CSS transitionは、CSSプロパティをアニメーションさせて変えることができます。つぎのサンプル1は、img要素が含まれたa要素をそれぞれ少しずつ傾けて並べました。そして、マウスポインタを重ねると、要素は少し大きくなりながら、傾きがまっすぐに戻ります[*1]。伸縮や回転、移動はtransformプロパティで定められます。JavaScriptコードはまったく書いていません。このアニメーションのつくり方についてご説明しましょう。
サンプル001■CSS3: Rotating and scaling cards with transition
|
[*1] このサンプルは「example five」を参考にしています。transformやtransitionプロパティの使い方がわかりやすいように、コードをできるだけ少なくしてまとめました。
|
01 要素に影をつけて傾ける
前掲サンプル001のカード(a要素)には、周りにドロップシャドウがかかっています。この影はbox-shadowプロパティで加えます[*2]。与える値は、水平・垂直の伸びとぼけ幅、および色です。
box-shadow: 水平距離 垂直距離 ぼかし幅 色
要素の伸縮や回転、あるいは移動は、transformプロパティにそれぞれの変換関数を与えて座標変換します(表001)。回転はrotate()、伸縮にはscale()を用います。
transform 変換関数
表001■おもなCSS変換関数
|
変換関数
|
変換
|
|
rotate(angle) |
時計回りに引数の角度回す。
|
|
scale(sx[, sy]) |
引数の比率だけ水平および垂直に伸縮する。引数がひとつのときは、水平と垂直は同じ比率とされる。
|
|
translate(tx[, ty]) |
引数の値だけ水平および垂直に移動する。引数がひとつのときは、垂直の移動値は0とされる。
|
|
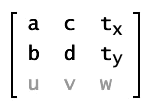
matrix(a, b, c, d, tx, ty)
|
2次元変換行列の6成分値を定める。

|
でき上がりのstyle要素の全体は、後にコード001としてまとめました。また、前掲サンプル001の[CSS]タブで確かめることもできます。コードの抜書きに添えた行番号は、後掲コード001にもとづきます。body要素にはつぎのようにdivおよびa要素を定め、style要素はふたつのクラス(bookとimg0)でドロップシャドウと回転をそれぞれ定めました(第12および第42行目)。これは、影はすべてのカードに等しくつけ、位置や傾きはそれぞれ違った定めにするためです。
|
<div class="bookshelf">
<a href="Books/ActionScript3ProfessionalGuide.html" class="book img0"><img src="[略]">ActionScript 3.0プロフェッショナルガイド</a>
</div>
|
- a.book {
- box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.6);
- }
- .bookshelf .img0 {
- transform: rotate(12deg);
- }
|
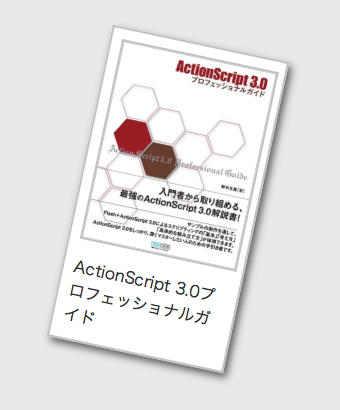
これでまず、少し傾けたカードにドロップシャドウがかかります(図001)。
図001■傾けたカードにドロップシャドウがかかった

|
[*2] CSS3の機能は、ブラウザとそのバージョンによってベンダー接頭辞を加えなければなりません。たとえば、WebKit系なら-webkit-、Mozilla系は-moz-などです。本稿では、JavaScriptライブラリ「Prefix free」を用いることにより、ベンダー接頭辞は省きました(図002)。ベンダー接頭辞は、Prefix freeが自動的につけてくれるのです(「CSS3: 3次元空間に立方体をつくって回す ー transformプロパティ」02「CSSプロパティのベンダー接頭辞と『Prefix free』」参照)。
|
<script src="lib/prefixfree.min.js"></script>
|
図002■Prefix freeサイト

|
02 プロパティをアニメーションさせる
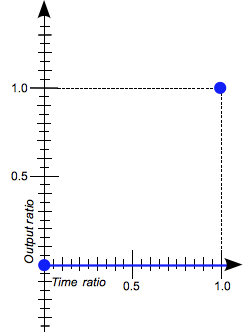
transitionプロパティを用いると、CSSプロパティの値がアニメーションで変えられます。もっとも基本的な定めは、アニメーションの時間、および変化のタイミング関数のふたつを与えることです(「CSS transition の使用」参照)。タイミング関数は値の変わり方を決め、キーワードから選ぶこともできます(図003)。
transition: 時間 タイミング関数
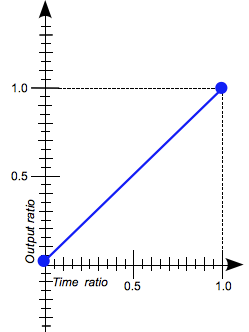
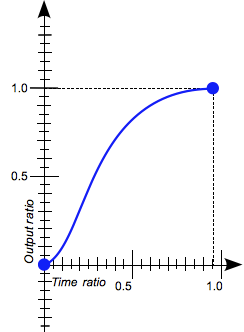
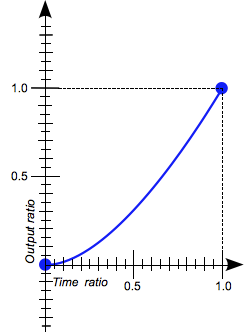
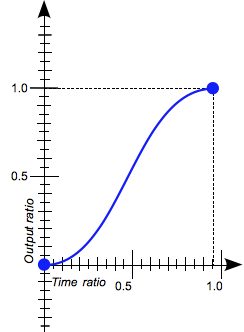
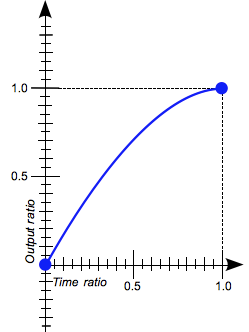
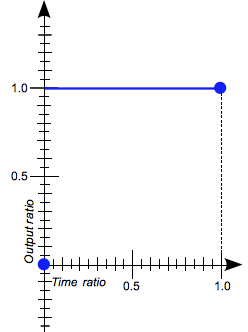
図003■タイミング関数のキーワードと値の変化
|
linear
|
 |
|
ease
(デフォルト)
|
 |
|
ease-in
|
 |
|
ease-in-out
|
 |
|
ease-out
|
 |
|
step-start
|
 |
|
step-end
|
 |
|
|
|
transitionプロパティは、a要素のクラス(book)に定めました(第13行目)。そして、マウスポインタが要素に重なったら、プロパティ値を変えてアニメーションさせます。ただし、ダイナミック疑似クラスは:hoverだけでなく、:focusと:activeも含めました(第15〜17行目)。影の長さと濃さ、要素の傾き、および大きさがアニメーションで変わります(第12、第20〜21、および第42行目)。
- a.book {
- box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.6);
- transition: 0.5s ease-in;
- }
- a.book:hover,
- a.book:focus,
- a.book:active {
- z-index: 999;
- box-shadow: 15px 15px 20px rgba(0, 0, 0, 0.4);
- transform: rotate(0deg) scale(1.2);
- }
- .bookshelf .img0 {
- transform: rotate(12deg);
- }
|
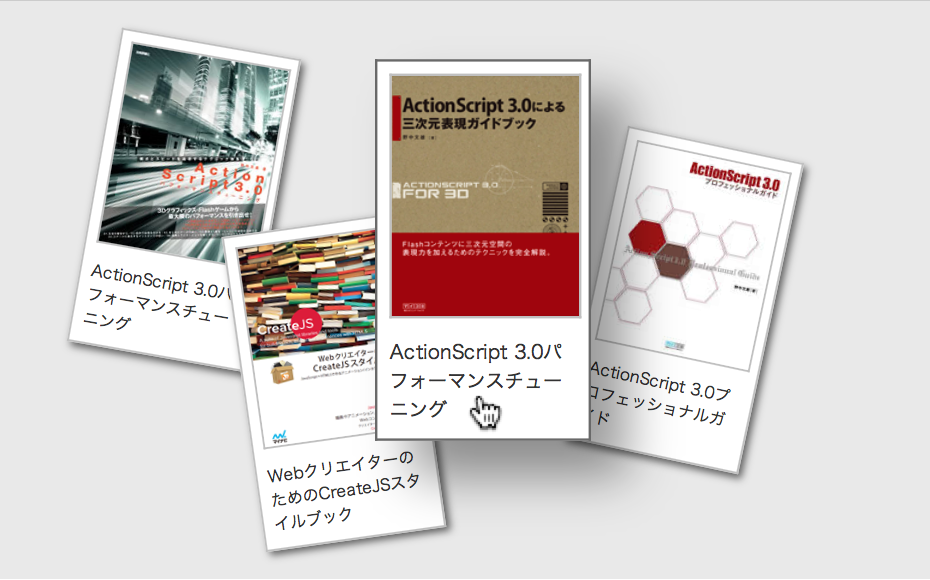
ひとつ補っておきたいのは、マウスポインタが要素に重なったときz-indexプロパティを大きな値にしていることです(第18行目)。これは、アニメーションさせる要素を手前にもってくるためです(図004)。
図004■マウスポインタを重ねた要素が手前に表れる


03 body要素とstyle要素のまとめ
でき上がったサンプルのbody要素とstyle要素を、ここにまとめましょう。body要素は、つぎのようにdiv要素(クラスbookshelf)で4つのa要素をまとめています。それぞれには、a要素に共通のクラス(book)と要素ごとに異なるクラス(img0〜img3)を与えました。
|
<div class="bookshelf">
<a href="Books/ActionScript3ProfessionalGuide.html" class="book img0"><img src="[略]">ActionScript 3.0プロフェッショナルガイド</a>
<a href="Books/ActionScript_30_Performance_Tuning.html" class="book img1"><img src="[略]">ActionScript 3.0パフォーマンスチューニング</a>
<a href="Books/ActionScript30for3D.html" class="book img2"><img src="[略]">ActionScript 3.0パフォーマンスチューニング</a>
<a href="Books/CreateJS_Style_Book.html" class="book img3"><img src="[略]">WebクリエイターのためのCreateJSスタイルブック</a>
</div>
|
style要素については、すでにご説明したとおりです。カード(a要素)の位置や傾きは、それぞれのクラス(img0〜img3)に異なった値を定めました(第38〜61行目)。けれど、マウスポインタを重ねると、傾きはまっすぐ、少し大きくなり、影が広がります(第15〜22行目)。前掲サンプル001で動きが確かめられます。
コード001■マウスポインタが重なった要素の傾きと伸縮および影をアニメーションさせる
- body {
- background-color: #E9E9E9;
- font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
- font-size: 8px;
- }
- a.book {
- text-decoration: none;
- color: #333;
- padding: 5px 5px 5px 5px;
- border: 1px solid silver;
- background-color: white;
- box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.6);
- transition: 0.5s ease-in;
- }
- a.book:hover,
- a.book:focus,
- a.book:active {
- z-index: 999;
- border-color: dimgray;
- box-shadow: 15px 15px 20px rgba(0, 0, 0, 0.4);
- transform: rotate(0deg) scale(1.2);
- }
- .book img {
- margin: 0 0 5px;
- height: 100px;
- border: 1px solid silver;
- }
- .bookshelf {
- position: relative;
- width: 80%;
- margin: 0 auto;
- height: 250px;
- margin-top: 20px;
- }
- .bookshelf .book {
- position: absolute;
- }
- .bookshelf .img0 {
- top: 50px;
- left: 250px;
- width: 78px;
- transform: rotate(12deg);
- }
- .bookshelf .img1 {
- top: 0px;
- left: 0px;
- width: 79px;
- transform: rotate(10deg);
- }
- .bookshelf .img2 {
- top: 25px;
- left: 150px;
- width: 78px;
- transform: rotate(-15deg);
- }
- .bookshelf .img3 {
- bottom: 0px;
- left: 75px;
- width: 79px;
- transform: rotate(-8deg);
- }
|
作成者: 野中文雄
作成日: 2014年12月27日