HTML5テクニカルノート
Angular 4: とにかくAngular 4でコードを書いて動かす
- ID: FN1704013
- Technique: HTML5 / JavaScript
- Package: Angular 4.0
Angularは今もっとも注目されているフレームワークで、SPA(Single Page Application)の開発に力を発揮します。2017年3月23日には、メジャーバージョン番号をひとつ飛ばして、Angular version 4.0.0がリリースされました。ただし、ローカルで試そうとすると、環境をつくらなければならず、TypeScriptなど学んでおかなければならない技術もあります。JavaScriptの基礎を身につけただけでは足りず、力尽きてしまいそうになるかもしれません。本稿はAngularサイトの「QuickStart」と「Setup for local development」にもとづいて、環境を整え、サンプルのコードを動かすまで、できるかぎり手っ取り早くご説明します。
Angular Version 5については「Angular 5: Angular CLIで手早くアプリケーションをつくる」をお読みください。
01 とにかくすぐにコードを書いて試す
「QuickStart」のサンプルコードはPlunker「Angular Example - QuickStart」に公開されています。コードを書き替えたりして試したいという場合には、ローカルに何もインストールすることなく始められます。けれど、開発を考えるなら、テスト環境とはいえローカルに用意したいところです。
02 ローカル環境でサンプルコードを試す
Angular 2はTypeScriptでコードを書くことが勧められています。ですから、予めTypeScriptをインストールしておいてください(「TypeScript: とにかくJavaScriptファイルをビルドしてみる」01「TypeScriptをインストールする」参照)。また、TypeScriptがサポートされたエディタを使います。エディタによっては設定が要るかもしれません。筆者が使っているのはVisual Studio Codeです(「TypeScript入門 01: Visual Studio CodeでTypeScriptのコードを書く」01「Visual Studio Codeをインストールする」参照)。Visual Studio Codeの設定については後述します。
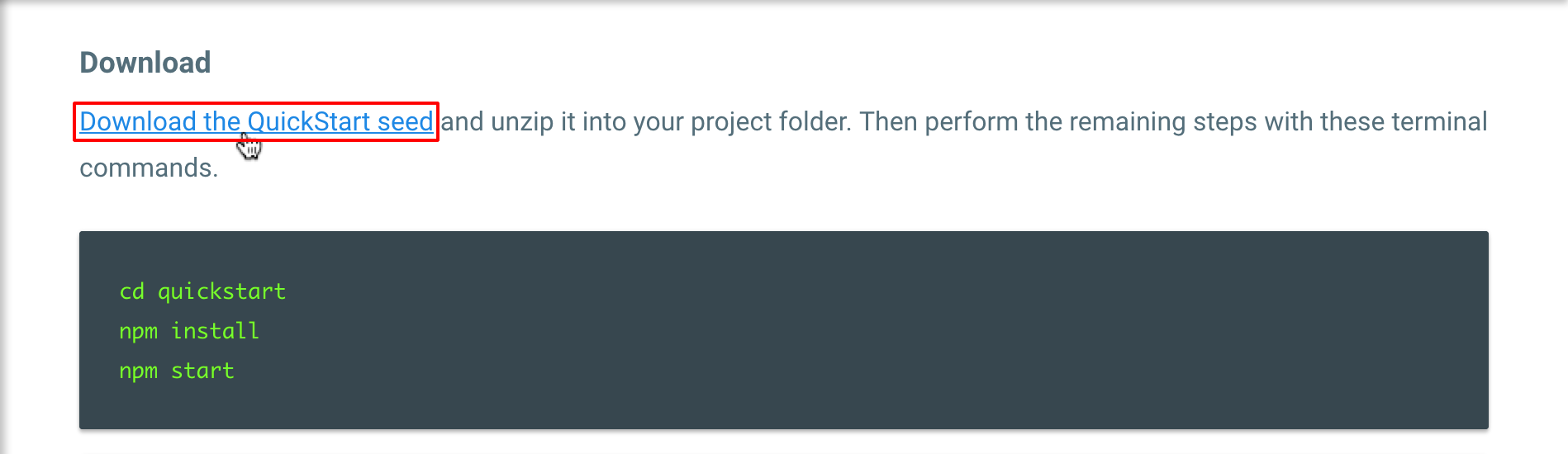
「Setup for local development」のページで「Download」の項を見ると[Download the QuickStart seed]のリンクがあります。ダウンロードしたZIPファイルを展開すれば「quickstart-master」というフォルダにファイルが納められます。
図001■「Setup for local development」の「Download」の項

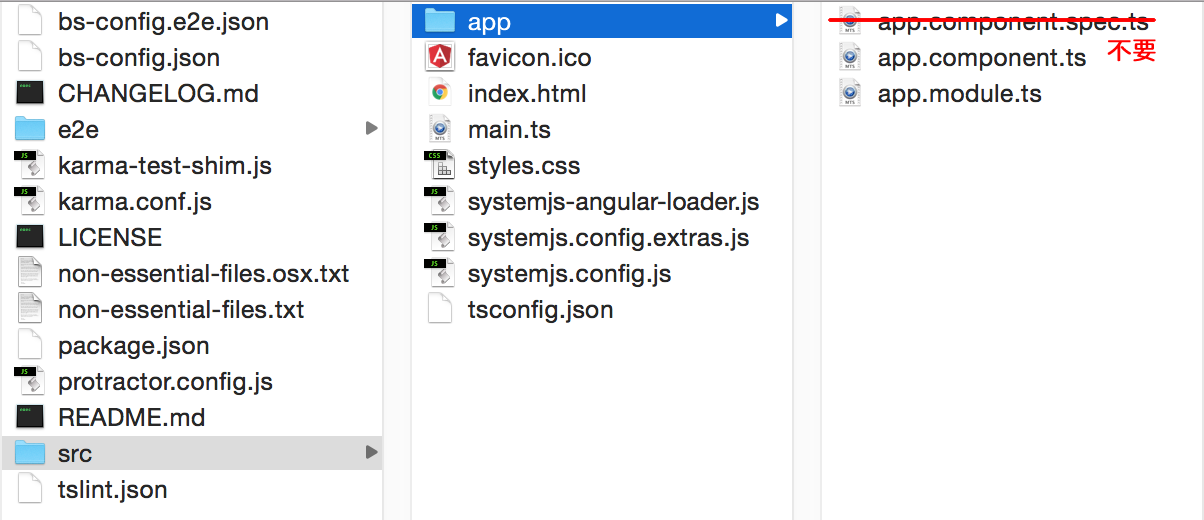
「quickstart-master」フォルダのサンプルを試すのに、すべてのファイルが使われるわけではありません。つぎの3つあれば済みますので、別のフォルダ(「angular-quickstart」としました)にコピーすればよいでしょう(図002左)。なお、srcフォルダの中のappフォルダにサンプルのTypeScript(TS)ファイルが3つ入っています。そのうち、「app.component.spec.ts」というファイルはなくて構いません(図002右)。
- bs-config.json
- package.json
- srcフォルダ
図002■サンプルコードを試すのに使う3つの項目とappフォルダの中のファイル
ここで、コマンドラインツールを起ち上げ、プロジェクトのディレクトリ(angular-quickstart)に移ります。そして、打ち込むのがつぎのnpmコマンドです。1行目のinstallはpackage.jsonファイルにもとづいて、必要なパッケージをインストールします。警告(WARN)は出ても、エラー(ERR!)が起こらなければ無事に済んだということです。プロジェクトのフォルダには「node_modules」というパッケージを納めたフォルダができ上がります。2行目のstartは、TypeScriptファイルをJavaScriptファイルに変換(ビルド)したうえで、index.htmlをローカルサーバーで開くスクリプトです。Angular 4のアプリケーションが「Hello Angular」というテキストをページに差し込んで表示します(図003)。
npm install npm start
図003■Angular 4でページに差し込まれたテキスト

サンプルコードの動きは、ページにテキストの要素を差し込むだけです。ローカルサーバーを切るには、コマンドラインツールで[control]/[Ctrl] + Cのキーを押します。改めてローカルサーバーでHTMLドキュメントを開くには、2行目のスクリプトstartを実行してください。
03 コンポーネントから要素をつくってページに差し込む
Angularはコンポーネントという部品から要素を動的につくってページに差し込みます。コンポーネント(app.component)はつぎのようにクラス(AppComponent)として、キーワードclassで定めます。コンポーネントのクラスを、他のTypeScriptファイルのモジュールから使えるようにする仕組みがexportです。逆に、ほかのモジュールのクラスや関数(Component)を使うには、先にimportしなければなりません(「TypeScript入門 10: モジュール ー exportとimport」参照)。なお、このノートでは、TypeScriptなどの構文の細かい解説は省きます(詳しくは、リンクしたノートをお読みください)。
app.component.tsimport {Component} from '@angular/core'; @Component({ selector: 'my-app', template: '<h1>Hello Angular</h1>' }) export class AppComponent {}
コンポーネントのクラス(AppComponent)は、インスタンスとしてつくられる要素をコントロールします。@Componentデコレータによりクラスに与えられるのが、要素のタグ名(selector)とHTMLテンプレート(template)です(「TypeScriptTypeScript入門 12: デコレータ(Decorator)を使う」参照)。すると、HTMLドキュメントの<body>要素につぎのようにタグ(my-app)を書き加えれば、Angularがコンポーネントからつくった要素に差し替えます(前掲図003)。これが前項で確かめたサンプルコードの動きです(ここに抜書きしたコードは少し簡素化しました)。
<body>要素<my-app></my-app>
04 アプリケーションのモジュールを定める
コンポーネントは要素をつくるクラスで、それだけではページに差し込まれません。差し込むアプリケーションのモジュールが要るのです。プロジェクトのsrcフォルダにアプリケーション用のフォルダappがあり、その中に以下のようなアプリケーションモジュール(app.module)がTypeScriptファイルで定められています(図002)。
exportするアプリケーションのクラス(AppModule)は空のままで構いません。AngularのモジュールからはNgModule関数とBrowserModuleクラスをimportして、アプリケーションのクラスにデコレータ(@NgModule)の宣言を加えます。デコレータに渡したオブジェクトのimportsに配列で加えたBrowserModuleクラスは、アプリケーションをブラウザで動かすために用いられます。declarationsとbootstrapにはコンポーネントのクラス(AppComponent)を、やはり配列に入れて与えます。
app.module.tsimport {NgModule} from '@angular/core'; import {BrowserModule} from '@angular/platform-browser'; import {AppComponent} from './app.component'; @NgModule({ imports: [BrowserModule], declarations: [AppComponent], bootstrap: [AppComponent] }) export class AppModule {}
05 アプリケーションの起動用コード
TypeScriptファイルはもうひとつ(main.ts)、srcフォルダにあります(前掲図002右)。アプリケーションを起ち上げるのがその役割です。platformBrowserDynamic関数とアプリケーションのクラス(AppModule)をimportします。関数の戻り値のオブジェクトに対して呼び出すbootstrapModule()メソッドに、アプリケーションを渡せば動くのです(「NgModule導入について」の「NgModuleの概要」参照)。起動用のコードは、このようにアプリケーションやコンポーネントとは分けておくと管理しやすくなります。
main.tsimport {platformBrowserDynamic} from '@angular/platform-browser-dynamic'; import {AppModule} from './app/app.module'; platformBrowserDynamic().bootstrapModule(AppModule);
06 HTMLドキュメントとCSSファイル
srcフォルダのHTMLドキュメント(index.html)とCSSファイル(styles.css)に定められているのが以下のコード001です。HTMLドキュメントに<script>要素で読み込んでいるJavaScriptライブラリは、core-jsがECMAScript 5への対応(ECMAScript 6のPromiseやCollectionsなどを使うため)、zone.jsとreflect-metadataはAngular 4で使われます。SystemJSはモジュール管理ツールです(「SystemJSでAngular 2の環境を構築する」参照)。
続いて、SystemJSの設定アプリケーションの起動です。System.import()メソッドに起動用のJavaScrptファイル(main.js)を渡して呼び出します。ビルドすると、<body>要素に加えたセレクタタグ(<my-app>)は、アプリケーションがコンポーネントからつくった要素に差し替えられるのです。
コード001■アプリケーションを動かすHTMLドキュメントと適用するCSSファイル
index.html
<!DOCTYPE html>
<html>
<head>
<title>Angular QuickStart</title>
<base href="/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<!-- 1. ライブラリの読み込み -->
<!-- ECMAScript 5への対応 --><script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. SystemJSの設定とアプリケーションの起動 -->
<script src="systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){console.error(err);});
</script>
</head>
<!-- 3. アプリケーションの表示 -->
<body>
<my-app>Loading AppComponent content here ...</my-app>
</body>
</html>
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
07 データバインディングを試す
もうひとつ、Angularの優れた機能とされるデータバインディングを試しましょう。コンポーネント(app.component)のモジュールのクラス(AppComponent)に、つぎのようにプロパティ(name)を加えます。すると、デコレータ関数(@Component())の引数に定めたテンプレート(template)から、二重波かっこ{{}}でその値が参照できるのです(図004)。書き上げた3つのTypeScriptファイルの中身は、以下のコード002にまとめました。併せて、Plunkerに作例のコードを掲げています。
app.component.ts@Component({ template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent {name = 'Angular';}
図004■アプリケーションから差し込まれた要素のテキストにプロパティの値が加えられる

>>Plunkerの作例コード
コード002■3つのTypeScriptファイル
app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent {name = 'Angular';}
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {AppComponent} from './app.component';
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {AppModule} from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
08 Visual Studio Codeでビルドしてアプリケーションを起ち上げる
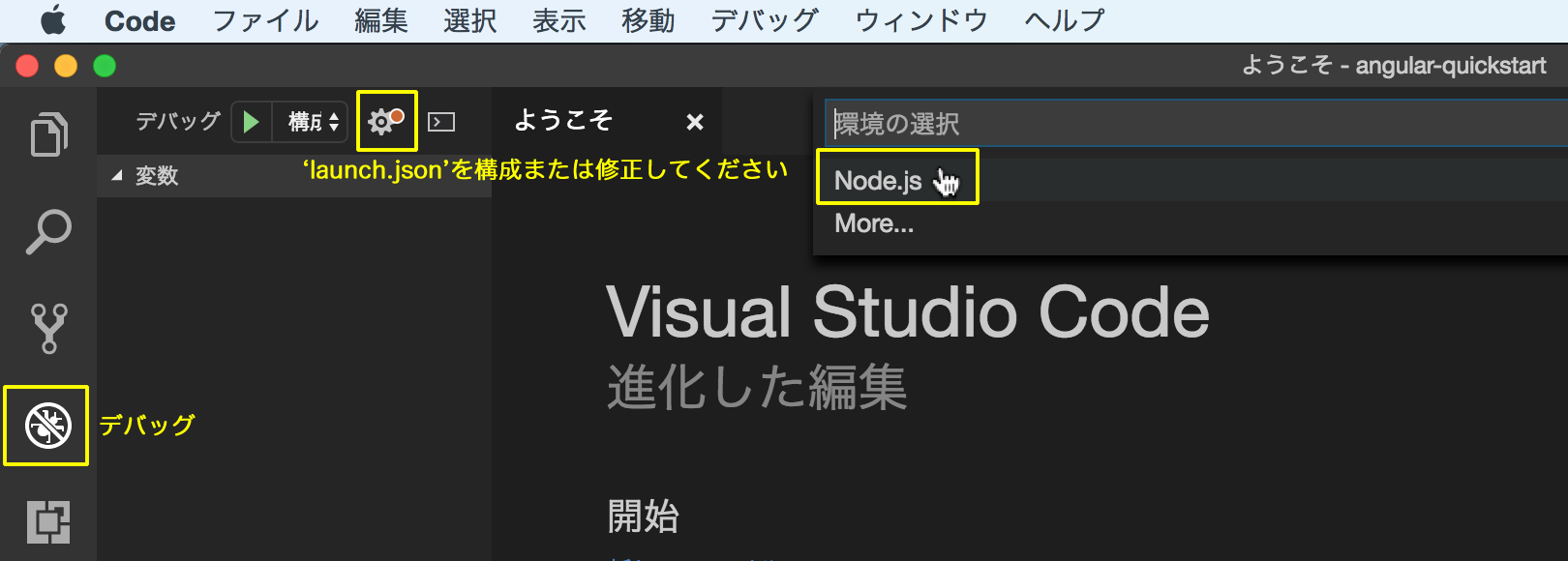
Visual Studio Codeでビルドしてアプリケーションを起ち上げるやり方もご紹介しましょう。ビューを[デバッグ]に切り替えて、上のボタンからlaunch.jsonを構成します(図005)。環境の選択は[Node.js]にしてください。
図005■[デバッグ]ビューでlaunch.jsonを構成する

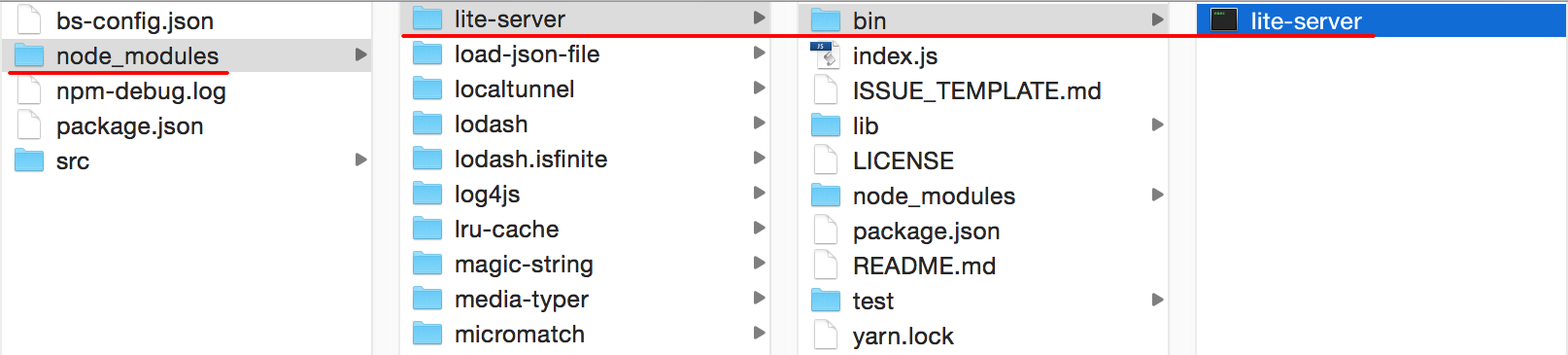
lauch.jsonのひながたが示されます。ローカルサーバーを起ち上げるため、"program"の値をつぎのようにnode_modulesの中のlite-serverのパスに書き替えます(図006)。
launch.json{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "プログラムの起動", // "program": "${workspaceRoot}/serve\"" "program": "${workspaceRoot}/node_modules/lite-server/bin/lite-server" }, { "type": "node", "request": "attach", "name": "ポートへのアタッチ", "address": "localhost", "port": 5858 } ] }
図006■node_modulesの中のlite-serverのパス

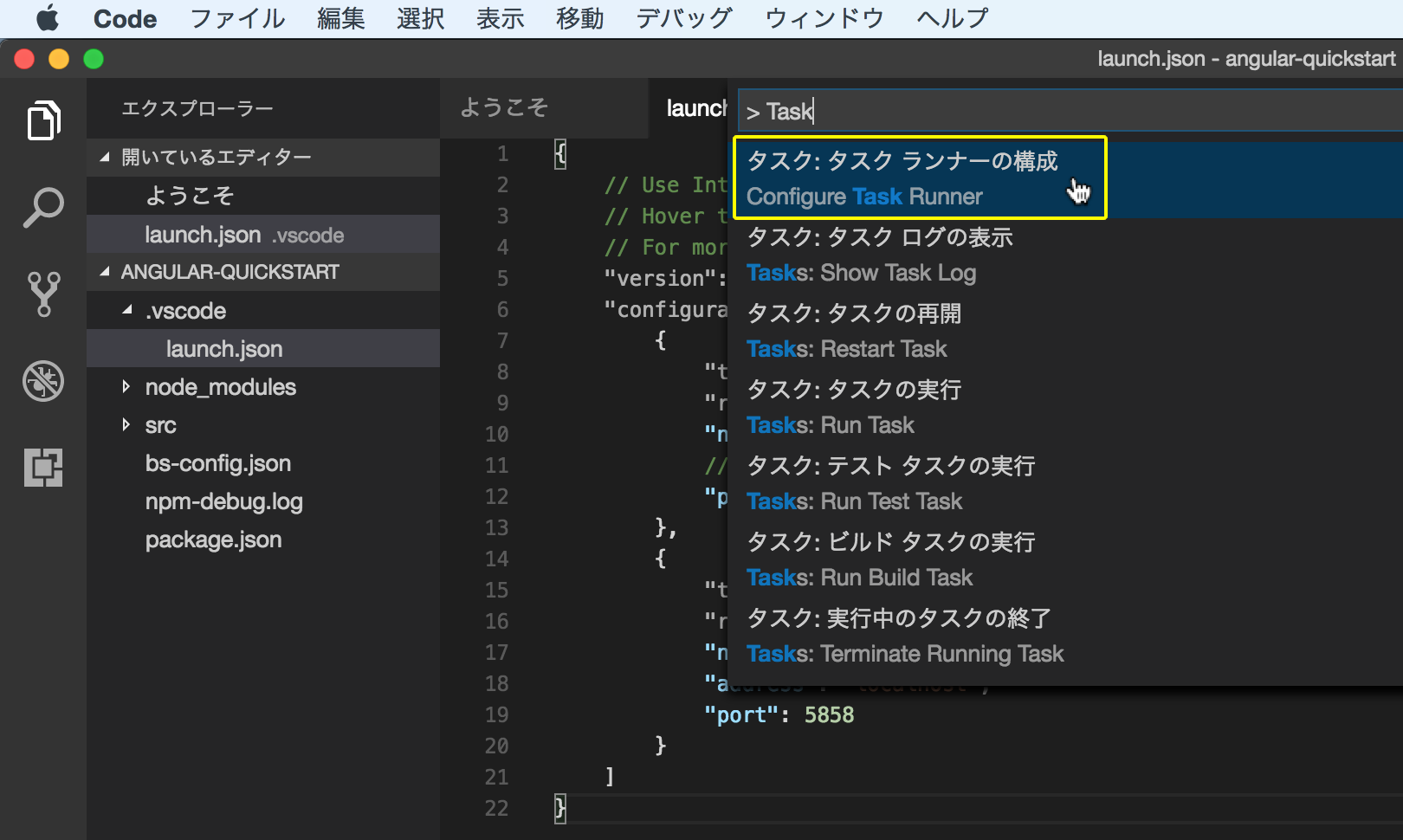
TypeScriptからJavaScriptファイルをビルドするタスクも必要です。[表示]メニューから[コマンドパレット]を開いたら([command]/[Ctrl] + [shift] + [P])、"Task"と入力して[タスク: タスクランナーの構成]([Tasks: Configure Task Ranner])を選びます(図007)。[タスクランナーの選択]は[TypeScript - tsconfig.json]です。
図007■[コマンドパレット]で[タスク: タスクランナーの構成]を選ぶ

つぎのようなtasks.jsonファイルのひながたの中で書き替えるのは"args"です。tsconfig.jsonのパス("./src")を正しく与えます(前掲図002右参照)。JSONファイルは保存したらすべて閉じてしまって構いません。一旦、[ファイル]メニューから[フォルダを閉じる]を選びます。
tasks.json{ "version": "0.1.0", "command": "tsc", "isShellCommand": true, // "args": ["-p", "."], "args": ["-p", "./src"], "showOutput": "silent", "problemMatcher": "$tsc" }
改めてプロジェクトのフォルダを開いたら、[コマンドパレット]([command]/[Ctrl] + [shift] + [P])を開いて[タスク: ビルドタスクの実行]([command]/[Ctrl] + [shift] + [B])でビルドが行われます。[デバッグ]ビューで[デバッグの開始]([F5])ボタンを押せば、デフォルトのブラウザでアプリケーションが動きます。
- Angular 4入門 01: 編集ページをつくる
- Angular 4入門 02: リストを加える
- Angular 4入門 03: コンポーネントを分ける
- Angular 4入門 04: サービスをつくる
- Angular 4入門 05: リスト表示のコンポーネントを分ける
- Angular 4入門 06: Routerを使う
- Angular 4入門 07: Routerで画面を遷移させる
- Angular 4入門 08: HTTPサービスでデータを取得・保存する
- Angular 4入門 09: HTTPサービスでデータを追加・削除する
作成者: 野中文雄
作成日: 2017年4月28日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.