 |
Scripting with CreateJS Suite
Chapter 02 CreateJS Suiteを使う
□02-08 EaselJSでスプライトシートからアニメーションをつくる
「スプライトシート」はビットマップアニメーションの複数のフレーム(コマ)を、1枚にまとめた画像ファイルです。スプライトシートから切り出したひとつひとつのフレームの画像を、アニメーションにつくり直して再生します。EaselJSのふたつのクラスSpriteSheetとBitmapAnimationを用います。
○02-08-01 スプライトシートから簡単なアニメーションをつくる
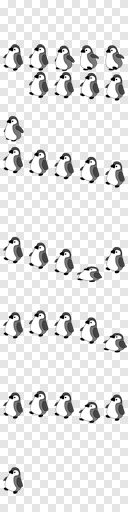
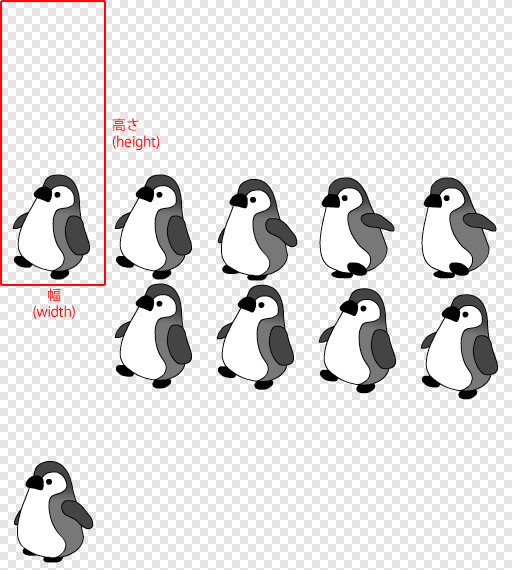
スプライトシートは、アニメーションの複数フレームをひとつの画像ファイルにまとめたものです(図02-08-001左図)。そのとき、EaselJSではフレームごとの画像の大きさ(幅×高さ)をすべて揃えると扱いやすいです(図02-08-001右図)。この画像ファイル(sprite_sheet.png)を、HTMLドキュメントと同じ場所のフォルダ(images)に入れておきます。
図02-08-001■フレームの画像をまとめたスプライトシート

スプライトシート全体 |
|

フレームごとの大きさを揃える |
|
スプライトシートにおけるフレームごとの画像の大きさを揃えておく。
|
Tips 02-08-001■Flash Professional CS6からのスプライトシート書出し
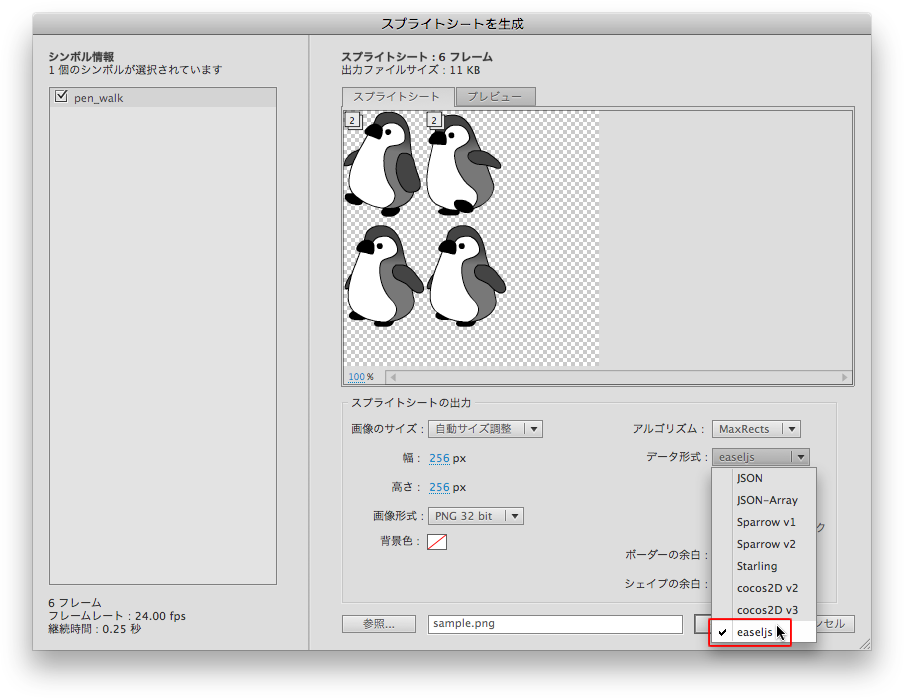
スプライトシートをつくるとき用いるのは、Photoshopのような画像編集ソフトのほかに、スプライトシートを書出せるアプリケーションもあります。Flash Professional CS6では、[ライブラリ]につくったアニメーションのシンボルを右クリックすると、コンテクストメニューから[スプライトシートを生成]が選べます。[スプライトシートを生成]ダイアログボックスが開くと、[データ形式]の選択項目に[easeljs]がありますので(図02-08-002)、書出した画像ファイルがそのまま使えます。
図02-08-002■[スプライトシートを生成]ダイアログボックス

|
まず、SpriteSheetクラスのコンストラクタでインスタンスをつくります。そして、引数に渡すObjectインスタンスに、スプライトシートから切り出して再生するアニメーションの情報をプロパティとして与えます。必要なプロパティは、imagesとframes、およびanimationsの3つです(後掲Syntax 02-08-001)。
imagesプロパティは配列で、スプライトシートに用いる画像ファイルのURIをエレメントに加えます。framesプロパティには、切り出すイメージの幅(width)と高さ(height)、および基準点のxy座標(regXとregY)などをObjectインスタンスとして定めます。animationsプロパティにはObjectインスタンスを与え、そのプロパティにアニメーションの名前で、再生するフレームの開始と終了のインデックス番号を配列に入れて定めます。なお、インデックスは0から始まる整数です。
var data = {};
data.images = [画像ファイルのURI];
data.frames = {width:幅, height:高さ, regX:水平基準点, regY:垂直基準点};
data.animations = {アニメーション名:[開始フレーム, 終了フレーム]};
var mySpriteSheet = new SpriteSheet(data);
つぎに、ビットマップのアニメーションは、BitmapAnimationクラスのコンストラクタにSpriteSheetオブジェクトを引数に渡してつくります。アニメーションを再生するには、BitmapAnimation.gotoAndPlay()メソッドに引数としてアニメーション名またはフレーム番号を渡して呼出します(後掲Syntax 02-08-001)。
var animation = new BitmapAnimation(mySpriteSheet);
animation.gotoAndPlay(アニメーション名);
それでは、スプライトシートから簡単なアニメーションをつくりましょう。script要素全体は、後にコード02-08-001として掲げました。その中から、スプライトシートの扱いに関わるコードを抜出してご説明します。まず、前述のとおり、SpriteSheetとBitmapAnimationのふたつのクラスをscript要素で読込んでおきます(第12〜13行目)。また、アニメーションはTickerクラスで動かしますので、このJavaScript(JS)ファイルも読込み(第5行目)、初期化の関数(initialize())でStageオブジェクトをリスナーに加えます(第21行目)。
- <script src="easeljs/utils/Ticker.js"></script>
- <script src="easeljs/display/SpriteSheet.js"></script>
- <script src="easeljs/display/BitmapAnimation.js"></script>
- function initialize() {
- Ticker.addListener(stage);
- }
|
スプライトシートは、初めの6フレーム(インデックス0から5まで)が、キャラクタの歩くアニメーションです(図02-08-003)。ファイルのパスを変数(file)に定め(第16行目)、初期設定の関数(initialize())からスプライトシートのアニメーション作成の関数(setAnimation())を呼出します(第20行目)。渡す引数は、ファイルのパスとアニメーションを置くxy座標です。
図02-08-003■スプライトシートのキャラクタが歩くアニメーション

|
スプライトシートの初めの6フレームをアニメーションに使う。
|
スプライトシートのアニメーションをつくる関数(setAnimation())では、SpriteSheet()コンストラクタに与える引数のObjectインスタンス(data)がまずつくられます(第24行目)。imagesプロパティの配列には、関数が引数として受取ったファイルのパス(file)をエレメントに納めます(第25行目)。framesプロパティには、切り出すイメージの幅(width)と高さ(height)、および基準点のxy座標(regXとregY)をObjectで定めました(第26行目)。animationsプロパティのObjectインスタンスには、プロパティにアニメーションの名前(walk)をつけ、値の配列に再生するフレームの開始(0)と終了のインデックス番号(5)をエレメントとして納めました(第27行目)。
このObjectインスタンス(data)を引数にしてSpriteSheetオブジェクト(mySpriteSheet)をつくり、さらにこのオブジェクトを引数にして、BitmapAnimationのインスタンス(animation)をつくります(第28〜29行目)。BitmapAnimationインスタンスは、Stageオブジェクトの表示リストに加え、関数が引数に受取ったxy座標値(nXとnY)に位置を定めます(第30〜32行目)。そして、アニメーションを再生するため、BitmapAnimation.gotoAndPlay()メソッドにアニメーション名(walk)を渡して呼出します(第33行目)。
- var file = "images/sprite_sheet.png";
- function initialize() {
- setAnimation(file, canvasElement.width / 2, canvasElement.height);
- }
- function setAnimation(file, nX, nY) {
- var data = {};
- data.images = [file];
- data.frames = {width:102, height:282, regX:54, regY:282};
- data.animations = {walk:[0, 5]};
- var mySpriteSheet = new SpriteSheet(data);
- var animation = new BitmapAnimation(mySpriteSheet);
- stage.addChild(animation);
- animation.x = nX;
- animation.y = nY;
- animation.gotoAndPlay("walk");
- }
|
これがスプライトシートを使った簡単なアニメーションのつくり方です。指定したフレームが切り出されて、アニメーションとして繰返し再生されます。script要素の全体は、つぎのコード02-08-001のとおりです。また、ふたつのクラスSpriteSheetとBitmapAnimationで用いたプロパティやメソッドの説明は、Syntax 02-08-001としてその後に掲げました。
コード02-08-001■スプライトシートから指定フレームを切り出してアニメーションにする
- <script>
- var createjs = window;
- </script>
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/utils/Ticker.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/geom/Rectangle.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/SpriteSheet.js"></script>
- <script src="easeljs/display/BitmapAnimation.js"></script>
- <script>
- var stage;
- var file = "images/sprite_sheet.png";
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new Stage(canvasElement);
- setAnimation(file, canvasElement.width / 2, canvasElement.height);
- Ticker.addListener(stage);
- }
- function setAnimation(file, nX, nY) {
- var data = {};
- data.images = [file];
- data.frames = {width:102, height:282, regX:54, regY:282};
- data.animations = {walk:[0, 5]};
- var mySpriteSheet = new SpriteSheet(data);
- var animation = new BitmapAnimation(mySpriteSheet);
- stage.addChild(animation);
- animation.x = nX;
- animation.y = nY;
- animation.gotoAndPlay("walk");
- }
- </script>
|
Syntax 02-08-001■スプライトシートからビットマップのアニメーションをつくる
|
SpriteSheet()コンストラクタ |
|
文法
|
SpriteSheet(data)
|
|
概要
|
スプライトシートからつくるアニメーションの情報が含まれたSpriteSheetインスタンスを生成する。
|
|
引数
|
data − imagesとframes、およびanimationsの3つのプロパティを与えたObjectインスタンス。それぞれのプロパティ値はつぎのとおり。
- images
- 画像イメージのImageオブジェクトまたはURIの文字列をエレメントに納めた配列。SpriteSheetクラスはプリロードが扱える。エレメントの順序でフレーム番号のインデックスは決まる。
- frames
- フレーム領域の情報をプロパティとして納めたObjectインスタンス。フレーム総数(count)と基準点の座標(regXおよびregY)は省いてもよい。フレーム総数の定めがなければ、画像イメージの大きさから各フレームの領域が計算される。
data.frames = {width:幅, height:高さ, count:フレーム総数, regX:水平基準点, regY:垂直基準点}
- フレームによって矩形領域が異なるときは、ひとつひとつのフレームの領域情報を配列にして、それらがエレメントとて納められた入れ子の配列で定めることができる。エレメントの値は、頭から順にx、y、width、height、imageIndex、regX、regYとなる。imageIndexはそのイメージが用いられるフレームのインデックス番号(デフォルト値は0)。
data.frames = [[x, y, width, height, imageIndex, regX, regY]]
- animations
- アニメーション名をプロパティとし、値に配列を定めたObjectインスタンス。配列には、始まり(start)と終わり(end)のフレーム番号(インデックス)をエレメントに納める。さらに、続けてつぎに再生するアニメーション名(next)と、Ticker.tickイベントいくつごとにアニメーションを進めるかの頻度(frequency)が加えられる。
data.animations = {アニメーション名: [start, end, next, frequency]}
- 再生するフレームのインデックスが連番ではないときは、Objectインスタンスで細かく定められる。プロパティframesに、フレームのインデックス番号を再生する順番にエレメントとして加える。つぎに再生するアニメーション名はnext、再生頻度はfrequencyというプロパティ名で値を定めればよい。
data.animations = {
アニメーション名: {
frames: 再生フレームの配列,
next: つぎに再生するアニメーション名,
frequency: Ticker.tickイベントの頻度
}
}
- animationsプロパティの上記ふたつの定め方は、混ぜて使える。また、つぎに再生するアニメーションがなく、イベントの頻度も定めないひとつの静止フレームは、アニメーション名のプロパティにフレーム番号の整数を直に与えてもよい。
|
|
BitmapAnimation()コンストラクタ |
|
文法
|
BitmapAnimation(spriteSheet)
|
|
概要
|
引数のSpriteSheetオブジェクトの情報にもとづいて、BitmapAnimationインスタンスをつくる。
|
|
引数
|
spriteSheet − 再生するSpriteSheetインスタンス。インスタンスにはもと画像のイメージとフレームごとの領域、および再生するフレームの情報が含まれる。
|
|
BitmapAnimation.gotoAndPlay()メソッド |
|
文法
|
BitmapAnimationオブジェクト.gotoAndPlay(frameOrAnimation)
|
|
概要
|
引数に渡されたアニメーションを再生し、BitmapAnimation.pausedプロパティの値をfalseにする。
|
|
引数
|
frameOrAnimation − 再生するフレーム番号を示すインデックスの整数またはアニメーション名の文字列。
|
|
戻り値
|
なし。
|
|
BitmapAnimation.gotoAndStop()メソッド |
|
文法
|
BitmapAnimationオブジェクト.gotoAndStop(frameOrAnimation)
|
|
概要
|
引数に渡されたアニメーションの初めのフレームを表示し、BitmapAnimation.pausedプロパティの値をtrueにする。
|
|
引数
|
frameOrAnimation − 移動するフレーム番号を示すインデックスの整数またはアニメーション名の文字列。
|
|
戻り値
|
なし。
|
|
BitmapAnimation.pausedプロパティ
|
|
文法
|
BitmapAnimationオブジェクト.paused
|
|
プロパティ値
|
アニメーションのフレーム移動を止める(ture)かどうか示すブール(論理)値。デフォルト値は止めないfalse。
|
○02-08-02 スプライトシートからアニメーションを加える
スプライトシートの残りの画像には、また別のアニメーションが描かれています。キャラクタが落ちてきて弾むという動きです(図02-08-004)。このアニメーションをSpriteSheetインスタンスの情報に加えましょう。また、キャラクタのインスタンスをクリックしたとき、再生するアニメーションを変えてみます。
図02-08-004■キャラクタが落ちて弾むアニメーション

|
スプライトシートの残りの画像は、別のアニメーションが描かれている。
|
手を加えるのは、スプライトシートからアニメーションをつくる関数(setAnimation())です。書替えたJavaScript全体は、コード02-08-002として後に掲げます。
新たなアニメーションは、SpriteSheet()コンストラクタに引数として渡すObjectインスタンス(data)のanimationsプロパティに加えます(第13行目)。アニメーション名(drop)のプロパティに与える配列には、初めと終わりのフレームインデックスだけでなく、つぎに再生するアニメーション名とTicker.tickイベントの頻度もエレメントに加えました。
data.animations = {アニメーション名:[開始フレーム, 終了フレーム, つぎのアニメーション名, Ticker.tickイベント頻度]};
BitmapAnimationオブジェクトのアニメーションは、Ticker.tickイベントで描かれます。配列の4つ目(インデックス3)のエレメントに頻度の整数を与えると、アニメーションがフレームごとにその回数イベントを待って進むようになるので、再生がゆっくりになります。
BitmapAnimationオブジェクト(animation)のDisplayObject.onClickイベントにはハンドラの関数を定め、新たに加えたアニメーションが再生されるようにしました(第20〜22行目)。また、初めに見せるのも、このアニメーションにしています(第19行目)。
- function setAnimation(file, nX, nY) {
- var data = {};
- data.images = [file];
- data.frames = {width:102, height:282, regX:54, regY:282};
- data.animations = {
walk: [0, 5],
drop: [6, 30, "walk", 2]
};
- var mySpriteSheet = new SpriteSheet(data);
- animation.gotoAndPlay("drop");
- animation.onClick = function() {
- this.gotoAndPlay("drop");
- }
- }
|
これで、まずキャラクタが落ちて弾むアニメーション(drop)から始まり、続くアニメーション(walk)としてキャラクタが歩き続けます。そして、クリックすると、またキャラクタが落ちてきて、歩き続けるという繰返しです(コード02-08-002)。
コード02-08-002■マウスクリックするたびにふたつのアニメーションを再生する
- var stage;
- var file = "images/sprite_sheet.png";
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new Stage(canvasElement);
- setAnimation(file, canvasElement.width / 2, canvasElement.height);
- Ticker.addListener(stage);
- }
- function setAnimation(file, nX, nY) {
- var data = {};
- data.images = [file];
- data.frames = {width:102, height:282, regX:54, regY:282};
- data.animations = {
walk: [0, 5],
drop: [6, 30, "walk", 2]
};
- var mySpriteSheet = new SpriteSheet(data);
- var animation = new BitmapAnimation(mySpriteSheet);
- stage.addChild(animation);
- animation.x = nX;
- animation.y = nY;
- animation.gotoAndPlay("drop");
- animation.onClick = function() {
- this.gotoAndPlay("drop");
- }
- }
|
Tips 02-08-002■スプライトシートのアニメーションをより細かく定める
スプライトシートからつくるアニメーションを、もっと細かく決めることもできます(前掲Syntax 02-08-001)。
まず、切り出す画像領域は、フレームごとに変えられます。SpriteSheetコンストラクタの引数に渡すObjectインスタンスのframesプロパティに配列を与え、エレメントとして各フレームの領域情報を配列で加えます。配列には、xy座標(xとy)と幅・高さ(widthおよびheight)の後、5番目(インデックス4)のエレメントにフレームのインデックス(imageIndex)を加え、さらに必要なら基準点のxy座標(regXとregY)を納めます。
data.frames = [[x, y, width, height, imageIndex, regX, regY]];
つぎに、アニメーションとして再生するフレームを連続したインデックスでなく、自由に決めたいときはanimationsプロパティのアニメーションに、配列でなくObjectインスタンスを定めます。そのframesプロパティに配列で、再生したいフレームのインデックスを順に納めます。つぎに再生するアニメーションはnext、アニメーションを進める頻度はfrequencyプロパティとして与えます。
data.animations = {
アニメーション名: {
frames: [再生するフレームインデックス],
next: アニメーション名,
frequency: 頻度の整数
}
}
|
Namespace 02-08-001■コード02-08-002に名前空間を加える
前掲コード02-08-002に名前空間createjsを加えて書替えると、以下のコードコード02-08-003のようになります。
コード02-08-003■マウスクリックするたびにふたつのアニメーションを再生する
- <script src="easeljs/utils/UID.js"></script>
- <script src="easeljs/utils/Ticker.js"></script>
- <script src="easeljs/geom/Matrix2D.js"></script>
- <script src="easeljs/geom/Rectangle.js"></script>
- <script src="easeljs/events/MouseEvent.js"></script>
- <script src="easeljs/display/DisplayObject.js"></script>
- <script src="easeljs/display/Container.js"></script>
- <script src="easeljs/display/Stage.js"></script>
- <script src="easeljs/display/SpriteSheet.js"></script>
- <script src="easeljs/display/BitmapAnimation.js"></script>
- <script>
- var stage;
- var file = "images/sprite_sheet.png";
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- setAnimation(file, canvasElement.width / 2, canvasElement.height);
- createjs.Ticker.addListener(stage);
- }
- function setAnimation(file, nX, nY) {
- var data = {};
- data.images = [file];
- data.frames = {width:102, height:282, regX:54, regY:282};
- data.animations = {
walk: [0, 5],
drop: [6, 30, "walk", 2]
};
- var mySpriteSheet = new createjs.SpriteSheet(data);
- var animation = new createjs.BitmapAnimation(mySpriteSheet);
- stage.addChild(animation);
- animation.x = nX;
- animation.y = nY;
- animation.gotoAndPlay("drop");
- animation.onClick = function() {
- this.gotoAndPlay("drop");
- }
- }
- </script>
|
|
作成者: 野中文雄
作成日: 2012年10月3日
Copyright ©
2001-2012 Fumio Nonaka. All rights reserved.
|

