HTML5テクニカルノート
Animate CCのHTML5 CanvasドキュメントでJavaScriptコードをどこに書くか
- ID: FN1610002
- Technique: HTML5 / JavaScript
- Library: CreateJS
Animate CCの[HTML5 Canvas]ドキュメントは、パブリッシュしたコンテンツがCreateJSを用いてHTML5のCanvasに描画されます。CreateJSなどのJavaScriptコードは、メインタイムラインやムービークリップシンボルのキーフレームに書くことができます。もっとも、Animateムービー(FLA)ファイルでコンテンツをすべてつくってしまうというのではなく、HTMLドキュメントや外部JavaScript(JS)ファイルと合わせてオーサリングすることが前提です。すると、FLAファイルのフレームとHTMLあるいはJSファイルのどこに、どういうスクリプトを書けばよいのかが問われます。
01 ムービークリップで4桁の数字を示す
お題として、4桁の数字をムービークリップシンボルのインスタンスで表します。CreateJSのテキストは、少し機能がかぎられます。ゲームスコアのように数字だけ用いるときは、予めシェイプに分解した0から9までの数字をシンボルに納めておけば、好みのデザインで示せます。
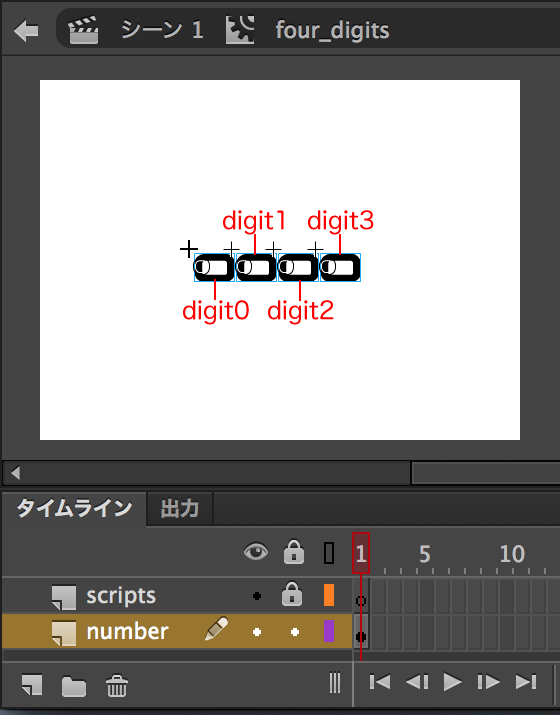
そこで、まず4桁の数字のムービークリップシンボル(four_digits)には、数字ひとつの子ムービークリップインスタンスを4つ並べます(図001)。それぞれのインスタンスには、左から連番の名前をつけました(digt0〜digit3)。なお、親インスタンスにも名前(four_digits_mc)をつけておきます。
図001■4桁の数字のムービークリップシンボルに数字ひとつのインスタンスを並べる

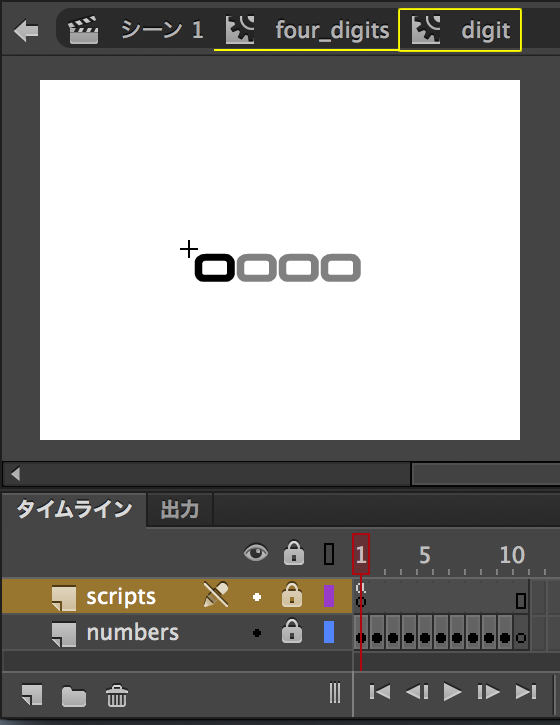
つぎに、ひとつの数字の子ムービークリップシンボル(digit)には、0から9までの数字をフレームに分けて置きます(図002)。CreateJSでは、第1フレームの番号を0として数えますので、フレーム番号と数字が一致します。数字のテキストをシェイプに分解しておけば、環境にかかわらず同じスタイルの数字が示されます。なお、数字がスロットマシンのようにアニメーションしてしまわないように、第1フレームにつぎのJavaScriptコードを書いて止めています。
this.stop();
図002■0から9までの数字をフレームに分けて置く

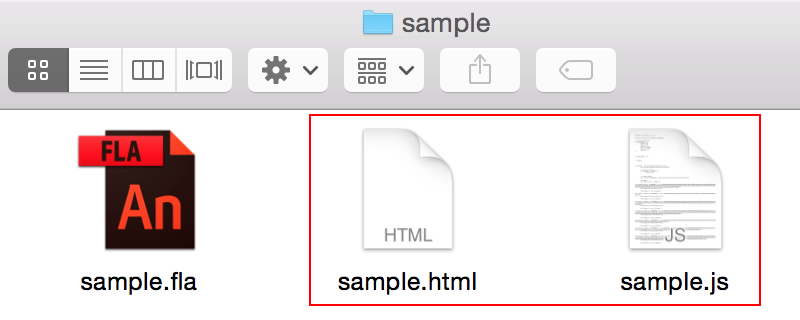
このFLAファイルをもとに、CreateJSを用いて4桁の任意の数字を表示します。[パブリッシュ]すると、デフォルトではFLAファイルと同じ名前のHTMLドキュメントおよびJSファイルが書出されます(図003)[*1]。
図003■[パブリッシュ]で書出されるHTMLドキュメントとJSファイル

JSファイルには、タイムラインやそこに置かれたインスタンスのシンボルをつくるためのJavaScriptコードが書かれています。そして、HTMLドキュメントの<script>要素には、Canvasにステージをつくり、JSファイルから読込んだタイムラインを再現するつぎのようなJavaScriptコードが<script>要素に書込まれます(hidpiスクリーンとレスポンシブ表示対応のコードは省きました)。
var canvas, stage, exportRoot; function init() { canvas = document.getElementById("canvas"); handleComplete(); } function handleComplete() { //This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage. exportRoot = new lib.sample(); stage = new createjs.Stage(canvas); stage.addChild(exportRoot); //Registers the "tick" event listener. createjs.Ticker.setFPS(lib.properties.fps); createjs.Ticker.addEventListener("tick", stage); //Code to support hidpi screens and responsive scaling. (function(isResp, respDim, isScale, scaleType) { // ...[中略]... })(false,'both',false,1); }
02 HTMLドキュメントの<script>要素にJavaScriptコードを書く
ランダムな4桁の数字を決めて、前述の数字のインスタンスで示すJavaScriptコードはどこに書けばよいでしょうか。それは、HTMLドキュメントの<script>要素または外部JSファイルが基本となります。CreateJS開発者のGrant Skinner氏はつぎのように、FLAファイルのフレームに書くのは、タイムラインの移動などのごく単純なコードのみにかぎるのがよいと述べています(Adobe Developer Connection「Flash Professional Toolkit for CreateJSのファーストステップガイド」の「ラベル、サウンド、およびタイムラインのスクリプト」の項)。
Flash Pro([筆者注]現Animate)でJavaScriptコードを多用することは推奨しません。...[中略]...タイムラインを制御するコード、タイムラインで行われていることのフィードバックを戻すコード...[中略]...だけに限定するようにしてください。
今回のお題なら、FLAファイルの中に前述のタイムラインを止めるコードのほかは書き加えずにつくることができます。ここでは、作業が簡単になるように、前掲のHTMLドキュメントのJavaScriptコードを書替えてゆきます。でき上がりの<script>要素は、後にコード001としてまとめて掲げました。まず、初期設定の関数(init())から呼出される関数(handleComplete())本体に、ステージがクリックされたとき(Stage.stagemousedownイベント)のリスナー関数(setRandomInt())を加えます。
function handleComplete() { stage.addEventListener("stagemousedown", setRandomInt); } function setRandomInt(eventObject) { var randomInt = Math.floor(Math.random() * 100000); setInt(exportRoot.four_digits_mc, intToString(randomInt, 4)); stage.update(); }
Stage.stagemousedownイベントのリスナー関数(setRandomInt())は、4桁のランダムな数値を決めて、別に定めるつぎのような関数(setInt())で4桁の数字をインスタンス(four_digits_mc)に示します。数字のインスタンスを引数にしたのは、同じ関数で複数のインスタンスが扱えるようにするためです。また、数字を文字列にすれば、4桁に満たない数も頭に0加えて4桁で表せます。なお、FLAファイルのメインタイムラインは変数exportRootで参照します。
setInt(4桁の数字のインスタンス, 4桁の文字列の数字)
数値を文字列の数字に変える関数(intToString())は、別につぎのように定めました。今回桁数は4と決めたものの、第2引数で桁数が変えられるようにします。
intToString(数値, 桁数)
function setInt(instance, int_str) { var strNum = int_str.length; var digits = getDigits(instance); var digitsNum = digits.length; var length = Math.min(strNum, digitsNum) + 1; console.log(int_str); for (var i = 1; i < length; i++) { var int = parseInt(int_str.charAt(strNum - i)); digits[digitsNum - i ].gotoAndStop(int); } } function intToString(int, digits) { var int_str = String(int + Math.pow(10, digits)).substr(-digits); return int_str; }
前掲の4桁の数字をインスタンスに示す関数(setInt())は、別に定めた関数(getDigits())から4つの数字の子インスタンスを配列(digits)の戻り値で受取ります。子インスタンスのインスタンス名(digit0〜digit3)は、予め決まっています。けれど、4桁の数字のインスタンス(instance)をいくつでも扱えるように、引数として渡しました。数字をインスタンスに示す関数は、配列から取出した子インスタンスに、数字(int)をひとつずつ割当てています。
function getDigits(instance) { var digits = [instance.digit0, instance.digit1, instance.digit2, instance.digit3]; return digits; }
これで、HTMLドキュメントのステージ(Canvas)をクリックするたびに、4桁のランダムな数字が表れます(図004)。<script>要素に書いたJavaScript全体は、以下のコード001のとおりです。JavaScriptコードがHTMLドキュメントにまとまりましたので、この中身さえ見ればすべての処理が捉えられます。
図004■ステージをクリックするとランダムな4桁の数字が表れる

コード001■ステージをクリックするとランダムな4桁の数字を示す
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
handleComplete();
}
function handleComplete() {
exportRoot = new lib.sample();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
stage.addEventListener("stagemousedown", setRandomInt);
// hidpiスクリーンとレスポンシブ表示の対応
(function(isResp, respDim, isScale, scaleType) {
// ...[中略]...
})(false,'both',false,1);
}
function setRandomInt(eventObject) {
var randomInt = Math.floor(Math.random() * 100000);
setInt(exportRoot.four_digits_mc, intToString(randomInt, 4));
stage.update();
}
function setInt(instance, int_str) {
var strNum = int_str.length;
var digits = getDigits(instance);
var digitsNum = digits.length;
var length = Math.min(strNum, digitsNum) + 1;
console.log(int_str);
for (var i = 1; i < length; i++) {
var int = parseInt(int_str.charAt(strNum - i));
digits[digitsNum - i ].gotoAndStop(int);
}
}
function getDigits(instance) {
var digits = [instance.digit0, instance.digit1, instance.digit2, instance.digit3];
return digits;
}
function intToString(int, digits) {
var int_str = String(int + Math.pow(10, digits)).substr(-digits);
return int_str;
}
03 インスタンスのふるまいはシンボルの中のフレームに書く
インスタンスのふるまいはシンボルに定め、パーツ(コンポーネント)化するというやり方もあります。コードはHTMLドキュメントと分かれてしまうものの、インスタンスをタイムラインに置きさえすれば、直ちにメソッドで操作できます。逆に、要らなくなったらインスタンスを消すだけで、ふるまいを決めるコードごと除かれます。
前掲コード001から4桁の数字のインスタンスのふるまいを分けて、ムービークリップシンボルの中に移してみましょう。HTMLドキュメントの<script>要素からは、以下のようにふたつの関数を除きます。そして、4桁の数字を表す関数(setInt())は、つぎのようにインスタンスに対して呼出すことになります。
4桁の数字のインスタンス.setInt(4桁の文字列の数字)
function setRandomInt(eventObject) { var randomInt = Math.floor(Math.random() * 100000); // setInt(exportRoot.four_digits_mc, intToString(randomInt, 4)); exportRoot.four_digits_mc.setInt(intToString(randomInt, 4)); stage.update(); } /* function setInt(instance, int_str) { var strNum = int_str.length; var digits = getDigits(instance); var digitsNum = digits.length; var length = Math.min(strNum, digitsNum) + 1; console.log(int_str); for (var i = 1; i < length; i++) { var int = parseInt(int_str.charAt(strNum - i)); digits[digitsNum - i ].gotoAndStop(int); } } function getDigits(instance) { var digits = [instance.digit0, instance.digit1, instance.digit2, instance.digit3]; return digits; } */
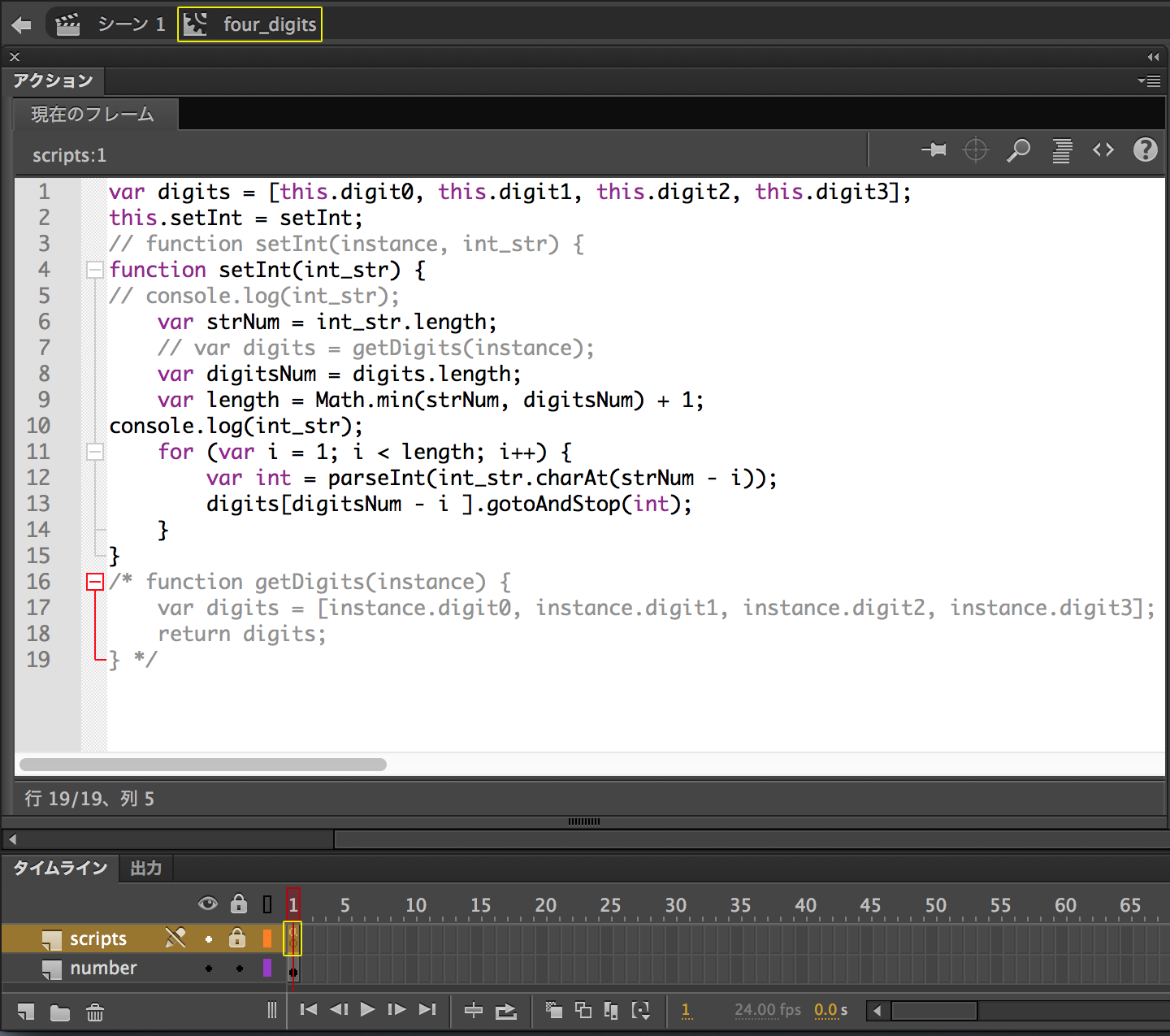
前掲<script>要素から除いたふたつの関数の処理は、4桁の数字のムービークリップシンボル(four_digits)にフレームアクションとして移し、つぎのように書き替えます(図005)。文字列の数字をひと桁ずつ子インスタンスに定める関数(setInt())は、4桁の数字のインスタンスに対して呼出されますので、引数は文字列の数字のみになります。また、子インスタンスの配列は、予め変数(digits)に与えておけば済みますので、配列を返す関数(getDigits())が要らなくなります。HTMLドキュメントの<script>要素の中身とFLAファイルのシンボルに書いたフレームアクションは、以下のコード002にまとめました。
var digits = [this.digit0, this.digit1, this.digit2, this.digit3]; this.setInt = setInt; // function setInt(instance, int_str) { function setInt(int_str) { var strNum = int_str.length; // var digits = getDigits(instance); var digitsNum = digits.length; var length = Math.min(strNum, digitsNum) + 1; console.log(int_str); for (var i = 1; i < length; i++) { var int = parseInt(int_str.charAt(strNum - i)); digits[digitsNum - i ].gotoAndStop(int); } } /* function getDigits(instance) { var digits = [instance.digit0, instance.digit1, instance.digit2, instance.digit3]; return digits; } */
図005■4桁の数字のムービークリップシンボルにフレームアクションを書く

コード002■ステージをクリックするとランダムな4桁の数字を示す ー ムービークリップをパーツ化する
HTMLドキュメントの<script>要素
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
handleComplete();
}
function handleComplete() {
exportRoot = new lib.sample();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
stage.addEventListener("stagemousedown", setRandomInt);
// hidpiスクリーンとレスポンシブ表示の対応
(function(isResp, respDim, isScale, scaleType) {
// ...[中略]...
})(false,'both',false,1);
}
function setRandomInt(eventObject) {
var randomInt = Math.floor(Math.random() * 100000);
exportRoot.four_digits_mc.setInt(intToString(randomInt, 4));
stage.update();
}
function intToString(int, digits) {
var int_str = String(int + Math.pow(10, digits)).substr(-digits);
return int_str;
}
var digits = [this.digit0, this.digit1, this.digit2, this.digit3];
this.setInt = setInt;
function setInt(int_str) {
var strNum = int_str.length;
var digitsNum = digits.length;
var length = Math.min(strNum, digitsNum) + 1;
console.log(int_str);
for (var i = 1; i < length; i++) {
var int = parseInt(int_str.charAt(strNum - i));
digits[digitsNum - i ].gotoAndStop(int);
}
}
04 ムービークリップシンボルからインスタンスを動的につくってステージに置く
ムービークリップシンボルからインスタンスを動的につくることもできます。コンストラクタはFLAファイルから書き出されたJSファイルの中の変数libに、シンボル名で納められます。前掲コード002に手を加え、4桁の数字のシンボルのコンストラクタ(four_digits)でつぎのようにインスタンス(timer)をつくれば、ステージ左上角に表れます(図006)。Ticker.tickイベントにリスナー関数(getTime())を加えたので、ページを開いてからの経過秒数が示されるようになりました。シンボルをパーツ化すると、このような使い回しもしやすくなるのです。
var timer; var start = new Date().getTime(); function handleComplete() { timer = new lib.four_digits(); stage.addChild(timer); createjs.Ticker.addEventListener("tick", getTime); } function getTime(eventObject) { timer.setInt(intToString(Math.floor((new Date().getTime() - start) / 1000), 4)); } function setRandomInt(eventObject) { var randomInt = Math.floor(Math.random() * 10000); exportRoot.four_digits_mc.setInt(intToString(randomInt, 4)); stage.update(); }
図006■ステージ左上角の4桁の数字は経過秒数を示す

作成者: 野中文雄
作成日: 2016年10月5日「Flash Professional CCのHTML5 CanvasドキュメントでJavaScriptコードをどこに書くか」を全面的に改訂。
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.