HTML5テクニカルノート
AngularJS 1.6入門 01: AngularJSを始める
- ID: FN1705002
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.6.4
Angularは、Google社とコミュニティが開発するJavaScriptフレームワークです(図001)。MIT Licenseのオープンソースで、商用にも使えます。Angularは、JavaScriptで書いたクライアント側のコントローラによりデータモデルを管理し、画面(ビュー)とリアルタイムにデータを交換するのに適したフレームワークです。AngularJS 1.6からバージョン2に更新されたとき、名前から「JS」が除かれました。設計は大きく改められ、AngularJS(1.x)のコードはかなり手を加えなければ動かすのがむずかしくなりました。また、バージョン2からは、TypeScriptを使うことが推奨されています。本校執筆時の最新バージョンは4です(3はありません)。
新しいバージョンを学習するコストや、既存のサイトの更新といったことも考えると、Angular JS 1.6を学ぼうと考える人もまだ少なくないでしょう[*1]。そこで本稿では、AngularJS 1.6のインストールおよび設定を行い、とりあえずごく簡単なアプリケーションとして動かしてみます。
[*1]「Angular最新トピックとテクニックをng-japan代表のlacoさんに聞いてきた!(後編)」によると、AngularJSを使い始める人が、まだAngular 2以降よりかなり多いそうです。
「いまだに1系を使い始める人がまだまだ多いみたいなんです。 Angularチームはドキュメントの参照数をカウントしているのですが、AngularよりもAngularJSのほうがかなり参照数が多い。130万と80万という比率だそうです。」
01 AngularJSのダウンロードと設定
AngularJS(1.x)のサイトは、最新版のAngularとは別に設けられています。トップページにあるボタンでダウンロードします(前掲図001)。
図001■AngularJSのサイト

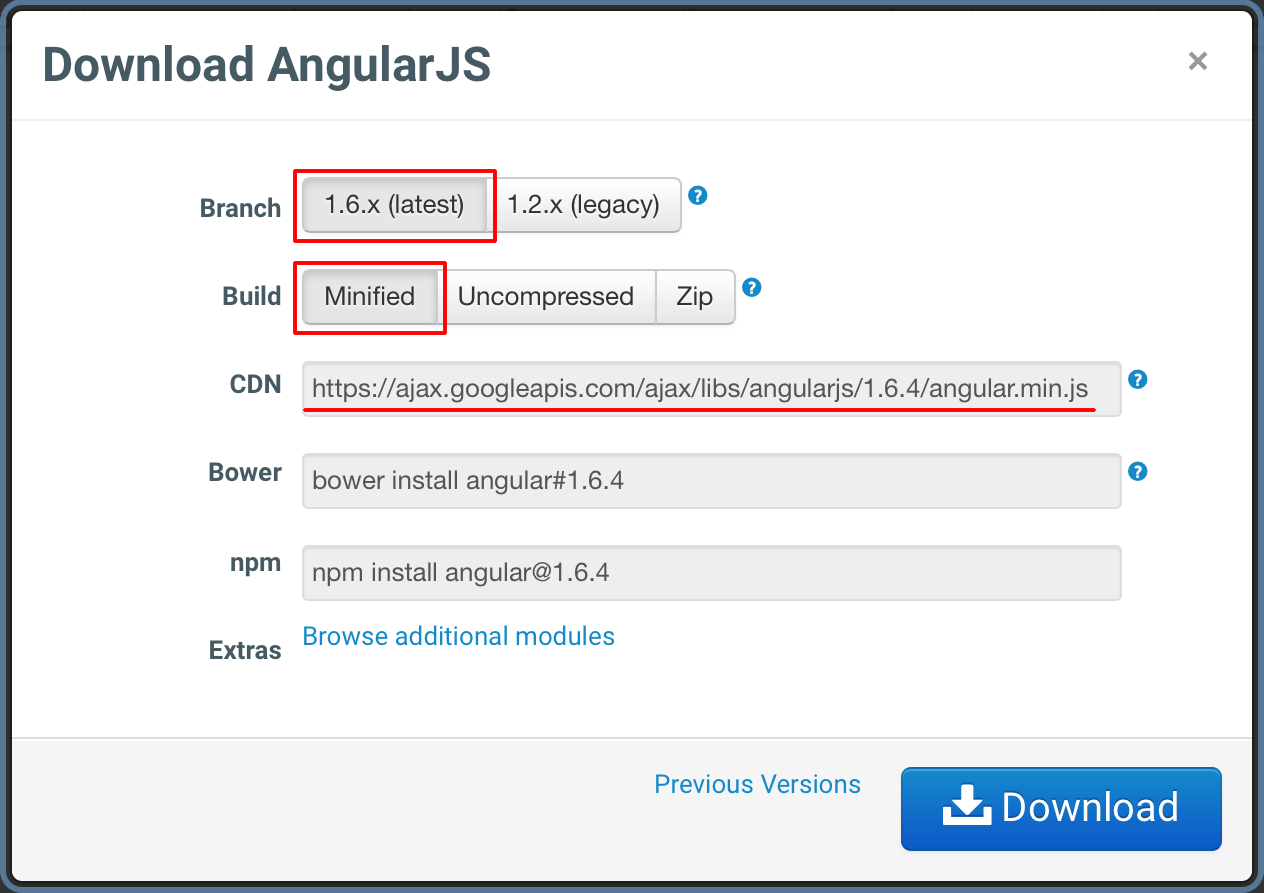
ダウンロードのダイアログボックスが開きますので、[Branch]は現行の[1.5.x (stable)]を選びます(図002)。[1.2.x (legacy)]は互換性を考えて使う古いバージョンです。[Build]は省メモリサイズの[Minified]とし、今回は[CDN]のつぎのURLをコピーして用いることにします。なお、[Build]で[Zip]を選んで[Download]ボタンを押せば、[Minified]と[Uncompressed]の両ビルドが拡張機能([Extras])も含めてローカルにダウンロードされます。
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
図002■AngularJSのダウンロードダイアログ

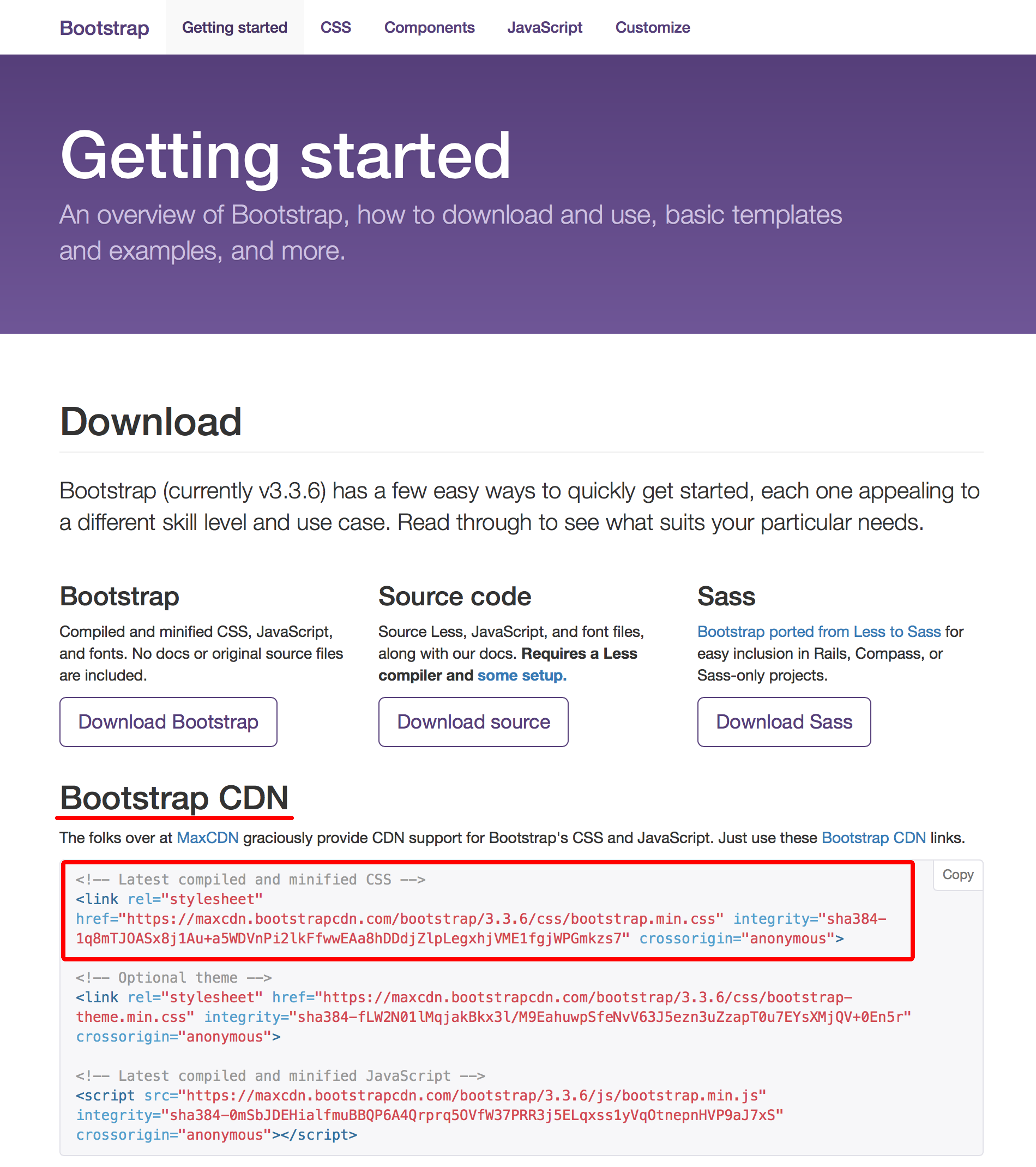
HTMLドキュメントのスタイルを設定するため、CSSフレームワークのBootstrapも加えることにします。Bootstrapサイトのダウンロードページ(「Getting started」)から、やはりCDNの記述をコピーします(図003)。
図003■Bootstrapサイトのダウンロードページ

BootstrapのCSSとAngularJSのJavaScriptファイルが、HTMLドキュメントの<head>要素につぎのように定められました。
<head>要素<head> <meta charset="UTF-8"> <title>Sample</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script> </head>
02 input要素と見出しを加える
AngularJSでアプリケーションとして動かすHTMLドキュメントの<body>要素を書き加えます。以下のコード001のように、入力用の<input>要素にラベル(<label>要素)を添えて見出し(<h1>要素)を加えました(図004)。それらの要素は、Bootstrapのcontainerクラスを定めた<div>要素で包んでいます。次項で、AngularJSの処理を加えましょう。
図004■入力フィールドと見出しを加えたページ

コード001■input要素の入力フィールドと見出しを加える
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
</head>
<body>
<div class="container">
<label>名前:</label>
<input type="text" placeholder="名前を入力">
<hr>
<h1>Hello!</h1>
</div>
</body>
</html>
03 AngularJSでデータバインディングする
AngularJSでHTMLドキュメントを扱うには、ディレクティブ(directive)と呼ばれる指示・命令を、HTMLドキュメントのタグに属性のかたちで書き加えます。
まず、AngularJSでアプリケーションとして動かすページには、ディレクティブng-appを定めます。このディレクティブは、AngularJSのアプリケーションを自動的に起ち上げます。加える先は、アプリケーションとして動かす大もとの要素です。たとえば、ページ全体をアプリケーションとするなら、つぎのように<html>タグに与えればよいでしょう。なお、AngularJSのAPI Referenceを参照するときは、「-」(ハイフン)を外してつぎの単語の頭を大文字にしたngAppディレクティブの項目で調べてください。
<html ng-app>
つぎに、データ(モデル)として扱いたい要素には、ngModelディレクティブを加えます。つぎのように<input>要素に、名前(yourName)を与えて定めましょう。そして、その要素に設定された値は、二重波括弧{{}}と名前で参照できます。こうすると、<input>要素に入力されたテキストが、二重波括弧{{}}の位置に動的に表示されます(図005)。このように他のデータを参照する機能が「データバインディング」です。HTMLドキュメントの記述を以下のコード002にまとめました。また、サンプル001としてファイルをフレームに掲げます。
<input type="text" ng-model="yourName" placeholder="名前を入力"> <hr> <h1>Hello {{yourName}}!</h1>
-
図005■入力フィールドの値がデータバインディングされた

-
サンプル001■
<input>要素の値をデータバインディングして表示する
コード002■<input>要素の値をデータバインディングして表示する
<!doctype html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
</head>
<body>
<div class="container">
<label>名前:</label>
<input type="text" ng-model="yourName" placeholder="名前を入力">
<hr>
<h1>Hello {{yourName}}!</h1>
</div>
</body>
</html>
- AngularJS 1.6入門 02: 要素の属性を動的に変える
- AngularJS 1.6入門 03: コントローラで値を与える
- AngularJS 1.6入門 04: 動的にリストをつくる
- AngularJS 1.6入門 05: コントローラで項目を動的に追加する
- AngularJS 1.6入門 06: 項目を数えて表示する
- AngularJS 1.6入門 07: 項目を調べて削除する
作成者: 野中文雄
作成日: 2017年5月8日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.