外部テキストファイルやXMLデータを読込むには、URLLoaderクラスを用います。本稿では、外部XMLファイルからXMLデータを取出す処理の組立てとその要点にいてご説明します。
01 外部XMLファイルを読込む
第1に、URLLoaderインスタンスは、お決まりどおりURLLoader()コンストラクタでつくります。引数はなしで構いません[*1]。第2に、外部ファイルを読込むには、URLLoader.load()メソッドに、ファイルのURL(パス)をURLRequestオブジェクトで渡します。このオブジェクトは、URLの文字列を引数にしてURLRequest()コンストラクタで生成します。
たとえば、外部XMLファイル"test.xml"がSWFを埋込んだHTMLドキュメントと同じ階層にある場合は、つぎのフレームアクションで読込むことができます。
|
var myLoader:URLLoader = new URLLoader();
var myRequest:URLRequest = new URLRequest("test.xml");
myLoader.load(myRequest);
|
外部ファイルから読込まれたデータは、テキスト(文字列)としてURLLoader.dataプロパティに納められます[*2]。上記フレームアクションにつぎのスクリプトを加えれば、ステージ上をクリックしたときURLLoader.dataプロパティのテキストが[出力]パネルに表示されます(図001)。
|
stage.addEventListener(MouseEvent.CLICK, xTrace);
function xTrace(eventObject:Event):void {
trace(myLoader.data);
}
|
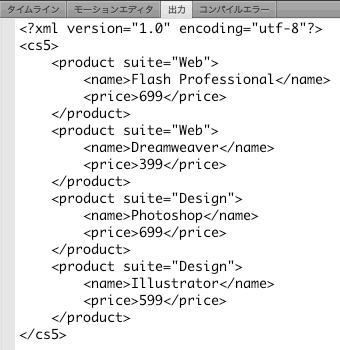
図001■URLLoader.dataプロパティのXMLデータがテキストとして[出力]される


これでXMLデータが取出せるかというと、まだ早いです。外部ファイルを読込み終えるには、いくらか時間がかかります。たとえば、URLLoader.load()メソッドのすぐ後にURLLoader.dataプロパティをtrace()関数で調べると、データがまだないという意味のundefinedが[出力]されます(図002)。
図002■ロード直後はURLLoader.dataプロパティの値がundefined


|
[*1] 引数には、外部ファイルのURLを納めたURLRequestオブジェクトが指定できます。その場合、直ちにファイルの読込みが始まります。後述のロード待ちをするときは、イベントリスナーの登録を先に済ませたいので、引数なしでURLLoaderインスタンスを生成します。
[*2] 読込まれるデータの形式は、URLLoader.dataFormatプロパティの設定により変わります。デフォルトはテキスト形式つまり文字列です。
|
02 外部ファイルの読込みを待つ
URLLoaderインスタンスが外部ファイルのデータを読込み終わると、URLLoader.completeイベント(定数Event.COMPLETE)が発生します。したがって、URLLoader.dataプロパティの文字列を取出し、XMLデータに変換する処理は、そのイベントに登録したリスナー関数で行います。
そして、文字列のXMLデータは、XML()関数あるいはXMLクラスのXML()コンストラクタに引数として渡せば、XMLオブジェクトに変換できます[*3]。なお、XMLオブジェクトの扱い方については、[ヘルプ]の[E4XによるXML処理]をお読みください。
以下のフレームアクション(スクリプト001)は、外部XMLファイルを読込んで、そのロード後にXMLデータを取出します。読込んだXMLファイルtest.xmlの中身はつぎのとおりです。
<?xml version="1.0" encoding="utf-8"?>
<cs5>
<product suite="Web">
<name>Flash Professional</name>
<price>699</price>
</product>
<product suite="Web">
<name>Dreamweaver</name>
<price>399</price>
</product>
<product suite="Design">
<name>Photoshop</name>
<price>699</price>
</product>
<product suite="Design">
<name>Illustrator</name>
<price>599</price>
</product>
</cs5>
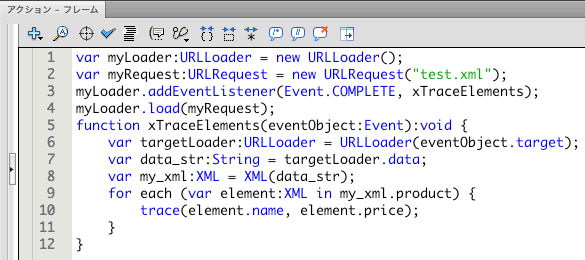
スクリプト001■読込んだ外部XMLファイルからXMLデータを取出す
- var myLoader:URLLoader = new URLLoader();
- var myRequest:URLRequest = new URLRequest("test.xml");
- myLoader.addEventListener(Event.COMPLETE, xTraceElements);
- myLoader.load(myRequest);
- function xTraceElements(eventObject:Event):void {
- var targetLoader:URLLoader = URLLoader(eventObject.target);
- var data_str:String = targetLoader.data;
- var my_xml:XML = XML(data_str);
- for each (var element:XML in my_xml.product) {
- trace(element.name, element.price);
- }
- }
|
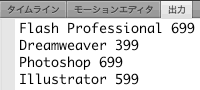
スクリプト001を[ムービープレビュー]で確かめると、ロードしたXMLデータからproductノード群を取出したうえ、for each..inループでそれぞれのnameとprice要素を[出力]パネルに表示します(図003)。
リスナー関数は、スクリプト第6行目でEvent.targetプロパティからURLLoaderインスタンスを得ています。もちろん、変数(myLoader)に納めたインスタンスを参照しても構いません。ただ、Event.targetプロパティを使うと、変数名を決め打ちせずに済みます。また、複数のイベントリスナーとしてリスナー関数を使い回したときでも、イベントの発生したインスタンスをそれぞれ参照できるという利点があります。
なお、Event.targetプロパティのデータ型はObjectクラスとされています。そのため、URLLoaderクラスで型指定した変数に参照を納めるには、キャストしなければなりません[*4]。
図003■productノード群のnameとprice要素をそれぞれ[出力]パネルに表示


作成者: 野中文雄
作成日: 2010年6月23日