HTML5テクニカルノート
React + ES6: まずは動かしてみる
- ID: FN1704003
- Technique: HTML5 / JavaScript
- Library: React 15.4.2
ReactはFacebook社が開発している、今もっとも注目されているJavaScriptフレームワークです。HTMLの要素を動的につくり上げて、ページに表示することができます。ただ、なじみの少ない構文の予備知識や準備が求められるため、初めての方には手をつけにくいきらいがあります。本稿では最小限のコードを示して、とりあえず大枠をご説明します。
01 ページに"Hello, world!"のテキストを動的に表示する
最小限のコードは、Reactトップページの[Get Started]ボタンにリンクされた「Hello World」のページで見られます。"Hello, world!"のテキストが示されるコードで、CodePenにも掲げられていますから、すぐに試せます(サンプル001)。
サンプル001■Hello World
See the Pen ZpvBNJ by Dan Abramov (@gaearon) on CodePen.
>>コードを編集してみる
純粋にReactのコードを書いて確かめたいなら、インストールが何も要らず、手っ取り早いでしょう。けれど、いざ手もとで試そうと、このJavaScriptコードをHTMLドキュメントの<script>要素に書き込んでも動きません。スクリプトの中のタグ(<)が構文エラーになってしまいます。
Uncaught SyntaxError: Unexpected token <
02 JSXで書いたJavaScriptコードを手もとの環境で試す
ReactDOM.render()メソッドは、第1引数の要素を動的につくって、第2引数の要素の子として差し込みます。前掲コードでは、つくる子要素を直接タグ(<>)で書き込んでいました。けれど、ブラウザはJavaScriptコードの中のタグを理解できません。そのため、前述の構文エラーが起こったのです。
ReactDOM.render(つくる要素, 差し込み先親要素)
JavaScriptコードにじかにタグを書くReact特有の構文は「JSX」と呼ばれます(「いまさら聞けないReact、Virtual DOM、JSX超入門」の「JSXとBabelの使い方」参照)。そのままでは実行できないので、ブラウザがわかるように変換(コンパイル)しなければなりません。前掲サンプル001のCodePenのJavaScriptコードには、「Babel」という表記があります。このBabelがコンパイラなのです(図001)。
図001■JSXのJavaScriptコードはBebelでコンパイルしなければならない

手もとのエディタにコードを打ち込んで試したい場合、Reactの「Installation」のページにサンプルのHTMLドキュメントをダウンロードするリンクがあります。中身はつぎのコード001のとおりで、ページに"Hello, world!"というテキストを表示します。
コード001■ページにテキスト"Hello, world!"が含まれた要素を動的に表示する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@latest/dist/react.js"></script>
<script src="https://unpkg.com/react-dom@latest/dist/react-dom.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
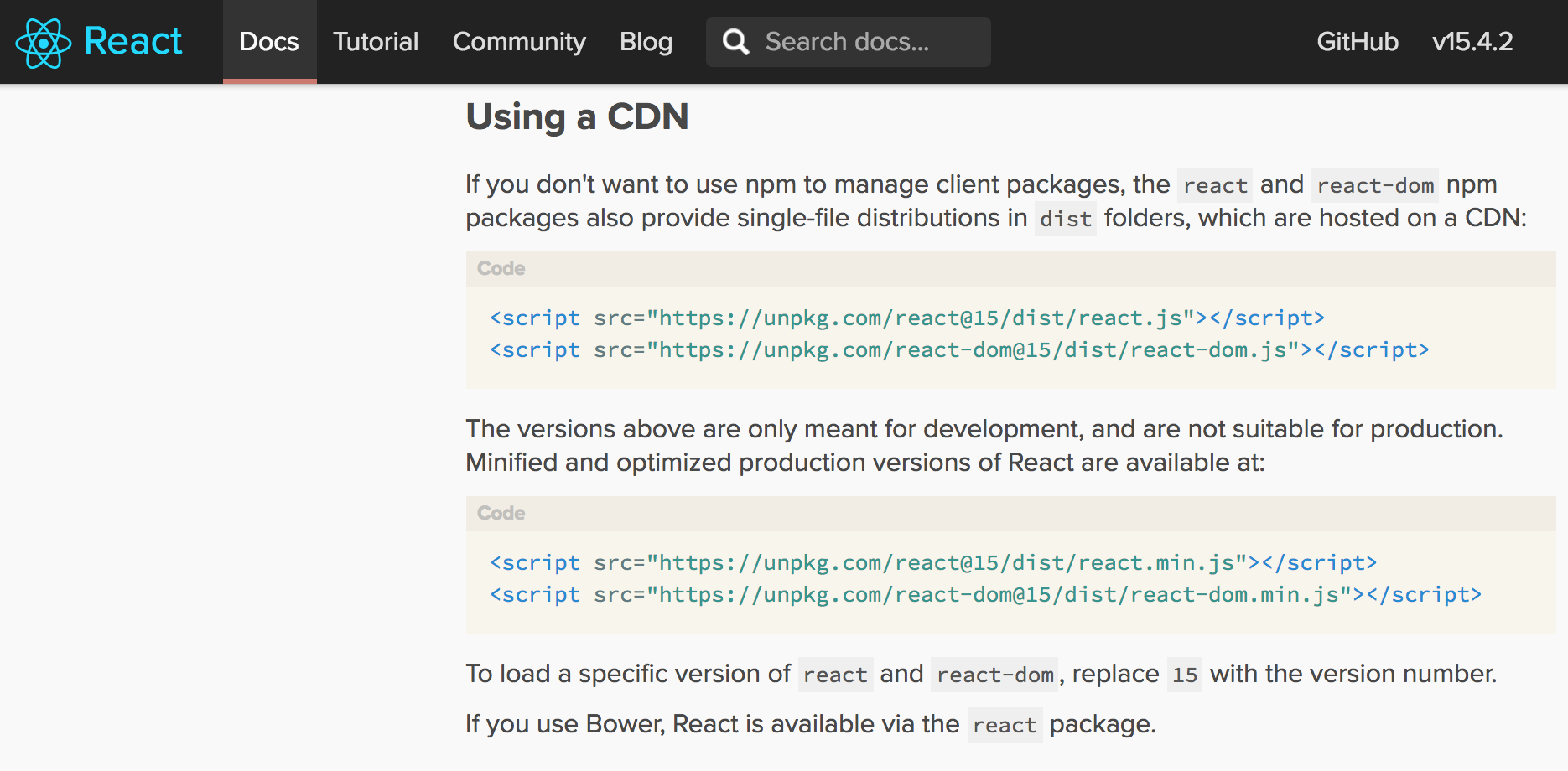
いくつか補足します。以下のふたつの<script>要素が、ReactのJavaScriptライブラリを読み込みます。CDNを使っていますので、ローカルにダウンロードしなくて構いません(図002)。
<script src="https://unpkg.com/react@latest/dist/react.js"></script> <script src="https://unpkg.com/react-dom@latest/dist/react-dom.js"></script>
図002■ReactのInstallationページに示されたCDNのコード

<script>要素にもうひとつ、babel-standaloneを読み込んでいます。JSXをブラウザ上でコンパイルするBabelのJavaScriptライブラリです。ReactのJSXコードを書く<script>要素には、type属性に"text/babel"を定めてください。
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script>
ランタイムのコンパイルはコードが手軽に試せるものの、ブラウザに負荷をかけるので効率はよくありません。公開のコンテンツでは、あらかじめ静的にコンパイルしておくのがよいでしょう(「React入門 06: ローカルサーバーの立ち上げとJSXのコンパイル」02「BebelのReact presetでJSXを標準のJavaScriptコードにコンパイルする」)。その場合、babel-standaloneは要らなくなります。
03 JSXを使わないReactのコード
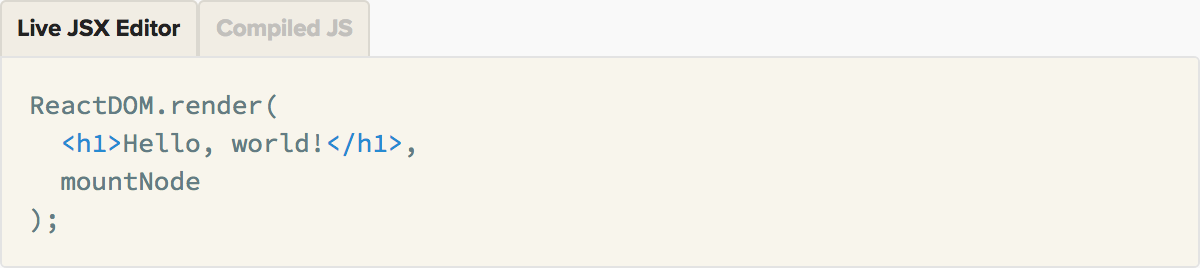
Reactのコードコードは、かならずJSX構文で書かなければならないわけではありません。はじめから、コンパイルされたのと同じJavaScriptコードを書けばすむことです。Reactサイトのトップページには、例としてJSXのコードとその結果が示されています(図003)。
図003■JSXのコードと結果の表示


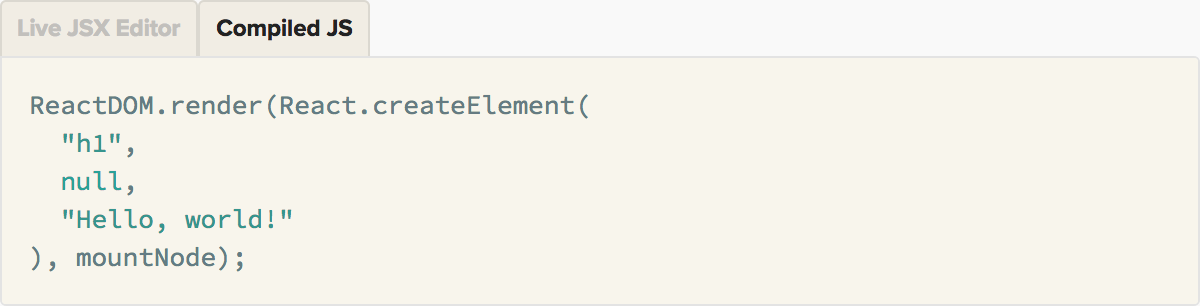
[Compiled JS]のタブをクリックすると、コンパイルされてブラウザの理解できるJavaScriptコードが示されます(図004)。タグは使わずに要素をつくるのがReact.createElement()メソッドです。[Live JSX Editor]というタブに示されるように、JSXのコードは書き替えられます。コンパイルされたスクリプトやページの表示もリアルタイムで確かめられるのです。
図004■JSXからコンパイルされたJavaScriptコード

前掲コード001を、つぎのようなタグのないコンパイルされたコードに書き替えれば、ライブラリbabel-standaloneは要らなくなります。けれど、コンパイルの手間は加わるものの、つくりたい要素(ノード)をタグでそのまま書けるJSXはわかりやすいでしょう。
<!--<script src="https://unpkg.com/[email protected]/babel.min.js"></script>--> <div id="root"></div> <script>// type="text/babel"> ReactDOM.render( // <h1>Hello, world!</h1>, React.createElement( 'h1', null, 'Hello, world!' ), document.getElementById('root') );
04 要素をコンポーネントとして定める
動的につくる要素は、コンポーネントとして部品化できます。コンポーネントをつくるのは、React.createClass()メソッドです。引数のオブジェクトにプロパティrenderを与え、関数で要素の定め(タグの記述)を返します。メソッドの戻り値はクラスとして、要素をつくるときに参照します。
var クラス名 = React.createClass({ render: function() { return 要素の定め; } });
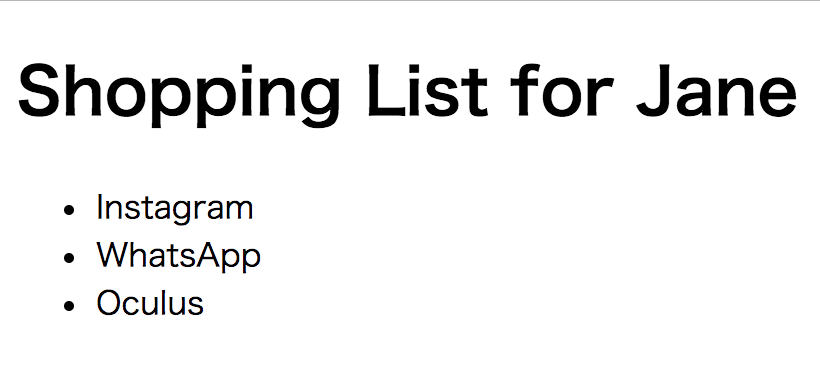
ReactDOM.render()メソッドで要素を加えるとき、コンポーネントのクラスは第1引数のタグに要素名として渡します。以下のコード002は、コンポーネント(ShoppingList)からつくった要素を、親要素(id属性"root")に差し込みます(図005)。要素に属性のかたちで定めた変数(name)は、propsプロパティに納められます。要素の記述から波かっこ{}でプロパティを参照すれば、変数値が取り出せます。
図005■コンポーネントからつくられた要素が表示された

コード002■コンポーネントからつくった要素を動的に表示する
<body>要素
<div id="root"></div>
<script type="text/babel">
var ShoppingList = React.createClass({
render: function() {
return (
<div className="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
});
ReactDOM.render(
<ShoppingList name="Jane" />,
document.getElementById('root')
);
</script>
04 コンポーネントをECMAScript 6のクラスとして定める
React.createClass()メソッドは、名前のとおりコンポーネントをクラスとして定めます。そして、ECMAScript 6(ECMAScript 2015)から、クラス構文が採り入れられました。コンポーネントは、classキーワードを用いてつぎのように定義してもよいのです。クラスはReact.Componentを基本クラスとして継承します。そして、render()メソッドで要素の定めを返すのです。
class クラス名 extends React.Component { render() { return ( 要素の定め ); } }
Tutorial「What is React?」を見ると、前掲コード002と同じコンポーネント(ShoppingList)がつぎのコード003のように定められています。クラス構文を使わなくても、ことさら問題はありません。ただ、Tutorialがクラス構文で説明されていますし、公式サイトの情報はクラスが前提になるものと思われます。
コード003■クラスで定めたコンポーネントから要素を動的に表示する
<script>要素
class ShoppingList extends React.Component {
render() {
return (
<div className="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
}
ReactDOM.render(
<ShoppingList name="Jane" />,
document.getElementById('root')
);
つぎのサンプル002はサイトjsdo.itに掲げたコードです。JSXを使ったため、JavaScriptコードも[HTML]タブに書いています。[Play]ボタンで実行できますし、jsdo.itのサイトで開けば[Fork]でコードを複製して編集することもできます。
サンプル002■React 15.4.2 + ES6: Composing components
- React + ES6 入門 01: ゲームの盤面をつくる
- React + ES6 入門 02: マルバツゲームの勝ちを決める
- React + ES6 入門 03: ゲーム管理のコンポーネントを分ける
- React + ES6 入門 04: ゲームの履歴をさかのぼる
作成者: 野中文雄
作成日: 2017年4月7日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.