●解説
Pointクラスを使うと、ふたつの座標間の距離やその中間の座標を計算することができます。まず、Point.distance()メソッドは、ふたつのPointインスタンスの座標間の距離を返します(図06-03-001上図)。つぎに、Point.interpolate()メソッドは、ふたつのPointインスタンスの座標を結ぶ線分上にあって、指定した比率の位置にある中間座標のPointインスタンスを返します(図06-03-001下図)。
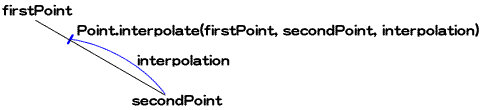
図06-03-001■Point.distance()およびPoint.interpolate()メソッド【06_02_Point_distance_interpolate_001.png/06_02_Point_distance_interpolate_002.png】


|
Pointクラス |
|
パッケージ
|
flash.geom
|
|
継承
|
Point → Object
|
|
distance()メソッド |
ASタイプ |
M |
|
ランタイムバージョン
|
AIR 1.0/Flash Player 9
|
|
文法
|
Point.distance(firstPoint:Point, secondPoint:Point):Number
|
|
意味
|
指定したふたつのPointインスタンスの座標間の距離を数値で返します。
|
|
引数
|
firstPoint:Point ― 距離を計算する2点のうちのひとつ目の座標のPointインスタンス。
secondPoint:Point ― 距離を計算する2点のうちのふたつ目の座標のPointインスタンス。
|
|
戻り値
|
引数に指定された2点間の距離を示す数値。
|
|
interpolate()メソッド |
ASタイプ |
M |
|
ランタイムバージョン
|
AIR 1.0/Flash Player 9
|
|
文法
|
Point.interpolate(firstPoint:Point, secondPoint:Point, interpolation:Number):Point
|
|
意味
|
指定したふたつのPointインスタンスの座標を結ぶ線分上で、指定した比率の位置にある中間座標をPointインスタンスで返します。
|
|
引数
|
firstPoint:Point ― 中間の座標を計算する2点のうちのひとつ目の座標のPointインスタンス。
secondPoint:Point ― 中間の座標を計算する2点のうちのふたつ目の座標のPointインスタンス。
interpolation:Number ― 第1引数と第2引数のふたつのPointインスタンスの座標を結ぶ線分上で、線分の長さを1としたとき、第2引数の座標から中間座標までの比率となる数値。つまり、戻り値のPointインスタンスの中間座標は、この引数値が0のとき第2引数の座標となり、値が1であれば第1引数の座標となります。
|
|
戻り値
|
第1および第2引数に指定されたふたつのPointインスタンスの座標を結ぶ線分上で、線分の長さを1としたとき、第2引数の座標から第3引数の比率の位置にある中間座標のPointインスタンス。
|
○記述例
以下のスクリプト06-03-001をMovieClipシンボルのフレームアクションに設定すると、インスタンスがマウスポインタを追いかけるように移動します。DisplayObject.enterFrameイベント(定数Event.ENTER_FRAME)のリスナー関数xMove()で、マウスポインタの座標とインスタンスの座標をそれぞれPointインスタンスとして生成し、Point.interpolate()メソッドでその中間座標(比率はnDeceleration)のPointインスタンスを取得します。MovieClipインスタンスの位置をその中間座標に移動しているので、マウスポインタの座標に減速しながら近づくことになりす。
スクリプト06-03-001■インスタンスをマウスポインタに追随させる
|
// フレームアクション
// MovieClip: マウスポインタを追いかけるインスタンス
var nDeceleration:Number = 0.2;
addEventListener(Event.ENTER_FRAME, xMove);
function xMove(eventObject:Event):void {
var mouse:Point = new Point(parent.mouseX, parent.mouseY);
var myPoint:Point = new Point(x, y);
var newPoint:Point = Point.interpolate(mouse, myPoint, nDeceleration);
x = newPoint.x;
y = newPoint.y;
}
|
上記スクリプト06-03-002に、動作を追加します。マウスポインタからインスタンスが離れるほど、DisplayObject.alphaプロパティの値を下げて、透明に変化させます(図06-03-002)。そのため、リスナー関数xMoveでは、インスタンスとマウスポインタとの距離をPoint.distance()メソッドにより取得しています(スクリプト06-03-002)。
変数の宣言では完全に不透明になるピクセル数(nOpaque)を定め、条件判定でマウスポインタからの距離がそれより大きい場合に、距離が増えるほど不透明度(DisplayObject.alpha)を小さくします。変数には完全に透明にするピクセル数(nTransparent)を宣言し、距離に比例してDisplayObject.alphaプロパティ値を下げることにしました。
スクリプト06-03-002■インスタンスの不透明度をマウスポインタからの距離に比例して下げる
|
// フレームアクション
// MovieClip: マウスポインタを追いかけるインスタンス
var nDeceleration:Number = 0.2;
var nOpaque:Number = 10;
var nTransparent:Number = 200;
addEventListener(Event.ENTER_FRAME, xMove);
function xMove(eventObject:Event):void {
var mouse:Point = new Point(parent.mouseX, parent.mouseY);
var myPoint:Point = new Point(x, y);
var newPoint:Point = Point.interpolate(mouse, myPoint, nDeceleration);
var nDistance:Number = Point.distance(mouse, myPoint);
x = newPoint.x;
y = newPoint.y;
if (nDistance > nOpaque) {
alpha = Math.max(0, (nTransparent - nDistance + nOpaque) / nTransparent);
} else {
alpha = 1;
}
}
|
なお、DisplayObject.alphaプロパティ値の計算にMath.max()メソッドを使っているのは、値がマイナスにならないようにするためです。
→関連項目
「数値を指定範囲に収めたい」
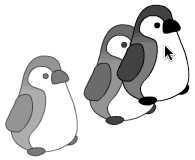
図06-03-002■インスタンスがマウスポインタから離れるにつれ透明になる【ActionScript30_04_010.png】

作成者: 野中文雄
ドラフト作成: 2009年5月13日