HTML5テクニカルノート
Animate CCのHTML5 Canvasドキュメントで子インスタンスに定めた関数を呼出す
- ID: FN1610001
- Technique: HTML5 / JavaScript
- Library: CreateJS
Animate CCの[HTML5 Canvas]ドキュメントは、パブリッシュしたコンテンツがCreateJSを用いてHTML5のCanvasに描画されます。CreateJSなどのJavaScriptコードは、メインタイムラインやムービークリップシンボルのキーフレームに書くことができます。ただ、子インスタンスの変数や関数を参照するには、気をつけなければならないことがあります。
01 子インスタンスのプロパティを操作する
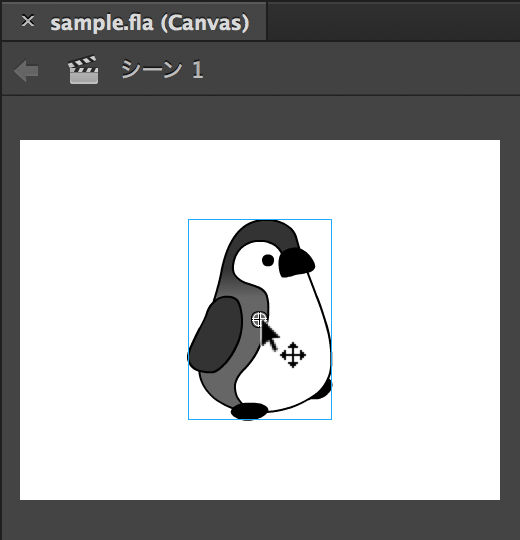
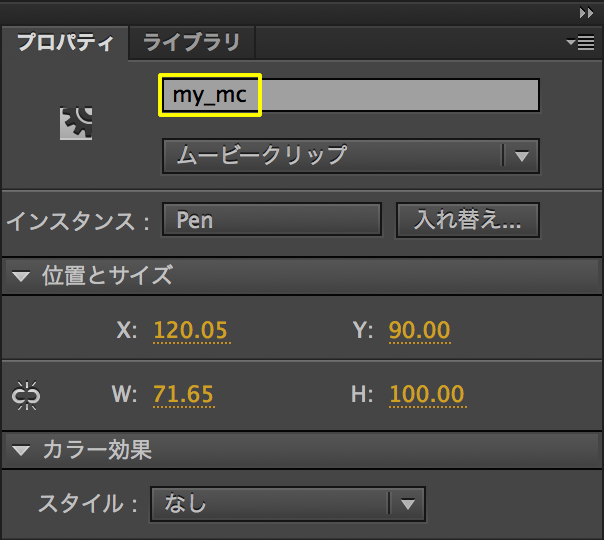
Animateのメインタイムラインに置かれたムービークリップインスタンスは、キーフレームに書くスクリプトからインスタンス名で参照できます(図001)。ただし、インスタンス名の前に必ずthis参照を添えなければなりません。つぎのフレームアクションは、インスタンスをクリック(mousedownイベント)するたびに、DisplayObject.rotationプロパティに一定(15度)の角度を加えて回します。なお、インスタンスにいちいちthis参照を加えずに済むよう、初めに変数(my_mc)に入れておきました。
var my_mc = this.my_mc; my_mc.addEventListener('mousedown', function(eventObject) { my_mc.rotation += 15; });
図001■メインタイムラインに置かれたムービークリップインスタンス


02 ムービークリップシンボルに関数を定める
ムービークリップインスタンスを回すのは、シンボルの中に定めた関数で行うことにしましょう。ムービークリップシンボルのフレームアクションに、つぎのような関数を加えます。
var angle; function rotate() { this.rotation += angle; }
メインタイムラインのフレームアクションからは、つぎのようにムービークリップインスタンス(my_mc)の関数(rotate())を呼び出します。また、回す角度の変数(angle)に値も与えました。
var my_mc = this.my_mc; my_mc.angle = 30; my_mc.addEventListener('mousedown', function(eventObject) { // my_mc.rotation += 15; my_mc.rotate(); });
ところが、インスタンスをクリックしても回りません。ブラウザのコンソールを開くと、つぎのようなエラーが示されます。ムービークリップ(my_mc)の中に関数(rotate())が見当たらないということです。
Uncaught TypeError: my_mc.rotate is not a function
AnimateからパブリッシュされたJavaScript(JS)ファイルを開くと、フレームアクションはつぎのようにフレームごとにfunction本体に定められます。変数(angle)も関数(rotate())もローカルの扱いになるということです。そのため、外(メインタイムライン)から参照することはできませんでした。
// timeline functions: this.frame_0 = function() { var angle; function rotate() { this.rotation += angle; } }
03 外とのやり取りはインスタンスを介して
ローカルの変数や関数は、外から参照できません。外とのやり取りはインスタンス(this)を介すればよいのです。外(メインタイムライン)から与えられたプロパティは、this参照すれば取り出せます。まず変数(angle)について、ムービークリップシンボルのフレームアクションをつぎのように書き替えましょう。ついでに、値がなかった場合のデフォルト値も条件(三項)演算子?:で定めました。なお、フレームアクションは親から子の順に実行されます。
var angle = this.angle ? this.angle : 15;
つぎに関数(rotate())も、つぎのようにthis参照に名前のない関数で与えれば呼び出せるようになります。では、外から参照しない関数はどのように書きましょう。functionキーワードに名前をつけて定めると、統一がとれません。かといって、すべてthis参照に加えれば、要らぬものまで外から呼び出せてしまいます。
this.rotate = function() { this.rotation += angle; }
筆者は、functionキーワードに名前をつけるかたちで統一しています。そして、外から呼び出す関数は、つぎのように改めてthis参照に加えるようにしました。外から呼び出すことをはっきり示すことにもなります。
var angle = this.angle ? this.angle : 15; this.rotate = rotate; function rotate() { this.rotation += angle; }
作成者: 野中文雄
作成日: 2016年10月3日「Flash Professional CCのHTML5 Canvasドキュメントで子インスタンスに定めた関数を呼出す」を全面的に改訂。
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.