 |
ロクナナワークショップ 秋のMATP特別講座
ActionScript2.0 Tips講座
| Date: 2005年9月15日 |
Product: Flash |
Platform: All
Viersion: Flash MX Professional 2004 and above
|
サンプルファイル■ActionScript2Tips.zip(Flash MX 2004形式/約184KB/Zip圧縮)
講座の解説と、ムービー内容は多少異なる場合がある。しかし、基本的な考え方や構造には差がない。なお、講座ではFlash 8 Trial英語版を使ったが、ファイル形式はFlash MX 2004に変換してアップロードした。
なお、Flash 8の機能紹介ではアプリケーション付属のサンプルムービーを使用したので、この添付ファイルには含まれていない。Flash 8(Trialでも可)を入手して、該当ファイルを参照してほしい。
|
●01. シンプルなクラス定義
MovieClipアクションにイベントハンドラメソッドを定義するのは、Flash 5から使われているスタイル。アニメーションは、onClipEvent (enterFrame)ハンドラに処理を記述する。
スクリプト001■MovieClipアクションでイベントハンドラアクションを定義
|
// MovieClip: 回転させるインスタンス
// MovieClipアクション
onClipEvent (enterFrame) {
_rotation += 10;
}
|
Flash MX(Player 6)から備わったMovieClipのイベントハンドラメソッドを用いれば、タイムラインにフレームアクションとして設定できる。アニメーションさせるMovieClipシンボルのフレームアクションに記述するのは、コンポーネントスタイル。
スクリプト002■フレームアクションにイベントハンドラメソッドを名前のあるfunctionで定義[*1]
|
// MovieClip: 回転させるインスタンス
// 第1フレームアクション
function onEnterFrame() {
_rotation += 10;
}
|
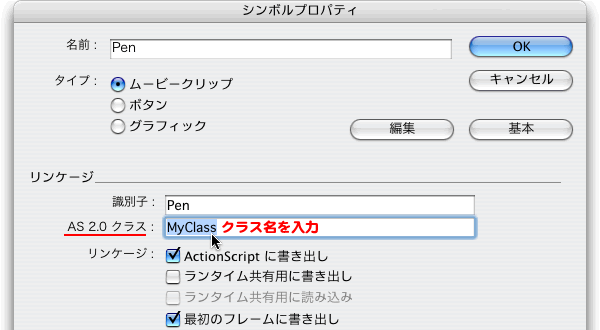
ActionScript 2.0クラス定義は、外部ファイル(拡張子.as)に記述する[*2]。クラス定義の基本ルールは下表001のとおり。クラスをMovieClipシンボルに関連づけるためには、MovieClipクラスを継承(extends)し、[シンボルプロパティ]のダイアログボックスで[AS 2.0クラス]にクラス(ファイル名ではない)を設定する必要がある(図001)。
|
class クラス名 extends スーパークラス {クラス本文}
スーパークラスを継承(extends)したクラスの定義。
|
スクリプト003■外部ActionScript 2.0ファイルにクラス定義
|
// ActionScript 2.0クラス定義ファイル: MyClass.as
class MyClass extends MovieClip { // MovieClipを継承したクラス定義
function onEnterFrame():Void { // メソッド定義
_rotation += 10;
}
}
|
MovieClipを継承(extends)しないと、MovieClipのプロパティやメソッドが原則として使えない。
表001■ActionScript 2.0クラス定義の基本
| スクリプトの記述場所 |
外部ActionScriptファイル。 |
| ファイル名 |
クラス名と同一。拡張子.as。 |
| クラス定義 |
classステートメント。 |
| コンストラクタ関数 |
クラス名と同一(省略可。今回は省略)。 |
| プロパティ |
クラス本文冒頭にvar宣言。型指定可能。 |
| メソッド |
function定義。引数と戻り値の型指定可能。 |
| 継承 |
extendsキーワード。 |
図001■[シンボルのプロパティ]ダイアログボックスにActionScript 2.0クラスを設定(サンプル: ExtendingMovieClip.fla)

|
[*1] 名前のないfunctionで記述すれば、つぎのようになる。
|
this.onEnterFrame = function () {
_rotation += 10;
}
|
[*2] ファイルの保存場所は、.flaファイルと同階層にするのがもっともシンプル。他の保存場所については、「クラスパスの考え方」参照。
|
●02. 静的メソッドの定義
Mathクラスのメソッド(Math.random()やMath.floor()、Math.atan2()など)のように、インスタンスを生成せずに、直接クラスをターゲットとして呼出すメソッドを「静的」(static)メソッドという。
xy座標から角度を度数で返すメソッドgetAngle()をもったクラスMyMathを定義してみる。まず、どのように呼出すかから考えると、具体的なかたちにしやすい。
|
var プロパティ:型指定
変数またはプロパティを宣言し、そのデータ型を指定(「厳密な型指定」)。指定した型以外のデータを代入すると、エラーを発生する。
|
スクリプト004■MyClassからMyMathクラスの静的メソッドgetAngle()を呼出す(サンプル: MyClass.as)
|
// ActionScript 2.0クラス定義ファイル: MyClass.as
class MyClass extends MovieClip {
var nDeceleration:Number = 0.2; // イージングの減速率
function onEnterFrame() {
_rotation +=
MyMath.getAngle(_xmouse, _ymouse)*nDeceleration;
}
}
|
静的なメソッドをもつクラスも、クラスの定義自体はとくに変わりはない(表001参照)。静的なメソッドは、functionステートメントの前にstaticキーワードをつける。
|
static function 関数名 ([引数]) {ステートメント}
static(静的)なfunctionは、クラスをターゲットとして呼出すメソッドになる。
|
静的メソッドgetAngle()は、xy座標からX軸に対する角度を度数で返す。その処理中で必要なラジアンから度数への変換は、単独でも使用できるように別途静的メソッドradiansToDegrees()として定義した[*3]。
スクリプト005■静的メソッドを備えたクラス定義(サンプル: MyMath.as)
|
// ActionScript 2.0クラス定義ファイル: MyMath.as
class MyMath {
static function getAngle(nX:Number, nY:Number):Number {
var nRadian:Number = Math.atan2(nY, nX);
var nDegree:Number = radiansToDegrees(nRadian);
return nDegree;
}
static function radiansToDegrees(nRadian:Number):Number {
var nDegree:Number = nRadian/Math.PI*180;
return nDegree;
}
}
|
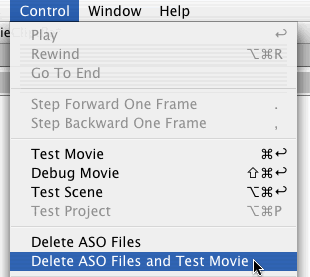
クラス内から別のクラスのメソッドを呼出す場合、呼出されるクラスの不具合から、コンパイルエラーが生じることもある。そのとき、問題のあるクラスを完全に修復しても、干渉によるエラーは消えないことがある。その場合は、.asファイルをコンパイルした.asoファイルを削除すると、それらクラスが新規にコンパイルし直されて、エラーが解消する[*4]。
|
[*3] 座標からラジアン値の角度を求めるMath.atan2()メソッドやラジアンの意味については、Macromedia Flash TechNote「角度と座標の計算」参照。
[*4] .asoファイルの削除については、FLASH-japan「loadPolicyFileという名前のメソッドはありません」を参照。
なお、Flash 8には、この.asoファイルを削除したうえで、[ムービープレビュー](Test Movie)を実行するメニューが加わった。
図002■ASOファイルを削除してムービープレビュー

|
●03. コンポーネントの使用
ActionScript 2.0で作成されたクラスとして、もっとも手軽に使えるのがコンポーネント。コンポーネントは共通の標準化された設計にもとづいている[*5]ため、その基本を理解すれば、すべてのコンポーネントに応用が可能。
|
importキーワード
クラスパスを宣言。そのスクリプトペイン(ウィンドウ)内では、クラス名だけでアクセス可能になる。
|
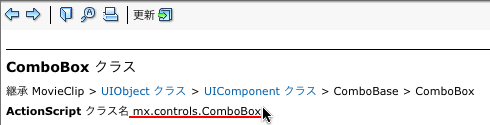
クラスにはパスがある[*6]。
図003■ComboBoxクラスのパス

Flash MX 2004オンラインヘルプ[Flashコンポーネントガイド] > [コンポーネント辞書] > [ComboBoxクラス]
// ComboBoxの型指定
var my0_cb:mx.controls.ComboBox;
var my1_cb:mx.controls.ComboBox;
// importを使ったComboBoxの型指定
import mx.controls.ComboBox;
// 以降はクラス名のみでアクセス可能
var my0_cb:ComboBox;
var my1_cb:ComboBox;
UI Componentsは、UIObjectクラスを継承する(前出図003の「継承」の記載参照)。したがって、UIObjectのプロパティとメソッドは、すべてのUI Componentsから利用できる。
|
UIObject.createClassObject(クラス, インスタンス名, 深度)
UI Componentsのクラスを指定して、インスタンスを作成する。シンボルの替わりにクラスの指定ができることを除けば、MovieClip.attachMovie()メソッドと内容は同じ[*7]。
|
ComboBoxインスタンスへの項目の追加は、ComboBox.addItem()を用いる。ListやDataGrid、DataSetなどのクラスにも共通のメソッド。
|
ComboBox.addItem(labelプロパティ値, [dataプロパティ値])
ComboBoxインスタンスに、labelとdataのプロパティ値を設定する。dataプロパティ値は省略可能(オプション)。
|
UI Componentsインスタンスには、直接イベントハンドラメソッド(コールバック関数)を設定しない。リスナーオブジェクト(通常はObjectインスタンス)を作成し、そのインスタンスに対してコールバックを設定する。イベントを受取るためには、UI Componentsのイスンタンスに対して、addEventListener()メソッドを使ってリスナーオブジェクトを登録する。
|
EventDispatcher.addEventListener()(イベント名, リスナーオブジェクト)
UI Componentsインスタンスにリスナーオブジェクトを登録し、指定したイベントが発生すると、オブジェクトに設定されたコールバック関数を呼出す[*8]。
|
リスナーオブジェクトがイベントを受取ると、コールバック関数には引数としてイベントオブジェクトを受取る。イベントオブジェクトのtargetプロパティは、イベントが発生したインスタンスの参照をもつ。リスナーオブジェクトを使ってコンポーネントイベントを受取る場合、つぎのような処理が基本となる。
// リスナーオブジェクトの作成
var oListener:Object = new Object();
// イベントリスナーの登録
myComponentIntstnce.addEventListener(イベント名, oListener);
// イベントハンドラメソッド設定
oListener.イベント = function(eventObject:Object):Void {
trace(eventObject.target); // コンポーネントインスタンスのパスが出力[テスト用]
};
スクリプト006■ふたつのComboBoxをダイナミックに作成(サンプル: ComboBoxes.fla)
|
// ComboBoxクラスのimport
// フレームアクション
import mx.controls.ComboBox;
var nDepth:Number = 0;
// myComboBox0の作成
var my0_cb:ComboBox =
this.createClassObject(ComboBox, "myComboBox0", nDepth++);
my0_cb._x = 10;
my0_cb._y = 40;
my0_cb.addItem("item0", 0);
my0_cb.addItem("item1", 1);
my0_cb.addItem("item2", 2);
my0_cb.addItem("item3", 3);
// myComboBox1の作成
var my1_cb:ComboBox =
this.createClassObject(ComboBox, "myComboBox1", nDepth++);
my1_cb._x = 130;
my1_cb._y = 40;
my1_cb.addItem("itemA", 4);
my1_cb.addItem("itemB", 5);
my1_cb.addItem("itemC", 6);
my1_cb.addItem("itemD", 7);
// リスナーオブジェクトの作成
var oListener:Object = new Object();
// イベントリスナーの登録
my0_cb.addEventListener("change", oListener);
my1_cb.addEventListener("change", oListener);
// イベントハンドラメソッド設定
oListener.change = function(eventObject:Object):Void {
trace(eventObject.target.value);
};
|
|
[*5] Flash MX 2004以降がもとづくMacromedia Component Architectureバージョン 2については、Flash MX 2004オンラインヘルプ[Flashコンポーネントガイド] > [コンポーネントについて]を参照。
[*6] クラスパスについて詳しくは、「クラスパスの考え方」および「パッケージの使用」を参照。
[*7] 実際、UIObject.createClassObject()メソッドはその中でUIObject.createObject()を呼出し、最終的にMovieCliip.attachMovie()メソッドが実行されている(スクリプト007)。
スクリプト007■UIObjectクラスの中のメソッド定義
|
// ActionScript 2.0クラス定義ファイル: mx/cores/UIObject.as
class mx.core.UIObject extends MovieClip {
// ...[中略]...
function createObject(linkageName:String, id:String, depth:Number, initobj:Object):MovieClip {
return attachMovie(linkageName, id, depth, initobj);
// ...[中略]...
function createClassObject(className:Function, id:String, depth:Number, initobj:Object):UIObject {
// ...[中略]...
var o:UIObject = UIObject(createObject(className.symbolOwner.symbolName, id, depth, initobj));
|
[*8] addEventListener()は、コンポーネントが継承するUIObjectでなく、EventDispatcherクラスのメソッド。EventDispatcherクラスのメソッドは、コンポーネントが初期化されるとき、UIObjectクラスに対して組込まれる。この手法は、「Mix-in」と呼ばれる(Flash MX 2004オンラインヘルプ[Flashコンポーネントガイド] > [コンポーネントイベントの処理] > [リスナーによるイベントの処理] > [リスナーオブジェクトの使用]参照)。
|
●04. TransitionManagerとTweenクラス
コンポーネント・ビヘイビアやFlashのインターフェイスで利用されているクラスも、カスタマイズして使うことが可能[*9]。
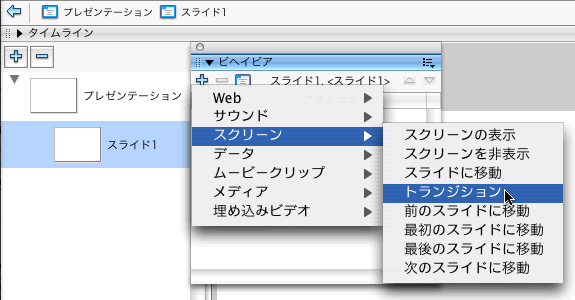
スライドの[ビヘイビア]には、[トランジション]がある。
図004■[ビヘイビア]パネルの[トランジション]

[ビヘイビア]パネルの[+] > [スクリーン] > [トランジション]
[トランジション]ダイアログボックスで設定を行う。
図005■[トランジション]ダイアログボックス

スライドに設定されたスクリプトから、TarnsitionManager.start()メソッドのステートメントをコピーする。
図006■[アクション]パネルからTarnsitionManager.start()のステートメントをコピー

別のFlashドキュメントファイルに配置したMovieClipに、フレームアクションとしてペースト。必要な修正を行う。
つぎのフレームアクションは、設定したMovieClipインスタンスにズームのトランジションを適用する[*10]。
スクリプト008■MovieClipにズームトランジションを設定(サンプル: ZoomTransition.fla)
|
// MovieClip: アニメーションさせるインスタンス
// 第1フレームアクション
mx.transitions.TransitionManager.start(this,
{type:mx.transitions.Zoom, direction:0, duration:5,
easing:mx.transitions.easing.Bounce.easeOut});
|
Tweenクラスを使うと、MovieClipインスタンスにトゥイーンアニメーションを設定することができる。
|
Tween(ターゲットインスタンス, プロパティ名, イージングメソッド, 初期値, 終了値, 時間, 秒を単位)
ターゲットインスタンスに、トゥイーンアニメーションを設定する。トゥイーンの操作対象をプロパティ名とし、イージングメソッドを適用して、プロパティを初期値から終了値まで指定した時間でトゥイーンを行う。秒を単位がtrueなら時間が秒で指定され、falseのときはフレーム数が単位となる。
|
Tweenインスタンスは、Tween.onMotionFinishedイベントハンドラメソッドをもち、イスンタンスに設定されたアニメーションが終了したときの処理を設定できる。
つぎのフレームアクション(スクリプト009)は、(1)インスタンスのMovieClip._xscaleプロパティを0%から100%まで5秒間でトゥイーンし、それが終了すると(2)インスタンスのMovieClip._alphaプロパティを100%から0%まで5秒間でトゥイーンアニメーションさせる。
スクリプト009■_xcaleを0から100%にし_alphaを100から0%にトゥイーン(サンプル: Tween.fla)
|
// MovieClip: トゥイーンを行うインスタンス
// 第1フレームアクション
import mx.transitions.Tween;
import mx.transitions.easing.*; // [*11]
// Flash 8の場合
// var myTween:Tween =
// Flash MX 2004の場合[*12]
var myTween:Object =
new Tween(this, "_xscale", Elastic.easeInOut, 0, 100, 5, true);
myTween.onMotionFinished = function() {
var myTween2:Tween =
new Tween(this.obj, "_alpha", Bounce.easeInOut, 100, 0, 5, true); // [*13]
};
|
Flash MX 2004およびFlash 8にはイージングクラスが6種類あり、それぞれにeaseIn()、easeOut()、easeInOut()の3つのメソッドが備わっている。これらのクラスは、UIObject.setStyle()メソッドを使って、UI Componentsのアニメーションの適用することも可能。6つのクラスの名称や、それぞれのメソッドを適用したアニメーションの変化、UIObject.setStyle()メソッドの設定についてはF-site「コンポーネントのアニメーションをカスタマイズ」に記事があるので、それを参考にしてほしい(図007参照)。
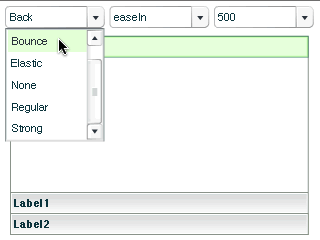
図007■F-site記事中のSWFサンプル

(1)イージングのクラス、(2)イージングメソッド、(3)時間(ミリ秒)の3つをComboBoxで変更可能
|
[*9] TransitionとTweenクラスについては,Flash MX 2004のオンラインヘルプには記載されていない。しかし、正規にサポートされる。詳しくは、Macromedia Developer Center「Using the Tween and Transition Classes in Flash MX 2004」参照。なお、Flash 8ではヘルプに掲載された。
[*10] パラメータオブジェクトのプロパティは、[トランジション]ダイアログボックスの設定項目とつぎのように対応する(前出図005参照)。なお、param1、param2のプロパティは[トランジション]ビヘイビアから自動生成されたもので、パラメータとしては不要。パラメータ値emptyはundefined。
| パラメータオブジェクト |
[トランジション]ダイアログボックス |
| type |
トランジションの種類 |
| direction |
方向 |
| duration |
長さ |
| easing |
イージング |
スクリプトとしては、つぎのように記述した方が見やすいかもしれない。処理内容には、差がない。
スクリプト010■水平座標とスピードをランダムな値に設定
|
// MovieClip: アニメーションさせるインスタンス
// 第1フレームアクション
var oSettings:Object = new Object();
oSettings.type = mx.transitions.Zoom;
oSettings.direction = 0;
oSettings.duration = 5;
oSettings.easing = mx.transitions.easing.Bounce.easeOut;
mx.transitions.TransitionManager.start(this, oSettings);
|
[*11] importキーワードでクラスパスを宣言するとき、同じパッケージパスに複数のクラスが存在する場合は,クラス名にワイルドカード*を用いて、そのパッケージパスのすべてのクラスをひとつのステートメントで読込むことが可能。
[*12] Tweenクラスのインスタンスは、Tweenで型指定するのが本来。ところが、Flash MX 2004のTweenクラスには、onMotionFinishedがインスタンスプロパティとして宣言されていない。そのため、コンパイルエラーが発生してしまう。これを回避するため、インスタンスを格納する変数には、Objectで型指定することになる(前出注[*9]の記事に紹介されたサンプル参照)。
Flash 8のTweenクラスは、この点が修正されている。したがって、Flash Player 7でパブリッシュする場合も問題はない。
[*13] Tweenインスタンスはobjプロパティに、ターゲットとしているインスタンスの参照をもつ。ただし、このことは、Flash 8のヘルプその他のドキュメントにも記載されていない。「Tweenクラス」[訳者注*4]参照。
|
●05. ドロップシャドウとぼかし[Flash 8]
Flash 8にはフィルタが備わり、ドロップシャドウやぼかしなどの効果が適用できるようになった。Flash 8オーサリングアプリケーション(英語版Trialを使用)には、アプリケーションフォルダにサンプル(Samples and Tutorials/Samples)がインストールされる(サンプルファイルは、アプリケーションに付属する。したがって、本レジュメには添付しない)。
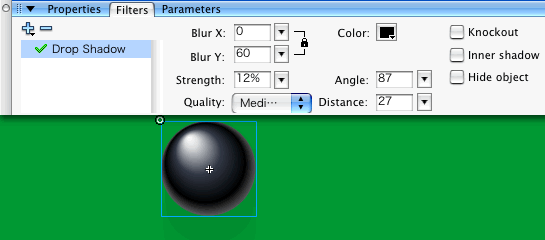
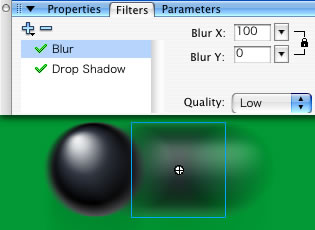
animation_and_gradients.flaは、ビリヤードボールのアニメーションに、ドロップシャドウとぼかしを適用して、リアリティを出している(図008および009)。
図008■[Filters]の[Drop Shadow]設定

ボールの下にうっすらと影がかかる
図009■[Filters]の[Blur]設定

ボールが水平方向に移動したようにぼける
これらのフィルタは、ActionScriptでダイナミックに適用することも可能。新しいプロパティMovieClip.filtersの配列に、フィルタインスタンスを追加して適用する。
|
MovieClip.filters
フィルタインスタンスを格納する配列のプロパティ。ただし、配列のメソッド(Array.push()など)や配列アクセス演算子([])で、直接フィルタインスタンスを追加することはできない。フィルタインスタンスが格納された配列を別途作成したうえで、その配列インスタンスをプロバティに代入する(スクリプト011参照)。
|
フィルタクラスのコンストラクタ(new演算子を使ってインスタンスを生成するための関数)は、それぞれの設定項目に応じて、異なった種類・数の引数を取る。
|
DropShadowFilter(距離, 角度, カラー, アルファ, 水平方向ぼかし, 垂直方向ぼかし)
指定した設定でDropShadowFilterインスタンスを生成する。アルファは百分率でなく、0から1までの数値であることに注意。他にオプションの引数もあり、[Properties]インスペクタの[Filters]タブと同等の設定が可能。 |
|
BlurFilter(水平方向ぼかし, 垂直方向ぼかし, クォリティ)
指定した設定でBlurFilterインスタンスを生成する。クォリティは整数で、通常1から3までの値を使用(数値が大きいほどぼけ幅も大きい。0はぼかしなし)。 |
MovieClipインスタンスimage_mcに、DropShadowFilterとBlurFilterのインスタンスを適用するスクリプトは、つぎのとおり(スクリプト011)。なお、各フィルタインスタンスの生成(new演算子を使ったコンストラクタ関数の呼出し)時に引数として指定している変数の初期値設定の部分は省略している。各変数には、引数に合った値が格納されているものとする。
スクリプト011■ドロップシャドウとぼかしのフィルタをMovieClipに適用
|
// フレームアクション
// フィルタクラスの生成時に指定する引数値の初期化は省略
var image_mc:MovieClip; // フィルタを適用するインスタンス
var filters_array:Array = new Array(); // フィルタインスタンスを格納する配列の初期化
// フィルタインスタンスの生成と配列への格納
var dropShadow:DropShadowFilter =
new DropShadowFilter
(nDropShadowDistance, nDropShadowAngle, nColor, nDropShadowAlpha, nDropShadowBlurX, nDropShadowBlurY);
filters_array.push(dropShadow);
var blur:BlurFilter = new BlurFilter(nBlurX, nBlurY, nQuality);
filters_array.push(blur);
image_mc.filters = filters_array; // フィルタインスタンスの格納された配列を代入
|
アプリケーションに付属するサンプルファイルFilters.flaは、DropShadowFilterとBlurFilterを適用し、引数値を変えた場合のシミュレーションを示す。セミナーでご覧いただいたサンプル(SWF: 再生にはFlash Player 8が必要)は、これにコントロールを若干追加した(図010)[*14]。
図010■DropShadowFilterとBlurFilterを適用したサンプル

DropShadowFilterとBlurFilterの適用をCheckBox、各引数値をNumericStepperで変更
|
[*14] DropShadowFilterフィルタのアルファは実際には0から1までの小数値なので、「Alpha」の百分率の値を100で割ってコンストラクタ関数の引数として渡している。
|
●06. Flash 8サンプルサイト[おまけ]
Flash 8のサンプルムービーが、ネット上ですでに公開されている。
Franto.com Flash Blog: Collected 8ball BetaTesters examples
8ballベータテスターのサンプルサイトへのリンクがある。
PLAYON.JP: モザイクメーカー
植木さんのサンプル。画像をアップロードしてモザイクをかける。

匿名希望皇帝ペンギン
【後記】時間が許せば、今回のテーマに関連したノートをサイトに追加したい。その場合には、本レジュメに注釈として補足する。その他、若干注釈など加える可能性もある。興味のある方は、10月以降再度このベージを開いて、文末の更新履歴で確認してほしい。
_____
作成者: 野中文雄
更新日: 2005年9月27日「Tweenクラス」と「Tweenインスタンスにイベントハンドラを設定するとエラーになる」への参照を注釈などに追加
作成日: 2005年9月25日
Copyright ©
2001-2006 Fumio Nonaka. All rights reserved.
|