|
F-siteセミナー
はじめの一歩のアクションスクリプト
| Date: 2005年5月14日 |
Product: Flash |
Platform: All
Viersion: MX 2004
|
サンプルファイル■Sample.fla(Flash MX 2004形式/約48KB/Zip圧縮)
セミナーのデモおよび以下の解説と、ムービー内容は多少異なる。ステージサイズが小さく、MovieClipシンボル内にフレームアニメーションするMovieClipインスタンスが入れ子になっている。サイズの関係から変数の初期値が一部違った値になっているほか、デモでは時間の関係上ステートメントに直接入力した数値を変数に設定してあるなどである。考え方や基本的な構造には差がない。
なお、Flash MXユーザー向けに、Flash MX形式のファイル(Sample6.fla/約28KB/Zip圧縮)を用意した。もちろんスクリプトには、ActionScript 2.0の変数宣言は使っていない。
|
1. シンボルとインスタンス
Flash
|
舞台・ドラマ[*1] |
|
| シンボル |
役者 |
ペ・ヨンジュン |
| インスタンス[*2] |
キャスト |
カン・ジュンサン/イ・ミニョン(二役)[*2] |
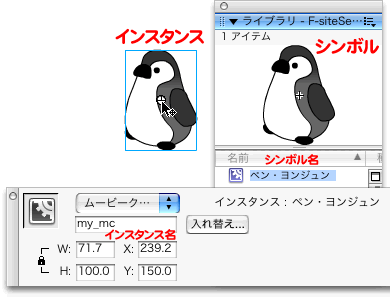
図001■シンボルとインスタンス

インスタンス名は半角英数字、シンボル名は自由
シンボル名
ActionScriptのコントロール対象にならない。全角日本語など、2バイト文字やスペースも自由に設定できる。
インスタンス名
ActionScriptのコントロール対象になる。原則として半角英数字(記号は「_」が使用可能)。
シンボルの種類
|
用途 |
特徴 |
| ムービークリップ |
スクリプトのスタンダード |
スクリプトを記述でき、コントロールできる。 |
| ボタン |
必要に応じて |
スクリプトを記述でき、コントロールできる[*3]。 |
| グラフィック |
アニメーションのスタンダード |
スクリプトの対象外(スクリプトが書けない。スクリプトで制御できない)。
|
|
[*1]「script」は、英語で「台本」を意味する。
[*2] ひとり二役の場合、役者のギャラはひとり分で済む。同じシンボルのインスタンスを使い回せば、イメージデータはシンボルひとつ分で済む。
[*3] Buttonシンボルの中にButtonインスタンスを入れ子にしては、実際上使えない。Buttonシンボル内は、原則としてスクリプトの制御対象にならない(フレームアクションは書けない。MovieClipインスタンスを入れ子にして、MovieClipアクションを設定しても動作しない)。
|
2. スクリプトの記述場所
スクリプトは、フレームとインスタンスに書くことができる。
スクリプトの記述場所
|
説明 |
スタイル |
| フレーム |
メインタイムラインまたはMovieClipシンボルのキーフレーム |
ステートメントを直接記述 |
| インスタンス |
(1)MovieClipインスタンス
(2)Buttonインスタンス |
イベントハンドラ (イベント) {
ステートメント;
}
|
フレームアクションは、ステートメント(命令文)をキーフレームに直接記述する。スクリプト専用のレイヤーを作成するのがよい(レイヤーはロックする)。
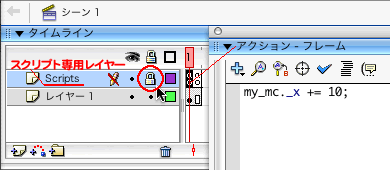
図002■スクリプト専用レイヤーを作成

レイヤーをロックしてもスクリプトは記述可能
スクリプト001■フレームアクション: 毎フレーム右に10ピクセルずつ移動
|
// MovieClip: 移動するインスタンス[*4]
// タイムライン: _root
// 第1フレームアクション
my_mc._x += 10;
// 第2フレームアクション
this.gotoAndPlay(1);
|
インスタンスに記述するスクリプトには、イベントとイベントハンドラが必要。まずイベントから考えれば、イベントハンドラは自動的に決まる(欲しい商品がわかれば、どこに買いに行けばよいかは決まる)。
インスタンスの種類
|
使えるイベントハンドラ |
指定できるイベントの例 |
| MovieClip |
onClipEvent () |
enterFrame、loadなど |
| on ()[*5] |
releaseなど |
| Button |
on () |
releaseなど |
スクリプト002■MovieClipアクション: 毎フレーム時計回りに10度ずつ回転
|
MovieClipアクション
// MovieClip: _root.my_mc
onClipEvent (enterFrame) {
_rotation += 10;
}
|
スクリプトをフレームに書くかインスタンスに書くかは、初心者のうちはあまり神経質になる必要はない[*6]。ただし、他人のコピー&ペーストをやみくもに継ぎはぎせず、内容を理解したうえで書くことが大切。
|
[*4] //(コメント区切り記号)で始まる行は、ActionScript上無視される。
[*5] Flash MX(Flash Player 6)以降。
[*6] スクリプトの記述場所については、2004年5月15日F-siteセミナー「ActionScriptどこに書く? − MXスタイルからAS2.0まで」レポートおよびレジュメ参照。
|
3. 変数とターゲットパス
「変数」はメモリ。名前(半角英数字)を与えて=(代入演算子)で値を入力(代入)すれば、その変数(名)を指定して値を取出せる。初期設定のパラメータ値は、onClipEvent (load)ハンドラにまとめて記述すると、見やすく修正もしやすい。変数の設定方法は、3通り。
|
// [1]新規の変数名を指定して値を代入するだけ
// その名前のプロパティが存在しなければ変数として設定される
変数 = 値
// [2]varステートメントで新規の変数として宣言
// 新規の変数であることがわかるので見やすい
var 変数 = 値
// [3]varステートメントにActionScript 2.0でデータの種類(型)を指定[*7]
// 指定した型と違うデータを代入するとスクリプトエラーになる
var 変数:データ型 = 値
|
■onClipEvent ()の[esc]ショートカット
図003■[esc] o, cでonClipEvent()ハンドラが入力されコードヒントも表示される

コードヒントでタイプするとその文字で始まる最初のイベントがハイライトする
スクリプト003■MovieClip落下する速さを変数で設定
|
// MovieClip: メインタイムラインに配置したmy_mc
// MovieClipアクション
// 初期設定
onClipEvent (load) {
var nSpeed:Number = 10; // ActionScript 2.0による変数宣言
_y = -100;
}
// アニメーション
onClipEvent (enterFrame) {
_y += nSpeed; // 変数の使用
}
|
プロパティや変数の操作には、ターゲットパスの指定が必要。省略すれば、スクリプトを書いている場所が起点になる[*8]。
MovieClip._parent
MovieClipインスタンスの配置された親のタイムライン(MovieClip)を示す(参照する)プロパティ。スクリプトを記述しているMovieClipインスタンスから、上位のインスタンスを相対パスで指定するために用いる。
スクリプト004■同階層のMovieClipインスタンスmy_mcのプロパティと変数を設定
|
// MovieClip: メインタイムラインに配置したButtonコンポーネントインスタンスmyButton
// MovieClipアクション
on (release) {
// 同階層のMovieClipインスタンスmy_mcの_yプロパティを設定
_parent.my_mc._y = -100;
// 同階層のMovieClipインスタンスmy_mcの変数nSpeedを設定
_parent.my_mc.nSpeed = 10;
}
|
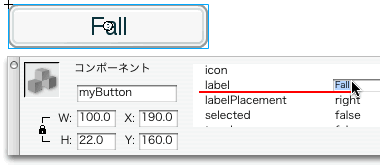
図004■Buttonコンポーネントを[プロパティ]インスペクタで設定

Buttonコンポーネント上に表示されるテキストは[パラメータ]の[label]に入力
|
[*7] Flashムービー内に記述するスクリプト(フレームアクションやMovieClipアクション、Buttonアクション)では、ActionScript 2.0を使う必要性はあまり高くない。外部ActionScript(.as)ファイルにクラス定義を行う場合が、おもな用途。
[*8] 考え方は、HTMLの<a>や<img>タグでURLを指定する場合と同じ。ただし、ActionScriptでは同階層の指定は、_parentプロパティでひとつ上のタイムライン/インスタンスに遡って行う必要がある。
|
4. Mathクラス[*9]を使う
Math.random()
0以上1未満のランダムな(浮動)少数値を返す。
■ランダムな整数値を取得する
|
Math.floor(Math.random()*(最大値-最小値+1))+最小値
|
Stage.width
ステージ幅の数値を返す。
スクリプト005■水平座標とスピードをランダムな値に設定
|
// MovieClip: メインタイムラインに配置したButtonコンポーネントインスタンスmyButton
// MovieClipアクション
onClipEvent (load) {
var nMin:Number = 5;
var nMax:Number = 10;
var target_mc:MovieClip = _parent.my_mc; // [*10]
}
on (release) {
// ステージ幅のランダムな整数値を求める
var nRandomX:Number = Math.floor(Math.random()*(Stage.width+1));
// nMin以上nMaxのランダムな整数値を求める
var nRandomY:Number =
Math.floor(Math.random()*(nMax-nMin+1))+nMin;
target_mc._x = nRandomX;
target_mc._y = -100;
target_mc.nSpeed = nRandomY;
}
|
Math.sin()
角度をラジアンで渡すと、三角関数のsin値を返す[*11]。
スクリプト006■水平座標にsin運動の揺らぎを与える
|
// MovieClip: メインタイムラインに配置したmy_mc
// MovieClipアクション
onClipEvent (load) {
var nSpeed:Number = 0;
var nTheta:Number = 0; // 角度(ラジアン)の初期値
var nCenterX:Number = _x;
_y = -100;
}
onClipEvent (enterFrame) {
nTheta += 0.2; // 角度を毎フレーム0.2ラジアン加算
// 座標nCenterXを中心に±20ピクセルのsin運動をさせる
_x = nCenterX+20*Math.sin(nTheta);
_y += nSpeed;
}
// MovieClip: _root.myButton
// MovieClipアクション(修正分)
on (release) {
var nRandomX:Number = Math.floor(Math.random()*(Stage.width+1));
var nRandomY:Number =
Math.floor(Math.random()*(nMax-nMin+1))+nMin;
target_mc.nCenterX = nRandomX;
target_mc._y = -100;
target_mc.nSpeed = nRandomY;
}
|
|
[*9]「クラス」は、プロパティとメソッド(関数)をひとつのパッケージにまとめたもの。とくにMathクラスの場合には、数学的な関数のライブラリと理解してよい。詳しくは、Wikipedia「クラス(コンピュータ)」を参照。
[*10] 何度も使うターゲットパスは、変数に入れておくと便利。毎回長いパスをタイプせずに済み、変更があっても1箇所修正すればよい。
[*11] sinおよびcosを用いたアニメーションは、サンプル(SWF)参照。楕円のアニメーションを利用すれば、エセ3D表現も可能になる。三角関数の基礎とラジアンの概念については、Macromedia Flash TechNote「角度と座標の計算」参照。
|
5. 割った余り(剰余)でループ
一定の割合で増加する数値を決まった数で割り、その(商でなく)余りを用いると、0からその割った数までの数値を繰返すことができる。たとえば、1ずつ増えていく整数値を400で割った余りを求めれば、0から399までの整数が繰返される。
%(剰余)
指定した数値で割った余りを計算する演算記号(演算子)。
%=(剰余を代入)
左辺の現在値を右辺の数値で割り、その余りを左辺に代入する演算記号(演算子)。
Stage.height
ステージの高さの数値を返す。
スクリプト007■ステージの下端まで降りると上端に戻る
|
// MovieClip: メインタイムラインに配置したmy_mc
// MovieClipアクション
onClipEvent (load) {
var nSpeed:Number = 0;
var nTheta:Number = 0;
var nCenterX:Number = _x;
_y = -100;
}
onClipEvent (enterFrame) {
nTheta += 0.2;
_x = nCenterX+20*Math.sin(nTheta);
_y += nSpeed;
// ステージの高さで割った余り(剰余)を垂直(y)座標に設定
_y %= Stage.height
}
|
垂直(y)座標をステージの高さで割ると、ステージ下端丁度に達したとき値は0に戻る。したがって、0からステージ下端(399)ピクセルまでの間を、繰返しアニメーションすることになる。
●おまけ「雪が降る(SWF)」(ソース: Snow6.fla/MX形式/約8KB/Zip圧縮)
|
雪のインスタンスをMovieClip.duplicateMovieClip()メソッドで複製して、それらをランダムな位置から降らせている。落下するスピード以外に、サイズ(MovieClip._xscale/MovieClip._yscale)やアルファ(MovieClip._alpha)にも変化を加えた。
そのままでは平面的になるので、奥行きを示すパラメータ(変数nZ)を与えて、手前ほどスピードは速く、サイズは大きく、アルファを下げ(半透明にし)ている。インスタンスの複製とランダムな値の設定には、コントローラの役割をする空のMovieClipインスタンスを使用した。
FLASH-japan「雪が降るの動きの表現」に投稿したサンプルは、同じムービーをMovieClip.attachMovie()メソッドの使用により作成している。イベントハンドラアクション(onClipEvent()やon ())でなく、イベントハンドラメソッド(MovieClip.onEnterFrameなど)を用いた。
|
_____
作成者: 野中文雄
公開日: 2005年5月21日 字句など若干の修正後アップロード
作成日: 2005年5月17日 ドラフト作成
Copyright ©
2001-2006 Fumio Nonaka. All rights reserved.
|