CreateJS Suiteは、HTML5のcanvas要素を用いて描画やアニメーションを行います。本節では、canvas要素の基本的な設定をご説明するとともに、CreateJSがないとどのようなスクリプティングになるのかを簡単な描画でご紹介します。
○01-03-01 canvas要素を定める
canvas要素をbody要素の中に書くと、透明な矩形領域が定められ、JavaScriptで絵が描けます。canvas要素の属性widthとheightが幅と高さを決めます。デフォルト値は幅300、高さ150ピクセルです。また、JavaScriptでcanvas要素を扱うためにはid属性を加えます。
<canvas id=canvas要素名 width=幅 height=高さ></canvas>
つぎのコードは幅240、高さ180ピクセルのcanvas要素を、"myCanvas"というid属性で定めます。もっとも、canvas要素そのものは透明な矩形領域ですので、このままではブラウザウィンドウには何も表れません。
|
<canvas id="myCanvas" width="240" height="180"></canvas>
|
Tips 01-03-001■canvas要素に外枠を描く
canvas要素にスタイルシートで外枠を描けば、その矩形領域を目で確かめられます。つぎのstyle要素をhead要素に定めれば、canvas要素の矩形領域に1ピクセルの黒い枠線が描かれます。
|
<style type="text/css">
canvas {border: 1px solid black;}
</style>
|
|
canvas要素に対して初めに行う処理は、body要素のonload属性にイベントハンドラとして定めます(Word 01-02-003「イベントハンドラ」参照)。body要素のonload属性に設定したイベントハンドラは、文書全体を読込み終えると呼出されます(図01-03-001)。
|
<head>
<script>
function initialize() {
// 初めに行う処理
}
</script>
</head>
<body onload="initialize()">
<canvas id="myCanvas" width="240" height="180"></canvas>
</body>
|
図01-03-001■body要素のonload属性にイベントハンドラを定める

|
body要素のonload属性に定めたイベントハンドラは、文書全体を読込み終えると呼出される。
|
○01-03-02 Canvasの領域にJavaScriptで矩形を描く
canvas要素で定めた領域に、JavaScriptで矩形を描いてみましょう。描画はcanvas要素から得られるコンテクストというオブジェクトに対して行います。まず、canvas要素をdocument.getElementById()メソッドで取得します。引数にはcanvas要素に定めたid属性の文字列を渡します。
canvas要素 = document.getElementById(エレメントID)
つぎに、コンテクストの参照を得るにはgetContext()メソッドを呼出します。このとき、2次元の描画をする2Dコンテクストが必要なので、メソッドの引数は文字列"2d"とします。
2Dコンテクスト = canvasElement.getContext("2d")
そして、この2Dコンテクストに対して描画のためのメソッドを呼出します。塗りの矩形を描くのが、fillRect()メソッドです。引数は、xy座標および幅と高さの4つの数値です。
2Dコンテクスト.fillRect(x座標, y座標, 幅, 高さ)
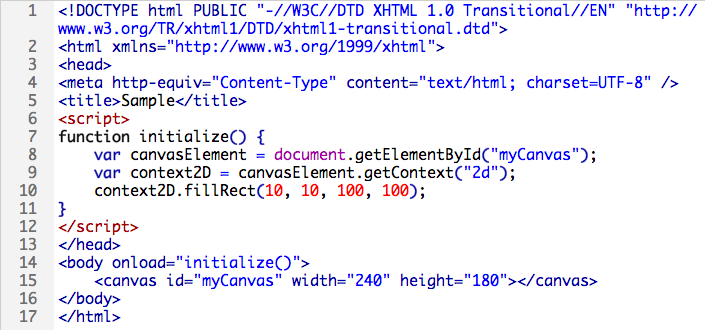
canvas要素で定めた領域に塗りの矩形を描くには、初めに呼出す関数(initialize())をつぎのコード01-03-001のように定めます(第7〜11行目)。これで、座標(10, 10)を左上角として、幅100×高さ100ピクセルの矩形が描かれます(図01-03-002)。なお、塗り色のデフォルトは黒です。
コード01-03-001■canvas要素で定めた領域に黒い正方形を描く
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Sample</title>
- <script>
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- var context2D = canvasElement.getContext("2d");
- context2D.fillRect(10, 10, 100, 100);
- }
- </script>
- </head>
- <body onload="initialize()">
- <canvas id="myCanvas" width="240" height="180"></canvas>
- </body>
- </html>
|
図01-03-002■Canvasに黒い正方形が描かれる

|
canvas要素で定めた領域の座標(10, 10)を左上角として、幅100×高さ100ピクセルの矩形が描かれた。
|
Tips 01-03-001-2■Internet Explorer 9に対応するにはDOCTYPE宣言を加える
HTML5のcanvas要素は、Internet Explorer 9で新たにサポートされるようになりました(「Internet Explorer 9開発者ガイド」<http://msdn.microsoft.com/ja-jp/ie/ff468705>の「HTML5 canvas要素」参照)。ただし、Canvasを使うときは、前掲コード01-03-001のように、HTMLドキュメントに必ずDOCTYPE宣言を加えて「Internet Explorer 9標準モード」に設定しなければなりません(第1行目)。
Internet Explorer 9は、過去のバージョンとの互換性を保つため、バージョン7から9までの複数の互換モードをもっています。Canvasは「Internet Explorer 9標準モード」でなければ使えません。前出「Internet Explorer 9開発者ガイド」の「標準規格サポートによる相互運用性の強化」はつぎのように説明しています。
重要 Internet Explorer 9 での新しい標準規格のサポートでは、ブラウザーを Internet Explorer 9 標準モード ("IE9 モード") に設定する必要があります。これを行うための最適な方法は、標準の !DOCTYPE ディレクティブを使用し、X-UA-Compatible meta タグまたは HTTP ヘッダーを使用しないことです。IE9 モードに設定するための !DOCTYPE は次のとおりです。
[*筆者用参考]「Internet Explorer 9でEaselJSのコンテンツが表示されない」
|
○01-03-03 描画に塗り色を定める
前掲コード01-03-001で描いた矩形の塗り色を変えましょう。2DコンテクストのfillStyleプロパティに、HTMLと同じく#記号で始まる6桁のカラー値を文字列で定めます(CSSの色指定もできます)。
2Dコンテクスト.fillStyle = カラー値
描画の処理はもう少しつくり込むので、初めに呼出す関数(initialize())から分けます。引数には、2Dコンテクストを渡すことにしましょう。前掲コード01-03-001のscript要素に記述したJavaScriptは、つぎのコード01-03-002のように書替えます。新たに定めた関数(draw())が、引数の2DコンテクストにfillStyleプロパティで青("#0000FF")を定めました(7行目)。そのため、Canvasに描かれる矩形の色が青に変わりました(図01-03-003)。
コード01-03-002■2DコンテクストにfillStyleプロパティで塗り色を定める
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- var context2D = canvasElement.getContext("2d");
- draw(context2D);
- }
- function draw(context2D) {
- context2D.fillStyle = "#0000FF";
- context2D.fillRect(10, 10, 100, 100);
- }
|
図01-03-003■Canvasに描かれた正方形が青く塗られた

|
矩形が、2DコンテクストのfillStyleプロパティに定めた青で塗られた。
|
○01-03-04 直線でかたちを描く
2Dコンテクストにパスでかたちを描くこともできます。パスはbeginPath()メソッドで始め、closePath()メソッドを使って閉じます(Syntax 01-03-001)。ただし、パスをつくっただけでは、2Dコンテクストには何も描かれません。パスを塗るにはfill()メソッド、線として描くならstroke()メソッドを呼出します。パスをつくるための各座標は、直線または曲線で結ばれます。
塗りと線のあるパスを描くには、これらのメソッドはつぎのように用いられます。なお、線の塗りはstrokeStyle、太さはlineWidthプロパティで定めます。
2Dコンテクスト.beginPath();
// 塗りと線の設定
// パスを描く
2Dコンテクスト.closePath();
2Dコンテクスト.fill();
2Dコンテクスト.stroke();
Syntax 01-03-001■Canvasでパスをつくる
|
beginPath()メソッド
|
|
文法
|
2Dコンテクスト.beginPath()
|
|
概要
|
現行パスをリセットして、サブパスはなくす。
|
|
引数
|
なし。
|
|
戻り値
|
なし。
|
|
closePath()メソッド
|
|
文法
|
2Dコンテクスト.closePath()
|
|
概要
|
現行のサブパスを閉じて、新しいサブパスをつくる。新たなサブパスの始点は、現行サブパスの始点の座標とされる。
|
|
引数
|
なし。
|
|
戻り値
|
なし。
|
Tips 01-03-002■2Dコンテクストにつくられるパス
パスは複数のサブパスでつくることができます。2Dコンテクストは現行パスを必ずひとつだけもちます。初めは、現行パスにはサブパスがありません。
サブパスは複数の座標からなり、直線または曲線で結ばれます。また、サブパスが閉じているかどうかを示すフラグも加わります。サブパスを閉じると、その終点が始点と直線で結ばれます。サブパスに座標がふたつ以上ないと、描画はされません。
beginPath()メソッドは、現行パスをリセットして、新たな空のパスにします。新たなパスは、サブパスをひとつももちません。
closePath()メソッドは、現行サブパスを閉じて新しいサブパスを現行のパスに加えます。新たなサブパスの始点は、現行サブパスの始点と同じ座標になります。まだサブパスがないときにclosePath()メソッドを呼出しても、現行パスは何も変わりません。
[*筆者用参考]
「Canvasでパスをつくる − beginPath()/closePath()メソッド」
|
2Dコンテクストにパスを直線で描くには、moveTo()とlineTo()メソッドを使います。moveTo()メソッドで書き始めの座標を決め、lineTo()メソッドによりふたつの座標の間を直線で結びます。
これらのメソッドを使って、直線のパスで前掲コード01-03-002と同じ正方形を描き、違う塗り色と線をつけましょう(図01-03-004)。以下のコード01-03-003が新たに書替えたJavaScriptです。矩形のパスをつくる関数(drawRect())は、描画の関数(draw())とは別に定めました。違ったかたちのパスを描く関数と自由に差替えられるようにするためです。
コード01-03-003で、塗りと線のあるパスの基本的な設定を行う関数(draw())の処理は、前述の手順そのままです(第6〜14行目)。また、矩形のパスを描く関数(drawRect())も四角の座標を直線で結ぶだけですから、とくに説明は要らないでしょう(第15〜21行目)。
コード01-03-003■矩形のパスに塗りと線を定める
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- var context2D = canvasElement.getContext("2d");
- draw(context2D);
- }
- function draw(context2D) {
- context2D.beginPath();
- context2D.strokeStyle = "#0000FF";
- context2D.fillStyle = "#00FFFF";
- drawRect(context2D, 10, 10, 100, 100);
- context2D.closePath();
- context2D.fill();
- context2D.stroke();
- }
- function drawRect(context2D, nX, nY, nWidth, nHeight) {
- context2D.moveTo(nX, nY);
- context2D.lineTo(nX + nWidth, nY);
- context2D.lineTo(nX + nWidth, nY + nHeight);
- context2D.lineTo(nX, nY + nHeight);
- context2D.lineTo(nX, nY);
- }
|
図01-03-004■塗りと線を定めた正方形が描かれる

○01-03-05 星形を描く
直線でパスを描く応用例として、星形をつくりましょう。星形のパスは関数(drawStar())に定めて2Dコンテクストに描きます。星形の頂点数(山の数)は変えられるように、引数に加えます。また、山の半径と谷の半径も引数にして、星の頂点のとがり具合を決めます(図01-03-005)。
drawStar(2Dコンテクスト, 中心のx座標, 中心のy座標, 頂点数, 山の半径, 谷の半径)
図01-03-005■頂点数および山と谷の半径で描く星形を決める

|
頂点数から中心角、山と谷の半径で星の頂点のとがり具合が定まる。
|
星形のパスは山と谷の座標を結んでつくります。大きくふたつの手順で考えます。
- 山と谷の間の中心の角度を求める。
- 中心角 = 頂点数×2 / 360度 = 頂点数 / 180度
- 中心角の刻みで順に回りながら山と谷のxy座標を求める。
- x座標 = 半径×cos角度 + 中心のx座標
- y座標 = 半径×sin角度 + 中心のy座標
たとえば、前掲図01-03-005のような頂点が5つの星形では、(1)山と谷の間の中心の角度は36度(= 180 / 5)になります。そこで、(2)中心角を36度ずつ増やしながら、山と谷のxy座標を交互に計算していきます。後は、求めたxy座標を直線で結べば、星形のパスができ上がります。
Tips 01-03-003■距離と角度から座標を求める
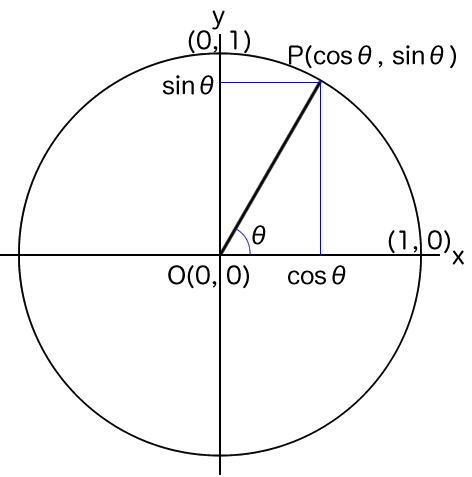
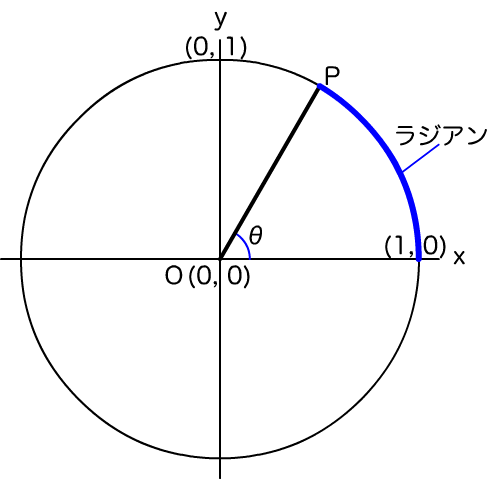
三角関数は半径1の円(「単位円」と呼びます)について、中心角θのxy座標を(cosθ, sinθ)と定めます(図01-03-006)。すると、中心から距離がrで角度θのxy座標は、単純にrを掛合わせて、(r cosθ, r sinθ)になります。
図01-03-006■三角関数は単位円における角度θのxy座標を定める

|
半径が1の円において、中心から角度θのxy座標は(cosθ, sinθ)。
|
|
星形のパスを描く関数(drawStar())は、つぎのように定めました。JavaScriptの記述全体は、後にコード01-03-004として掲げます。ですから、行頭の番号は後掲コードにもとづきます。
- function drawStar(context2D, nX, nY, numVertex, longRadius, shortRadius) {
- var nStart = Math.PI;
- var nTheta = nStart / numVertex;
- var nRadians = -nStart / 2;
- context2D.moveTo(nX, -longRadius + nY);
- for (var i = 1; i <= numVertex; i++) {
- nRadians += nTheta;
- context2D.lineTo(shortRadius * Math.cos(nRadians) + nX, shortRadius * Math.sin(nRadians) + nY);
- nRadians += nTheta;
- context2D.lineTo(longRadius * Math.cos(nRadians) + nX, longRadius * Math.sin(nRadians) + nY);
- }
- }
|
前述のとおり、山と谷の間の角度を求めて変数(nTheta)に定めます(第18行目)。また、現在の角度を別に変数(nRadians)として宣言しています(第19行目)。星形の山の頂点を、時計の12時の位置から描き始めるため、その角度を変数の初期値としました。JavaScriptの三角関数は角度をラジアンで定めるため、値は-π/2(= -90度)です。なお、円周率πはMath.PI定数で示します。
Tips 01-03-004■ラジアンと度数の関係
ラジアンは角度を単位円における弧の長さで表します(図01-03-007)。つまり、2πラジアンは360度です。したがって、度数はつぎのようにして、ラジアンに換算できます。
ラジアン / 度数 = 2π / 360 = π / 180
ラジアン = 度数×π / 180
図01-03-007■ラジアンは角度を単位円の弧の長さで表す

|
星形のパスの描き始めの座標は、前述のとおり時計の12時の位置(角度-π/2ラジアン)とします(第20行目)。後は、求めておいた中心角(nTheta)を現在の角度(nRadians)に加えつつ、谷と山の頂点座標を直線のパスで結んでいきます。for文で中心角を加えて谷の座標、さらに加えて山の座標をそれぞれ三角関数(Math.sin()およびMath.cos())で求めて、lineTo()メソッドにより直線でパスをつくります(第21〜26行目)。引数で定めた頂点数(numVertex)を結び終えれば、星形のパスができ上がりです。
Word 01-03-001■for文
一定の決まりにしたがって繰返し処理を行うには、for文を用います。初期化処理は、繰返し処理(「ループ処理」ともいいます)に先立って行っておくべき設定です。通常は変数を宣言し、その初期値を代入します。ループ処理は、継続条件が満たされるかぎり繰返されます(終了条件ではありません)。更新処理は、ループ処理がひとつ終わるごとに実行されます。変数値の更新を行うことが多いでしょう。
for (初期化処理; 継続条件; 更新処理) {
// 繰返し行う処理
}
|
script要素に記述するJavaScript全体は、つぎのコード01-03-004のとおりです。パスの基本的な設定を行う関数(draw())は、パスをつくる関数(drawStar())の呼出しを変えたほかは、基本的に前掲コード01-03-003と同じです。ただ、lineWidthプロパティによる線の太さの定めを加えました(第9行目)。
コード01-03-004■直線のパスで塗りと線のついた星形を描く
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- var context2D = canvasElement.getContext("2d");
- draw(context2D);
- }
- function draw(context2D) {
- context2D.beginPath();
- context2D.strokeStyle = "#0000FF";
- context2D.lineWidth = 5;
- context2D.fillStyle = "#00FFFF";
- drawStar(context2D, 100, 100, 5, 80, 30);
- context2D.closePath();
- context2D.fill();
- context2D.stroke();
- }
- function drawStar(context2D, nX, nY, numVertex, longRadius, shortRadius) {
- var nStart = Math.PI;
- var nTheta = nStart / numVertex;
- var nRadians = -nStart / 2;
- context2D.moveTo(nX, -longRadius + nY);
- for (var i = 1; i <= numVertex; i++) {
- nRadians += nTheta;
- context2D.lineTo(shortRadius * Math.cos(nRadians) + nX, shortRadius * Math.sin(nRadians) + nY);
- nRadians += nTheta;
- context2D.lineTo(longRadius * Math.cos(nRadians) + nX, longRadius * Math.sin(nRadians) + nY);
- }
- }
|
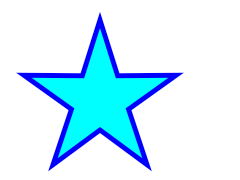
これで、シアンの塗りと青い線で5頂点の星形が描かれます(図01-03-007)。コード01-03-004第11行目で呼出している星形のパスを描く関数(xDrawStar())の引数値さえ変えれば、いろいろなかたちの星形が描けます。
図01-03-007■シアンの塗りと青い線で5頂点の星形が描かれた

|
星形のパスを描く関数に渡す引数値により、さまざまなかたちの星形が描ける。
|
CreateJS Suiteの解説に先立つ本節の目的は、Canvasのメソッドではどのように描画するのかをざっと知ることでした。ですから、Canvasを使ったスクリプティングそのものについては、これ以上深入りしません。2Dコンテクストの描画メソッドについてもっと詳しく知りたい方は、MOZILLA DEVELOPER NETWORK「Canvasチュートリアル」<https://developer.mozilla.org/ja/Canvas_tutorial>の「図形を描く」を読まれるとよいでしょう。
作成者: 野中文雄
更新日: 2012年12月23日 コード01-03-001のhead要素の記述を統一し、それにともない行番号の参照を修正。また、サンプルファイルのリンクを追加。
更新日: 2012年11月12日 Tips 01-03-001-2を追加し、それにともなう若干の修正を加えた。
作成日: 2012年7月15日