| ID: FN1204009 |
Platform: All |
Version: CS5/ActionScript 3.0 |
Runtime: Flash Player 11/AIR 3.0 |
|
Starlingクラス |
|
パッケージ
|
starling.core
|
|
継承
|
Starling → EventDispatcher → Object
|
|
showStatsプロパティ |
|
文法
|
showStats:Boolean
|
|
プロパティ値
|
trueに設定すると、フレームレートと使用メモリをステージ左上角に表示する。デフォルト値はfalseで表示しない。
|
|
実装
|
public function get showStats():Boolean
public function set showStats(value:Boolean):void
|
説明
Starling.showStatsプロパティをtrueに定めると、ステージ左上角に動作情報を表示する領域が表れ、フレームレート(FPS)と使用メモリ(MB)が示されます(図001)[*1]。デフォルト値はfalseで、情報は表示されません。
図001■ステージ左上角にフレームレートと使用メモリが表示される

Flashムービー(FLA)ファイルのフレームアクションからは、つぎのようにStarling.showStatsプロパティで動作情報を表示します。
import starling.core.Starling;
var myStarling:Starling = new Starling(ルートクラス, stage);
myStarling.showStats = true;
myStarling.start();
ルートクラスやその子インスタンスからStarlingオブジェクトを参照するには、静的プロパティStarling.currentを用います。
public function ルートクラスコンストラクタ() {
Starling.current.showStats = true;
// その他初期化のコード
}
|
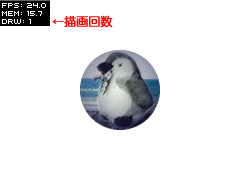
[*1] 2012年7月18日に動作情報としてフレーム当たりの描画回数が加わりました(図002)。
図002■動作情報に描画回数/フレームが加わった

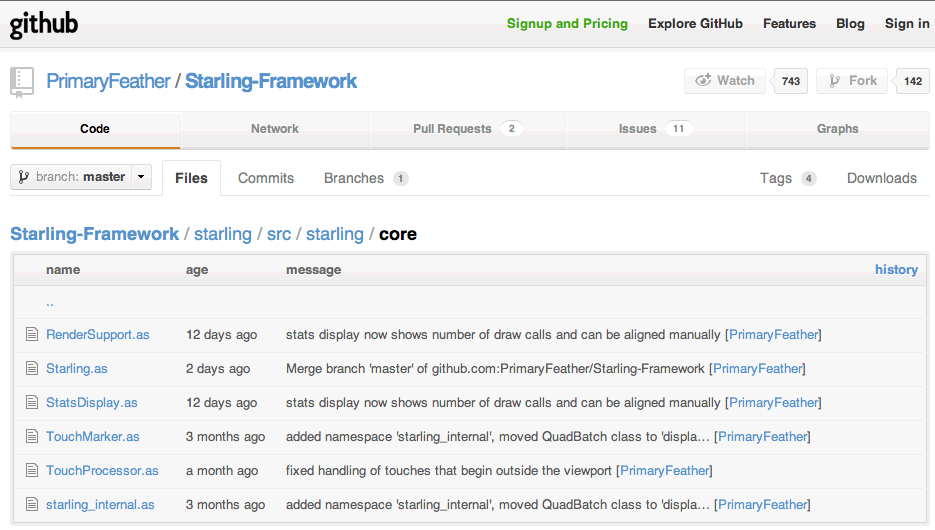
ただし、本稿執筆時「Starling Framework」公式ページからのダウンロードファイル(version 1.1)には、まだ追加が反映されていません。GitHubからstarling.coreパッケージを取得して置換える必要があります(図003)。
図003■GitHubに示されたstarling.coreパッケージの中身

|
実装
動作情報の表示領域はStatsDisplayインスタンスとしてつくられます。StatsDisplayクラスは、このために新たに備えられたクラスです[*2]。getアクセサメソッドStarling.showStats()は、引数にtrueを受取ると、StatsDisplayインスタンスがまだなければつくって、StarlingのStageオブジェクトの表示リストに子インスタンスとして加えます。引数がfalseなら、StatsDisplayオブジェクトを表示リストから除いて、参照を消します。
|
public class Starling extends EventDispatcher {
// ...[中略]...
private var mStage:Stage; // starling.display.stage!
// ...[中略]...
private var mStatsDisplay:StatsDisplay;
// ...[中略]...
public function get showStats():Boolean { return mStatsDisplay != null; }
public function set showStats(value:Boolean):void {
if (mContext == null) {
// Starling is not yet ready - we postpone this until it's initialized.
addEventListener(starling.events.Event.ROOT_CREATED, onRootCreated);
} else {
if (value && mStatsDisplay == null) {
mStatsDisplay = new StatsDisplay();
mStatsDisplay.touchable = false;
mStatsDisplay.scaleX = mStatsDisplay.scaleY = 1.0 / contentScaleFactor;
mStage.addChild(mStatsDisplay);
} else if (!value && mStatsDisplay) {
mStatsDisplay.removeFromParent(true);
mStatsDisplay = null;
}
}
function onRootCreated(event:Object):void {
showStats = value;
removeEventListener(starling.events.Event.ROOT_CREATED, onRootCreated);
}
}
// ...[中略]...
}
|
参考
[Starling Framework Reference] > [Starling]「showStats property」
作成者: 野中文雄
更新日: 2012年7月31日 更新情報を追加。
作成日: 2012年4月18日