Animateテクニカルノート
Animate CC 2017のHTML5 Canvasコンポーネントを使う
- ID: FN1611002
- Product: Animate CC
- Version: 2017
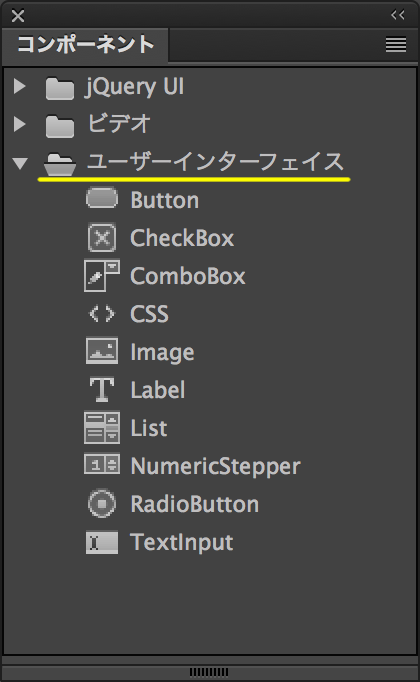
Animate CC 2017では[HTML5 Canvas]ドキュメントにも、数は少ないもののActionScript 3.0と同じように[コンポーネント]が備わりました(図001)。本稿では、その中のユーザーインターフェイスコンポーネントの使い方についてかいつまんでご紹介します。
図001■[HTML5 Canvas]ドキュメントの[コンポーネント]パネル

01 ComboBoxコンポーネントに項目を定める
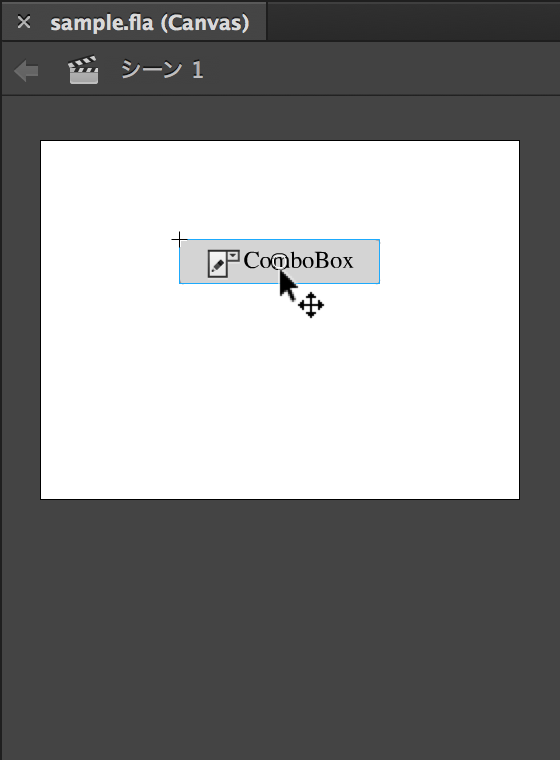
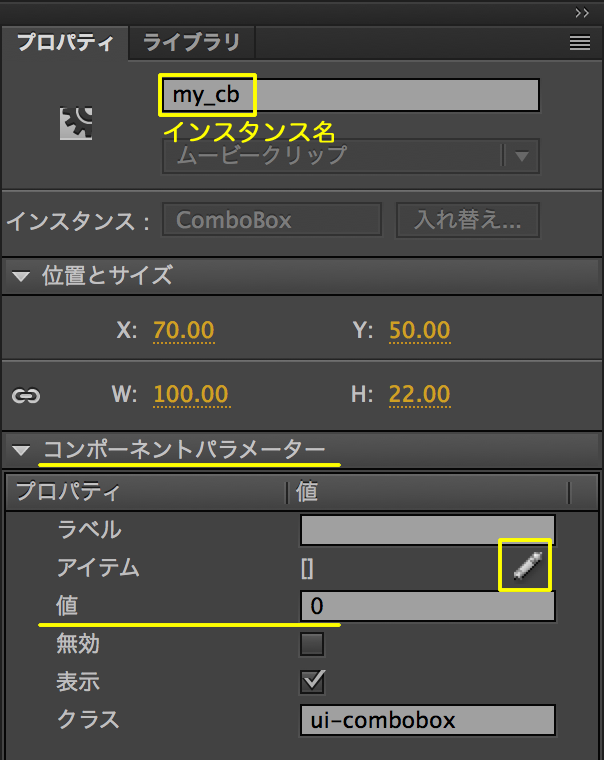
[ウィンドウ]メニューから[コンポーネント]パネルを開いて([command]/[Ctrl] + [F7])、ComboBoxコンポーネントをステージにドラッグ&ドロップしたら、[プロパティ]パネルでインスタンス名(my_cb)を与えます(図002)。
図002■ComboBoxコンポーネントのインスタンスに名前を与える


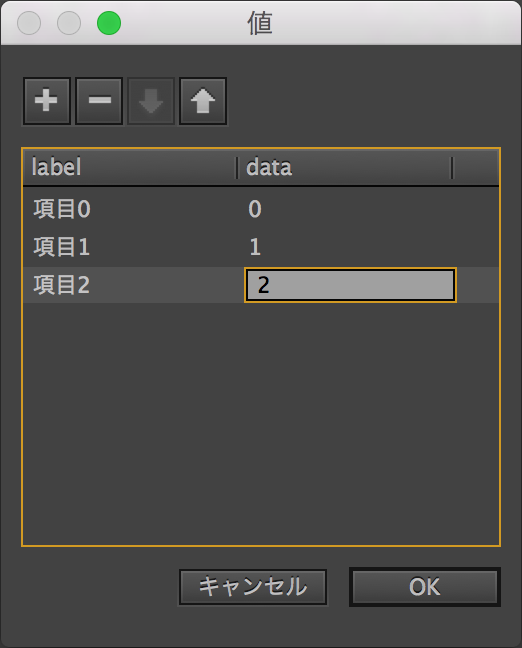
ComboBoxインスタンスのドロップダウンリスト項目は、[プロパティ]パネルの[コンポーネントパラメーター]にある[アイテム]右の鉛筆アイコン(前掲図002右参照)で、[値]ダイアログボックスを開いて書き加えます。項目はダイアログボックス左上の[+]ボタンで加え、[-]ボタンで除きます。[label]がComboBoxの項目として示され、[data]は選択したときの値になります(図003)。はじめに選んでおく項目の値は、[プロパティ]パネルの[コンポーネントパラメーター]で[値]に入力しておきます(前掲図002)。
図003■[値]ダイアログボックスでComboBoxの項目を加える

これで、[プレビュー]([制御]メニュー)をすれば、コンボボックスとして、ドロップダウンリストから項目が選べるようになります。なお、パブリッシュするとcomponentsというフォルダができて、必要なJavaScriptファイルが納められますので、このフォルダもサーバーにアップロードしてください。
02 コンボボックスから選ばれた項目の値を調べる
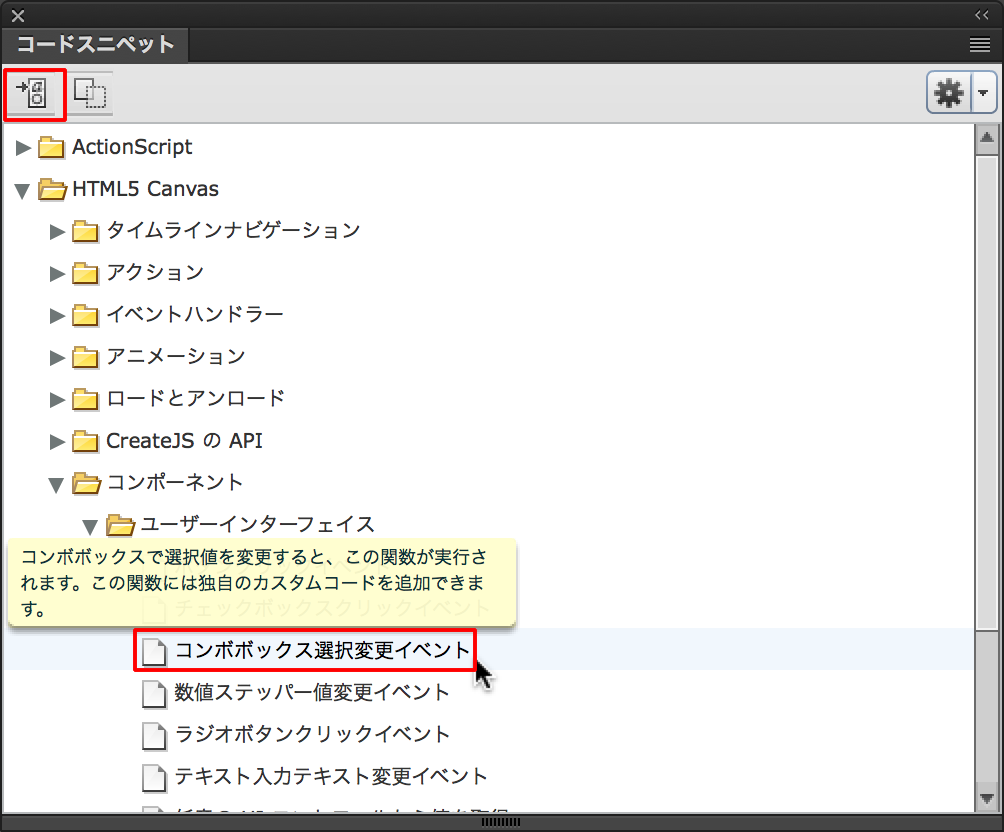
コンボボックスのドロップダウンリストから項目が選べるだけでは意味がありません。項目を選び変えたときに、その値を調べましょう。ステージにあるComboBoxインスタンス(my_cb)を選んでから、[ウィンドウ]メニューから[コードスニペット]を開きます([アクション]パネルの右上にも[コードスニペット]を開くボタンがあります)。[HTML5 Canvas]の中の[コンポーネント]内の[ユーザーインターフェイス]から[コンボボックス選択変更イベント]をダブルクリックするか、選んだうえでパネル左上の[現在のフレームに追加]ボタンをクリックします(図004)。
図004■[コードスニペット]パネルから[コンボボックス選択変更イベント]を選ぶ

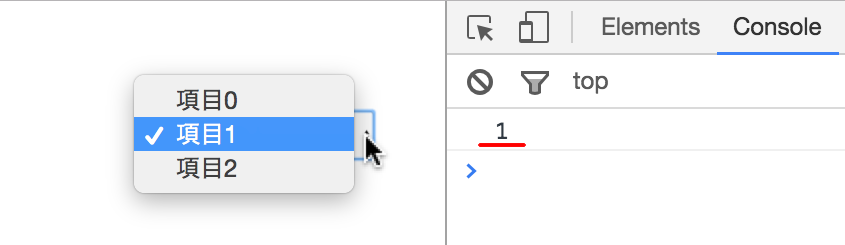
すると、新たな「Actions」レイヤーが追加され、ComboBoxコンポーネントインスタンス(my_cb)を置いたのと同じフレームに、つぎのようなJavaScriptコードが書き加えられます。コンボボックスで選ばれた項目が変わると、コンボボックスインスタンス名に"_change"を添えた関数(my_cb_change())が呼び出されます。関数本体には確認用のconsole.log()メソッドにより、選ばれた項目の値(evt.target.value)がブラウザのコンソールで確かめられます(図005)。
/* コンボボックス選択変更イベント コンボボックスで選択値を変更すると、この関数が実行されます。この関数には独自のカスタムコードを追加できます。 手順 : 1. 以下の「// カスタムコードを開始」と記述された行の後ろに新しい行を挿入して、カスタムコードを追加します。 */ if(!this.my_cb_change_cbk) { function my_cb_change(evt) { // カスタムコードを開始 console.log(evt.target.value); // カスタムコードを終了 } $("#dom_overlay_container").on("change", "#my_cb", my_cb_change.bind(this)); this.my_cb_change_cbk = true; }
図005■コンボボックスから選んだ項目の値がコンソールに示される

[コードスニペット]の[コンボボックス選択変更イベント]で与えられた前掲コードは、jQueryの.on()メソッドで、"change"イベントのリスナーに関数(my_cb_change)を加えて呼び出します(さらに、リスナー関数本体のthis参照がbind()メソッドで定められています)。なお、if条件で確かめているプロパティ(my_cb_change_cbk)は、フレームループした場合に備えて、処理を一度だけ行わせるためのものです。
03 インスタンスのテキストのスタイルを変える
先に進む前に気になるのが、コンボボックスの項目の文字が、何かの間違いかと思えるほど小さいことです(図006)。これは、環境によるのかもしれません。けれど、テキストのスタイルを変えたい場合はあるでしょう。ActionScriptとは異なり、コンポーネントのプロパティで変えるのではないようです。
図006■コンボボックスの項目の文字がありえないほど小さい
コンポーネントインスタンスの[プロパティ]パネルを見ると、[コンポーネントパラメーター]に[クラス]という項目があります(前掲図002右)。これは、インスタンスのDOM要素にclass属性として与えられます(ComboBoxはデフォルトではui-combobox)。つまり、CSSで変えることができるのです。そこで、パブリッシュしたHTMLドキュメントのhead要素に、つぎのようなstyle要素の定めを加えます。
<head> <title>sample</title> <!-- write your code here --> <style> .ui-combobox { font-size: 24px; } </style> <script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script> </head>
これで、コンボボックスの項目の文字が、普通に見られる大きさになります。ただし、パブリッシュをし直すと、HTMLドキュメントは上書きされます。ですから、FLAファイルとは別の名前にしておく方がよいでしょう。
図007■コンボボックスの項目の文字が常識的な大きさになった
04 コンボボックスで選ばれた値をテキスト入力フィールドに示す
コンボボックスから選んだ項目の値を、別のコンポーネントに反映させましょう。ここでは、TextInputコンポーネントを使うことにします。[コンポーネント]パネルから、ComboBoxインスタンスと同じフレームにTextInuptインスタンスをドラッグ&ドロップします(前掲図001参照)。そして、[プロパティ]パネルでインスタンス名(my_txt)を与えます。TextInuptインスタンスを選んだうえで、[コードスニペット]から[UIコントロールの値を設定]をダブルクリックします。
すると、[アクション]パネルには、つぎのJavaScriptコードが書き加わるはずです。コメントは要りませんので、使うのはjQueryの.val()メソッドでTextInputインスタンス(my_txt)に値を定める1行です。
/* 任意の UI コントロールの値を設定 任意のコントロールの値を設定するには、このコードスニペットを使用します。 手順 : 1. 以下の「// カスタムコードを開始」と記述された行の後ろに新しい行を挿入して、カスタムコードを追加します。 */ // カスタムコードを開始 $("#my_txt").val('value_to_be_set'); // カスタムコードを終了
この1行をカットして(コメントは消して構いません)、[コンボボックス選択変更イベント]のコードの中につぎのようにペーストして、.val()メソッドに渡す値をconsole.log()の引数と同じ記述にします。すると、コンボボックスで選んだ項目の値が、テキスト入力フィールドに入るでしょう。
if(!this.my_cb_change_cbk) { function my_cb_change(evt) { // カスタムコードを開始 console.log(evt.target.value); $("#my_txt").val(evt.target.value); // ペーストして引数値を書き替え // カスタムコードを終了 } $("#dom_overlay_container").on("change", "#my_cb", my_cb_change.bind(this)); this.my_cb_change_cbk = true; }
05 CSSコンポーネントでCSSファイルを読み込む
コンポーネントを新たに加えると、そのスタイルを定めたい場合も出てきます。前述03「インスタンスのテキストのスタイルを変える」では、HTMLドキュメントに<style>要素でCSSを書きました。CSSコンポーネントを使えば、パブリッシュのとき外部のCSSファイルが読み込めます。これなら、パブリッシュするファイルと名前の違うHTMLドキュメントを、別に用意しなくても済みます。
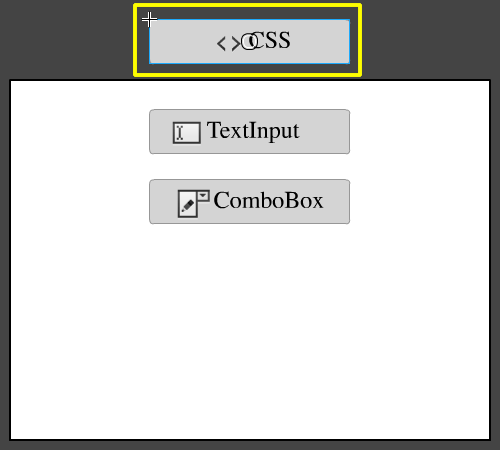
[コンポーネント]パネルから、ComboBoxやTextInuptインスタンスと同じフレームにCSSコンポーネントをドラッグ&ドロップします。このインスタンスは見えませんので、ステージの外に置いて構いません(図008)。FLAファイルと同じ場所のassetsフォルダにCSSファイル(style.css)をつくって[*1]、つぎのようなスタイルを定めます(TextInputコンポーネントのデフォルトの[クラス]はui-textinput)。
@charset "UTF-8"; .ui-combobox, .ui-textinput { font-size: 24px; } .ui-combobox { color: royalblue; }
図008■ステージの外に置いたCSSコンポーネントのインスタンス

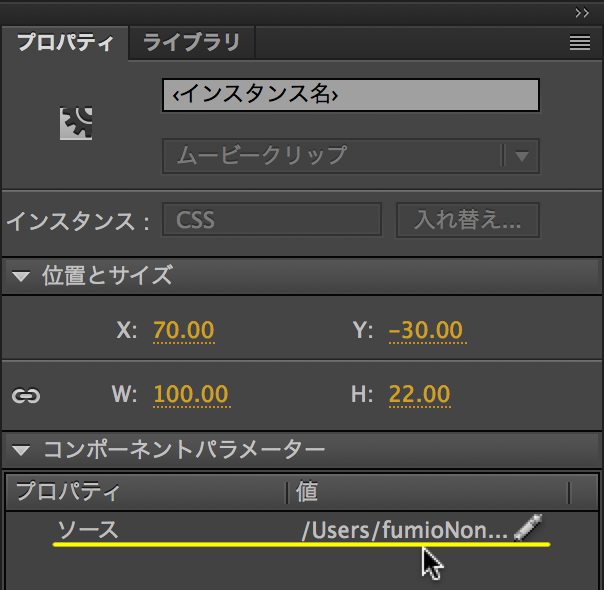
CSSコンポーネントインスタンスを選んだら、[プロパティ]パネルで[コンポーネントパラメーター]の[ソース]にCSSファイルのパスを与えます(図009)。インスタンス名はつけなくても構いません。
図009■[コンポーネントパラメーター]の[ソース]にCSSファイルのパスを与える

これで、CSSファイルに書いたスタイルがふたつのコンポーネントインスタンスに適用され、文字の大きさや色が変わります(図009)。なお、CSSコンポーネントインスタンスの[ソース]にassetsフォルダ以外のCSSファイルを与えると、assetsフォルダがつくられてCSSファイルはコピーされますので、サーバーにはassetsフォルダをアップロードしてください。
図010■CSSコンポーネントでCSSファイルのスタイルが与えられた

[*1] CSSファイルを別の場所に置くと、パブリッシュしたときassetsフォルダがつくられて、その中にCSSファイルがコピーされます。サーバーにはこのassetsフォルダをアップロードしましょう。なお、初めからassetsフォルダの中にCSSファイルを置いたとき、パブリッシュするとそのファイルが消えてしまう場合もあるようです。そのような環境では、CSSファイルを別の場所に置いてください。
作成者: 野中文雄
更新日: 2016年11月7日 注[*1]を追加。
作成日: 2016年11月3日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.