HTML5テクニカルノート
AngularJS: フォームに入力されたデータに応じてスタイルを変える
- ID: FN1602002
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.4.9
AngularJSは、フォームに入力されたデータを、形式に応じたいくつかの条件で調べることができます。その結果に応じて要素のスタイルを変えてみましょう。なお、本稿のサンプルでは、JavaScriptコードは書きません。
01 フォームの入力が適切でないときはフィールド下にメッセージを示す
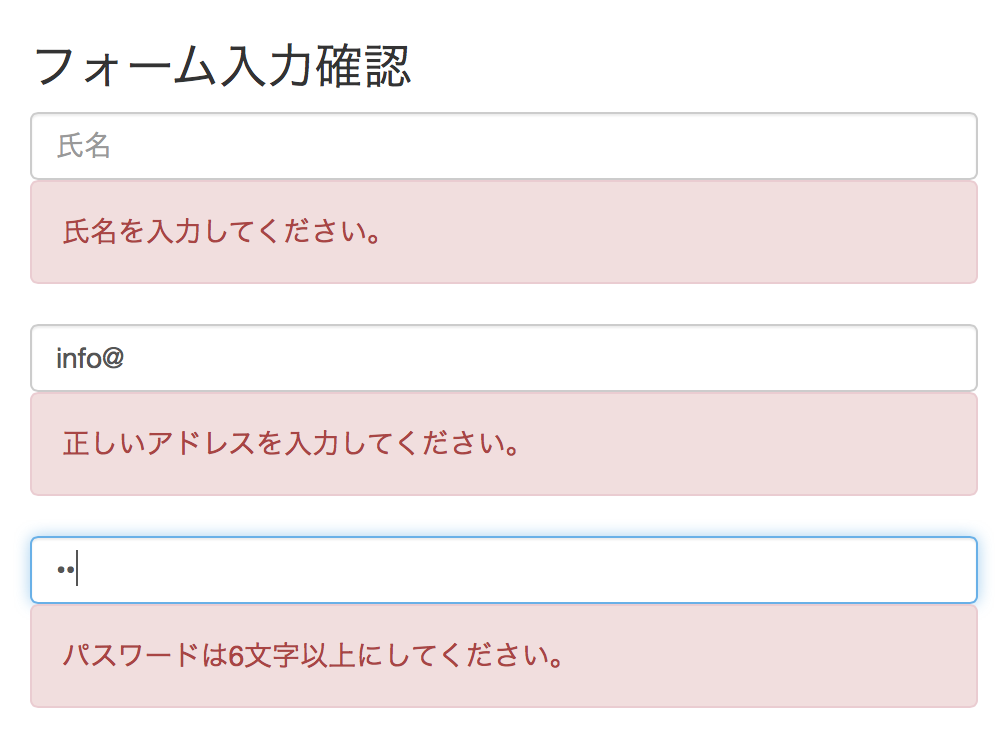
本稿は「AngularJS: フォームに入力されたデータを確かめる」で、データの形式に応じてメッセージを表示するサンプルとして書いたコード001に手を加えます。フォームの<input>要素の種類ごとに条件が与えられていて、それぞれを満たさないとフィールド下にメッセージが示されます(図001)。
図001■フォームの入力が適切でないときはフィールド下にメッセージが示される

02 ng-modelディレクティブを定めた要素に動的に与えられるクラス
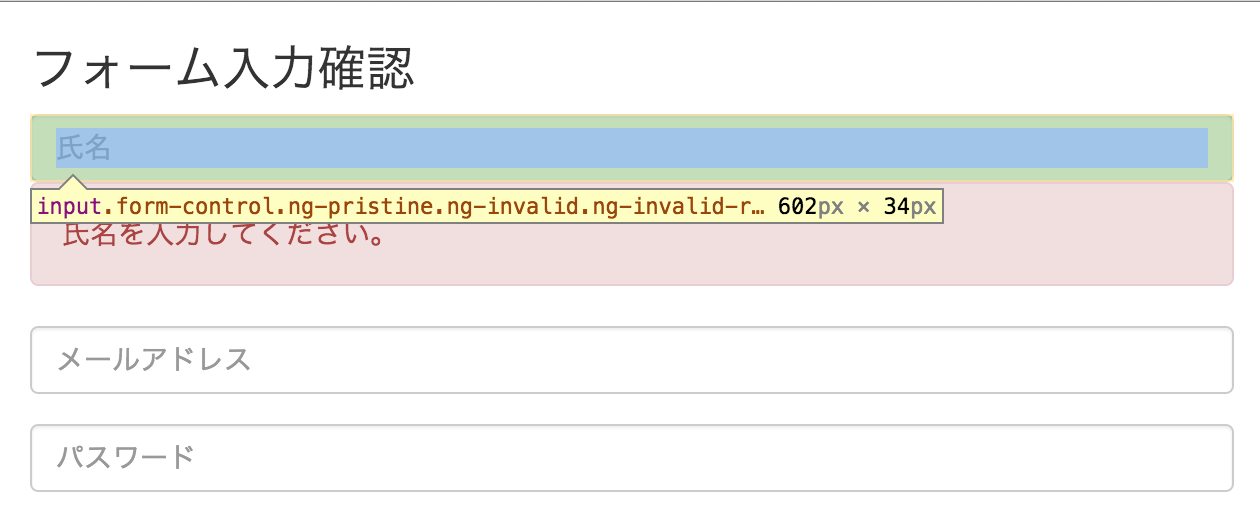
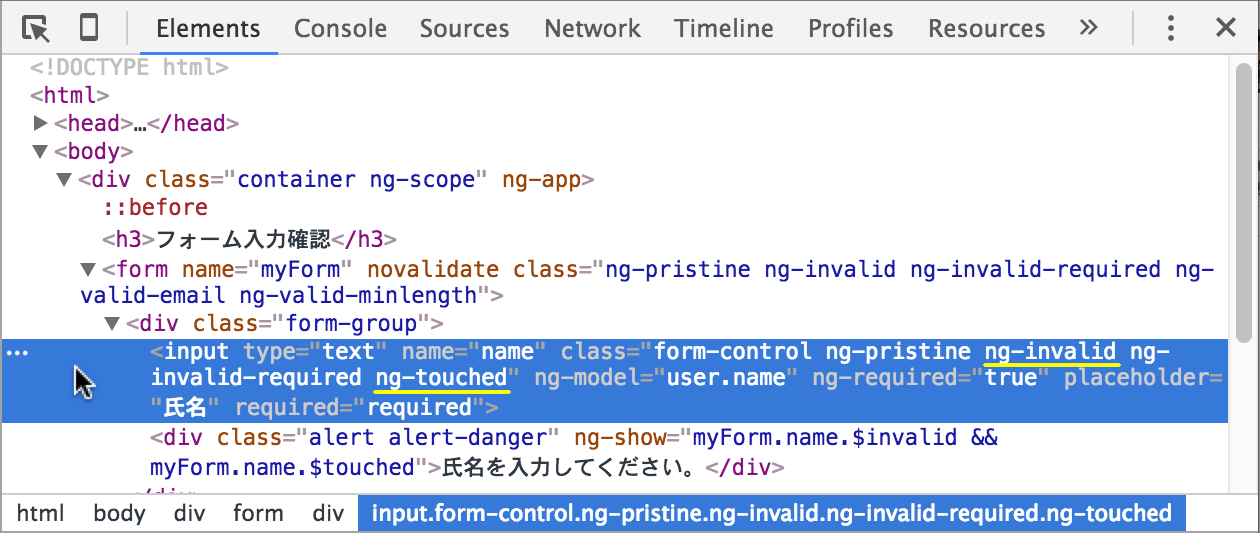
AngularJSは、ng-modelディレクティブを定めた<input>要素のデータがどう変わるか監視するとともに、それに応じて要素にclass属性を動的に与えます。たとえば、ng-requiredディレクティブを加えた<input>要素にフォーカスしただけで入力しなければ、クラスng-touchedとng-invalidが与えられます(図002)。したがって、その場合に要素のスタイルを変えたけれぱ、それらのクラスに対してCSSを定めればよいということです。
<div class="container" ng-app> <form name="myForm" novalidate> <div class="form-group"> <input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名"> </div> <div class="form-group"> <input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス"> </div> <div class="form-group"> <input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="6" placeholder="パスワード"> </div> </form> </div>
図002■ng-modelディレクティブを定めた要素にクラスが動的に与えられる(Chrome[デベロッパーツール])


03 入力の適否によってフィールドの外枠の色を変える
<div>要素にデータが正しいかたちで入力されたら、外枠を緑色にしましょう。逆に、適切でないときは赤枠にします。ただし、初めはもとの色のまま変えません。すると、CSSでつぎのようなクラスに対してスタイルを定めればよいでしょう。
input.ng-invalid.ng-touched { border: 1px solid red; } input.ng-valid.ng-touched { border: 1px solid green; }
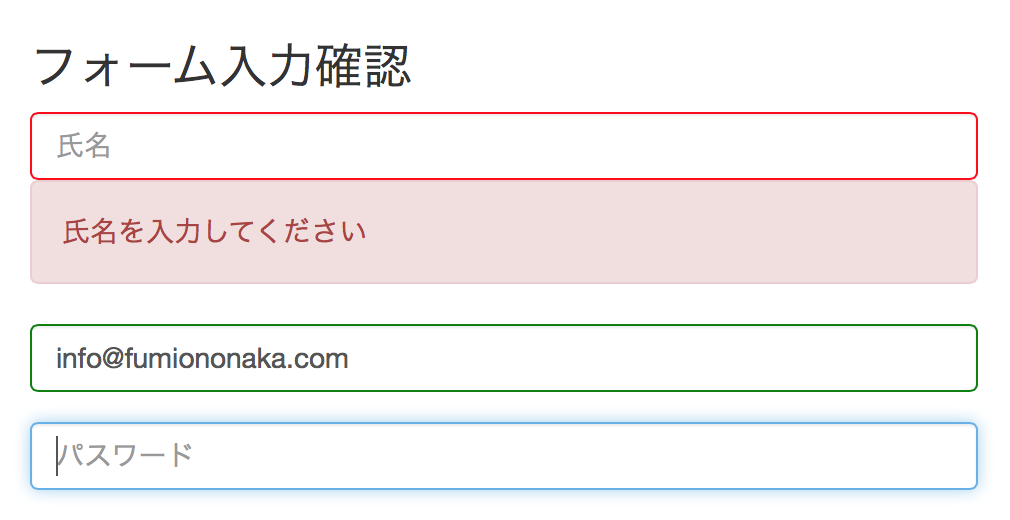
これで、フィールドに正しく入力すれば外枠が緑、適切でなければメッセージに加えて赤枠で示されます(図003)。以下のコード001に、<style>要素と併せて<body>要素の記述も掲げました(<body>要素はとくに書き替えていません)。また、以下のサンプル001にファイルをフレームで開きました(フレームのソースでコードが確かめられます)。
図003■フォームに入力したデータに応じてフィールドの外枠の色を変える

コード001■フォームの<input>要素のデータに応じてスタイルを変える
<style>
input.ng-invalid.ng-touched {
border: 1px solid red;
}
input.ng-valid.ng-touched {
border: 1px solid green;
}
</style>
<body>
<div class="container" ng-app>
<h3>フォーム入力確認</h3>
<form name="myForm" novalidate>
<div class="form-group">
<input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名">
<div class="alert alert-danger" ng-show="myForm.name.$invalid && myForm.name.$touched">氏名を入力してください。</div>
</div>
<div class="form-group">
<input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス">
<div class="alert alert-danger" ng-show="myForm.email.$invalid">正しいアドレスを入力してください。</div>
</div>
<div class="form-group">
<input type="password" name="password" class="form-control"
ng-model="user.password" ng-minlength="6" placeholder="パスワード">
<div class="alert alert-danger" ng-show="myForm.password.$invalid">パスワードは6文字以上です。</div>
</div>
</form>
</div>
</body>
サンプル001■フォームの<input>要素のデータに応じてスタイルを変える
作成者: 野中文雄
作成日: 2016年2月9日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.