|
HTML5テクニカルノート
鉛筆と消しゴムによる描画
| ID: FN1508001 |
Technique: HTML5 and JavaScript |
Library: EaselJS 0.8.1 |
Grant Skinner氏がjsfiddle.netに、CreateJSによる鉛筆ツールと消しゴムツールのような描画の仕方の作例を公開されました(サンプル001)。このコードをもとにして、仕組みを解説するとともに、若干の改善を加えてみます。
サンプル001▪️CreateJS Draw/erase example
01 鉛筆でドラッグしたときに線を描く
まずは、マウスドラッグで線を描く鉛筆のコードから書きましょう。ドラッグの処理は、マウスの(1)ボタンを押して始まり、(2)押したまま動かすとドラッグ、(3)ボタンを放して終わることになります。これら3つのマウスイベントのリスナーを使って、つぎのように組立てるのがお約束です。
- マウスボタンを押したイベントリスナー登録
- ボタンを押したイベントリスナーの処理
- ドラッグのイベントリスナー登録
- ボタンを放したイベントリスナー登録
- ドラッグ開始設定
- ドラッグのイベントリスナーの処理
- マウス座標の取得
- ドラッグ開始設定にもとづくドラッグの処理
- ボタンを放したイベントリスナーの処理
- ドラッグのイベントリスナー削除
- ボタンを放したイベントリスナー削除
ステージ(Stageオブジェクト)に対する3つのマウスイベントは、Stage.stagemousedownとStage.stagemousemoveおよびStage.stagemouseupになります。鉛筆でドラッグの軌跡に線を描くクスリプトは、つぎのコード001のとおりです(なお、body要素のonload属性にコールバックとしてinitializeを加え、Canvas要素にはid属性"canvas"が与えてあります)。ドラッグ開始設定としては、マウスボタンが押されたときのマウス座標を変数(lastPoint)に収めます。そして、ドラッグのイベントリスナー(draw())により、変数のマウス座標と今のマウス座標との間に線を引き、変数の座標値を改めました。
コード001■鉛筆でドラッグする軌跡に線を描く
- var stage;
- var art;
- var lastPoint = new createjs.Point();
- var color = createjs.Graphics.getHSL(85, 50, 50);
- function initialize() {
- var canvas = document.getElementById("canvas");
- stage = new createjs.Stage(canvas);
- art = stage.addChild(new createjs.Shape());
- stage.addEventListener("stagemousedown", startDraw);
- }
- function startDraw(eventObject) {
- stage.addEventListener("stagemousemove", draw);
- stage.addEventListener("stagemouseup", endDraw);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- }
- function draw(eventObject) {
- art.graphics
.setStrokeStyle(10, 1)
.beginStroke(color)
.moveTo(lastPoint.x, lastPoint.y)
.lineTo(eventObject.stageX, eventObject.stageY);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- stage.update();
- }
- function endDraw(eventObject) {
- stage.removeEventListener("stagemousemove", draw);
- stage.removeEventListener("stagemouseup", endDraw);
- }
|
02 オブジェクトへの描画をキャッシュする
DisplayObject.cache()メソッドを用いると、オブジェクトがもつ描画イメージを内部的に新たなCanvasにキャッシュしてくれます。メソッドの4つの引数は矩形領域の値です。とくに複雑なイメージが描かれていたり子オブジェクトを多く含んでいて、それが変わらないときは、オブジェクトの描画を改めずに済むので負荷が減らせます。
DisplayObjectオブジェクト.cache (左座標, 上座標, 幅, 高さ)
オブジェクトのもつイメージが変わったときは、改めてDisplayObject.cache()かDisplayObject.updateCache()メソッドを呼び出します。DisplayObject.updateCache()は、すでにDisplayObject.cache()メソッドでキャッシュされた領域を描き直します。引数がないと、矩形領域の描画は予め消されます。引数に渡すのは、Canvasに定めることのできるglobalCompositeOperationプロパティ値の文字列です。
DisplayObjectオブジェクト.updateCache(合成処理)
前掲コード001の作例にキャッシュを用いるなら、書き足す線を加えていけばよいでしょう(後掲コード002)。このとき、DisplayObject.updateCache()メソッドに渡す引数は"source-over"です(第23行目)。それまで描いた線はキャッシュに残っていますので、Graphicsオブジェクトの描画はGraphics.clear()メソッドでその都度消して、書き足す線だけ描きます(第18行目)。
- function initialize() {
- art.cache(0, 0, canvas.width, canvas.height);
- }
- function draw(eventObject) {
- art.graphics.clear()
.setStrokeStyle(10, 1)
.beginStroke(color)
.moveTo(lastPoint.x, lastPoint.y)
.lineTo(eventObject.stageX, eventObject.stageY);
- art.updateCache("source-over");
- }
|
前掲コード001をキャッシュから描くように書き換えたのが、つぎのコード002です。ドラッグで線を描くという動きは、コード001とまったく変わりません。けれど、DisplayObject.updateCache()メソッドには引数に合成処理が与えられるので、その値により描画のされ方も変わってきます。
コード002■ドラッグした軌跡にキャッシュで線を描く
- var stage;
- var art;
- var lastPoint = new createjs.Point();
- var color = createjs.Graphics.getHSL(85, 50, 50);
- function initialize() {
- var canvas = document.getElementById("canvas");
- stage = new createjs.Stage(canvas);
- art = stage.addChild(new createjs.Shape());
- art.cache(0, 0, canvas.width, canvas.height);
- stage.addEventListener("stagemousedown", startDraw);
- }
- function startDraw(eventObject) {
- stage.addEventListener("stagemousemove", draw);
- stage.addEventListener("stagemouseup", endDraw);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- }
- function draw(eventObject) {
- art.graphics.clear()
.setStrokeStyle(10, 1)
.beginStroke(color)
.moveTo(lastPoint.x, lastPoint.y)
.lineTo(eventObject.stageX, eventObject.stageY);
- art.updateCache("source-over");
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- stage.update();
- }
- function endDraw(eventObject) {
- stage.removeEventListener("stagemousemove", draw);
- stage.removeEventListener("stagemouseup", endDraw);
- }
|
03 消しゴムでドラッグした跡を消す
DisplayObject.updateCache()メソッドの引数に"destination-out"を渡すと、描き加えるイメージは透明になりつつ、キャッシュに描かれたイメージと重なる部分が除かれます。つまり、まさに消しゴムの描画になるのです。鉛筆と消しゴムが切り替えられるように、body要素にはつぎのようにふたつのinput要素を加えます。type属性を"radio"にしましたので、ふたつはラジオボタンとして働きます。
<input type="radio" name="action" value="draw" checked="checked"> draw
<input type="radio" name="action" value="erase" id="erase"> erase
ラジオボタンによりドラッグ操作を鉛筆と消しゴムに切り替えるよう書き替えたのが、後掲コード003です。どちらのラジオボタンが選ばれているか確かめて、合成処理の変数(compositeOperation)値を決めています(第20行目)。そして、その変数をDisplayObject.updateCache()メソッドの引数に渡しました(第21行目)。
- function draw(eventObject) {
- var compositeOperation = erase.checked ? "destination-out" : "source-over";
// art.updateCache("source-over");
- art.updateCache(compositeOperation);
- }
|
さらにもうひとつ、Grant Skinner氏の作例にならって、鉛筆の線の色をドラッグし始めるたびに切り替えました(getNextColor())。HSLカラーの文字列から色相(hue)の数値を取り出して一定値(85)を加え、改めてHSLの文字列にしています(第35〜36行目)。
// var color = createjs.Graphics.getHSL(85, 50, 50);
- var color = createjs.Graphics.getHSL(0, 50, 50);
- function startDraw(eventObject) {
- color = getNextColor();
- }
- function getNextColor() {
- var hue = parseInt(color.split("(")[1].split(",")[0]) + 85;
- return createjs.Graphics.getHSL(hue, 50, 50);
- }
|
これで、ラジオボタンにより鉛筆と消しゴムが切り替わり、ドラッグで描画できるようになりました。また、ドラッグするたびに鉛筆の線の色が変わります。Grant Skinner氏の作例と同じ動きができ上がりました。
コード003■ドラッグで鉛筆と消しゴムの描画を行う
- var stage;
- var art;
- var lastPoint = new createjs.Point();
- var color = createjs.Graphics.getHSL(0, 50, 50);
- function initialize() {
- var canvas = document.getElementById("canvas");
- stage = new createjs.Stage(canvas);
- art = stage.addChild(new createjs.Shape());
- art.cache(0, 0, canvas.width, canvas.height);
- stage.addEventListener("stagemousedown", startDraw);
- }
- function startDraw(eventObject) {
- stage.addEventListener("stagemousemove", draw);
- stage.addEventListener("stagemouseup", endDraw);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- color = getNextColor();
- }
- function draw(eventObject) {
- var compositeOperation = erase.checked ? "destination-out" : "source-over";
- art.graphics.clear()
.setStrokeStyle(10, 1)
.beginStroke(color)
.moveTo(lastPoint.x, lastPoint.y)
.lineTo(eventObject.stageX, eventObject.stageY);
- art.updateCache(compositeOperation);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- stage.update();
- }
- function endDraw(eventObject) {
- stage.removeEventListener("stagemousemove", draw);
- stage.removeEventListener("stagemouseup", endDraw);
- }
- function getNextColor() {
- var hue = parseInt(color.split("(")[1].split(",")[0]) + 85;
- return createjs.Graphics.getHSL(hue, 50, 50);
- }
|
04 ウィンドウ外でドラッグを終えたときの問題
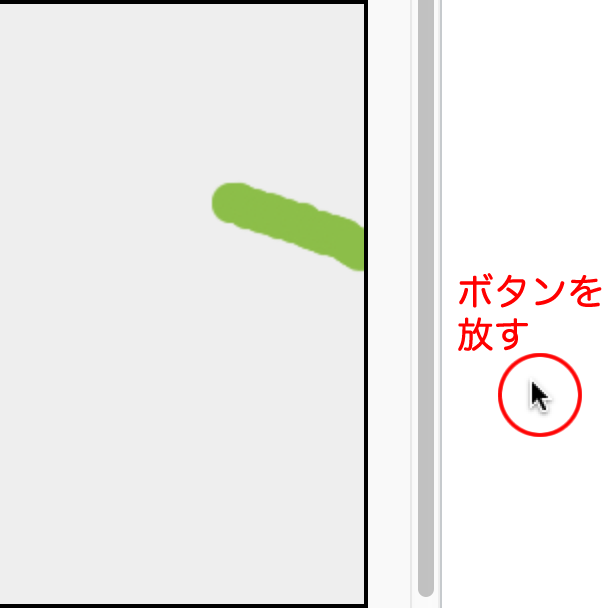
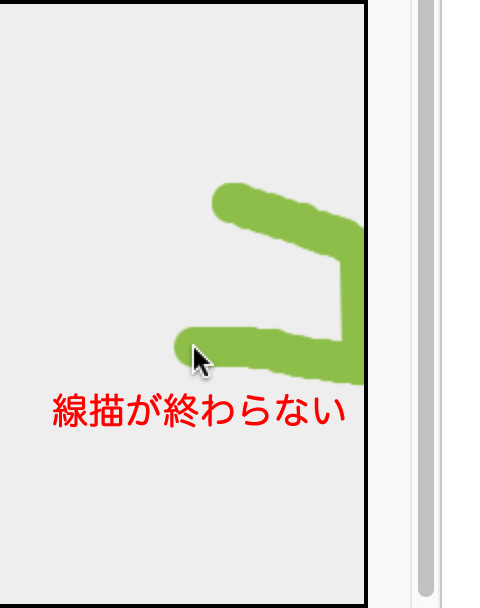
Grant Skinner氏の前掲サンプル001をしばらく試していると、気になる動きがあります。ドラッグで線を描いて、マウスボタンをウィンドウ(フレーム)の外で放すと、描画が終わりません(図001)。マウスボタンを放したままCanvasの中にマウスポインタを戻しても、線が描かれてしまいます。これは、CreateJSでStage.stagemouseupイベントがウィンドウの外では取れないからです。そのため、Stage.stagemousemoveイベントのリスナーが削除されず、線描され続けることになります。
図001■ウィンドウの外でマウスボタンを放すと線描が終わらない
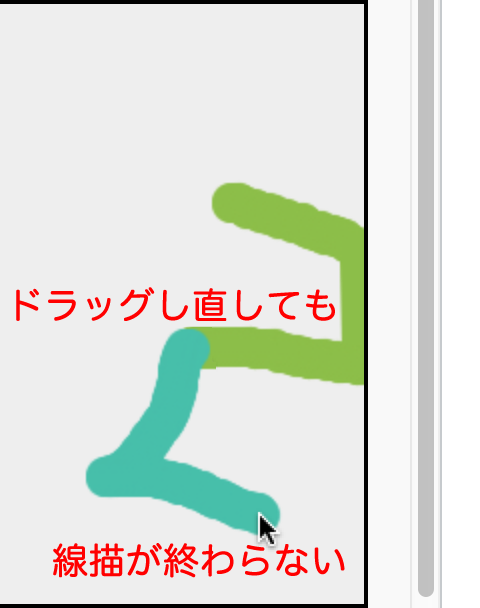
もうひとつ別の問題もあります。前述の線描が終わらない状態で改めてドラッグし直すと、Stage.stagemousedownイベントのリスナーが呼び出されて線の色は変わります。けれど、今度はステージ上でマウスボタンを放しても、そのまま線が描かれ続けてしまうのです。実はこのとき、Stage.stagemouseupイベントは起こっています。けれど、サンプル001は、つぎのようにEventDispatcher.on()メソッドでイベントリスナーを加えていることに注意しなければなりません。
|
var x, y, listener, color, hue=0;
function startDraw(evt) {
listener = stage.on("stagemousemove", draw, this);
}
function endDraw(evt) {
stage.off("stagemousemove", listener);
}
|
図002■ステージ上でドラッグし直しても線が描かれ続ける

EventDispatcher.on()メソッドは、第3引数のオブジェクトをスコープとした新たな関数をつくり、それをイベントリスナーに加えます。ですから、ステージ上で改めてドラッグし直すとまた別のリスナー関数がつくられ、それが変数(listener)に収められます。ドラッグを終えたときリスナーから除かれるのは、その新しい方の関数です。ウィンドウ外でマウスを放したことによって残った古いリスナー関数はそのまま居座ってしまうのです。
この作例では、あえてEventDispatcher.on()メソッドを用いなければならない理由はありません。そのため、前掲コード003はEventDispatcher.addEventListener()メソッドでイベントリスナーを加えました(第13〜14行目)。これなら、Stage.stagemouseupイベントさえ起これば、リスナー関数は確実に除かれます。
初めの問題に戻ります。ウィンドウの外でマウスボタンを放すイベントは受け取るのが難しそうです。そこで、マウスポインタがステージ外にでたら、描画を終えてしまうことにします。ただ、ステージの外ではStage.stagemousemoveイベントも起こりません。けれども、document.onmousemoveイベントなら受け取れます。それなら、Stage.stagemousemoveとdocument.onmousemoveイベントの起こった回数を比べれば、ステージの外かどうかが確かめられます。
後掲コード004は、ふたつのイベントの回数を配列の変数(counter)に収めました(第5行目)。そして、それぞれのイベントが起こるたびに値を加えます(第27および第40行目)。そのうえで、document.onmousemoveイベントハンドラ(checkOutside())は、ふたつの回数の差が一定値(1)を超えたら、Stage.stagemouseupイベントのリスナー関数(endDraw())を直に呼び出しています(第41〜43行目)。
- var counter = [0, 0];
- function startDraw(eventObject) {
- counter[0] = 0;
- counter[1] = 0;
- document.onmousemove = checkOutside;
- }
- function draw(eventObject) {
- counter[0]++;
- }
- function endDraw(eventObject) {
- document.onmousemove = null;
- }
- function checkOutside(eventObject) {
- counter[1]++;
- if (counter[1] - counter[0] > 1) {
- endDraw(null);
- }
- }
|
書き上がったJavaScriptは、以下のコード004にまとめました。これで、ステージの外にドラッグすると、描画は止まることになります。また、サンプル002としてjsdo.itに掲げましたので、前掲サンプル001との動きの違いをお確かいただくとよいでしょう。
サンプル002▪️EaselJS 0.8.1: Draw/erase example
コード004■ステージ外にドラッグすると描画を終える
- var stage;
- var art;
- var lastPoint = new createjs.Point();
- var color = createjs.Graphics.getHSL(0, 50, 50);
- var counter = [0, 0];
- function initialize() {
- var canvas = document.getElementById("canvas");
- stage = new createjs.Stage(canvas);
- art = stage.addChild(new createjs.Shape());
- art.cache(0, 0, canvas.width, canvas.height);
- stage.addEventListener("stagemousedown", startDraw);
- }
- function startDraw(eventObject) {
- stage.addEventListener("stagemousemove", draw);
- stage.addEventListener("stagemouseup", endDraw);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- color = getNextColor();
- counter[0] = 0;
- counter[1] = 0;
- document.onmousemove = checkOutside;
- }
- function draw(eventObject) {
- var compositeOperation = erase.checked ? "destination-out" : "source-over";
- art.graphics.clear()
.setStrokeStyle(10, 1)
.beginStroke(color)
.moveTo(lastPoint.x, lastPoint.y)
.lineTo(eventObject.stageX, eventObject.stageY);
- art.updateCache(compositeOperation);
- lastPoint.setValues(eventObject.stageX, eventObject.stageY);
- counter[0]++;
- stage.update();
- }
- function endDraw(eventObject) {
- stage.removeEventListener("stagemousemove", draw);
- stage.removeEventListener("stagemouseup", endDraw);
- document.onmousemove = null;
- }
- function getNextColor() {
- var hue = parseInt(color.split("(")[1].split(",")[0]) + 85;
- return createjs.Graphics.getHSL(hue, 50, 50);
- }
- function checkOutside(eventObject) {
- counter[1]++;
- if (counter[1] - counter[0] > 1) {
- endDraw(null);
- }
- }
|
作成者: 野中文雄
作成日: 2015年8月14日
Copyright ©
2001-2015 Fumio Nonaka. All rights reserved.
|