HTML5テクニカルノート
jQuery: プラグインSelect2で<select>要素のドロップダウンリストを操作する
- ID: FN1803002
- Technique: HTML5 / JavaScript
- Library: jQuery 3.4.1
Select2はjQueryのプラグインで、<select>要素のドロップダウンリストにさまざまな表現や機能が加えられます。簡単な作例で、設定と操作の仕方についてご説明します。
01 <select>要素の標準のドロップダウンリスト
まずは、<select>要素で標準のドロップダウンリストをつくってみましょう。つぎのようにid属性(demo)が与えられた要素に、<option>要素でリスト項目を加えます。空の<span>要素(id属性selectedId)には、あとでスクリプトにより選択項目の番号を加えるつもりです。
<div> <p>Selected: <span id="selectedId"></span></p> <select id="demo"> <option value="0">Vue.js</option> <option value="1" selected>React.js</option> <option value="2">Angular</option> </select> </div>
これでHTMLドキュメントには標準のドロップダウンリストが表示されます(図001)。selected属性を与えた<option>要素がはじめに選ばれているはずです。なお、<style>要素には以下のコード001のスタイルを定めました。
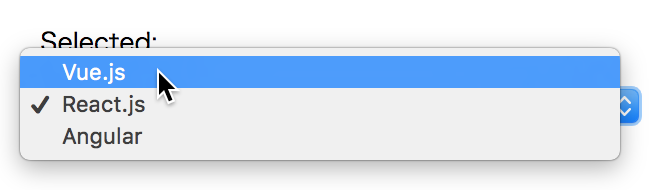
図001■標準のドロップダウンリスト

コード001■CSSの定め
<style>要素
html, body {
font: 13px/18px sans-serif;
}
select {
min-width: 300px;
}
このあとプラグインを使いますので、jQueryは読み込んでおきましょう。ここではCDNを利用することにします。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
リストから選んだ項目の値(value属性)を、JavaScriptコードでページに表示します。<select>要素(id属性demo)のjQueryセレクタに.on()メソッドで定めるのはchangeイベントのリスナーです。リスナー関数が引数に受け取るイベントオブジェクトのtargetプロパティで選ばれた要素が得られますので、valueプロパティの値を取り出します。それを目的の要素(id属性selectedId')に.text()メソッドで引数に与えれば、値がテキストとして加えられるのです。
予め選んでおく項目も、スクリプトで定めることにしましょう。.val()メソッドで要素のvalueプロパティの値が与えられます。そして、trigger()メソッドでchangeイベントのリスナー関数を呼び出せば、選択値が表示されるのです。HTMLコードからは<option>要素のselected属性は除いて構いません。これで、ドロップダウンリストから選んだ項目の値がページに示されます(サンプル001)。
const initId = 1; $(function() { const selectedId = $('#selectedId'); $('#demo') .val(initId) .on('change', (event) => selectedId.text(event.target.value) ) .trigger('change'); });
<option value="1"><!-- selected> -->React.js</option>
サンプル001■jQuery: Dropdown list with a select element
See the Pen jQuery: Dropdown list with a select element by Fumio Nonaka (@FumioNonaka) on CodePen.
02 Select2を読み込んで実行する
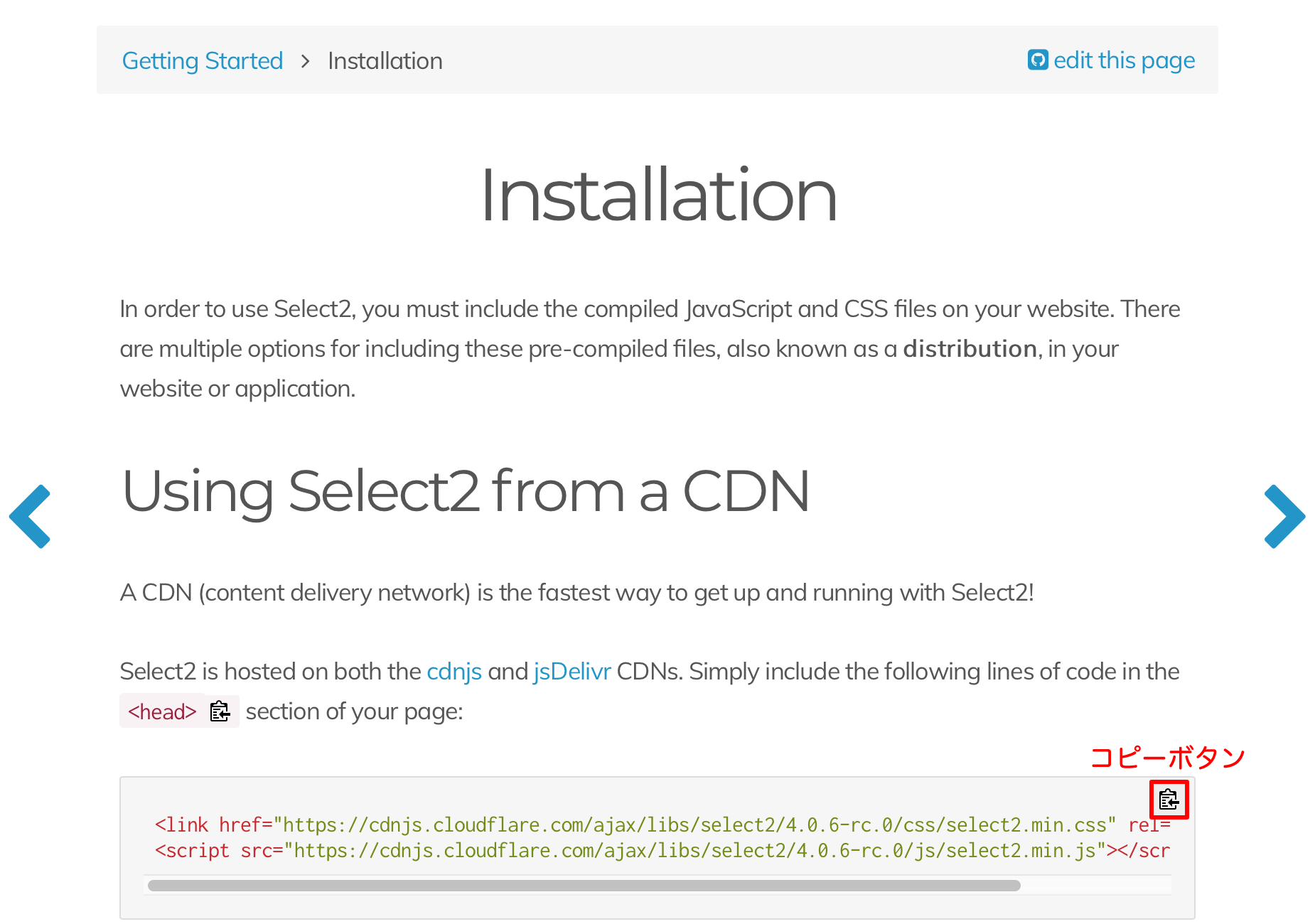
Select2プラグインのインストールは、「Installation」のページに説明があります(図002)。JavaScriptライブラリのほか、CSSも読み込まなければなりません。紹介されているのは、CDNとBowerおよびマニュアルのインストールの仕方です。
図002■Select2の「Installation」のページ

ここでは、CDNを用いることします。「Installation」ページの「Using Select2 from a CDN」の項にはHTMLコードの記述があり、コピーボタンでコピーできます。プラグインのライブラリは、jQueyのあとに読み込まなければなりません。
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
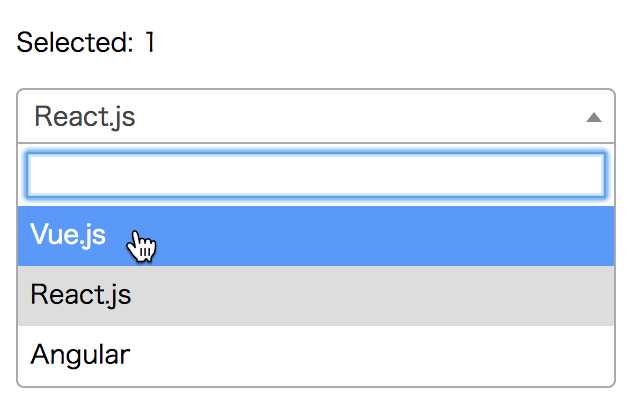
Select2を動かすには、<select>要素(id属性demo)のjQueryセレクタに対して初期化のメソッドselect2()を呼び出すだけです(「Basic usage」参照)。これでドロップダウンリストは、Select2のスタイルになります(図003)。
$(function() { $('#demo').select2() });
図003■Select2のドロップダウンリスト

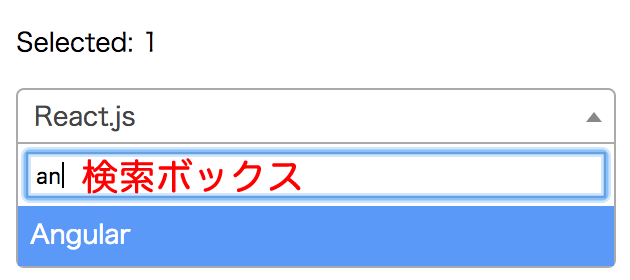
リスト先頭のテキストフィールドは検索ボックスです(図004)。入力すると、リストがテキストを含む項目に絞られます。
図004■検索ボックスでリスト項目が絞れる

03 リスト項目をデータから動的に加える
リスト項目は予めHTMLコードに<option>要素で書いておかなくても、select2()メソッドで動的に加えられます。そこで、<select>要素から項目の<option>要素は、すべて除いてしまいましょう。
<select id="demo"> <!--<option value="0">Vue.js</option> <option value="1">React.js</option> <option value="2">Angular</option>--> </select>
項目のデータは、配列にオブジェクトで納めます(「Arrays」参照)。プロパティとして定めるのは、idとtextのふたつです。idが項目の値、textはリストに示されるテキストです。データの配列は、select2()メソッドに渡す引数のオブジェクトにプロパティdataとして与えます。
const data = [ {id: 0, text: 'Vue.js'}, {id: 1, text: 'React.js'}, {id: 2, text: 'Angular'} ]; $(function() { $('#demo').select2({ data: data }) });
これで、Select2のドロップダウンリストにデータから項目が動的に加えられました。JavaScriptコードとHTMLの記述は、つぎのコード002にまとめたとおりです。実際の動きは、CodePenに掲げたサンプル002でお確かめください。
コード002■項目データを動的に加えたSelect2のドロップダウンリスト
JavaSciptコード
const data = [
{id: 0, text: 'Vue.js'},
{id: 1, text: 'React.js'},
{id: 2, text: 'Angular'}
];
const initId = 1;
$(function() {
const selectedId = $('#selectedId');
$('#demo').select2({
data: data
})
.val(initId)
.on('change', (event) =>
selectedId.text(event.target.value)
)
.trigger('change');
});
<div>
<p>Selected: <span id="selectedId"></span></p>
<select id="demo"></select>
</div>
サンプル002■jQuery + Select2 : Dropdown list with items dynamically loaded
See the Pen jQuery + Select2 : Dropdown list with items dynamically loaded by Fumio Nonaka (@FumioNonaka) on CodePen.
04 複数選択リスト
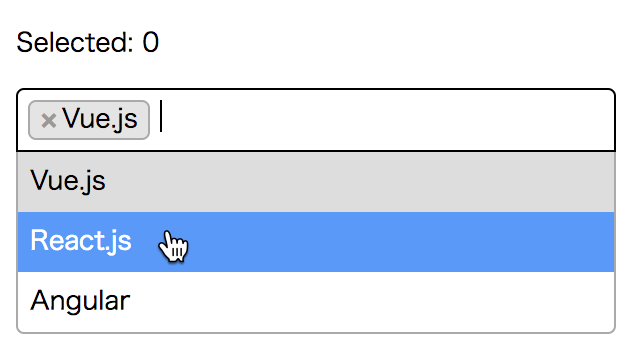
<select>要素にmultiple属性を与えると、項目が複数選べるようになります。このリストでは、予め項目を撰択しておくのは止めましょう(もちろん選んでおくことも可能です)。また、あとの都合を考えて、<select>要素のjQueryセレクタは変数(select)にとっておきます。Select2が定める複数撰択リストは「pillbox」と呼ばれるスタイルです(図005)。標準のリストボックスのように特別なキー([command]/[Ctrl])を押すことなく、クリックで項目が撰択できます。もう一度リストの項目をクリックするか、選んだ項目の[x]ボタンを押せば削除です。
<select id="demo" multiple></select>
// const initId = 1; $(function() { const select = $('#demo'); // $('#demo').select2({ select.select2({ data: data }) // .val(initId) // .trigger('change'); });
図005■リストから複数の項目が選べる

05 選んだ項目の番号を示す
前掲コード001で扱ったのは単一項目のドロップダウンリストでした。したがって、撰択した項目として示す番号はつねにひとつです。けれども、複数撰択リストでは、複数の項目が選ばれるかもしれません。changeイベントのリスナー関数は書き直さなければならないのです。
選ばれた項目オブジェクトの配列は、<select>要素のjQueryセレクタに対してメソッドselect2('data')を呼び出せば得られます(「Using the data method」参照)。番号は項目オブジェクトのidプロパティでした。Array.map()メソッドを用いれば番号の配列がつくれるでしょう。そして、Array.join()メソッドで、番号をカンマ区切りの文字列に替えられます。
select.select2({ placeholder: 'Select an option', }) .on('change', (event) => { // selectedId.text(event.target.value) const selecions = select.select2('data') .map((element) => parseInt(element.id, 10)); selectedId.text(selecions.join(', ')); });
これでSelect2の複数撰択リストで、選ばれた項目の番号を示すことができます。JavaScriptコードとHTMLの記述は、つぎのコード003のとおりです。また、以下のサンプル003にCodePenのコードを掲げました。なお、Select2のイベントには、項目を撰択したときのselect2:selectと削除した時のselect2:unselectもあり、ふたつの場合の処理を分けて定められます。
コード003■複数撰択リストで選ばれた項目の番号を示す
JavaSciptコード
const data = [
{id: 0, text: 'Vue.js'},
{id: 1, text: 'React.js'},
{id: 2, text: 'Angular'}
];
$(function() {
const select = $('#demo');
const selectedId = $('#selectedId');
select.select2({
placeholder: 'Select an option',
data: data
})
.on('change', (event) => {
const selecions = select.select2('data')
.map((element) => parseInt(element.id, 10));
selectedId.text(selecions.join(', '));
});
});
<div>
<p>Selected: <span id="selectedId"></span></p>
<select id="demo" multiple></select>
</div>
サンプル003■jQuery + Select2 : Multi-select dropdown list
See the Pen jQuery + Select2 : Multi-select dropdown list by Fumio Nonaka (@FumioNonaka) on CodePen.
作成者: 野中文雄
更新日: 2019年12月15日 最新情報に合わせて本文を加筆・補正。サンプルはCodePenに差し替えた。
作成日: 2018年03月13日
Copyright © 2001-2018 Fumio Nonaka. All rights reserved.