HTML5テクニカルノート
AngularJS: フォームの入力に応じてクラスを動的に変える
- ID: FN1602003
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.4.9
AngularJSは、フォームに入力されたデータを、形式に応じたいくつかの条件で調べることができます。その結果に応じて要素に与えるクラスを変えてみましょう。なお、本稿のサンプルでは、JavaScriptコードは書きません。
01 フォームの入力が適切でないときはフィールド下にメッセージを示す
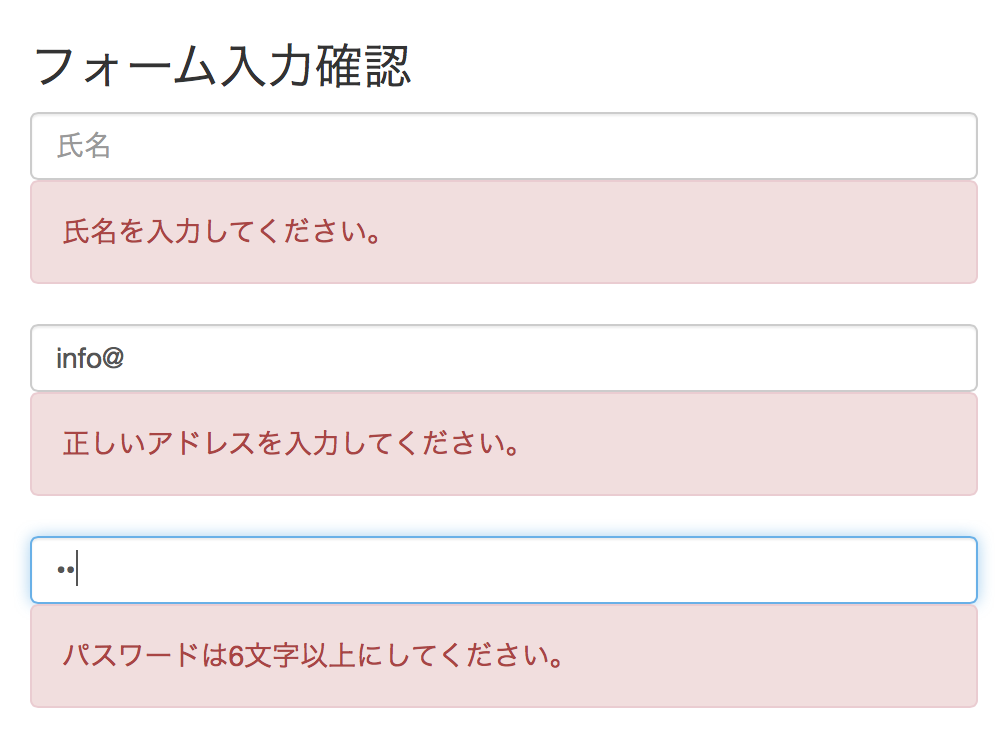
本稿は「AngularJS: フォームに入力されたデータを確かめる」で、データの形式に応じてメッセージを表示するサンプルとして書いたコード001に手を加えます。フォームの<input>要素の種類ごとに条件が与えられていて、それぞれを満たさないとフィールド下にメッセージが示されます(図001)。
図001■フォームの入力が適切でないときはフィールド下にメッセージが示される

02 フォームに入力されたデータに応じてスタイルを変える
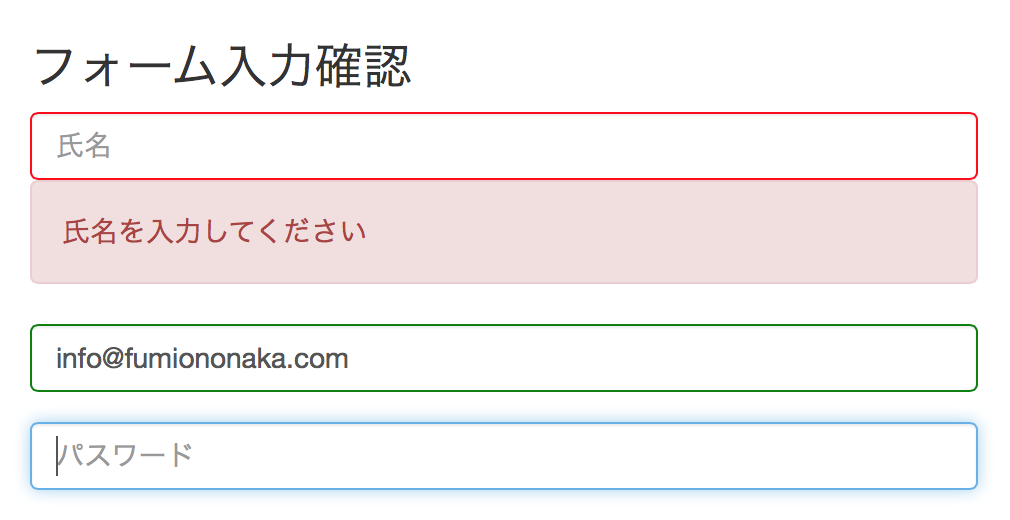
別稿「AngularJS: フォームに入力されたデータに応じてスタイルを変える」では、AngularJSが動的に決めるクラスにより要素のスタイルを変えました(図002)。ng-modelディレクティブが加えられた<input>要素のデータに応じて動的に与えられるクラスに、つぎのようなCSSを定めたのです。けれども、BootstrapなどのCSSフレームワークを使っている場合、CSSを書き加えるのではなく、すでに備わっているスタイルを使いたいこともあるでしょう。AngularJSは、要素に定めるクラスを動的に変えることもできます。
input.ng-invalid.ng-touched { border: 1px solid red; } input.ng-valid.ng-touched { border: 1px solid green; }
図002■フォームに入力したデータに応じてフィールドの外枠の色を変える

03 AngularJSで動的にクラスを定める
AngularJSでクラスを定めるのは、ng-classディレクティブです。クラスがひとつのときは、HTMLのclass属性と同じく、クラスを文字列で定めます。クラスが複数のときは、配列に納めたうえで、クォーテーション(「'」か「"」)に括って(つまり文字列で)与えます。さらに、オブジェクトで渡すと、プロパティ名をクラスとみなし、値が論理値評価でtrueのとき適用されます。
<要素 ng-class="[クラスA, クラスB, {クラスC:論理評価値}]">
サンプルはBootstrapを用いています。そこで、<input>要素に正しく入力したときはhas-success、適切でないときにはhas-errorのスタイルを与えましょう(Bootstrap3日本語リファレンス「検証スタイル」の「基本フォームにおける検証スタイル」参照)。なお、フィールドにフォーカスを当てるまでは、もとのままとします。その場合、ng-classディレクティブは、親の<div>要素にそれぞれつぎのように定めます。ng-classディレクティブにオブジェクトで与えたクラスのプロパティ値は、ふたつのプロパティ($invalidと$touched)の値を論理演算子(&&)で合わせました。
<div class="container" ng-app> <form name="myForm" novalidate> <!--<div class="form-group">--> <div ng-class="['form-group', {'has-error':myForm.name.$invalid && myForm.name.$touched}, {'has-success':myForm.name.$valid && myForm.name.$touched}]"> <input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名"> </div> <!--<div class="form-group">--> <div ng-class="['form-group', {'has-error':myForm.email.$invalid && myForm.email.$touched}, {'has-success':myForm.email.$valid && myForm.email.$touched}]"> <input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス"> </div> <!--<div class="form-group">--> <div ng-class="['form-group', {'has-error':myForm.password.$invalid && myForm.password.$touched}, {'has-success':myForm.password.$valid && myForm.password.$touched}]"> <input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="6" placeholder="パスワード"> </div> </form> </div>
これで、フィールドに正しく入力するとhas-successの緑の外枠、適切でなければhas-errorの赤枠に加えてメッセージが示されます(図003)。以下のコード001に、<body>要素の記述をまとめます。また、以下のサンプル001にファイルをフレームで開きました(フレームのソースでコードが確かめられます)。
図003■フォームに入力したデータに応じてフィールドに与えるBootstrapのスタイルを変える

コード001■フォームの<input>要素のデータに応じてクラスを変える
<div class="container" ng-app>
<h3>フォーム入力確認</h3>
<form name="myForm" novalidate>
<div ng-class="['form-group',
{'has-error':myForm.name.$invalid && myForm.name.$touched},
{'has-success':myForm.name.$valid && myForm.name.$touched}]">
<input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名">
<div class="alert alert-danger" ng-show="myForm.name.$invalid && myForm.name.$touched">氏名を入力してください</div>
</div>
<div ng-class="['form-group',
{'has-error':myForm.email.$invalid && myForm.email.$touched},
{'has-success':myForm.email.$valid && myForm.email.$touched}]">
<input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス">
<div class="alert alert-danger" ng-show="myForm.email.$invalid">正しいアドレスを入力してください</div>
</div>
<div ng-class="['form-group',
{'has-error':myForm.password.$invalid && myForm.password.$touched},
{'has-success':myForm.password.$valid && myForm.password.$touched}]">
<input type="password" name="password" class="form-control"
ng-model="user.password" ng-minlength="6" placeholder="パスワード">
<div class="alert alert-danger" ng-show="myForm.password.$invalid">パスワードは6文字以上です</div>
</div>
</form>
</div>
サンプル001■フォームの<input>要素のデータに応じてクラスを変える
作成者: 野中文雄
作成日: 2016年2月10日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.