CSS3のtransitionプロパティを使うと、ふたつの画像をクロスフェードで切替えることができます。CSSDeckの作例「Solitary CSS3 Slider (Fade Transition)」は、さらに切替えボタンなどのインターフェイスもCSSでつくっていました。そこで、このコードの行数をわかりやすいように減らし、手直ししたサンプルで仕組みをご説明します(サンプル001)。JavaScriptコードは書きません。
サンプル001■CSS3: Crossfading images with the transition
01 画面の基本デザイン
アニメーションやインタラクションは後回しにして、まずは画面とインターフェイスの土台となるデザインから始めます。body要素には、つぎのようにid属性("gallery")が与えられたdiv要素を加え、その中に切替えボタンのインターフェイスをリスト(ul要素とli要素)で定めます。切替える画像(img要素)は後でdiv要素に含めます。なお、ボタンにするli要素の中のa要素には、href属性が仮で与えてあります。
|
<div id="gallery">
<ul>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
</ul>
</div>
|
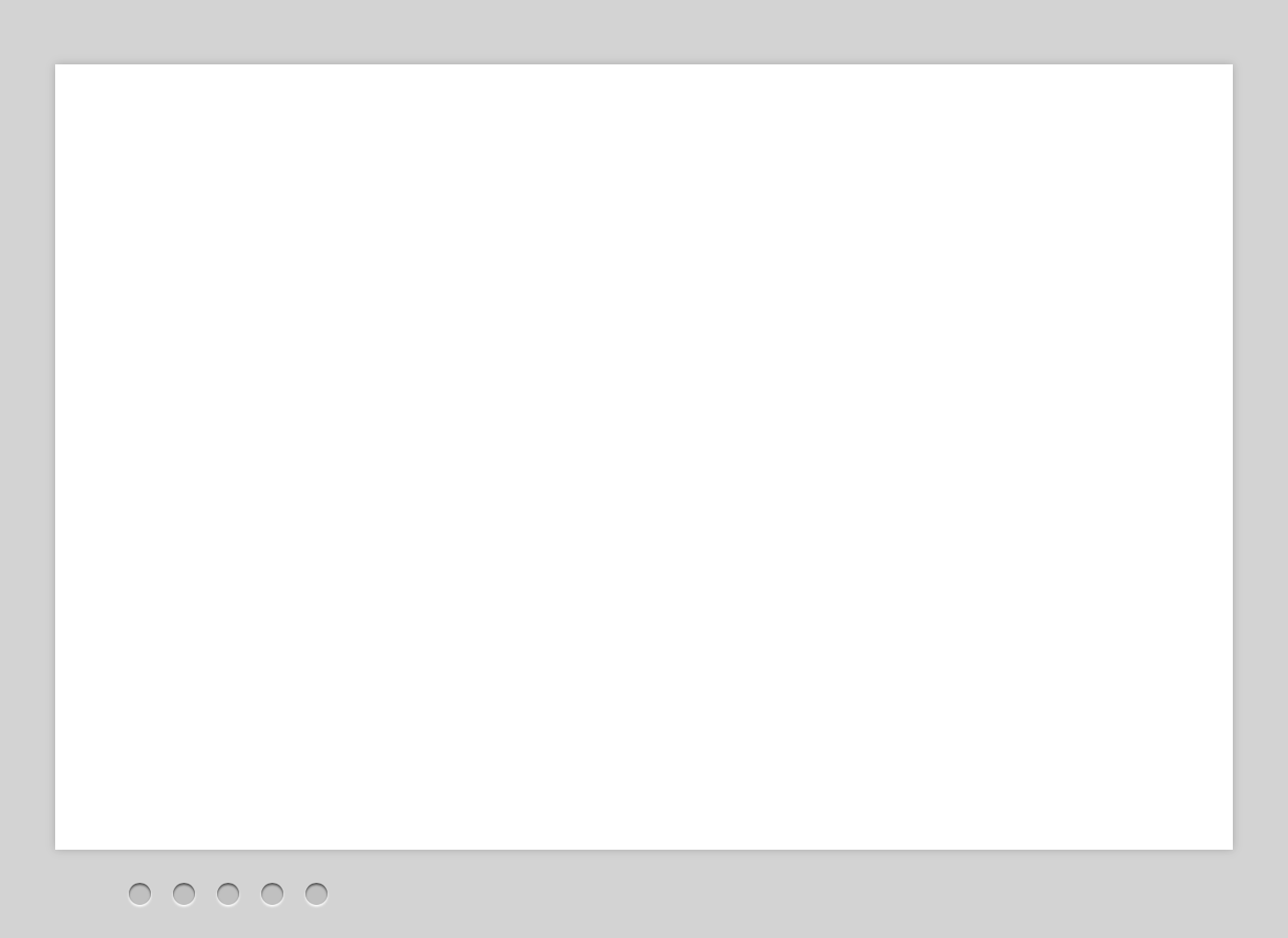
このbody要素に後に掲げるコード001のCSSを適用すると、画像の領域とボタンのインターフェイスが表示されます(図001)[*1]。ボタンをかたちづくったCSSの定めについて、少し補っておきましょう。
図001■画像の領域とインターフェイスのボタンがCSSで定められた

ボタンにしたli要素の中のa要素は、以下の抜書きのようにdisplayプロパティにblockを与えてブロック要素ボックスとしました(第28行目)。なお、コードの頭に添えた行数は後掲コード001にもとづきます。さらに、border-radiusプロパティで円形に見えるように角を丸めました(第31行目)。
ボタンをへこんだように見せるために用いたのが、box-shadowプロパティです。第1に、左上の影を内側に落とします。第2に、右下の影は白いハイライトにして外側に加えるのです(図002)。内側につけたい影は、insetキーワードで始めます。また、影はカンマ区切りでいくつでも定められます(第30行目)。
box-shadow: [inset] 水平のずれ 垂直のずれ ぼかしの大きさ 影色
図002■内側の影と外側のハイライトでへこんだように見える

- #gallery ul li a {
- width: 12px;
- height: 12px;
- display: block;
- box-shadow:
inset 0 1px 1px 0px rgba(0, 0, 0, 0.6),
0px 1px 1px 0px white;
- border-radius: 50%;
- }
|
style要素の定めをまとめたのが、以下のコード001です。これで、前掲図001のように、画像の領域とインターフェイスのボタンが表示されます。ここまでは、アニメーションもインタラクションも加えていません。
コード001■画像の領域とインターフェイスのボタンを定めるCSS
- body {
- padding: 0;
- margin: 0;
- background: lightgrey;
- }
- #gallery {
- width: 640px;
- height: 427px;
- margin: 35px auto 0;
- position: relative;
- background: white;
- box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
- }
- #gallery ul {
- height: 40px;
- position: absolute;
- list-style: none;
- bottom: -60px;
- }
- #gallery ul li {
- float: left;
- margin-right: 12px;
- margin-top: 14px;
- }
- #gallery ul li a {
- width: 12px;
- height: 12px;
- display: block;
- background: silver;
- box-shadow:
inset 0 1px 1px 0px rgba(0, 0, 0, 0.6),
0px 1px 1px 0px white;
- border-radius: 50%;
- }
|
|
[*1] CSS3の機能は、ブラウザとそのバージョンによってベンダー接頭辞を加えなければなりません。たとえば、WebKit系なら-webkit-、Mozilla系は-moz-などです。本稿では、JavaScriptライブラリ「Prefix free」を用いることにより、ベンダー接頭辞は省きました(図003)。ベンダー接頭辞は、Prefix freeが自動的につけてくれるのです(「CSS3: 3次元空間に立方体をつくって回す ー transformプロパティ」02「CSSプロパティのベンダー接頭辞と『Prefix free』」参照)。
|
<script src="lib/prefixfree.min.js"></script>
|
図003■Prefix freeサイト

|
02 ボタンのアニメーションとインタラクション
つぎに、ボタンのインタラクティブな動きをCSSで定めます。このとき、ターゲット要素を使いますので、src属性のない仮のimg要素にid属性を与えて、div要素につぎのように加えます。また、ボタンのa要素にも、それぞれ対応したターゲットをhref属性に定めました。
|
<div id="gallery">
<img id="no_01">
<img id="no_02">
<img id="no_03">
<img id="no_04">
<img id="no_05">
<ul>
<li>
<a href="#no_01"></a>
</li>
<li>
<a href="#no_02"></a>
</li>
<li>
<a href="#no_03"></a>
</li>
<li>
<a href="#no_04"></a>
</li>
<li>
<a href="#no_05"></a>
</li>
</ul>
</div>
|
手を加えたCSSは、後にコード002としてまとめました。ボタンにマウスポインタが重なったときの設定は、お約束どおり:hover疑似クラスに定めます(第33〜35行目)。backgroundプロパティで色を変えました。
- #gallery ul li a:hover {
- background: darkgray;
- }
|
ボタンをクリックすると、そのa要素のhref属性に定めたターゲットに移動します。そして、URL(URI)にはそのターゲットが識別子として加わります。このとき、識別子の示す要素は、:target擬似クラスで表せるのです。そして、つぎのようにidごとに:target擬似クラスを定めたので、そのidと同じhref属性のa要素が選ばれて、backgroundプロパティで色が変わります(第36〜42行目)。
- #no_01:target ‾ ul li a[href="#no_01"],
- #no_02:target ‾ ul li a[href="#no_02"],
- #no_03:target ‾ ul li a[href="#no_03"],
- #no_04:target ‾ ul li a[href="#no_04"],
- #no_05:target ‾ ul li a[href="#no_05"] {
- background: gray;
- }
|
これで、ボタンへのマウスポインタの重なりと、クリックによる選択の動きができました(図004)。style要素をまとめたのが、以下のコード002です。後は、画像を加えて、クロスフェードのアニメーションを定めればよいでしょう。
図004■マウスポインタの重なりとクリックでボタンの色が変わる

コード002■マウスインタラクションによるインターフェイスの動きを定めたCSS
- body {
- padding: 0;
- margin: 0;
- background: lightgrey;
- }
- #gallery {
- width: 640px;
- height: 427px;
- margin: 35px auto 0;
- position: relative;
- background: white;
- box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
- }
- #gallery ul {
- height: 40px;
- position: absolute;
- list-style: none;
- bottom: -60px;
- }
- #gallery ul li {
- float: left;
- margin-right: 12px;
- margin-top: 14px;
- }
- #gallery ul li a {
- width: 12px;
- height: 12px;
- display: block;
- background: silver;
- box-shadow: inset 0 1px 1px 0px rgba(0, 0, 0, 0.6), 0px 1px 1px 0px white;
- border-radius: 50%;
- }
- #gallery ul li a:hover {
- background: darkgray;
- }
- #no_01:target ‾ ul li a[href="#no_01"],
- #no_02:target ‾ ul li a[href="#no_02"],
- #no_03:target ‾ ul li a[href="#no_03"],
- #no_04:target ‾ ul li a[href="#no_04"],
- #no_05:target ‾ ul li a[href="#no_05"] {
- background: gray;
- }
|
03 transitionプロパティでふたつのイメージをクロスフェードする
では、img要素に画像のsrc属性をつぎのように加えます。ボタンのリストについては、前掲のコードのまま変えていません。
|
<div id="gallery">
<img id="no_01" src="images/photo_01.jpg" />
<img id="no_02" src="images/photo_02.jpg" />
<img id="no_03" src="images/photo_03.jpg" />
<img id="no_04" src="images/photo_04.jpg" />
<img id="no_05" src="images/photo_05.jpg" />
<ul>
<li>
<a href="#no_01"></a>
</li>
<li>
<a href="#no_02"></a>
</li>
<li>
<a href="#no_03"></a>
</li>
<li>
<a href="#no_04"></a>
</li>
<li>
<a href="#no_05"></a>
</li>
</ul>
</div>
|
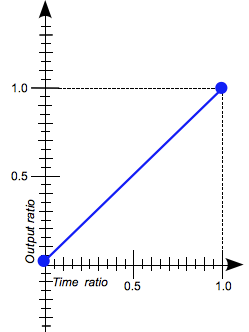
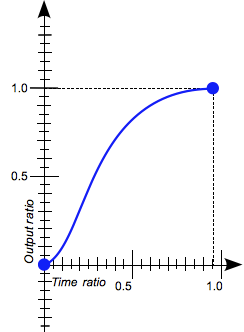
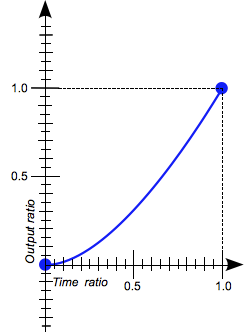
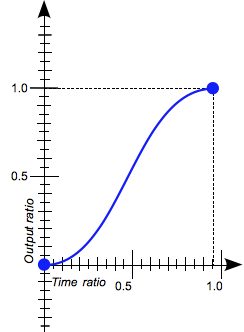
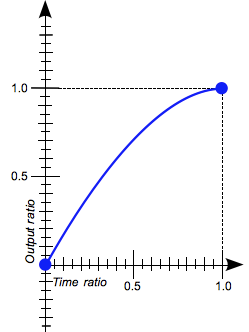
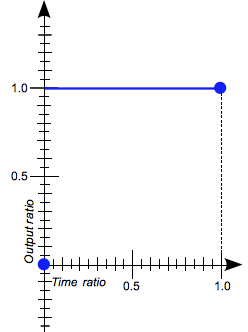
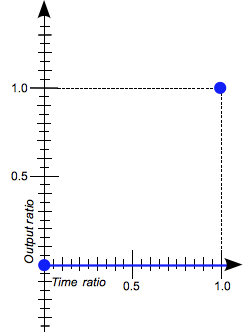
イメージのフェードインやフェードアウトは、transitionプロパティのアニメーションでopacityプロパティの値を変えます。transitionに定めるもっとも基本的な値は、つぎのようにアニメーションの時間、および変化のタイミング関数のふたつです(「CSS transition の使用」参照)。タイミング関数は値の変わり方を決め、キーワードから選べます(図005)。
transition: 時間 タイミング関数
図005■タイミング関数のキーワードと値の変化
|
linear
|
 |
|
ease
(デフォルト)
|
 |
|
ease-in
|
 |
|
ease-in-out
|
 |
|
ease-out
|
 |
|
step-start
|
 |
|
step-end
|
 |
|
|
|
新たなstyle要素の定めは、後にコード003としてまとめました。img要素に関わるコードを以下に抜書きしました。opacityプロパティの値は0が基本となり、transitionプロパティを定めました(第18〜19行目)。
ボタンがクリックされてターゲットが選ばれると、そのimg要素はopacityプロパティの値1にフェードインします(第21および第23行目)。なお、初めに表示しておくimg要素は、opacityプロパティに1を与えてあります(第22〜24行目)。
他方、ターゲット以外のimg要素は、:not()疑似クラスでopacityプロパティの値が0にフェードアウトされます(第25〜27行目)。もともと透明の要素はそのまま変わりませんので、前に選ばれていたimg要素と新たに選ばれたimg要素とがクロスフェードすることになります。
- #gallery img {
- position: absolute;
- left: 0;
- top: 0;
- opacity: 0;
- transition: 0.5s ease;
- }
- #gallery img:target,
- #gallery img#no_01 {
- opacity: 1;
- }
- #gallery img:not(:target) {
- opacity: 0;
- }
|
ここまで手を加えたstyle要素は、つぎにまとめたコード003のとおりです。ボタンのインターフェイスで選んだイメージが、クロスフェードのアニメーションで切替わります。お題は、基本的にはこれででき上がりです。
コード003■ボタンで選択したイメージにクロスフェードさせるアニメーションを定めたCSS
- body {
- padding: 0;
- margin: 0;
- background: lightgrey;
- }
- #gallery {
- width: 640px;
- height: 427px;
- margin: 35px auto 0;
- position: relative;
- background: white;
- box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
- }
- #gallery img {
- position: absolute;
- left: 0;
- top: 0;
- opacity: 0;
- transition: 0.5s ease;
- }
- #gallery img:target,
- #gallery img#no_01 {
- opacity: 1;
- }
- #gallery img:not(:target) {
- opacity: 0;
- }
- #gallery ul {
- height: 40px;
- position: absolute;
- list-style: none;
- bottom: -60px;
- }
- #gallery ul li {
- float: left;
- margin-right: 12px;
- margin-top: 14px;
- }
- #gallery ul li a {
- width: 12px;
- height: 12px;
- display: block;
- background: silver;
- box-shadow:
inset 0 1px 1px 0px rgba(0, 0, 0, 0.6),
0px 1px 1px 0px white;
- border-radius: 50%;
- }
- #gallery ul li a:hover {
- background: darkgray;
- }
- #no_01:target ‾ ul li a[href="#no_01"],
- #no_02:target ‾ ul li a[href="#no_02"],
- #no_03:target ‾ ul li a[href="#no_03"],
- #no_04:target ‾ ul li a[href="#no_04"],
- #no_05:target ‾ ul li a[href="#no_05"] {
- background: gray;
- }
|
04 影を加える
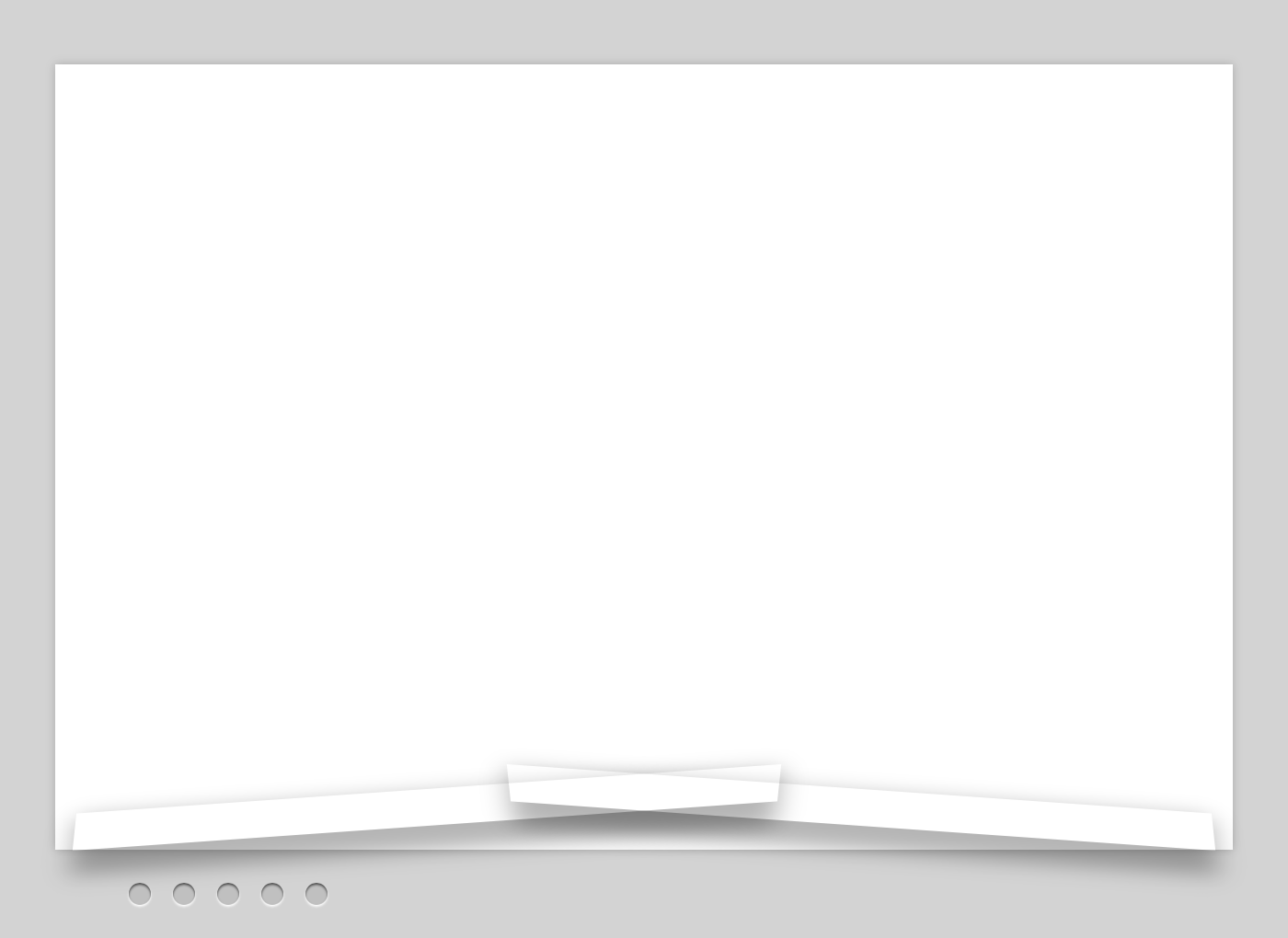
お題の前掲サンプル001には、画像を表示する領域にもうひと手間デザインの手が加えられています。それを補って、この解説を閉じましょう。加えたのはふたつの影です(図006)。これらは、疑似要素
:beforeと:afterで定めました。要素を傾斜してz-indexプロパティにより画像領域の背面に送ることで、傾いた影だけが下側の両端に表れます。画像を重ねれば、下の両角が少し浮き上がって見えることでしょう。
図006■画像領域の下に加えたふたつの影の疑似要素

transformプロパティを用いると、要素の伸縮や回転、移動、あるいは傾斜などの変形ができます。プロパティには、つぎのように変換関数を与えて座標変換します(表001)。回転はrotate()、x軸やy軸に対する傾斜は、それぞれskewX()とskewY()を用います。なお、回転と伸縮を使った作例は、「CSS3: transitionを使った回転と伸縮のアニメーション」をご覧ください。
transform 変換関数
表001■おもなCSS変換関数
|
変換関数
|
変換
|
|
rotate(angle) |
時計回りに引数の角度回す。
|
|
scale(sx[, sy]) |
引数の比率だけ水平および垂直に伸縮する。引数がひとつのときは、水平と垂直は同じ比率とされる。
|
|
translate(tx[, ty]) |
引数の値だけ水平および垂直に移動する。引数がひとつのときは、垂直の移動値は0とされる。
|
skewX(angle)[*2]
skewY(angle)
|
x軸もしくはy軸に対して引数の角度傾斜させる。
|
ふたつの影の要素を加えて仕上げたstyle要素は、後にコード004にまとめて掲げました。疑似要素:beforeと:afterを定めているのがつぎの抜書きです。ふたつの疑似要素にtransformプロパティを使って、左右対称になるように傾けています(第26および第30行目)。
- #gallery:before,
- #gallery:after {
- content: '';
- position: absolute;
- width: 60%;
- height: 20px;
- box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
- bottom: 13px;
- z-index: -1;
- }
- #gallery:before {
- left: 10px;
- transform: skewY(-4deg);
- }
- #gallery:after {
- right: 10px;
- transform: skewY(4deg);
- }
|
つぎのコード004が、前掲サンプル001に定めたCSSです。影を活かしてつくったインターフェイスで、画像がクロスフェードして切替わります。
コード004■画像をクロスフェードで切替えるインターフェイスのCSS定義
- body {
- padding: 0;
- margin: 0;
- background: lightgrey;
- }
- #gallery {
- width: 640px;
- height: 427px;
- margin: 35px auto 0;
- position: relative;
- background: white;
- box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
- }
- #gallery:before,
- #gallery:after {
- content: '';
- position: absolute;
- width: 60%;
- height: 20px;
- box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
- bottom: 13px;
- z-index: -1;
- }
- #gallery:before {
- left: 10px;
- transform: skewY(-4deg);
- }
- #gallery:after {
- right: 10px;
- transform: skewY(4deg);
- }
- #gallery img {
- position: absolute;
- left: 0;
- top: 0;
- opacity: 0;
- transition: 0.5s ease;
- }
- #gallery img:target,
- #gallery img#no_01 {
- opacity: 1;
- }
- #gallery img:not(:target) {
- opacity: 0;
- }
- #gallery ul {
- height: 40px;
- position: absolute;
- list-style: none;
- bottom: -60px;
- }
- #gallery ul li {
- float: left;
- margin-right: 12px;
- margin-top: 14px;
- }
- #gallery ul li a {
- width: 12px;
- height: 12px;
- display: block;
- background: silver;
- box-shadow:
inset 0 1px 1px 0px rgba(0, 0, 0, 0.6),
0px 1px 1px 0px white;
- border-radius: 50%;
- }
- #gallery ul li a:hover {
- background: darkgray;
- }
- #no_01:target ‾ ul li a[href="#no_01"],
- #no_02:target ‾ ul li a[href="#no_02"],
- #no_03:target ‾ ul li a[href="#no_03"],
- #no_04:target ‾ ul li a[href="#no_04"],
- #no_05:target ‾ ul li a[href="#no_05"] {
- background: gray;
- }
|
|
[*2] x軸とy軸に対する傾斜をふたつの引数として渡せるskew()関数が、かつての草案に含まれていて、実装されている環境もあります。けれど、現在は除かれているため、使うことは避けるのがよいでしょう。
|
作成者: 野中文雄
作成日: 2015年1月24日