HTML5テクニカルノート
Sass: 使えるようにするには
- ID: FN1707003
- Technique: HTML5 / CSS
- Language: Sass 3.4.22
SassはCSSと完全な互換性をもった拡張言語です。CSSにないさまざまな機能を使って、柔軟かつ効率的にスタイルが定められます。Rubyで実装されたオープンソースソフトウェアです。Sassで書いたファイルは、CSSに変換してHTMLドキュメントに用います。そのため、Sassを使えるようにするには少し準備が要ります。その手順をかいつまんでご説明しましょう。

01 Rubyのインストール
SassはRubyで実装されていますので、Rubyがインストールされていなければなりません。
01-01 OS X
MacのOS XにはすでにRubyが入っていますので、インストールは要りません。
01-02 Windows
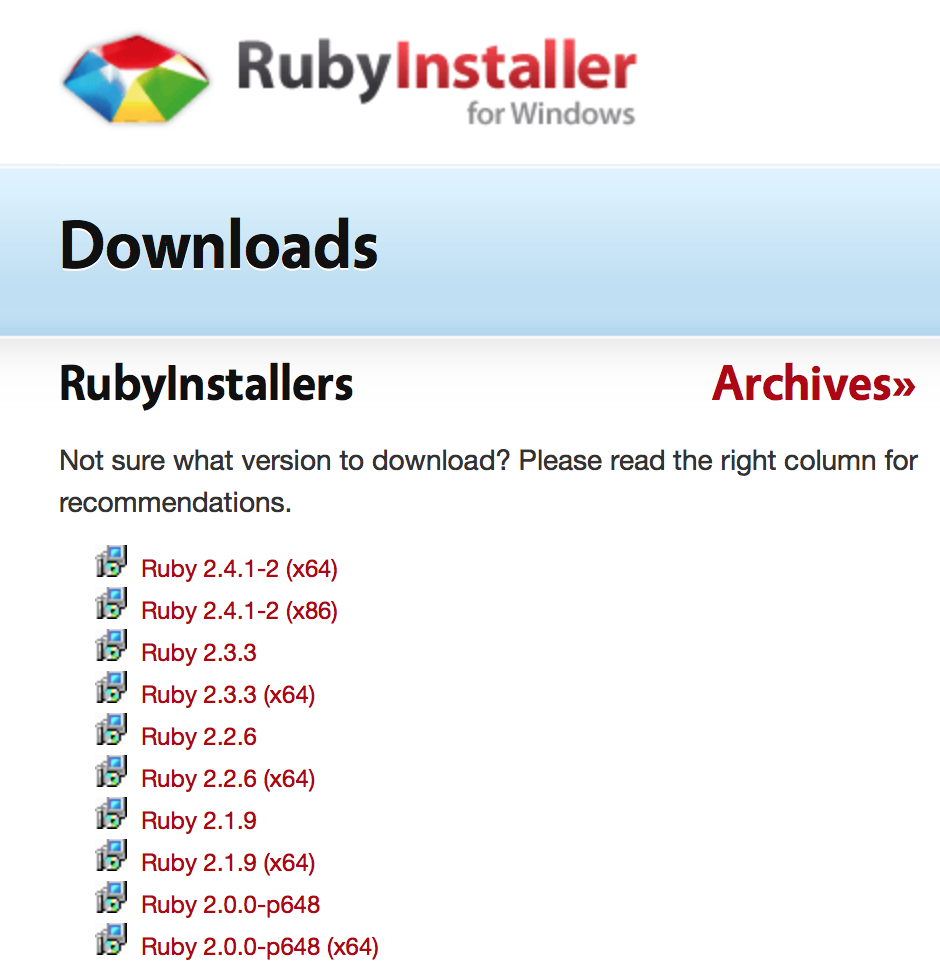
Windowsは、RubyサイトのダウンロードページからRubyInstallerをダウンロードします。いくつかのバージョンがあり、64ビットかどうかも選ばなければなりません(図001)。バージョンをどれにしたらよいかわからない場合には、Ruby 2.2.Xが推奨されています(「WHICH VERSION TO DOWNLOAD?」参照)。
図001■RubyInstallerのダウンロードページ

ダウンロードしたRubyInstallerを起動したら、指示にしたがってインストールを進めます。このとき、「インストール先とオプションの指定」で「Rubyの実行ファイルへ環境PATHを設定する」にチェックしてください(インストールの手順は「WindowsにRubyとSassをインストールする方法」の「RubyをWindowsにインストール」に細かく紹介されています)。
02 SassファイルからCSSを書き出す
SassファイルからCSSを書き出す環境のつくり方はふたつあります。ひとつは、アプリケーションを使うことです。開発環境に慣れていない人には始めやすいでしょう。もうひとつは、コマンドラインでSassをインストールして、CSSファイルに書き出します。
02-01 アプリケーションを使う
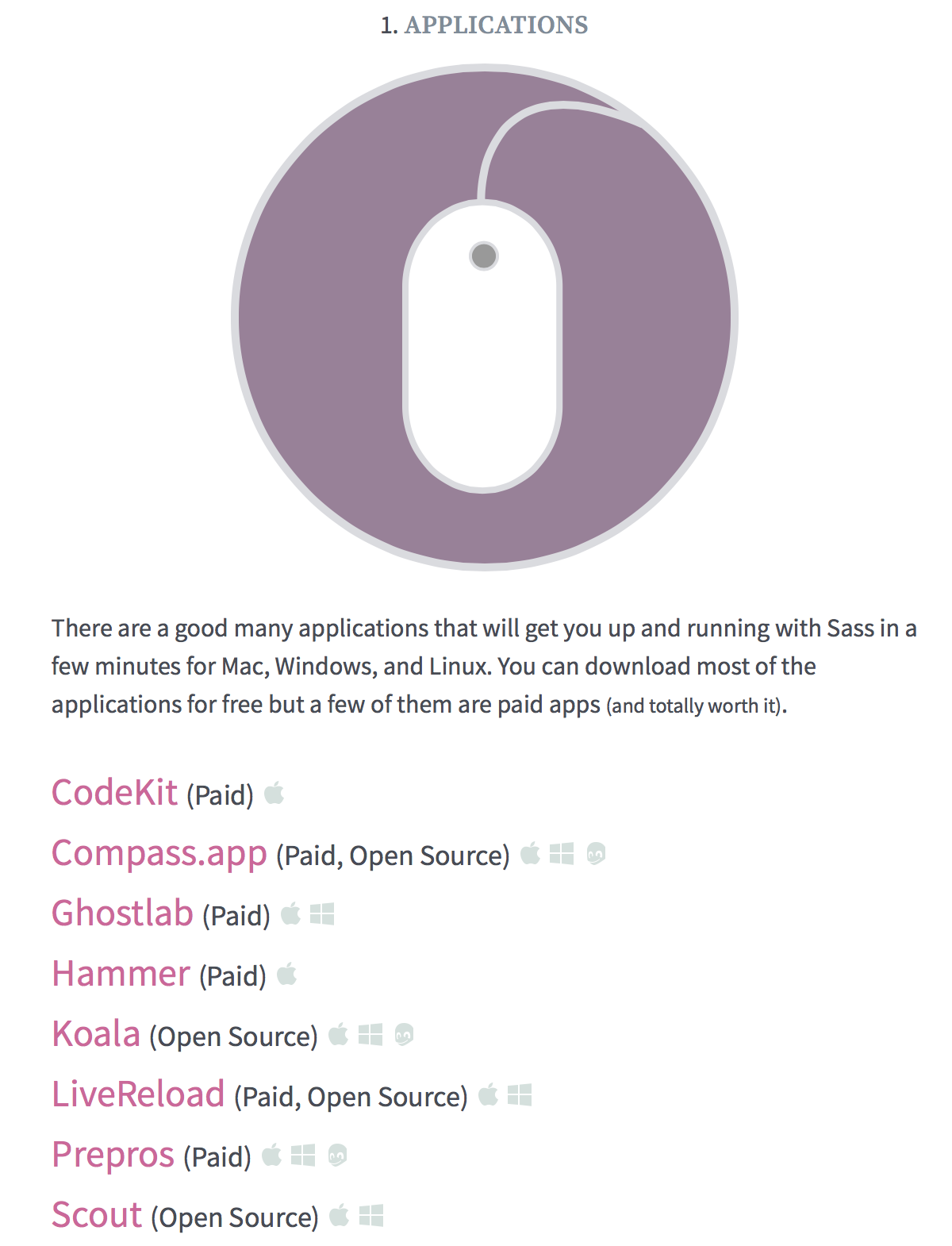
Sassサイトの「Install Sass」のページにいくつかのアプリケーションが紹介されています(図002)。その中のKoalaの使い方を次項03でご紹介します。
図002■「Install Sass」のページに紹介されているアプリケーション

02-02 コマンドラインでインストールする
コマンドラインでインストールするには、コマンドラインツールを起ち上げます。OS Xならターミナル、Windowsではコマンドプロンプトなどです。SassはRubyのgemコマンドでインストールします。
Windowsgem install sass
OS Xでは管理者権限を求められるので、sudoコマンドを加えます(「ターミナルでのコマンドの使い方。(超初心者向け)」参照)。管理者パスワードを入力するとき、カーソルは動きませんのでご注意ください(「ターミナルで sudo コマンドを使うには空ではない管理者パスワードが必要」参照)。
OS Xsudo gem install sass
インストールが済んだら、念のためつぎのコマンドでSassのバージョンを確かめましょう。「Sass 3.4.24 (Selective Steve)」のようにバージョン情報が示されれば大丈夫です。
sass -v
Sassのファイルをコンパイルするには、コマンドラインツールでファイルを納めたディレクトリに切り替えます。そのうえで、つぎのようにsassコマンドで、もとのSassファイルとコンパイルしたCSSファイル名を入力してください。後述04で簡単なSassのファイルをコンパイルしてみます。
sass Sassファイル:CSSファイル
03 Koalaを使う
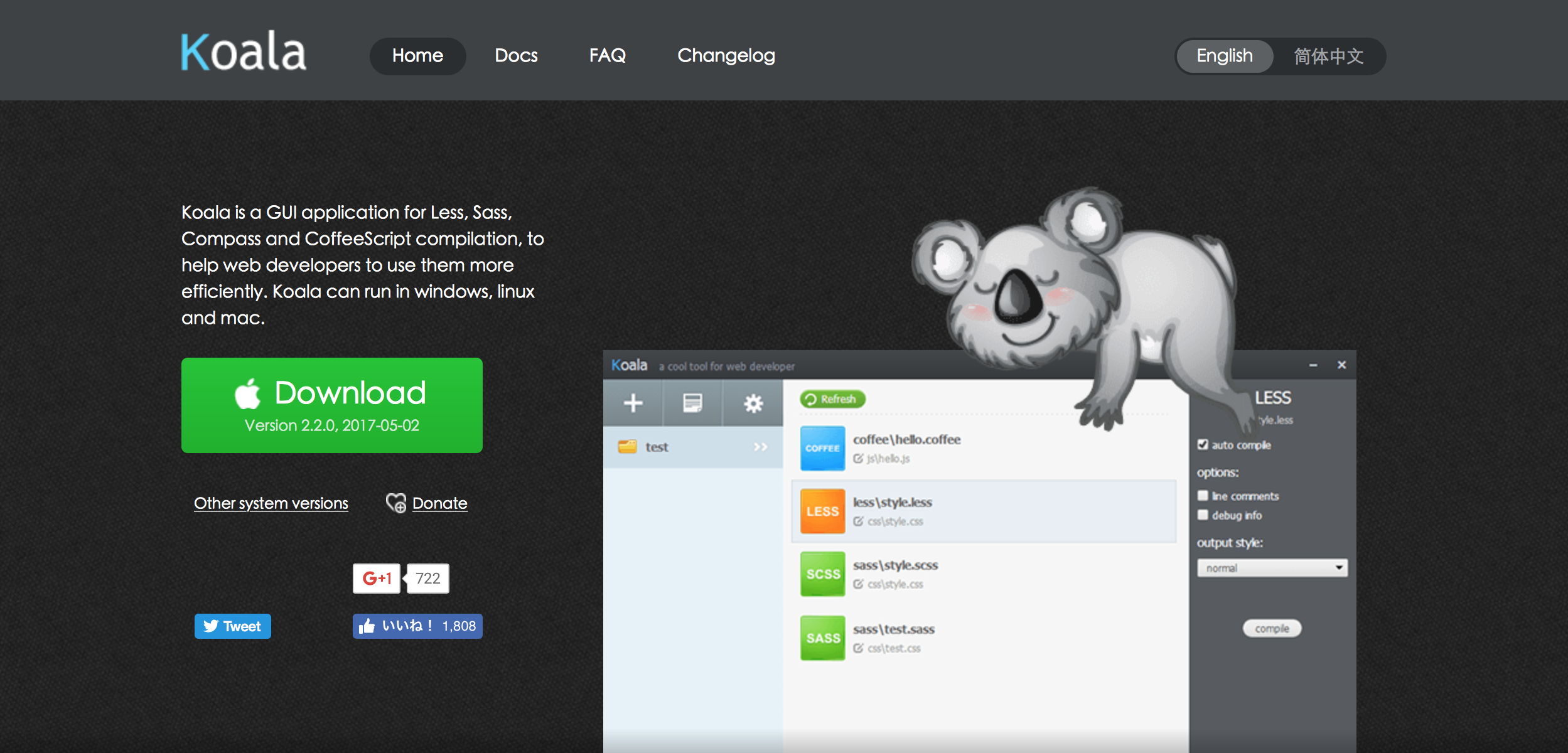
Koalaは直感的なGUI操作で、SassをCSSに変換(コンパイル)できるアプリケーションです。OS XやWindowsおよびLinuxのクロスプラットフォームに対応し、無償で使えるオープンソースです。そして、日本語のインターフェイスも備わっています。[Download]ボタンでダウンロードしてください。
図003■「Install Sass」のページに紹介されているアプリケーション

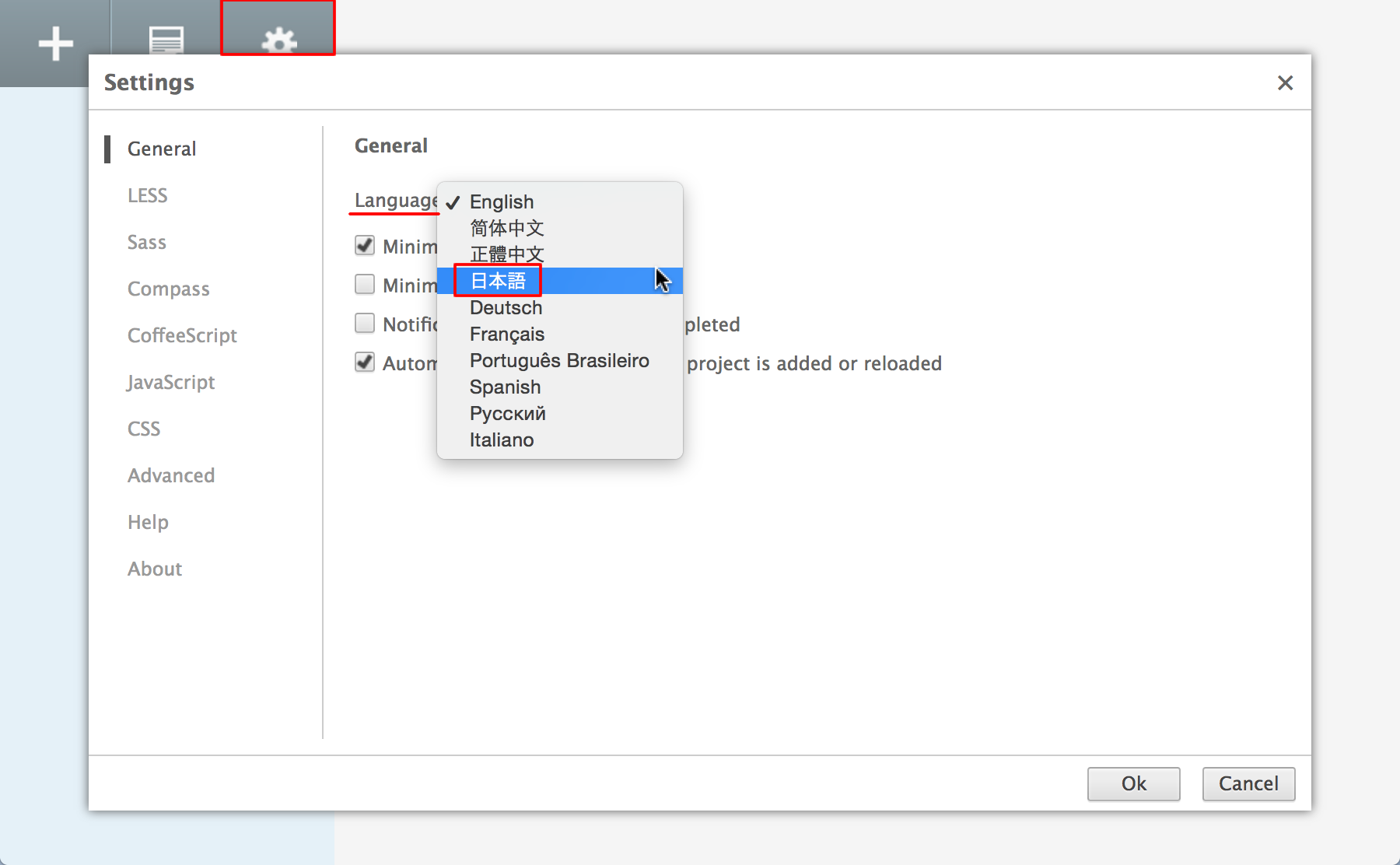
ダウンロードしたKoalaのアプリケーションを起ち上げます。インターフェイスを日本語にするには、歯車のアイコンで[Settings](環境設定)を開いて、[Language]から選んでください(図001)。アプリケーションは一旦閉じて、改めて起動します。ただし、すべてのメニューや項目が日本語になるわけではありません。
図004■[Settings]で[Language]を選ぶ

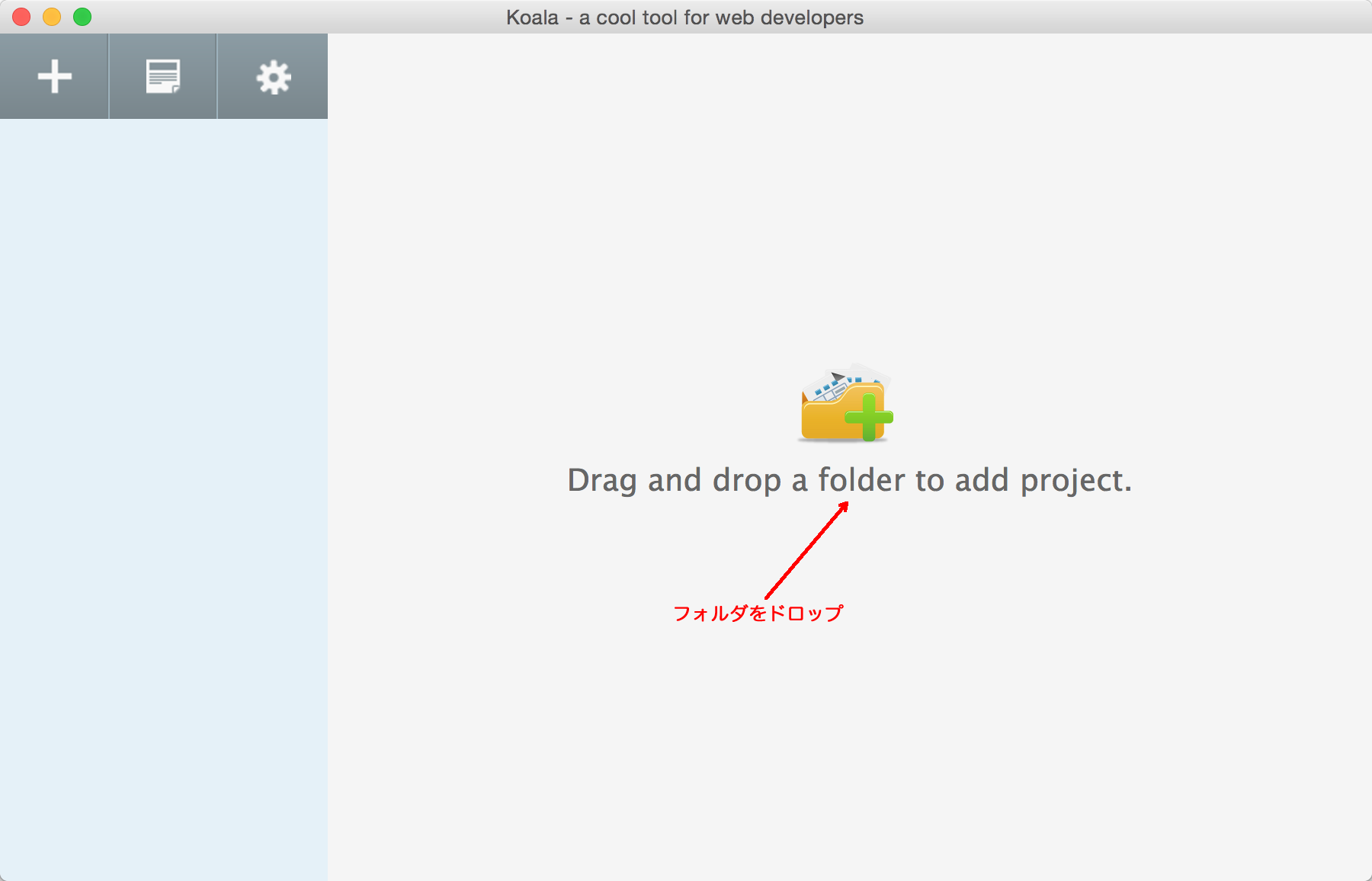
Koalaの使い方は、Sassのファイルが納められるプロジェクトのフォルダをアプリケーションのウィンドウにドロップするだけです(図005)。
図005■プロジェクトのフォルダをアプリケーションにドロップする

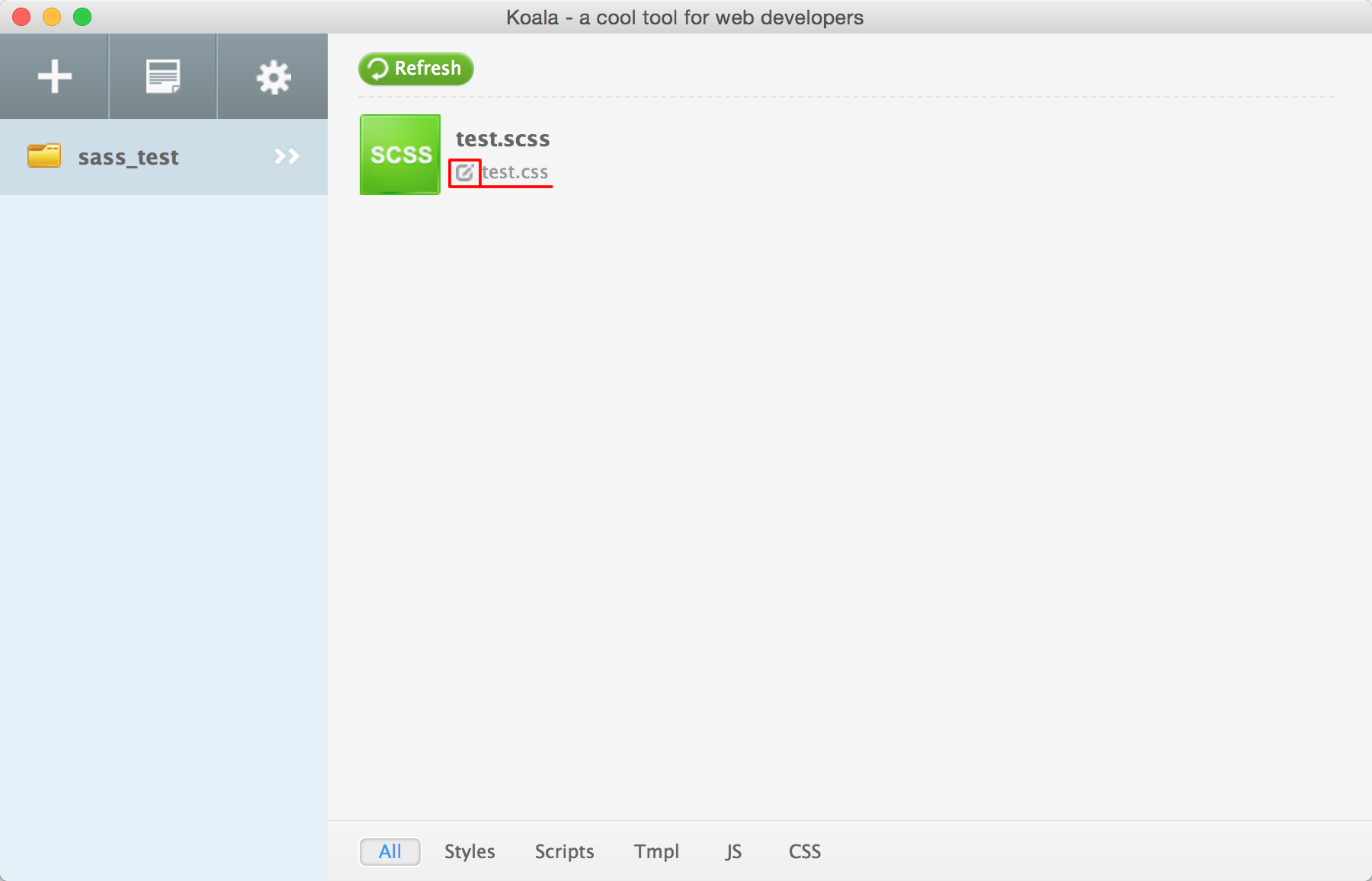
フォルダにSassのファイル(拡張子SCSS)をつくって保存すれば、自動的にCSSファイルが同じフォルダと名前(拡張子CSS)で書き出されます(図006)。CSSファイル名の左のアイコンをクリックすれば、ファイル名や保存先は変えられます。
図006■フォルダ保存されたSassのファイル

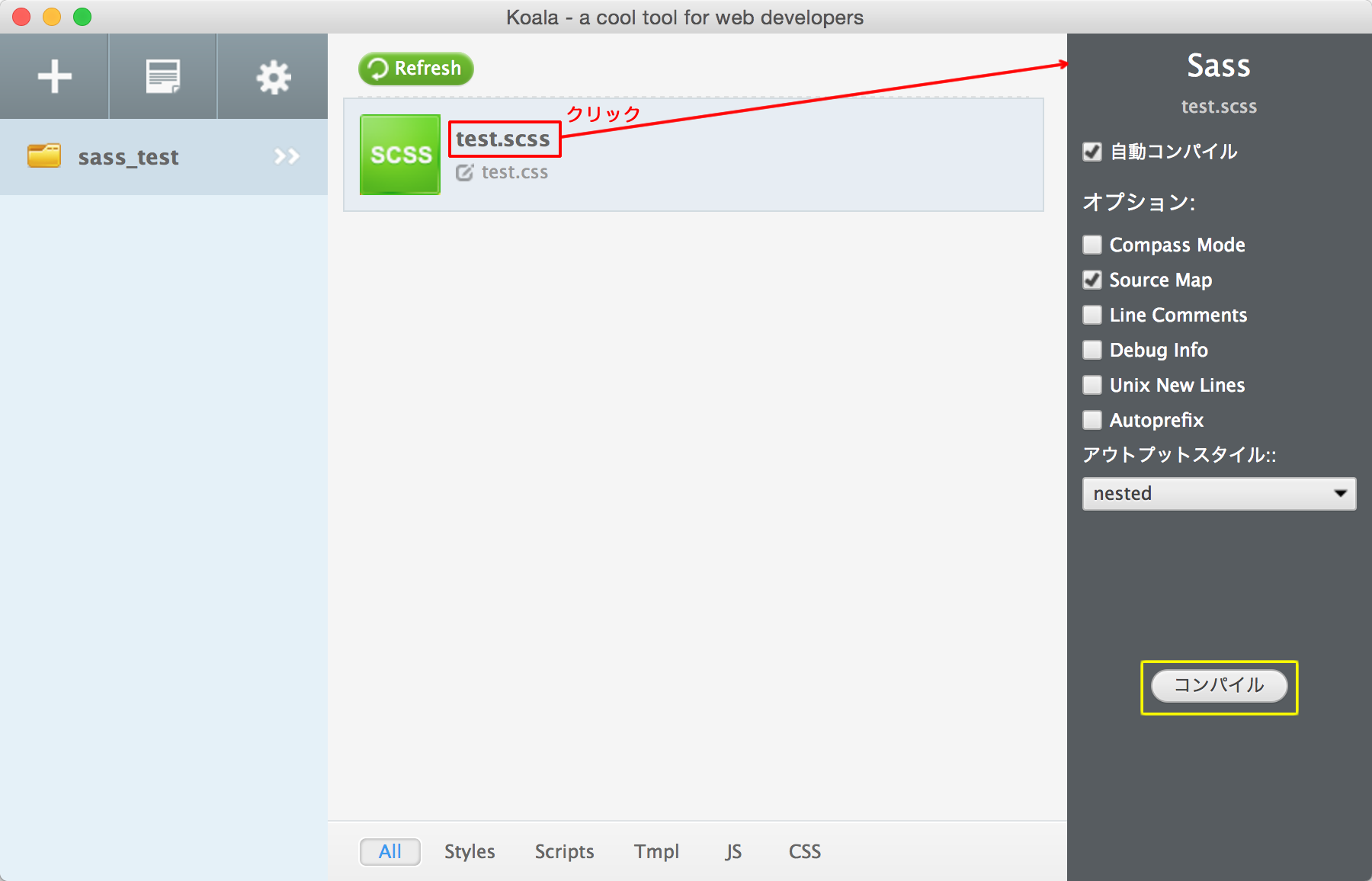
Sassのファイルの保存を検知して自動コンパイルするには、Koalaは起動したままにしてください。あとから手動でコンパイルするには、Sassのファイルをクリックして右カラムに設定を開きます。[コンパイル]のボタンを押せばCSSファイルが書き出されます。
図007■Sassファイルの設定

04 簡単なSassのファイルをコンパイルしてみる
簡単なSassのファイルをCSSにコンパイルしてみましょう。つぎのような、拡張子SCSSのファイルをつくります(拡張子SASSは別構文で古く、今はもっぱらSCSSが使われます)。基本の構文はCSSと同じです。けれど、入れ子(ネスト)にまとめて書くことができます。
test.scss#main { width: 600px; p { margin: 0; .new-item { color: #00f; } } }
KoalaでSassのファイルのフォルダを設定してあれば、保存するだけでコンパイルが済みます(手動のコンパイルは前掲図007参照)。コマンドラインでコンパイルするには、コマンドラインツールでSCSSファイルのディレクトリに切り替えたうえで、つぎのsassコマンドを打ち込みます。
sass test.scss:test.css
つぎのようなCSSファイルが書き出されたでしょう。
test.css#main { width: 600px; } #main p { margin: 0; } #main p .new-item { color: #00f; } /*# sourceMappingURL=test.css.map */
コマンドラインでもKoalaのようにフォルダをまとめて監視して、自動的にコンパイルすることもできます。そのためには、sassコマンドにwatchオプションを加えます。さらに、styleオプションで、コンパイルするCSSの形式が変えられます。選べる形式はつぎの4つです(「Different Sass Output Styles」参照)。
nestedネストがインデントされる(デフォルト)expandedネストのインデントがないCSSの標準的な書き方compactセレクタごとに1行にまとめてサイズを縮めるcompressedすべてを1行にしてサイズを最小にする
SCSSファイルがフォルダ「sass」に納められ、CSSファイルを「css」に書き出すとしましょう。SCSSファイルの保存を監視してコンパイルするには、sassコマンドをつぎのように入力します。CSSファイルの形式はexpandedを選びました。
sass --watch sass:css --style expanded
sassフォルダに前掲SCSSファイル(test.scss)を保存すると、cssフォルダにはつぎのようなCSSファイル(test.css)が書き出されます。監視を終了するには、キーボードから[control]/[Ctrl] + [C]を押してください。
test.css#main { width: 600px; } #main p { margin: 0; } #main p .new-item { color: #00f; } /*# sourceMappingURL=test.css.map */
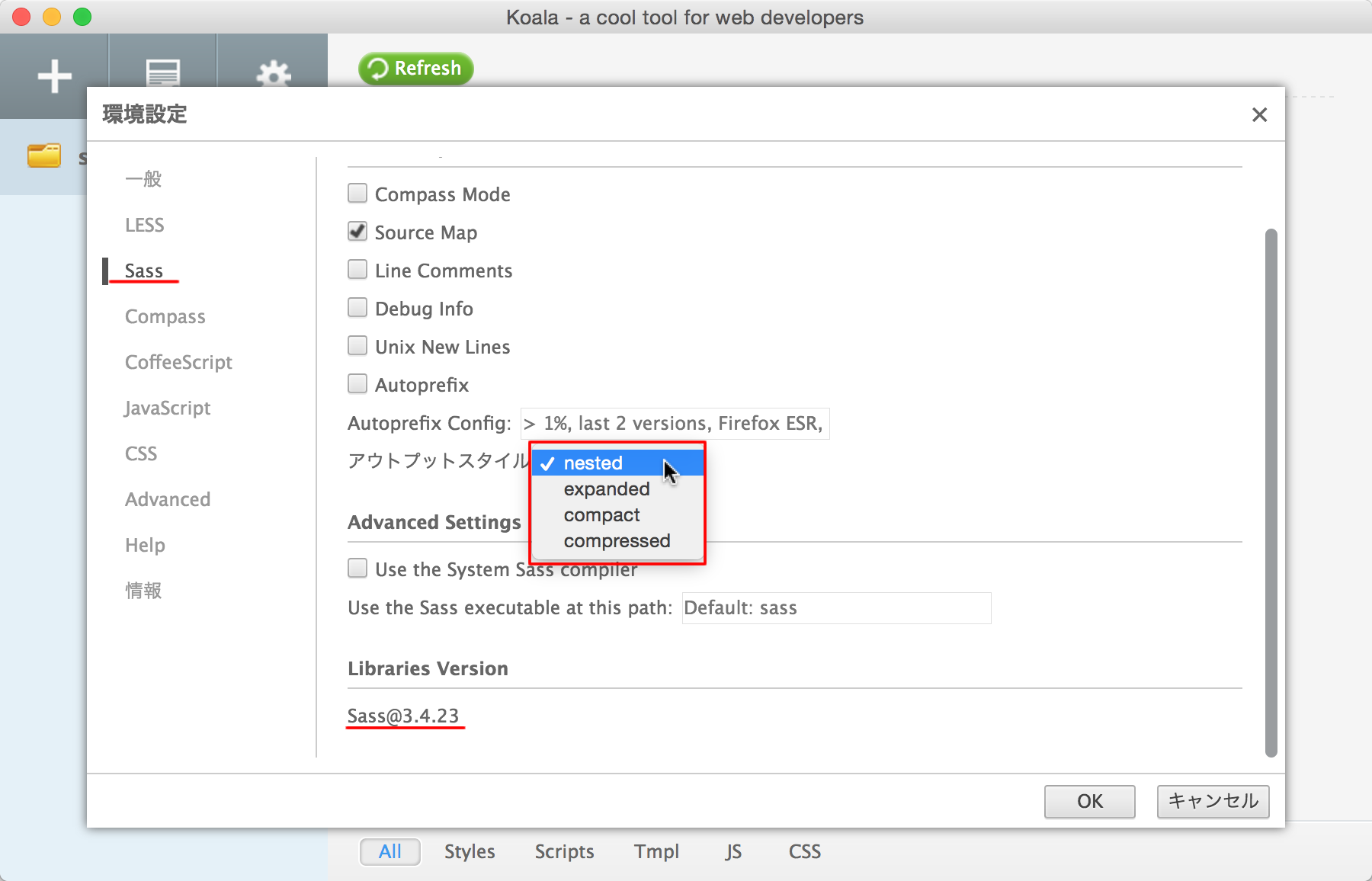
Koalaでは、[環境設定]で[Sass]を開いて、[アウトプットスタイル]で形式が選べます(図008)。また、同梱されているSassのバージョンも確かめられます。
図008■[環境設定]の[Sass]で[アウトプットスタイル]が選べる

作成者: 野中文雄
作成日: 2017年7月7日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.