HTML5テクニカルノート
TypeScript入門 01: Visual Studio CodeでTypeScriptのコードを書く
- ID: FN1804003
- Technique: HTML5 / JavaScript
- Package: TypeScript 2.8.1
- Application: Visual Studio Code 1.27
「TypeScript」はマイクロソフトが開発したオープンソースのプログラミング言語です(「TypeScript: とにかくJavaScriptファイルをビルドしてみる」参照)。そのマイクロソフトが提供する無償の高機能エディター「Visual Studio Code」は、もちろんTypeScriptをサポートします。本稿では、Visual Studio Codeをインストールして設定したうえで、TypeScriptの簡単なコードをビルドしてみます。なお、TypeScriptはあらかじめインストールしておいてください(「TypeScript: とにかくJavaScriptファイルをビルドしてみる」01「TypeScriptをインストールする」参照)。
01 Visual Studio Codeをインストールする
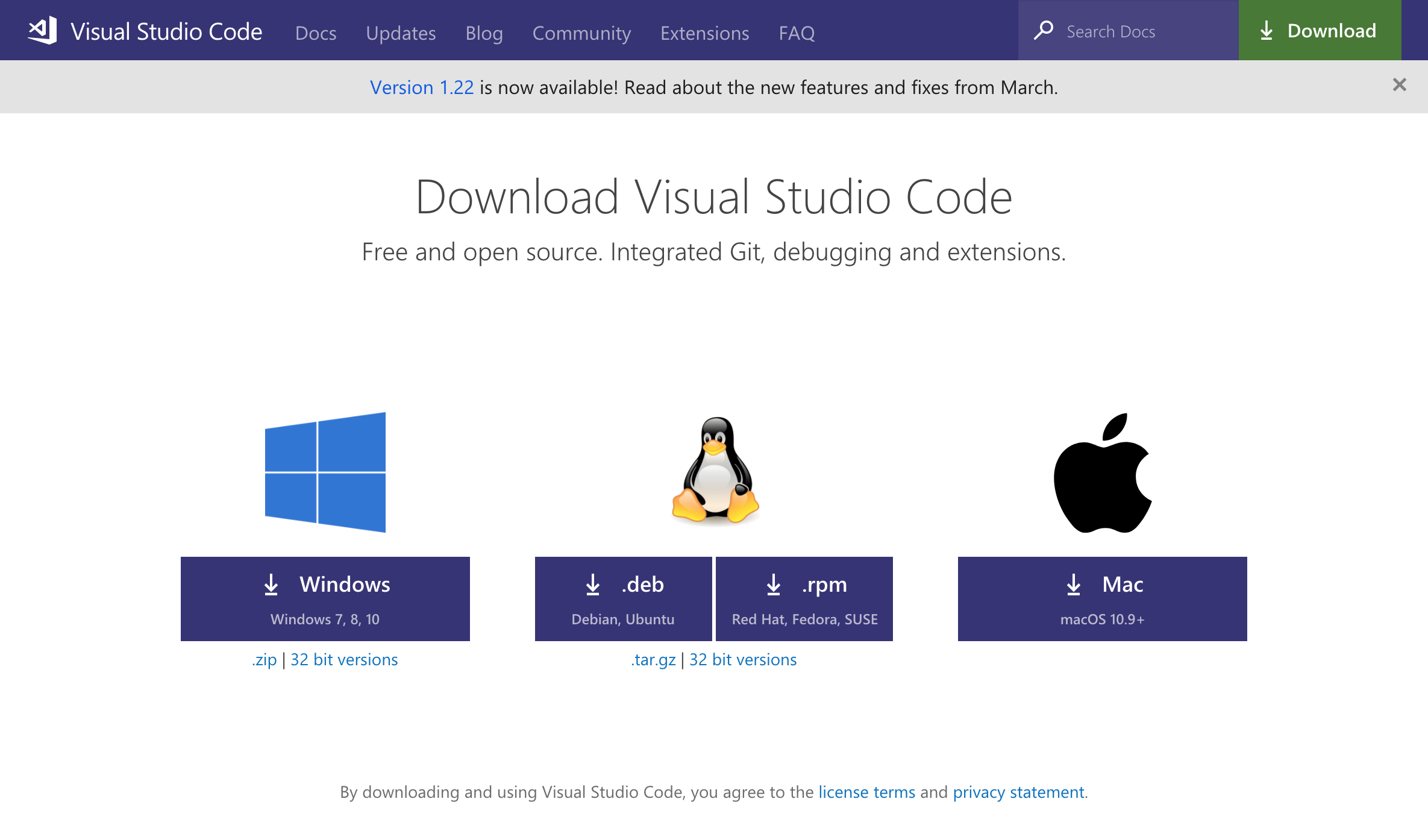
Visual Studio Codeは、クロスプラットフォームの高機能エディターです(「Visual Studio Codeの使い方、基本の『キ』」)。ダウンロードページからインストールできます(図001)。軽いアプリケーションですので、ダウンロードすればすぐに起ち上げられます。
図001■Visual Studio Codeのダウンロードページ

02 tsconfig.jsonでTypeScriptの設定を行う
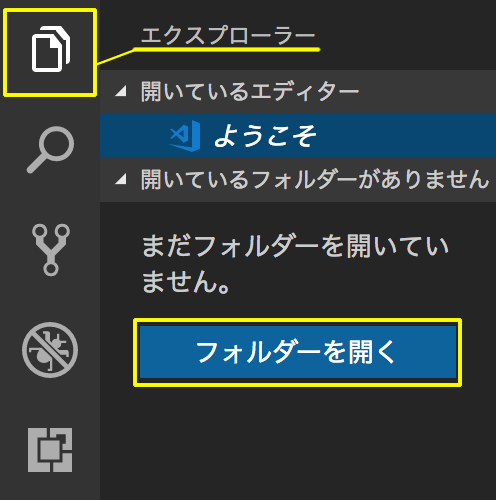
TypeScriptのプロジェクト用のフォルダをつくっておきましょう(ここでは「typescript」という名前にしました)。Visual Studio Codeを起ち上げたら、左端のビューバーから[エクスプローラー]([command]/[Ctrl] + [shift] + [E])を選んで、プロジェクトのフォルダを開きます(図002)。
図002■[エクスプローラー]でフォルダーを開く

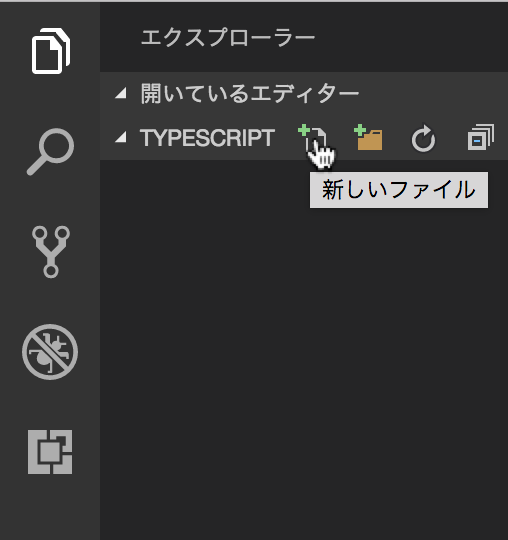
TypeScriptの設定ファイルtsconfig.jsonを、[ファイル]メニューの[新規ファイル]または[エクスプローラー]の[新たしいファイル]のボタンでつくります(図003)。以下のJSONのコードを書いて、tsconfig.jsonという名前で保存してください。ECMAScript5とCommonJSモジュールにもとづき、ソースマップを用います。
図003■[エクスプローラー]の[新たしいファイル]ボタン

tsconfig.json{ "compilerOptions": { "target": "es5", "module": "commonjs", "sourceMap": true } }
03 TypeScriptからビルドするタスクをJSONファイルで定める
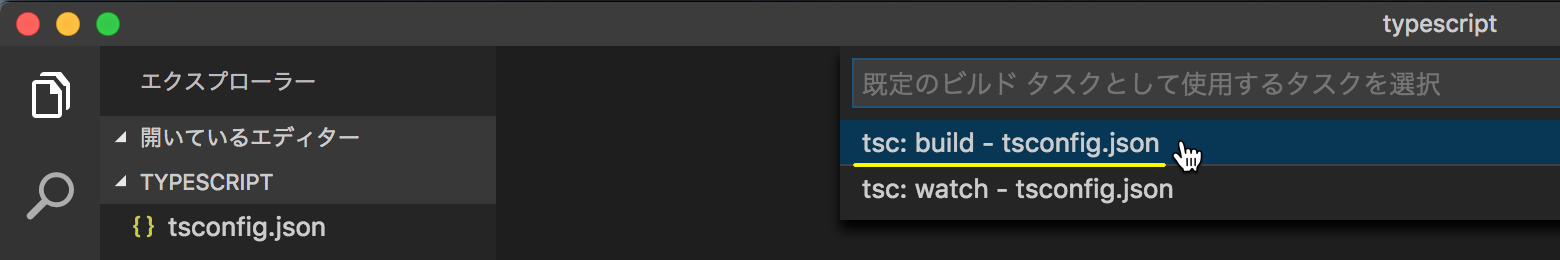
TypeScriptのコードからJavaScriptへのビルドをタスクとして定めましょう。[ターミナル]メニューから[既定のビルドタスクの構成...]で「tsc: ビルド - tsconfig.json」を選びます(図004)。
図004■[既定のビルドタスクの構成...]から「tsc: build」を選ぶ

すると、つぎのようなtasks.jsonファイルがつくられます。これで、tscが外部コマンドとして登録され、Visual Studio CodeからプロジェクトフォルダのTypeScriptファイルをJavaScriptにビルドできるのです。tasks.jsonファイルは閉じて構いません。
tasks.json{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc" ], "group": { "kind": "build", "isDefault": true } } ] }
04 TypeScriptで書いたコードをビルドする
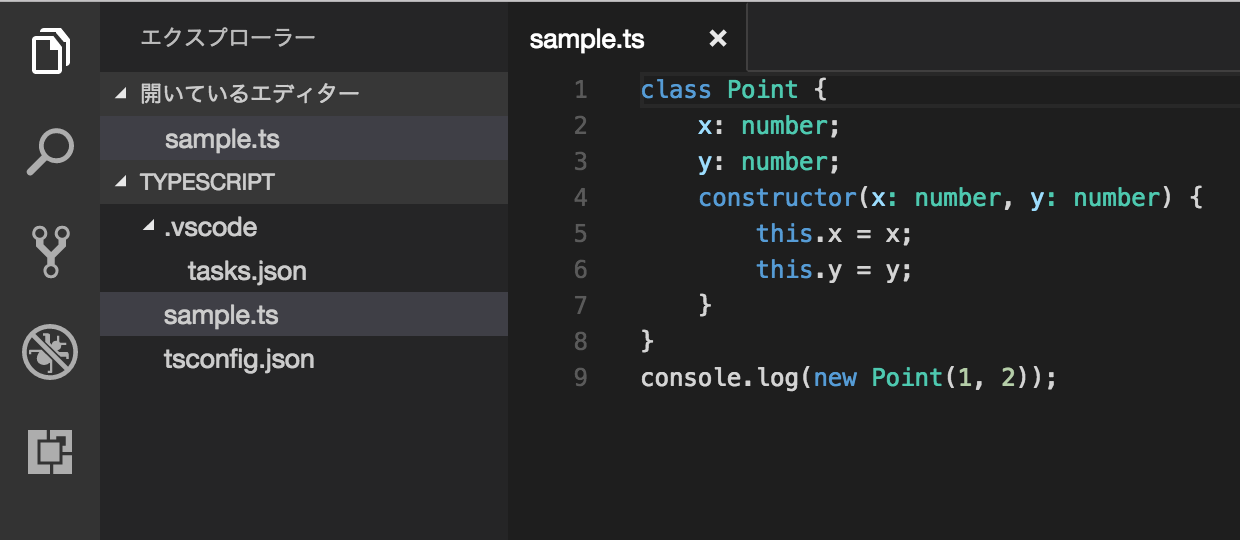
それでは、TypeScriptのコードで簡単なクラスを定めて、JavaScriptファイルにビルドしてみましょう。まず、プロジェクトのフォルダに、新たにTypeScriptファイル(拡張子.ts)をつくります(ここではsample.tsとします)。そして、以下のコード001のようにクラス(Point)を定めましょう(図005)。
TypeScriptはクラスベースのオブジェクト指向プログラミングの仕様を備えています。キーワードclassの後にクラス名を添えて定義します。コンストラクタはconstructorで関数と同じように定めます。変数や引数およびプロパティには、コロン(:)で型づけできます(「TypeScript: とにかくJavaScriptファイルをビルドしてみる」03「変数と関数に型づけする」参照)。なお、インスタンスプロパティ(xおよびy)に、var宣言はつけません。
コード001■TypeScriptのコードでクラスを定めて試す
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
}
console.log(new Point(1, 2));
図005■TypeScriptファイルにクラスを定める

tasks.jsonに定めたタスクを実行してビルドするには、[ターミナル]メニューから[ビルドタスクの実行]を選びます(図006)。ビルドタスクはたびたび使いますので、ショートカットキー[command]/[Ctrl] + [shift] + [B]を覚えましょう。
図006■[ターミナル: ビルドタスクの実行]でビルドする
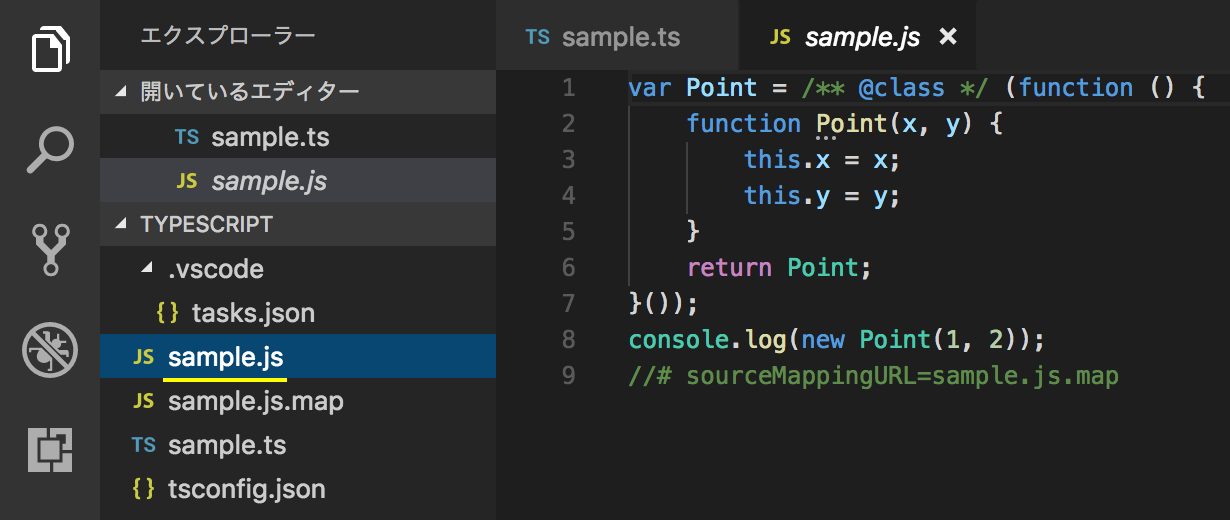
正しくビルドされると、TypeScriptファイルと同じ名前のJavaScriptファイル(拡張子.js)とソースマップ(拡張子.map)がつくられます(図007)。
図007■ビルドされたJavaScriptファイル

このJavaScriptファイルを、つぎのようにHTMLドキュメント(index.htmlとしました)に<script>要素で読み込めばよいのです。
index.html<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Sample</title> <script src="sample.js"></script> </head> <body> </body> </html>
05 Visual Studio Codeに拡張機能Debugger for Chromeをインストールする
Chromeでデバッグできるように、拡張機能を入れましょう。左端のビューバーで[拡張機能]に切り替えます。インストールするのは「Degugger for Chrome」です。検索語で絞れますので、「chrome」と入力すれば、おそらく先頭にリストされます。[インストール]ボタンで拡張機能を加えてください(図008)。
図008■[デバッグの開始]で[構成の追加: Node.js]を選ぶ
インストールが済むと[再読み込み]ボタンが表れます。クリックすると再起動しますので、これでインストールは完了です。
06 Visual Studio Codeでコードを試す
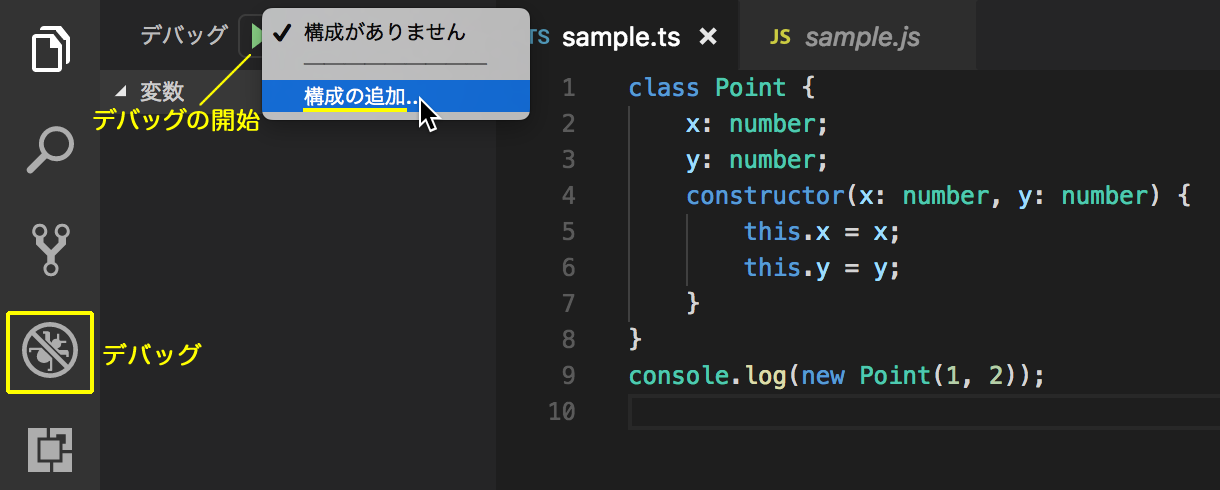
Visual Studio Codeのデバッグの機能で、コードを試してみましょう。左端のビューバーで[デバッグ]([command]/[Ctrl] + [shift] + [D])に切り替えます。[デバッグの開始]ボタン右のプルダウンから[構成の追加...]で[Node.js]を選んでください(図008)。
図009■[デバッグの開始]で[構成の追加: Node.js]を選ぶ

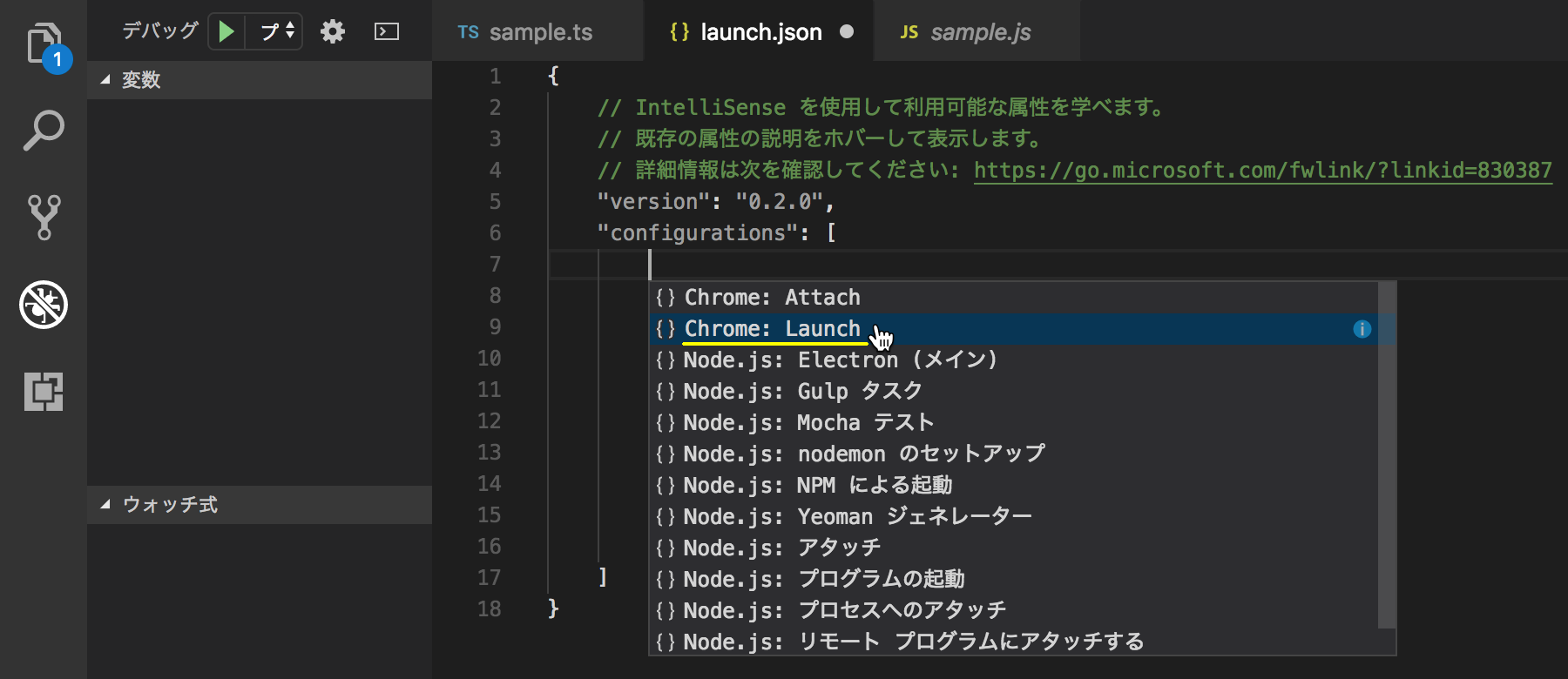
さらに[構成の追加...]が選べますので、[Chrome: Launch]を加えます(図010)。
図010■構成に[Chrome: Launch]を加える

構成として、launch.jsonファイルがつくられます。Chromeの起ち上げ(Launch Chrome)は、ローカルのHTMLドキュメント(index.html)を開くことにしますので、urlとwebRootは除いて、代わりにfileにドキュメントのパスを書き加えてください。パスの${workspaceFolder}は、プロジェクトフォルダを示します。また、プログラムの起動のprogramに定めるのはTypeScript(.ts)ファイルのパスです。launch.jsonファイルを保存したら、閉じて構いません。
launch.json{ "configurations": [ { "name": "Launch Chrome", // "url": "http://localhost:8080", // "webRoot": "${workspaceFolder}", "file": "${workspaceFolder}/index.html" }, { "name": "プログラムの起動", // "program": "${file}", "program": "${workspaceFolder}/sample.ts", } ] }
デバッグの構成を定めたlaunch.jsonファイルの記述全体はつぎのコード002のとおりです。
コード002■デバッグの構成を定めたlaunch.json
launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"file": "${workspaceFolder}/index.html"
},
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${workspaceFolder}/sample.ts",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
]
}
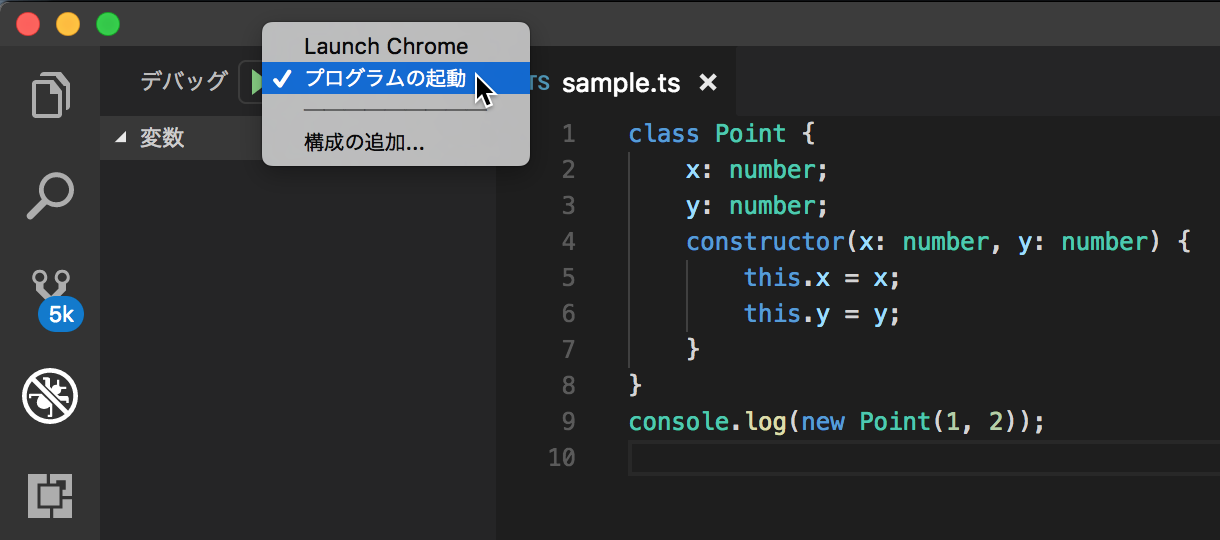
launch.jsonに加えたふたつのデバッグの構成(「プログラムの起動」と「Launch Chrome」)は、[デバッグの開始]ボタン右のプルダウンから選べるようになります(図011)。
図011■プルダウンからデバッグの構成を選ぶ

「プログラムの起動」(前掲図011参照)は、ビルドしたJavaScriptファイル(sample.js)の実行です。[デバッグの開始]ボタンを押すか[デバッグ]メニューから[デバッグの開始]([F5])を選び、[表示]メニューから[デバッグコンソール]([command]/[Ctrl] + [shift] + [Y])を開くと、つぎのようにconsole.log()メソッドの戻り値が示されます(前掲コード001参照)。
Point { x: 1, y: 2 }
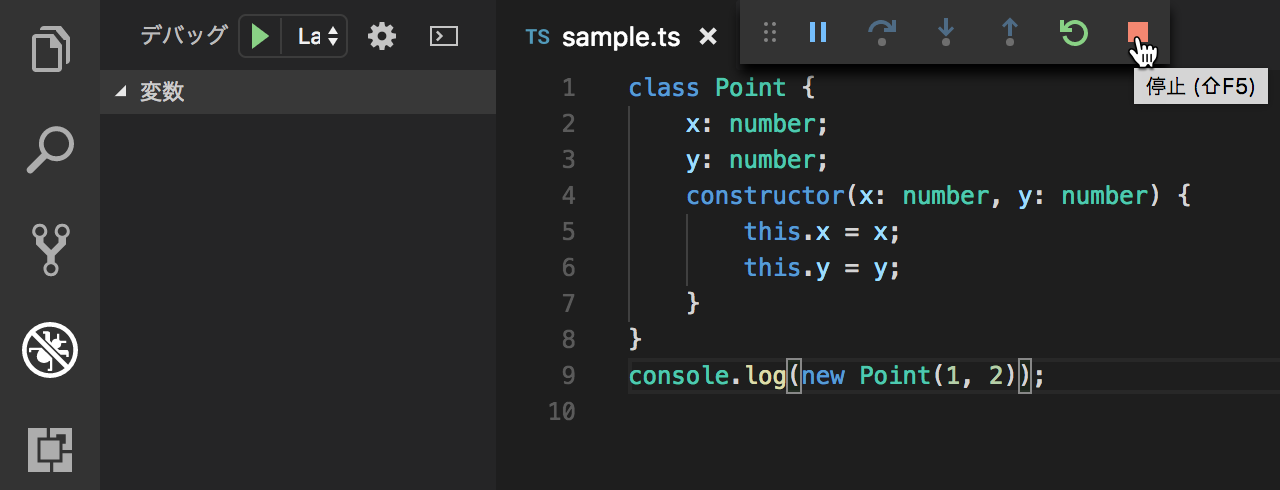
「Launch Chrome」で[デバッグの開始]をすると、ChromeでHTMLドキュメントが開きます。console.log()メソッドの出力を確かめるのは、ブラウザのコンソールです。そのままデバッグの状態が保たれますので、終えるには[停止]ボタン([shift] + [F5])をクリックしてください(図012)。
図012■デバッグを[停止]する

- TypeScript: とにかくJavaScriptファイルをビルドしてみる
- TypeScript入門 02: publicとprivateおよびstatic
- TypeScript入門 03: クラスを継承して使う
- TypeScript入門 04: オブジェクト型リテラルとインタフェースを使う
- TypeScript入門 05: get/setアクセサをを使う
- TypeScript入門 06: メソッド引数のデフォルト値と省略および定数を定める
- TypeScript入門 07: ブロックスコープに変数を宣言する ー let
- TypeScript入門 08: 型の互換性
- TypeScript入門 09: アロー関数式
- TypeScript入門 10: モジュール ー exportとimport
- TypeScript入門 11: 名前空間 ー namespace
- TypeScript入門 12: デコレータ(Decorator)を使う
作成者: 野中文雄
更新日: 2018年9月17日 05「Visual Studio Codeに拡張機能Debugger for Chromeをインストールする」を追加。バージョン1.27のメニュー[タスク]から[ターミナル]への変更にともなう修正。
作成日: 2018年4月12日 FN1609002を全面改訂。Visual Studio Codeのアップデートにより、メニューや設定ファイルの記述が変わったため。
Copyright © 2001-2018 Fumio Nonaka. All rights reserved.