 |
HTML5テクニカルノート
Away3D: 2014年11月5日付でライブラリとクラスの読込み方が変わった
| ID: FN1411003 |
Technique: HTML5 and JavaScript |
Library: Away3D TypeScript |
Away3D TypeScriptのライブラリが2014年11月5日付で更新され、ライブラリ名やその数、さらにクラスの読込み方が変わりました。これまで、あるいは他のJavaScriptライブラリとは毛色が変わり、戸惑われる人も少なくないと思います。どこが変わったのかをかいつまんでご説明します。
01 Away3D TypeScriptのライブラリが変わった
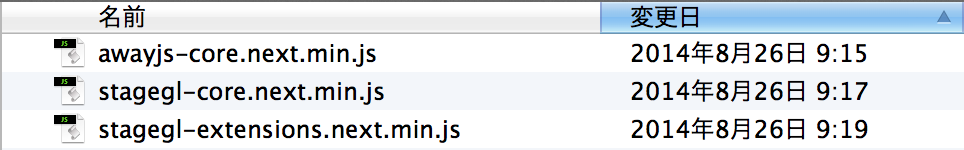
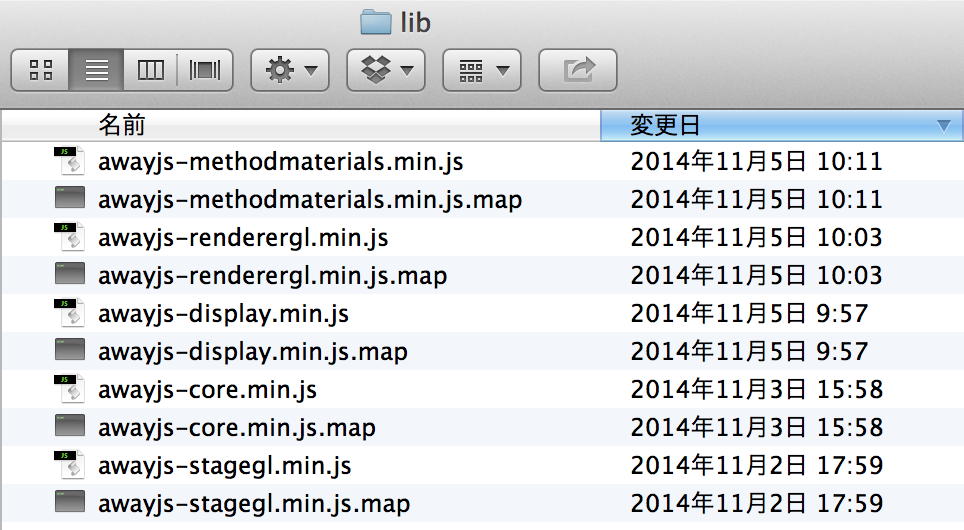
Away3D TypeScriptのライブラリは、GitHubの「AwayJS」からダウンロードします[*1]。その名前も数も、これまでと変わりました(図001)。本稿でご説明するサンプルコードでは、つぎの5つのライブラリを使います。JavaScript(JS)ファイルだけでなく、mapも含めましょう(図001下)。
- awayjs-core
- awayjs-display
- awayjs-renderergl
- awayjs-stagegl
- awayjs-methodmaterials
図001■Away3D TypeScriptライブラリのソースファイル

2014年8月26日付

2014年11月5日付
そして、script要素で上記5つのJSファイルを読込みます。ライブラリのディレクトリは「lib」としました。
|
<!--
<script src="lib/awayjs-core.next.min.js"></script>
<script src="lib/stagegl-core.next.min.js"></script>
<script src="lib/stagegl-extensions.next.min.js"></script>
-->
<script src="lib/awayjs-core.min.js"></script>
<script src="lib/awayjs-display.min.js"></script>
<script src="lib/awayjs-renderergl.min.js"></script>
<script src="lib/awayjs-stagegl.min.js"></script>
<script src="lib/awayjs-methodmaterials.min.js"></script>
|
|
[*1] Away3D TypeScriptサイトの「Source Files」の欄には、本稿執筆時ではこれまでのまま作例(「GitHub: Examples」)を含めて3つのライブラリのリンクしかありません(図002)。
図002■Away3D TypeScriptサイトの「Source Files」の欄

|
02 クラスの参照の仕方が変わった
「Away3D: 立方体を回してみる」のコード002「3次元空間でカメラをインタラクティブにパンおよびチルトさせる」を新たなライブラリで動くように書直してみます。script要素全体は、後にコード001としてまとめて掲げます。大きく変わったのは、クラスの参照の仕方です。require()関数にパスを渡して、使うクラスの参照を得ます(第7〜16行目)。
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var HoverController = require("awayjs-display/lib/controllers/HoverController");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var DefaultMaterialManager = require("awayjs-renderergl/lib/managers/DefaultMaterialManager");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
|
03 変数に納めたクラスを参照してスクリプティングする
前述のとおりrequire()関数でクラスの参照を変数にとってしまえば、後はその変数を用いてJavaScriptコードが書けます。今回のサンプルコードでは、クラスの参照を改めただけで、処理の中身は変えることなく正しく動きました。ご参考までに、立方体をつくる関数(createCube())はつぎのように書替えました(第43〜50行目)。
- function createCube(width, height, depth, light) {
// var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
- var defaultTexture = DefaultMaterialManager.getDefaultTexture();
// var material = new away.materials.TriangleMethodMaterial(defaultTexture);
- var material = new TriangleMethodMaterial(defaultTexture);
// var mesh = new away.prefabs.PrimitiveCubePrefab(width, height, depth).getNewObject();
- var mesh = new PrimitiveCubePrefab(width, height, depth).getNewObject();
- mesh.material = material;
// material.lightPicker = new away.materials.StaticLightPicker([light]);
- material.lightPicker = new StaticLightPicker([light]);
- return mesh;
- }
|
以下の書き改めたコード001は、3次元空間に置いた立方体の周りを、ドラッグによりカメラがパンあるいはチルトします(図003)。jsdo.itにも、併せてコードを掲げました(サンプル001)。
図003■3次元空間に置いた立方体の周りをカメラがパン・チルトする

コード001■3次元空間でカメラをインタラクティブにパンおよびチルトさせる
- <script src="lib/awayjs-core.min.js"></script>
- <script src="lib/awayjs-display.min.js"></script>
- <script src="lib/awayjs-renderergl.min.js"></script>
- <script src="lib/awayjs-stagegl.min.js"></script>
- <script src="lib/awayjs-methodmaterials.min.js"></script>
- <script>
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var HoverController = require("awayjs-display/lib/controllers/HoverController");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var DefaultMaterialManager = require("awayjs-renderergl/lib/managers/DefaultMaterialManager");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var mesh;
- var timer;
- var cameraController;
- var lastMouseX;
- var lastMouseY;
- var lastPanAngle;
- var lastTiltAngle;
- function initialize() {
- var directionalLight = createDirectionalLight(0.25, 0x00FFFF);
- view = createView(240, 180, 0x0);
- mesh = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(mesh);
- cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
- document.onmousedown = startDrag;
- timer = new RequestAnimationFrame(render);
- timer.start();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var defaultTexture = DefaultMaterialManager.getDefaultTexture();
- var material = new TriangleMethodMaterial(defaultTexture);
- var mesh = new PrimitiveCubePrefab(width, height, depth).getNewObject();
- mesh.material = material;
- material.lightPicker = new StaticLightPicker([light]);
- return mesh;
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.direction = new Vector3D(0, -1, 1);
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
- var cameraController = new HoverController(camera);
- cameraController.distance = distance;
- cameraController.minTiltAngle = minTiltAngle;
- cameraController.maxTiltAngle = maxTiltAngle;
- cameraController.panAngle = panAngle;
- cameraController.tiltAngle = tiltAngle;
- return cameraController;
- }
- function render(timeStamp) {
- view.render();
- }
- function startDrag(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- lastPanAngle = cameraController.panAngle;
- lastTiltAngle = cameraController.tiltAngle;
- document.onmousemove = drag;
- document.onmouseup = stopDrag;
- }
- function drag(eventObject) {
- cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
- cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
- }
- function stopDrag(eventObject) {
- document.onmousemove = null;
- document.onmouseup = null;
- }
|
サンプル001■Away3D 14/11/05: Panning and tilting the camera in the 3D space
作成者: 野中文雄
作成日: 2014年11月20日
Copyright ©
2001-2014 Fumio Nonaka. All rights reserved.
|