|
ActionScript 3.0 for 3D
□Samples サンプルをクラスで定義する
○SPL-03 立方体のワイヤーフレームをマウスポインタの位置に応じて回す
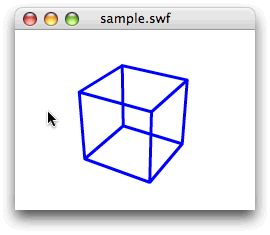
3つ目のサンプルは、Vector3Dインスタンスで立方体の座標をマウスポインタの位置に応じて回し、2次元平面にワイヤーフレームで描きます(再掲図06-009)。前掲スクリプト06-003のお題です。
図06-009■ふたつの正方形と各4頂点を結んで立方体のワイヤーフレームが描かれる(再掲)


|
頂点番号の組にしたがって、ふたつの正方形と4つの頂点をそれぞれ結んで、立方体のワイヤーフレームができる(左図)。手前の辺が奥にあるように錯覚すると、立方体がゆがんで逆に回っているように見える(右図は一番手前の垂直の辺を隠した)。
|
●ドキュメントクラスから立方体のワイヤーフレームを操作する
今回のお題は、さほど難しくありません。まず、クラスの組立ては前節SPL-02「立方体のインスタンスをマウスポインタの位置に応じて回す」と基本的に同じでよいでしょう。つまり、ドキュメントクラスで立方体インスタンスの設定とアニメーションの指示を行い、もうひとつのクラスは立方体インスタンスの操作に応じたワイヤーフレームを描きます。ドキュメントクラスをMain、立方体のワイヤーフレームを描くクラスはWireCubeとします。
クラスMainは、前節の同じ名前のクラスよりさらに簡潔になります。クラスWireCubeも、座標計算がおもですので、フレームアクションをあまり修正する必要がありません。早速、ドキュメントクラスMainから定義していきます。
クラスMainは、以下のスクリプトSPL-008のとおり、コンストラクタメソッドとひとつのメソッドrotate()で成立ちます。コンストラクタは立方体のインスタンスを生成・配置し(スクリプト第10〜16行目)、rotate()メソッドはDisplayObject.enterFrameイベント(定数Event.ENTER_FRAME)のリスナーとして登録され、マウスポインタの位置に応じて立方体のインスタンスを回します(スクリプト第17〜20行目)。
スクリプトSPL-008■ドキュメントクラスに設定するクラスMain
// ActionScript 3.0クラス定義ファイル: Main.as
// ドキュメントクラスに設定
- package {
- import flash.display.Sprite;
- import flash.events.Event;
- import flash.geom.Point;
- public class Main extends Sprite {
- private var nX:Number = stage.stageWidth / 2;
- private var nY:Number = stage.stageHeight / 2;
- private var nDeceleration:Number = 0.3;
- private var mySprite:WireCube;
- public function Main() {
- mySprite = new WireCube(75, 3, 0x0000FF);
- addChild(mySprite);
- mySprite.x = nX;
- mySprite.y = nY;
- addEventListener(Event.ENTER_FRAME, rotate);
- }
- private function rotate(eventObject:Event):void {
- var myRotation:Point =
new Point(mySprite.mouseX * nDeceleration, mySprite.mouseY * nDeceleration);
- mySprite.rotate(myRotation);
- }
- }
- }
|
ドキュメントクラスMainからクラスWireCubeへのアクセスを確かめておきましょう。コンストラクタメソッドは、スクリプト第11行目でクラスWireCubeのコンストラクタを呼出しています。このとき、オプションの引数を3つ渡せるようにします。
new WireCube(1辺の長さ, 線の太さ, 線のカラー値)
クラスWireCubeはSpriteクラスを継承しますので、スクリプト第12〜14行目のように表示リストに加え、位置を定めることができます。
メソッドrotate()からは、スクリプト第19行目でWireCubeインスタンスのrotate()メソッドを呼出しています。引数は、y軸回りとx軸回りの回転角をプロパティに納めたPointインスタンスで渡します。
●立方体のワイヤーフレームを描くクラスの定義
前掲スクリプト06-003のフレームアクションから立方体の座標計算と描画の処理を抜出して定義したクラスがWireCubeです(後掲スクリプトSPL-009)。初期設定をコンストラクタメソッドにまとめ、若干の追加と修正をしただけで、基本的な処理はフレームアクションと変わりません。
コンストラクタメソッドは、以下のとおりです。前述のとおり、引数には立方体の1辺の長さとワイヤーフレームの線の太さ、およびそのカラー値を受取って、プロパティに代入します(スクリプト第13〜17行目)。それらのプロパティ宣言も、クラスに加えました(スクリプト第11〜12行目)。なお、少し名前を変えたプロパティ(focalLength)もあります。立方体の頂点座標(変数vertices)と頂点番号の組(変数indices)をそれぞれVectorインスタンスで納める処理は、前掲スクリプト06-003と同じです。
- private var unit:Number;
- private var vertices:Vector.<Vector3D> = new Vector.<Vector3D>();
- private var indices:Vector.<Vector.<uint>> = new Vector.<Vector.<uint>>();
- private var focalLength:Number;
- private var thickness:Number;
- private var color:uint;
- public function WireCube(edge:Number = 100, nThickness:Number = 2, nColor:uint = 0) {
- unit = edge / 2;
- focalLength = unit * 10;
- thickness = nThickness;
- color = nColor;
- vertices.push(new Vector3D(-unit, -unit, -unit));
- vertices.push(new Vector3D(unit, -unit, -unit));
- vertices.push(new Vector3D(unit, unit, -unit));
- vertices.push(new Vector3D(-unit, unit, -unit));
- vertices.push(new Vector3D(-unit, -unit, unit));
- vertices.push(new Vector3D(unit, -unit, unit));
- vertices.push(new Vector3D(unit, unit, unit));
- vertices.push(new Vector3D(-unit, unit, unit));
- indices.push(Vector.<uint>([0, 1, 2, 3]));
- indices.push(Vector.<uint>([4, 5, 6, 7]));
- indices.push(Vector.<uint>([0, 4]));
- indices.push(Vector.<uint>([1, 5]));
- indices.push(Vector.<uint>([2, 6]));
- indices.push(Vector.<uint>([3, 7]));
- }
|
すでに確かめたとおり、ドキュメントクラスMainはDisplayObject.enterFrameイベント(定数Event.ENTER_FRAME)に登録したリスナーメソッド(rotate())から、publicなメソッドrotate()を呼出します。メソッドの引数にはつぎのようにPointインスタンスで、y軸とx軸回りの角度が渡されます(スクリプト第33行目)。これは、前掲スクリプト06-003のリスナー関数xRotate()の処理を、クラスMainとWireCubeで分け合ったかたちになります。
- public function rotate(myRotation:Point):void {
- transformVertices(vertices, myRotation);
- var vertices2D:Vector.<Point> = getVertices2D(vertices);
- drawCube(vertices2D, indices);
- }
|
以下のクラスWireCubeには、ほかに4つのメソッドtransformVertices()、getVertices2D()、drawCube()、drawLines()が定められています。これらは前掲スクリプト06-003の関数xTransform()、xGetVertices2D()、xDraw()、xDrawLines()と、それぞれ名前を少しずつ変えたほかはほぼそのまま内容の処理です。
メソッドdrawCube()とdrawLines()についてはもうひとつ、描画するGraphicsオブジェクトの参照が以下のようにWireCubeインスタンス自身のプロパティになっています(スクリプト第58〜83行目)。前掲スクリプト06-003では、描画用のSpriteインスタンスを生成しそのSprite.graphicsプロパティに線描しました。けれど、WireCubeはSpriteクラスを継承するので、自身のSprite.graphicsプロパティをもつからです(Tips SPL-004「スクリプトを[検索して置換]」参照)。
- private function drawCube(vertices2D:Vector.<Point>, myIndices:Vector.<Vector.<uint>>):void {
- graphics.clear();
- }
- function drawLines(vertices2D:Vector.<Point>):void {
- graphics.lineStyle(thickness, color); // 引数をプロパティで指定
- graphics.moveTo(myPoint.x, myPoint.y);
- for (var i:uint = 0; i < nLength; i++) {
- myPoint = vertices2D[i];
- graphics.lineTo(myPoint.x, myPoint.y);
- }
- }
|
|
Tips SPL-004■スクリプトを[検索して置換]
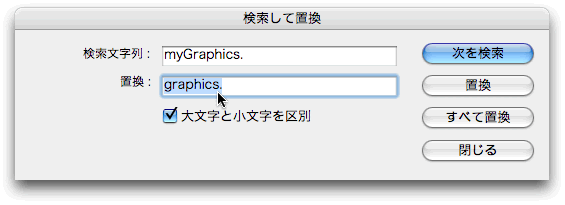
スクリプト内のプロパティやメソッド名、あるいは参照先をまとめて変えたいときには、[編集]メニューの[検索して置換]が使えます(図SPL-010)。ただ、[検索する文字列]が対象外の文字列の一部と一致することなどもありますから、慎重に行いましょう。
図SPL-010■[検索して置換]ダイアログボックス

|
スクリプト内から[検索する文字列]を探して、[置換]する文字列に替えられる。
|
|
以上の追加・修正を加えて定義したのが、つぎの立方体を座標でつくってワイヤーフレームで描くクラスWireCubeです(スクリプトSPL-009)。
スクリプトSPL-009■立方体を座標でつくってワイヤーフレームで描くクラスWireCube
// ActionScript 3.0クラス定義ファイル: WireCube.as
// 立方体のワイヤーフームインスタンスを生成・表示する
- package {
- import flash.display.Sprite;
- import flash.geom.Matrix3D;
- import flash.geom.Vector3D;
- import flash.geom.Point;
- public class WireCube extends Sprite {
- private var unit:Number;
- private var vertices:Vector.<Vector3D> = new Vector.<Vector3D>();
- private var indices:Vector.<Vector.<uint>> = new Vector.<Vector.<uint>>();
- private var focalLength:Number;
- private var thickness:Number;
- private var color:uint;
- public function WireCube(edge:Number = 100, nThickness:Number = 2, nColor:uint = 0) {
- unit = edge / 2;
- focalLength = unit * 10;
- thickness = nThickness;
- color = nColor;
- vertices.push(new Vector3D(-unit, -unit, -unit));
- vertices.push(new Vector3D(unit, -unit, -unit));
- vertices.push(new Vector3D(unit, unit, -unit));
- vertices.push(new Vector3D(-unit, unit, -unit));
- vertices.push(new Vector3D(-unit, -unit, unit));
- vertices.push(new Vector3D(unit, -unit, unit));
- vertices.push(new Vector3D(unit, unit, unit));
- vertices.push(new Vector3D(-unit, unit, unit));
- indices.push(Vector.<uint>([0, 1, 2, 3]));
- indices.push(Vector.<uint>([4, 5, 6, 7]));
- indices.push(Vector.<uint>([0, 4]));
- indices.push(Vector.<uint>([1, 5]));
- indices.push(Vector.<uint>([2, 6]));
- indices.push(Vector.<uint>([3, 7]));
- }
- public function rotate(myRotation:Point):void {
- transformVertices(vertices, myRotation);
- var vertices2D:Vector.<Point> = getVertices2D(vertices);
- drawCube(vertices2D, indices);
- }
- private function transformVertices(myVertices:Vector.<Vector3D>, myRotation:Point):void {
- var nLength:uint = myVertices.length;
- var myMatrix3D:Matrix3D = new Matrix3D();
- myMatrix3D.appendRotation(myRotation.x, Vector3D.Y_AXIS);
- myMatrix3D.appendRotation(myRotation.y, Vector3D.X_AXIS);
- for (var i:int = 0; i<nLength; i++) {
- myVertices[i] = myMatrix3D.transformVector(myVertices[i]);
- }
- }
- private function getVertices2D(myVertices:Vector.<Vector3D>):Vector.<Point> {
- var vertices2D:Vector.<Point> = new Vector.<Point>();
- var nLength:uint = myVertices.length;
- for (var i:uint = 0; i < nLength; i++) {
- var myVector3D:Vector3D = myVertices[i].clone();
- myVector3D.w = (focalLength + myVector3D.z) / focalLength;
- myVector3D.project();
- vertices2D.push(new Point(myVector3D.x, myVector3D.y));
- }
- return vertices2D;
- }
- private function drawCube(vertices2D:Vector.<Point>, myIndices:Vector.<Vector.<uint>>):void {
- var nLength:uint = myIndices.length;
- graphics.clear();
- for (var i:uint = 0; i < nLength; i++) {
- var myVertices:Vector.<Point> = new Vector.<Point>();
- var myIndex:Vector.<uint> = myIndices[i];
- var nLength2:uint = myIndex.length;
- for (var j:uint = 0; j < nLength2; j++) {
- myVertices.push(vertices2D[myIndex[j]]);
- }
- drawLines(myVertices);
- }
- }
- function drawLines(vertices2D:Vector.<Point>):void {
- var nLength:uint = vertices2D.length;
- var myPoint:Point = vertices2D[nLength - 1];
- if (nLength < 3) {
- --nLength;
- }
- graphics.lineStyle(thickness, color);
- graphics.moveTo(myPoint.x, myPoint.y);
- for (var i:uint = 0; i < nLength; i++) {
- myPoint = vertices2D[i];
- graphics.lineTo(myPoint.x, myPoint.y);
- }
- }
- }
- }
|
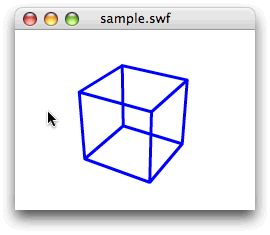
MainクラスはWireCubeクラスのコンストラクタに3つの引数を渡しましたので、その指定にしたがった大きさおよび線の太さとカラーの立方体ワイヤーフレームが描画され、マウスポインタの位置に応じて回ります(図SPL-011)。
図SPL-011■指定した大きさと線の太さ・カラーの立方体がマウスポインタに合わせて回る

|
コンストラクタの引数で、立方体の大きさおよび線の太さ・カラーが指定できる。
|
|
Tips SPL-005■エレメントを渡してVectorインスタンスを生成する新しいシンタックス
前述Column 05「Vectorインスタンスの型変換」でご紹介したとおり、Flash Professional CS5からエレメントを納めたインスタンスの生成がシンタックスとして定められました。このシンタックスを使うと、WireCube()コンストラクタメソッドはVector()関数を用いることなく、つぎのように書けます(スクリプト第26〜31行目)。
- public function WireCube(edge:Number = 100, nThickness:Number = 2, nColor:uint = 0) {
- unit = edge / 2;
- focalLength = unit * 10;
- thickness = nThickness;
- color = nColor;
- vertices.push(new Vector3D(-unit, -unit, -unit));
- vertices.push(new Vector3D(unit, -unit, -unit));
- vertices.push(new Vector3D(unit, unit, -unit));
- vertices.push(new Vector3D(-unit, unit, -unit));
- vertices.push(new Vector3D(-unit, -unit, unit));
- vertices.push(new Vector3D(unit, -unit, unit));
- vertices.push(new Vector3D(unit, unit, unit));
- vertices.push(new Vector3D(-unit, unit, unit));
- indices.push(new <uint>[0, 1, 2, 3]);
- indices.push(new <uint>[4, 5, 6, 7]);
- indices.push(new <uint>[0, 4]);
- indices.push(new <uint>[1, 5]);
- indices.push(new <uint>[2, 6]);
- indices.push(new <uint>[3, 7]);
- }
|
|
[Prev/Next]
作成者: 野中文雄
作成日: 2010年4月23日
Copyright ©
2001-2010 Fumio Nonaka. All rights reserved.
|