HTML5テクニカルノート
CreateJS: StageGL ー EaselJSのWebGL対応が新たに
- ID: FN1704008
- Technique: HTML5 / JavaScript
- Library: EaselJS NEXT
2017年4月13日付CreateJS Blogに「StageGL - A Faster, Better, Stronger WebGL update to EaselJS」と題して、EaselJSに新たなWebGLへの対応としてStageGLクラスが導入されると発表されました。本稿はこのblogにもとづいて、その中身をご紹介します。
01 StageGLで何が変わるのか
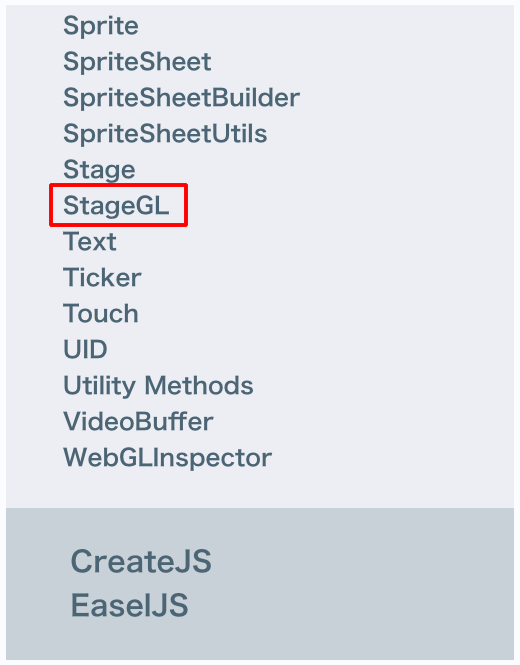
EaselJSにStageGLクラスが導入され、WebGLへの対応がより強化されることになりました。これまでのSpriteStageクラスの制約が取り払われ、パフォーマンスが増すとともに、フィルタの機能も加わります。クラスからSpriteStageがなくなり、StageGLはStageと置き替えられるクラスとなります(図001)。
図001■クラスにStageGLが加わってSpriteStageがなくなる


これまでのWebGLレンダラーであるSpriteStageは、表示リストの階層がひとつのテクスチャのみ使うモデルを採用していました。パフォーマンスには優れていたものの、コンテンツを自由につくることができません。StageGLは動的描画モデルを使うことで制約を取り払い、デフォルトのStageクラスにとって替われるものとなります。
つぎの表示オブジェクト(DisplayObjectのサブクラス)は、StageGL上でそのまま使えます。
ContainerBitmapSpriteBitmapTextDOMElement
他のオブジェクトも、キャッシュしたり、スプライトシートに含めることができます(SpriteSheetBuilder参照)。新しいバッチ処理のヒューリスティックスは、コンテンツを最適化し、GPUを最大限に活用して、現実世界のように動かせるでしょう。
また、StageGLのフィルタモデルを加えて、今あるフィルタが使えるようにします。デフォルトのStageで開発したコンテンツでも、フィルタにWebGLシェーダを用いることができるのです。
02 デモ「Coasting on Cos Waves」
gskinner labには「Coasting on Cos Waves」というデモが公開されています(図002)。マウスポインタの動きでパララックスが起こり、クリックで波が増えます。ソースもGitHubで見られます。
図002■Coasting on Cos Waves

03 StageGLのおもな機能
StageGLにより採り入れられるおもな機能はつぎのとおりです。
- ハードウェアがもつテクスチャすべてが使える洗練されたバッチ処理
- 表示リストの階層の制約がなくなる
- 自動GPUメモリ管理
- キャッシュの完全なサポート
- フィルタの完全なサポート
- Canvas 2DのStageへのフォールパック
これまでご説明した内容は、今なお開発中です(GitHubでNEXTバージョンは見られます)。正規リリースに向けて、デモやドキュメント、試してみるための素材などは、1〜2週間のうちに公開される予定です。
作成者: 野中文雄
作成日: 2017年4月14日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.