1. ActionScript 1.0/2.0のイベントハンドラ
ActionScript 1.0では、MovieClipの動作は、基本的にMovieClipインスタンスに記述する。イベントを捉えて処理を行うことは、ActionScriptのバージョンに関わらない。そのイベントの扱い、つまりイベントハンドラの組立てが異なる。
MovieClipアクションでは、on()またはonClipEvent()ハンドラに処理を記述する。アニメーションを扱うイベントの定石は、enterFrameだ。
スクリプト001■ActionScript 1.0 ー 水平座標を移動するMovieClipアクション
|
// MovieClip: 移動するインスタンス
// MovieClipアクション
onClipEvent (enterFrame) {
_x += 5;
}
|
MovieClipアクションの難点はふたつ。第1に記述場所が分散する。第2に、文法(シンタックス)がActionScript特有である。
ActionScript 2.0に向けて、スクリプトを1箇所にまとめて記述する方向性が示される。インスタンスでなく、フレーム(またはクラス)にActionScriptを集中させる。
イベントハンドラはメソッドとして、他言語でも使われるfunctionのかたちで、予め決められた名前(識別子)で定義する。フレーム更新のイベントを受取るイベントハンドラメソッドは、MovieClip.onEnterFrameだ。
|
型指定
var 変数名:データ型
function 関数名([引数:データ型]):戻り値のデータ型 {}
|
スクリプト002■ActionScript 2.0へ ー 水平座標を移動するフレームアクション
|
// MovieClip: 移動するインスタンス
// 第1フレームアクション
var nIncrements:Number = 5;
function onEnterFrame():Void {
_x += nIncrements;
}
|
難点は、メソッド名が決まっていて、複数の処理をひとつのイベントに設定できないこと。また、イベントハンドラアクションにイベントハンドラメソッド、リスナーなど、イベントの扱いに統一性がない。
2. ActionScript 3.0のイベントリスナー
function名は限定されず、自由に設定できる。その代わりに、イベントに対してfunctionを登録する必要がある。登録さえすれば、ひとつのイベントで複数の処理を実行することも可能。ActionScript 3.0では、イベントはすべてリスナーで扱う。
|
リスナーの登録
addEventListener(イベント名, リスナー関数)
|
リスナー関数は、引数にイベントオブジェクトを受取らなければならない(受取り拒否はできない)。
スクリプト003■ActionScript 3.0 ー 水平座標を移動するフレームアクション
|
// MovieClip: 移動するインスタンス
// 第1フレームアクション
var nIncrements:Number = 5;
addEventListener("enterFrame", xMoveX);
function xMoveX(eventObject:Event):void {
x += nIncrements;
}
|
難点は、スクリプトが長くなる。面倒。
しかし、柔軟性・拡張性に優れる。大規模なプロジェクトや複雑な処理に適している。
3. バネのようなアニメーション
三角関数のcosやsinを使うと、バネ運動のような値の変化が得られる。どちらの関数も、0を中心に±1の範囲で値が増減する。
|
Math.cos()メソッド[*1]
ラジアン値で指定した角度のcosを計算して返す。返される値の範囲は、-1以上1以下である。
|
中心座標と変化の大きさを加えると、つぎのような式になる。
中心座標+変化の大きさ*Math.cos(ラジアン)
スクリプト004■バネのようなアニメーション
|
// MovieClip: 移動するインスタンス
// 第1フレームアクション
var nIncrements:Number = 0.1;
var nRadian:Number = 0;
var nCos:Number;
var nCenterX:Number = stage.stageWidth/2;
var nRadiusX:Number = 40;
addEventListener("enterFrame", xMoveX);
function xMoveX(eventObject:Event):void {
nRadian += nIncrements;
nCos = Math.cos(nRadian);
x = nCenterX+nRadiusX*nCos;
}
|
stage.stageWidthは、ステージ幅を取得する。
|
stageプロパティ
ステージ(Stageクラス)にアクセスするためのMovieClip(厳密にはDisplayObject)のプロパティ。ActionScript 2.0/1.0と異なり、直接Stageクラスにアクセスすることはできない。
|
|
stageWidthプロパティ
Stageクラスのプロパティで、ステージのピクセル単位の幅を返す。値は調べられるだけで、設定はできない。
|
|
[*1] クラスに定義された関数を「メソッド」と呼ぶ。「クラス」は、プロパティとメソッドを定義して集めたライブラリのようなもの。Mathクラスのメソッドは、「Math.メソッド名()」のかたちで使う。
|
4. 円周上のアニメーション
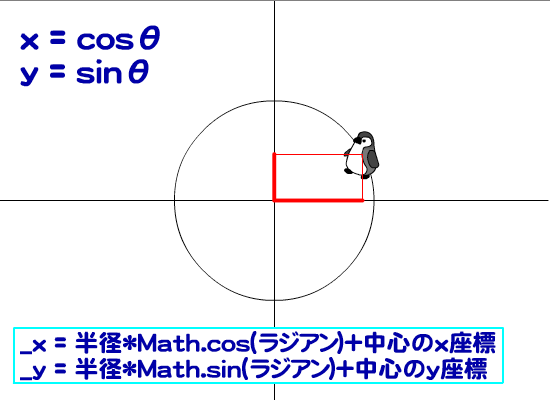
垂直方向の動きを、sin関数に同期させる。水平方向のcos関数による動きと合わせれば、円運動になる(図001)。また、水平方向と垂直方向の半径の値を変えると、楕円軌道にすることもできる。
図001■円運動の式

*クリックするとテスト用のswfが開く。
|
Math.sin()メソッド
ラジアン値で指定した角度のsinを計算して返す。返される値の範囲は、-1以上1以下である。
|
スクリプト005■円周上のアニメーション
|
// MovieClip: 回転するインスタンス
// 第1フレームアクション
var nIncrements:Number = 0.1;
var nRadian:Number = 0;
var nCos:Number;
var nSin:Number;
var nCenterX:Number = stage.stageWidth/2;
var nCenterY:Number = stage.stageHeight/2;
var nRadiusX:Number = 80;
var nRadiusY:Number = 40;
addEventListener("enterFrame", xIncrease);
addEventListener("enterFrame", xMoveX);
addEventListener("enterFrame", xMoveY);
function xIncrease(eventObject:Event):void {
nRadian += nIncrements;
}
function xMoveX(eventObject:Event):void {
nCos = Math.cos(nRadian);
x = nCenterX+nRadiusX*nCos;
}
function xMoveY(eventObject:Event):void {
nSin = Math.sin(nRadian);
y = nCenterY+nRadiusY*nSin;
}
|
|
stageHeightプロパティ
Stageクラスのプロパティで、ステージのピクセル単位の高さを返す。値は調べられるだけで、設定はできない。
|
5. 3D風に回転するアニメーション
さらにリスナー関数を加えて、拡大・縮小率のスケールを水平方向に変更してみる。パラメータとしてsin値を使うので、cosとsinの計算を関数xIncrease()内に移行する。
|
scaleXプロパティ
MovieClipクラスのプロパティで、インスタンスの拡大・縮小率を取得・設定する。[変形]パネルとは異なり、単位はパーセンテージ(%)ではなく、実寸を1とした小数値が用いられる。マイナスの値は、インスタンスの横反転になる。
|
スクリプト006■3D風の回転
|
// MovieClip: 回転するインスタンス
// 第1フレームアクション
var nIncrements:Number = 0.1;
var nRadian:Number = 0;
var nCos:Number;
var nSin:Number;
var nCenterX:Number = stage.stageWidth/2;
var nCenterY:Number = stage.stageHeight/2;
var nRadiusX:Number = 80;
var nRadiusY:Number = 40;
addEventListener(Event.ENTER_FRAME, xIncrease);
addEventListener(Event.ENTER_FRAME, xMoveX);
addEventListener(Event.ENTER_FRAME, xMoveY);
addEventListener(Event.ENTER_FRAME, xScaleX);
function xIncrease(eventObject:Event):void {
nRadian += nIncrements;
nCos = Math.cos(nRadian);
nSin = Math.sin(nRadian);
}
function xMoveX(eventObject:Event):void {
x = nCenterX+nRadiusX*nCos;
}
function xMoveY(eventObject:Event):void {
y = nCenterY+nRadiusY*nSin;
}
function xScaleX(eventObject:Event):void {
scaleX = nSin;
}
|
イベントは、イベントクラスの定数を使った方が、コードヒントが表示され、シンタックスカラーも適用される。さらに、タイプミスに対して、コンパイルエラーが発生する。
|
Event.ENTER_FRAME定数
Eventクラスの定数で、イベントの種類(厳密にはイベントオブジェクトのtypeプロパティ)としてenterFrameイベントを指定する。値は、文字列の"enterFrame"。
|
6. あしたのために ー クラス定義
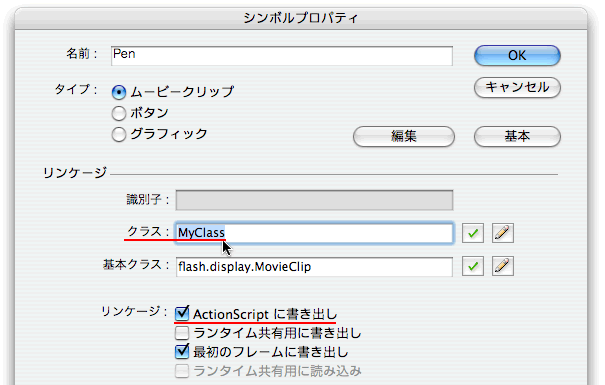
クラスを定義して、MovieClipシンボルに設定する。クラスは、[シンボルプロパティ]のダイアログボックスで[ActionScriptに書き出し]をチェックし、[クラス]のフィールドに入力する。
図002■[シンボルプロパティ]のダイアログボックスで[クラス]を設定

| // MovieClipシンボルに設定するクラス定義
package [パッケージ名]{
import flash.display.MovieClip;
// importステートメント
public class MyClass extends MovieClip {
// var宣言で始まる変数(プロパティ)
function MyClass() {
// 初期化処理
}
// functionで始まる関数(メソッド)
}
}
|
スクリプト007■3D風の回転をクラスとして定義
|
// ActionScript 3.0クラス定義ファイル: MyClass.as
// MovieClipシンボルに設定
package {
import flash.display.MovieClip;
import flash.events.Event;
public class MyClass extends MovieClip {
var nIncrements:Number = 0.1;
var nRadian:Number = 0;
var nCos:Number;
var nSin:Number;
var nCenterX:Number = stage.stageWidth/2;
var nCenterY:Number = stage.stageHeight/2;
var nRadiusX:Number = 80;
var nRadiusY:Number = 40;
function MyClass() {
addEventListener(Event.ENTER_FRAME, xIncrease);
addEventListener(Event.ENTER_FRAME, xMoveX);
addEventListener(Event.ENTER_FRAME, xMoveY);
addEventListener(Event.ENTER_FRAME, xScaleX);
}
function xIncrease(eventObject:Event):void {
nRadian += nIncrements;
nCos = Math.cos(nRadian);
nSin = Math.sin(nRadian);
}
function xMoveX(eventObject:Event):void {
x = nCenterX+nRadiusX*nCos;
}
function xMoveY(eventObject:Event):void {
y = nCenterY+nRadiusY*nSin;
}
function xScaleX(eventObject:Event):void {
scaleX = nSin;
}
}
}
|
コリン・ムックの「今から始めるActionScript 3.0 - WORLD WIDE TOUR」
Adobeにて来年2008年1月15日火曜日に、『Essential Actionscript 2.0』の著者Colin MoockによるActionScript 3.0の無償トレーニング「今から始めるActionScript 3.0 - WORLD WIDE TOUR」が催されます。丸1日を使った初心者向けの講座です。通訳が入るタイムロスもあるとはいえ、有益な情報が得られそうです。
【日 時】2008年1月15日火曜日10:00-19:00
【参加費用】無料
【場 所】大崎ゲートシティウェストタワーB1(大崎駅徒歩3分)
【募集人数】300名
【予定内容】>>アジェンダ
・オブジェクト指向プログラミングのすべての主要概念
・クラスおよびオブジェクトの理解
・ActionScript 3.0プログラムの構築および記述方法
・Flex Builder 2の開発環境
・ActionScript3.0主要概念のレビュー
|
作成者: 野中文雄
作成日: 2007年11月1日