|
Macromedia Flash非公式テクニカルノート ロールアウトで逆戻りするアニメーション
Platform: All ロールオーバー(マウスポインタを重ねる)でアニメーションするボタンは、簡単です。ボタンシンボルの「オーバー」フレームに、アニメーションするムービークリップインスタンスを配置すればよいからです。アニメーションのためにスクリプトを書く必要はありません。 けれども本稿では、ロールアウト(マウスポインタを外に出)したときに、ロールオーバーのアニメーションが逆戻りするムービーを作成します(TV CMの「ほのぼのレ○ク号」のイメージです)。この場合には、ボタンシンボルの編集で実現することはできません。そのためのスクリプトを作成する必要があるのです。 サンプルSWF(ソースのFLAファイルは、ありません。Flash Player 6以降が必要です)は、植木鉢にマウスがロールオーバーすると、メカニカルな花のつぼみが開きます。途中でロールアウトすれば、アニメーションが逆戻りして、つぼみが植木鉢に戻ります。 1. アニメーションのムービークリップシンボル作成
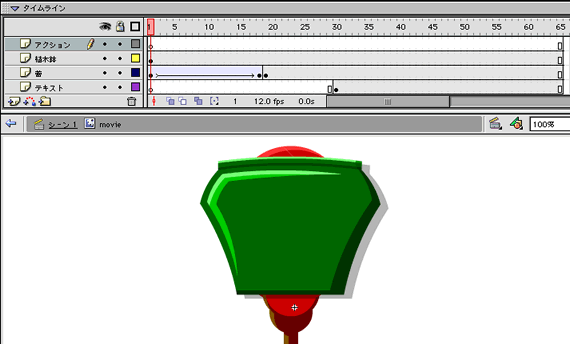
レイヤー「花」に配置したアニメーションのMovieClipは、シンボルの名前が「movie」、インタンス名も同じ「movie」にしてあります。 
ムービークリップシンボル「movie」の最上部のレイヤー「アクション」にActionScriptが設定されています。この第1フレームアクションは、this.stop()の1行だけです。「movie」のアニメーションは、再生も逆再生もすべてActionScriptによってコントロールする予定です。ですから、自動的に再生してしまわないように、第1フレームで停止しておく必要がある訳です。
これでアニメーションのMovieClipは、準備ができました。 2. MovieClipアクションの設定
まず、2つの「onClipEvent」イベントハンドラアクションの内容を確認します。 ifアクションが二重に設定されていて、少し複雑に見えます。けれど、再生/逆再生の考え方は、簡単です。MovieClip.gotoAndStopメソッドを使って、再生のときは現在のフレーム+1、逆再生は現在のフレーム-1への移動を繰返し実行すればよいのです。ここで、+1や-1という値は変数nMoveを設定して、そこに代入することにします。 繰返し実行するスクリプトは、onClipEvent (enterFrame)イベントハンドラアクションに設定します。enterFrameというイベントは、Flashがフレームをひとつ再生し、画面の描画を更新するそのたびに繰返し発生します。ですから、このイベントハンドラの中にthis.gotoAndStop(this._currentframe+nMove)というステートメントを記述しておけば、nMoveの値が+1ならアニメーションを再生し、-1なら逆再生することになるのです(MovieClip.gotoAndStopメソッドや_currentframeについて詳しくは、オンラインヘルプの「ActionScript辞書」をご参照ください)。 nMoveの値には、もうひとつ0の場合を設定することにします。これは、再生も逆再生もせず、ムービークリップインスタンス「movie」を停止した状態にしたいときに設定する値です。ムービークリップインスタンスがフレームに現れたときの最初の設定は、この停止状態です。ですから、onClipEvent (load)イベントハンドラで、変数nMoveに0を代入しています。
つぎは、onClipEvent (enterFrame)イベントハンドラです。変数nMoveが0のときは、再生/逆再生のアニメーションは行いません。この第1ステートメントのif条件は、変数nMoveの値が0かどうかを判定しています。演算子!=は、等しくない(「不等価」という)ことを示す式に用います。つまりこのif条件は、nMoveの値が0でない場合という意味になります。後のステートメントはすべてこのifアクションの括弧{}内に記述されていますので、nMoveが0の場合には後は何もせずにこのイベントハンドラの処理を終了します。
変数「nMove」が、具体的には+1または-1のときに、ifアクションの括弧{}内に記述された再生/逆再生のスクリプトが実行されます。この部分は、つぎのとおりです。
移動先のフレームは、すでに述べたとおり「this._currentframe+nMove」です。この値はスクリプト中で何度か使用するので、変数に代入した方が便利です。上記の最初のステートメントは、変数nNextFrameにその値を代入しています。 すでにアニメーションの最初のフレームや最終フレームに達したときは、それ以上フレームを移動する必要はありません。上記2行目のif条件は、その判定を行っています。移動先フレーム番号が1以上で最終フレーム以下なら、まだ移動が続けられます。1<=nNextFrameは1以上かどうかを調べる式、nNextFrame<=this._totalframeは最終フレームに達したかの判定になります(_totalframesについては、「ActionScript辞書」の解説をご参照ください)。そして、演算子&&は2つの条件式が両方満たされる必要がある場合に使います。つまり、移動先フレームが1以上「かつ」最終フレーム番号以下であることを条件として指定しています。 このif条件が満たされた場合には、MovieClip.gotoAndStopメソッドで指定フレームnNextFrameに移動します。条件が満たされなかったとき、つまり第1フレームか最終フレームにすでに達した場合には、フレーム移動はせず、変数nMoveに0を代入します。すると、以降は前述したif (nMove != 0)の条件により、フレーム移動のスクリプトは実行されないことになります。 以上が、インスタンス「movie」に設定したアニメーションのためのMovieClipアクションの内容です。後は、ボタンとしてのスクリプトを追加して、変数nMoveの値を変えてやればよいということになります。 3. ボタンとしてのMovieClipアクションの追加 ボタンのアクションには、必ずonイベントハンドラアクションを設定します。このサンプルでは、イベントの異なる2つのonイベントハンドラアクションを記述しました(onイベントハンドラについては、「ActionScript辞書」をご参照ください)。イベントのrollOverは、文字どおりマウスがボタンにロールオーバーした(重なった)ときに実行するActionScriptの指定です。rollOutは、マウスがボタンからロールアウトした(外に出た)ときのイベント指定です。 それぞれのイベントハンドラには、1行のステートメントが記述されています。変数nMoveに1または-1を代入するステートメントです。このスクリプトをインスタンス「movie」のMovieClipアクションに追加しましょう。
これらonイベントハンドラアクションのスクリプトで、マウスがロールオーバーすれば「movie」の変数nMoveに1が代入され、ロールアウトすれば-1が代入されます。それぞれの値の場合にどのような処理がされるのかは、すでにご説明したonClipEvent (enterFrame)イベントハンドラに設定されています。つまり、変数値nMoveが1ならアニメーションが再生され、-1になると逆再生されることになります。
_____ 作成者: 野中文雄 Copyright © 2001-2006 Fumio Nonaka. All rights reserved. |
|||||||||||