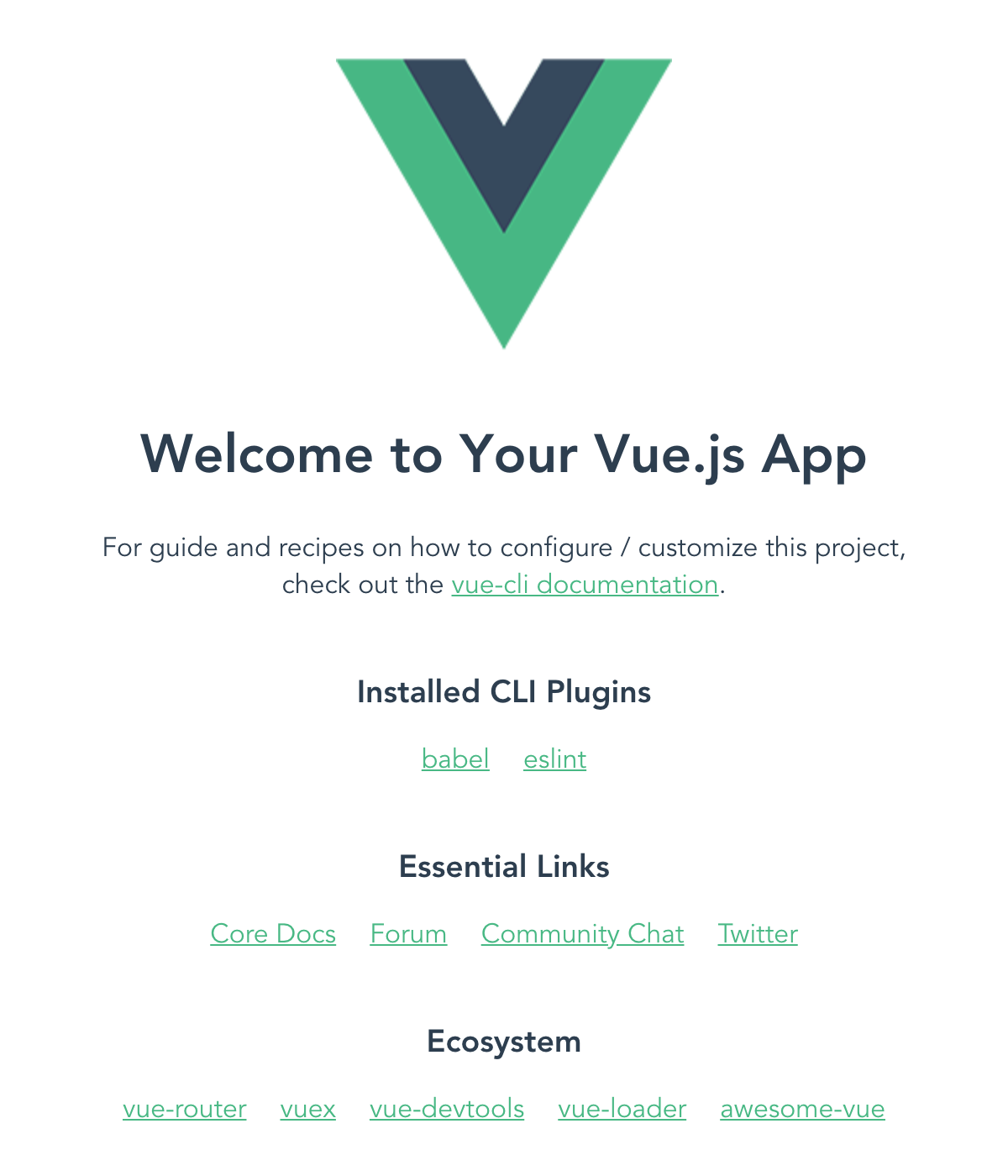
ブロジェクトのひな形は、ローカルサーバーですぐに開けるようになっています。そのためのスクリプトがserveです。プロジェクトのディレクトリに切り替えたうえで、npmのrunコマンドで実行してください。http://localhost:8080/でページが開きます(図004)。[control]/[Cntrl] + [C]で接続終了です。
cd hello-world npm run serve
図004■ローカルサーバーで開いたプロジェクトのひな形ページ

02 GUIを使う
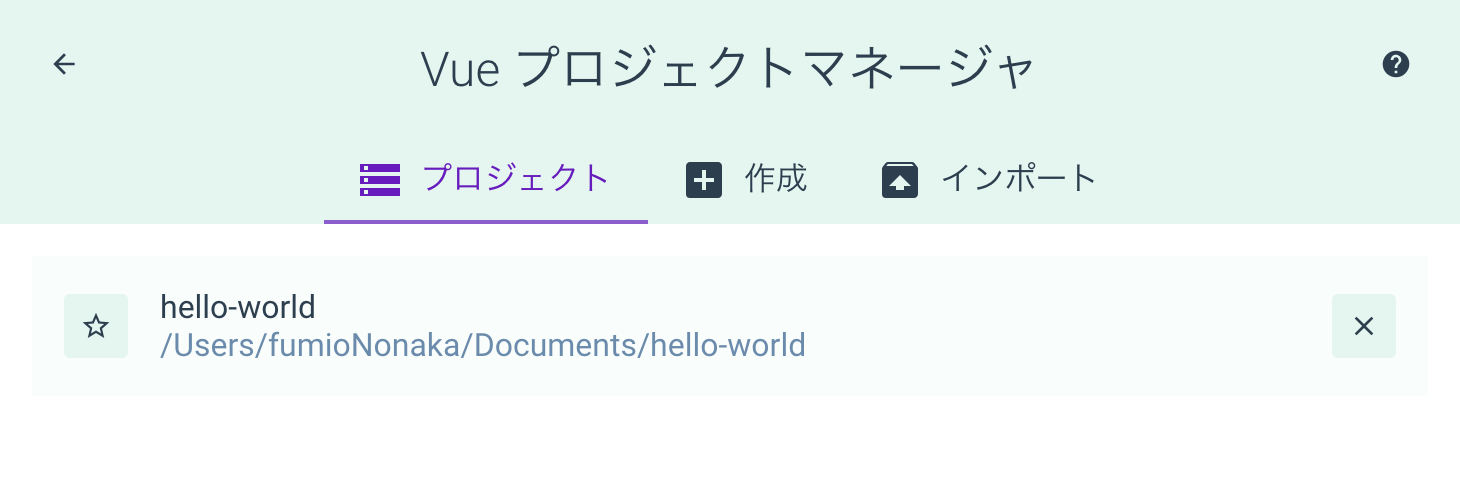
CLIはコマンドラインインタフェースです。けれども、グラフィカルユーザーインタフェース(GUI)も備わっています。コマンドvue uiを入力してください。ブラウザウィンドウのGUIで、プロジェクトをつくって設定できます(図005)。
vue ui
図005■GUIのVueプロジェクトマネージャ

GUIについて詳しくは、Vue.jsコアチームのkazupon氏によるスライド「Vue CLI v3」の「Vue CLI UI」のパートをご覧ください。
Vue CLI 3入門
- Vue CLI 3入門 01: Vue CLIとは
- Vue CLI 3入門 02: インストールする
- Vue CLI 3入門 03: プロトタイプを簡単につくる
- Vue CLI 3入門 04: プロジェクトをつくる
- Vue CLI 3入門 05: プラグインとプリセット
- Vue CLI 3入門 06: CLIサービス
作成者: 野中文雄
作成日: 2018年7月29日
Copyright © 2001-2018 Fumio Nonaka. All rights reserved.