| ID: FN1301006 |
Platform: All |
Version: CS6/ActionScript 3.0 |
Runtime: Flash Player 11/AIR 3.0 |
|
ColorMatrixFilterクラス
|
|
パッケージ
|
starling.filters
|
|
継承
|
ColorMatrixFilter → FragmentFilter → Object
|
|
ColorMatrixFilter()コンストラクタ
|
|
文法
|
public function ColorMatrixFilter(matrix:Vector.<Number> = null)
|
|
概要
|
定められたカラー変換行列のColorMatrixFilterインスタンスをつくる。
|
|
引数
|
matrix:Vector.<Number> − 4行×5列の行列成分を順に20の数値エレメントとして納めたVectorオブジェクト。デフォルト値はnull(変換しない)。
|
|
reset()メソッド
|
|
文法
|
public function reset():void
|
|
概要
|
ColorMatrixFilterオブジェクトのカラー変換行列の各成分を、適用してもカラーが変わらないデフォルトの値に定める。
|
|
引数
|
なし。
|
|
戻り値
|
なし。
|
|
dispose()メソッド
|
|
文法
|
override public function dispose():void
|
|
概要
|
ColorMatrixFilterインスタンス(プログラムとバッファ、およびテクスチャ)を破棄する。
|
|
引数
|
なし。
|
|
戻り値
|
なし。
|
|
adjustBrightness()メソッド
|
|
文法
|
public function adjustBrightness(value:Number):void
|
|
概要
|
明度を変える。
|
|
引数
|
value:Number − 明度を定める-1から1までが基本となる数値。正数は明るく、負数は暗くなる。
|
|
戻り値
|
なし。
|
|
adjustContrast()メソッド
|
|
文法
|
public function adjustContrast(value:Number):void
|
|
概要
|
コントラストを変える。
|
|
引数
|
value:Number − コントラストを定める-1から1までが基本となる数値。正数は強く、負数は弱くなる。
|
|
戻り値
|
なし。
|
|
adjustHue()メソッド
|
|
文法
|
public function adjustHue(value:Number):void
|
|
概要
|
色相を変える。
|
|
引数
|
value:Number − 色相を定める-1から1までが基本となる数値。
|
|
戻り値
|
なし。
|
|
adjustSaturation()メソッド
|
|
文法
|
public function adjustSaturation(value:Number):void
|
|
概要
|
彩度を変える。
|
|
引数
|
value:Number − 彩度を定める-1から1までが基本となる数値。正数で上がり、負数は下げる。-1は無彩色(グレースケール)になる。
|
|
戻り値
|
なし。
|
|
invert()メソッド
|
|
文法
|
public function invert():void
|
|
概要
|
カラーを反転する。
|
|
引数
|
なし。
|
|
戻り値
|
なし。
|
説明
Starlingフレームワーク1.3から、フィルタのクラスが備わりました。ColorMatrixFilterクラスは、4行×5列のRGBAカラー変換行列を表します。この変換行列をイメージのピクセルごとに適用することにより、新たなイメージがつくられます。ColorMatrixFilterクラスのメソッドを用いれば、色相・彩度・明度・コントラストなどが変えられます。
カラーの変換を表す行列は、ColorMatrixFilter.matrixプロパティで参照できます。このプロパティは、4行×5列の行列成分を順に20の数値エレメントとして納めたVectorオブジェクト(Numberベース型)です。このVectorオブジェクトのエレメント値を書替えると、カラー変換行列が変わるので、異なる変換結果が得られます。カラー変換行列を表すVectorオブジェクトは、ColorMatrixFilter()コンストラクタの引数に渡すこともできます。
new ColorMatrixFilter(Vectorオブジェクト)
コンストラクタの引数を省くと、ColorMatrixFilterインスタンスにはデフォルトのカラー変換行列が定められます。デフォルトのカラー変換行列をオブジェクトに適用しても、カラーは変わりません。デフォルトのカラー変換行列をもつColorMatrixFilterインスタンスに対して、ColorMatrixFilter.adjustHue()やColorMatrixFilter.adjustSaturation()、ColorMatrixFilter.adjustBrightness()、ColorMatrixFilter.adjustContrast()などのメソッドを呼出すことにより、色相・彩度・明度・コントラストなどが変えられます。ひとつのColorMatrixFilterインスタンスに、複数のカラー変換を組合わせてかけることもできます。
オブジェクトにフィルタを適用するには、DisplayObject.filterプロパティにフィルタのインスタンスを与えます。定義済みActionScript 3.0(DisplayObject.filtersプロパティ)と違い、プロパティ名が単数形です。つまり、フィルタのオブジェクトを配列には入れず、直に定めることにご注意ください。
DisplayObjectオブジェクト.filter = フィルタオブジェクト
ColorMatrixFilter.reset()メソッドを呼出すと、ColorMatrixFilterインスタンスのカラー変換行列がデフォルトに戻ります。また、ColorMatrixFilter.matrixプロパティにnullを与えても、カラー変換行列はデフォルトになります。ColorMatrixFilterオブジェクトを使い回したいときに用いるとよいでしょう。
例
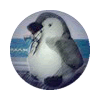
つぎのスクリプトは、デフォルトのColorMatrixFilterインスタンス(myFilter)をつくり、ColorMatrixFilter.adjustSaturation()メソッドで無彩色(グレースケール)を定めて、オブジェクト(instance)に適用します(図001)。
|
var myFilter:ColorMatrixFilter = new ColorMatrixFilter();
myFilter.adjustSaturation(-1);
instance.filter = myFilter;
|
図001■ColorMatrixFilter.adjustSaturation()メソッドでオブジェクトのカラーをグレースケールにする

もとのイメージ
|
→
|

彩度: -1
|
つぎのスクリプトは、デフォルトのColorMatrixFilterインスタンス(myFilter)に、ColorMatrixFilter.adjustHue()とColorMatrixFilter.adjustBrightness()、およびColorMatrixFilter.adjustContrast()でそれぞれ色相・明度・コントラストを変えて、オブジェクト(instance)に適用します(図002)。
|
var myFilter:ColorMatrixFilter = new ColorMatrixFilter();
myFilter.adjustHue(3/4);
myFilter.adjustBrightness(0.2);
myFilter.adjustContrast(0.5);
instance.filter = myFilter;
|
図002■ColorMatrixFilterのメソッドで色相・明度・コントラストを変えてオブジェクトに適用した

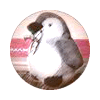
つぎのスクリプトは、セピアカラーのカラー変換行列をVectorオブジェクト(colorSepia)に定め、ColorMatrixFilter()コンストラクタに渡してつくったColorMatrixFilterインスタンス(myFilter)をオブジェクト(instance)に適用します(図003)。
|
var colorSepia:Vector.<Number> = new <Number>[
0.393, 0.769, 0.189, 0, 0,
0.349, 0.686, 0.168, 0, 0,
0.272, 0.534, 0.131, 0, 0,
0, 0, 0, 1, 0
];
var myFilter:ColorMatrixFilter = new ColorMatrixFilter(colorSepia);
instance.filter = myFilter;
|
図003■セピアカラーのカラー変換行列をオブジェクトに適用してセピア調に変えた

実装
ColorMatrixFilterクラスのコンストラクタとColorMatrixFilter.reset()メソッド、およびColorMatrixFilter.matrixプロパティの実装を見ます。
まず、ColorMatrixFilter()コンストラクタは、内部的(private)にカラー変換行列のVectorオブジェクト(Numberベース型)のプロパティ(mUserMatrix)を初期化して、ColorMatrixFilter.matrixプロパティにnullを与えます。また、ColorMatrixFilter.reset()メソッドも、ColorMatrixFilter.matrixプロパティをnullに定めています。
つぎに、ColorMatrixFilter.matrixプロパティは内部的にはget/setアクセサメソッドで定められています。値にnullが与えられると、内部的なカラー変換行列のVectorオブジェクト(mUserMatrix)を初期化して、静的定数(IDENTITY)でもつデフォルト値をVector.push()メソッドにより、(Function.apply()メソッドで)エレメントに加えます。渡された値がカラー変換行列のVectorオブジェクトであれば、内部的(private)なメソッドcopyMatrix()に渡します。
copyMatrix()メソッドは、渡されたVectorオブジェクトの20の数値エレメントを、内部的なカラー変換行列のプロパティ(mUserMatrix)に定めています。
|
private static const IDENTITY:Array = [
1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,1,0
];
private var mUserMatrix:Vector.<Number>;
public function ColorMatrixFilter(matrix:Vector.<Number> = null) {
mUserMatrix = new <Number>[];
// ...[中略]...
this.matrix = matrix;
}
public function reset():void {
matrix = null;
}
public function get matrix():Vector.<Number> {
return mUserMatrix;
}
public function set matrix(value:Vector.<Number>):void {
// ...[中略]...
if (value == null) {
mUserMatrix.length = 0;
mUserMatrix.push.apply(mUserMatrix, IDENTITY);
} else {
copyMatrix(value, mUserMatrix);
}
// ...[中略]...
}
private function copyMatrix(from:Vector.<Number>, to:Vector.<Number>):void {
for (var i:int = 0; i < 20; ++i)
to[i] = from[i];
}
|
数学解説
カラー変換行列は、4行×5列の数学の行列で表されます。行列の中の各数値は「成分」と呼ばれ、文字で表すときは行番号と列番号を添える(aij)のが一般です。

|
a11
|
a12
|
a13
|
a14
|
a15
|

|
|
a21
|
a22
|
a23
|
a24
|
a25
|
|
a31
|
a32
|
a33
|
a34
|
a35
|
|
a41
|
a42
|
a43
|
a44
|
a45
|
変換もと画像のRGBAカラー値を(r, g, b, a)とすると、変換後のカラー値(r', g', b', a')は行列の成分をつぎのように用いた式で求められます。
r' = a11×r + a12×g + a13×b + a14×a + a15
g' = a21×r + a22×g + a23×b + a24×a + a25
b' = a31×r + a22×g + a33×b + a34×a + a35
a' = a41×r + a22×g + a43×b + a44×a + a45
適用してもカラーが変わらないデフォルトのカラー変換行列[*1]は、つぎのように表されます。

|
1
|
0
|
0
|
0
|
0
|

|
|
0
|
1
|
0
|
0
|
0
|
|
0
|
0
|
1
|
0
|
0
|
|
0
|
0
|
0
|
1
|
0
|
|
[*1]「Starling Framework Reference (v1.3)」は「単位行列」(identity matrix)と呼んでいます。単位行列とは、左上から右下の対角成分が1で、他の成分はすべて0の「正方行列」をいいます。正方行列は行と列の数が等しい行列です。デフォルトのカラー変換行列は4行×5列ですので、厳密には単位行列とはいえません(5行×5行の単位行列の5行目が除かれた行列です)。ただ、演算してももとの値を変えないという性質は、単位行列と同じです。
|
作成者: 野中文雄
作成日: 2013年1月20日