HTML5テクニカルノート
Vue.js + ES6入門 01: Vue.jsを始める
- ID: FN1905001
- Technique: HTML5 / ECMAScript 2015
- Library: Vue.js 2.6.10
Vue.jsは、ユーザーインタフェースをつくるためのプログレッシブフレームワークです(図001)。画面の表示(View)に絞った操作を扱います。jQueryでつくると手間がかかるようなインタフェースも、簡単にわかりやすく組み立てられます。本稿では、Vue.jsのインストールおよび設定を行い、とりあえずごく簡単に画面のインタラクティブな操作をしてみます。なお、JavaScriptコードの構文は、ECMAScript 2015(ECMAScript 6)準拠です。
図001■Vue.jsのサイト

01 Vue.jsのインストールと設定
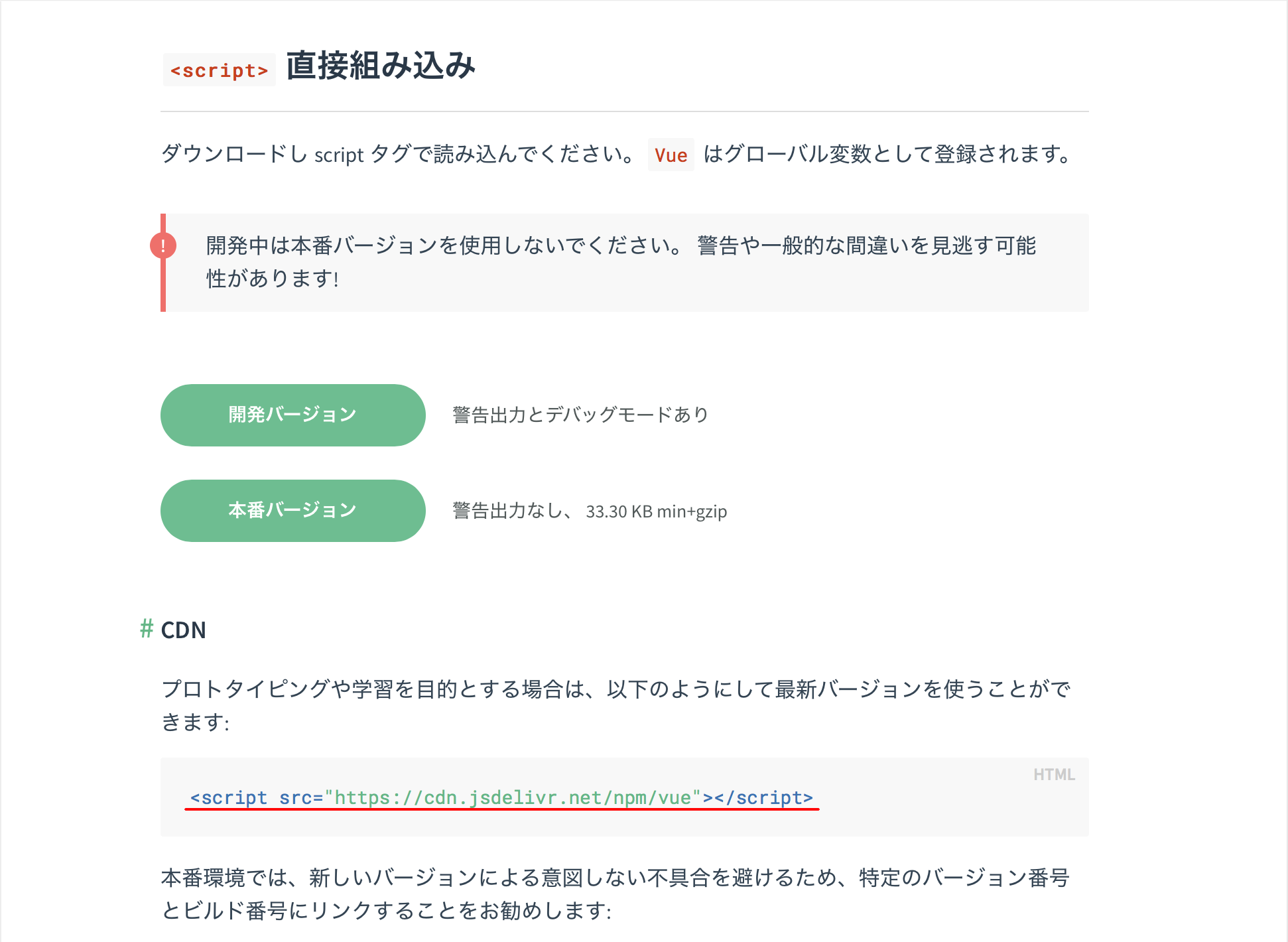
Vue.jsサイトのトップページにある[はじめる]ボタン(前掲図001)で「はじめに」のページに移ります。そして、左カラムの「インストール」をクリックすると、インストールページが開きます(図002)。直接読み込みの開発や本番(プロダクション)のバージョンがダウンロードできるほか、GitHubでも手に入ります。最新版をすぐに使いたいとき、手っ取り早いのはCDNです。つぎの<script>要素をHTMLドキュメントにコピーすればよいでしょう。
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
図002■Vue.jsのインストールページ

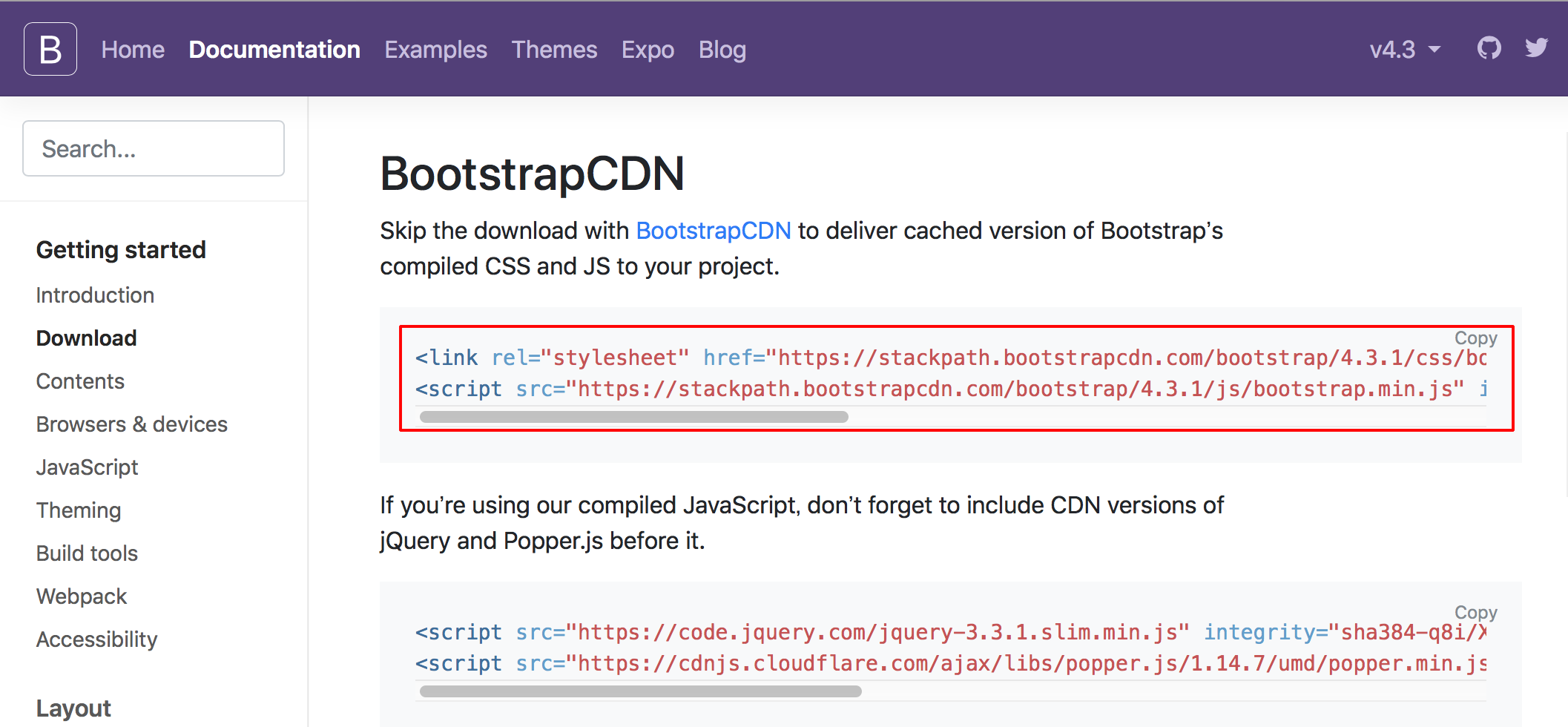
「Vue.js入門 + ES6」シリーズでは、HTMLドキュメントのスタイルを設定するために、CSSフレームワークのBootstrapも加えることにします(Vue.jsを使うために必要なわけではありません)。Bootstrapサイトのダウンロードページ(「Getting started」)から、やはりCDNの記述をコピーします(図003)。jQueryは使いません。
図003■Bootstrapサイトのダウンロードページ

BootstrapのCSSとJavaScriptファイル、およびVue.jsのJavaScriptファイルを、HTMLドキュメントの<head>要素につぎのように定めましょう。これで準備が整いました。
<head>要素<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
02 見出しと入力フィールドを加える
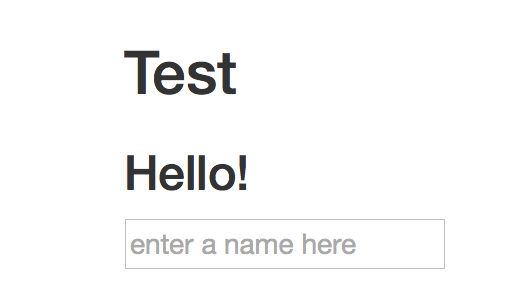
Vue.jsでアプリケーションとして動かすHTMLドキュメントの<body>要素の中身を書きます。つぎのように、見出しふたつと入力用の<input>要素をひとつ加えましょう(図004)。それらの要素は、Bootstrapのcontainerクラスを定めた<div>要素で包みました。ここに、Vue.jsのコードを書いてゆきます。
<body>要素<div id="app" class="container"> <h2>Test</h2> <h3>Hello!</h3> <p> <input type="text" placeholder="enter a name here"> </p> </div>
図004■見出しと入力フィールドが加えられたページ

03 データを要素に表示する
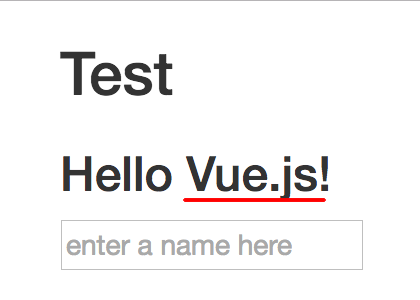
<body>要素に加えた<script>要素で、Vueクラスのインスタンスをつぎのように生成します。引数のオブジェクトのelプロパティは、アプリケーションとして扱うノードの要素のセレクタです。dataに与えたプロパティ(yourName)の値は、ノードから二重波かっこ{{}}で参照できます。アプリケーションのデータが、ページの要素のテキストとして示せるのです(図005)。なお、constはECMAScript 2015の変数(定数)の宣言です。<body>要素に加えたHTMLコードと<script>要素の記述は、以下のコード001にまとめました。
<div id="app" class="container"> <h2>Test</h2> <h3>Hello {{yourName}}!</h3> </div> <script> const app = new Vue({ el: '#app', data: { yourName: 'Vue.js' } }); </script>
図005■アプリケーションのデータがページに示された

コード001■アプリケーションのデータをページにテキストで示す
<body>要素
<div id="app" class="container">
<h2>Test</h2>
<h3>Hello {{yourName}}!</h3>
<p>
<input type="text" placeholder="enter a name here">
</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
yourName: 'Vue.js'
}
});
</script>
04 データと要素の値をバインディングする
v-modelディレクティブを使うと、入力とアプリケーションの状態(プロパティ)を互いに結びつけられます(双方向バインディング)。以下のコード002は、<input>要素に入力したテキストをページに表示します。併せて、コードを試せるようにサンプル001を掲げました。
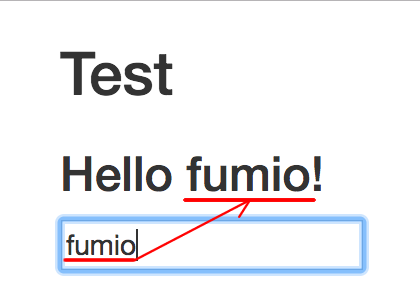
図006■フィールドに入力したテキストがページに示された

コード002■<input>要素の値をバインディングしてページに表示する
<div id="app" class="container">
<h2>Test</h2>
<h3>Hello {{yourName}}!</h3>
<p>
<input type="text" v-model="yourName" placeholder="enter a name here">
</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
yourName: ''
}
});
</script>
サンプル001■Vue.js + ES6: Handling User Input
See the Pen Vue.js + ES6: Handling User Input by Fumio Nonaka (@FumioNonaka) on CodePen.
05 JavaScriptコードを<head>要素に書く
Vue.jsはHTMLの要素(DOM)を操作します。JavaScriptコードは要素を参照して処理しなければなりません。そのため、前掲コード001および002では、<script>要素を他の要素の読み込みが終わった</body>タグのすぐ上に置きました。けれど、DOMContentLoadedイベントを使えば、HTMLドキュメントの読み込みと解析が終わったときに処理できます。<head>要素に移せるように書き替えたのがつぎのコード003です。なお() =>の構文は、ECMAScript 2015から名前のない関数に用いられるアロー関数式です。
コード003■DOMContentLoadedイベントで処理する
document.addEventListener('DOMContentLoaded', () => {
const app = new Vue({
el: '#app',
data: {
yourName: ''
}
});
});
Vue.js + ES6
- Vue.js + ES6入門 01: Vue.jsを始める
- Vue.js + ES6入門 02: 要素のclass属性を動的に変える
- Vue.js + ES6入門 03: データから動的にリストをつくる
- Vue.js + ES6入門 04: フィールドに入力したテキストを動的に項目として加える
- Vue.js + ES6入門 05: 項目を数えて表示する
- Vue.js + ES6入門 06: 項目を調べてデータから削除する
- Vue.js + ES6入門 07: 表示する項目をフィルタで切り替える
- Vue.js + ES6入門 08: フィルタをボタンで切り替える
- Vue.js + ES6入門 09: アプリケーションをコンポーネントに分ける
- Vue.js + ES6入門 10: コンポーネントの応用とデータのチェック
- Vue.js + ES6入門 11: データチェックの応用とkey属性
- Vue.js + ES6入門 12: ローカルコンポーネントを定める
作成者: 野中文雄
作成日: 2019年5月25日 FN1702003「Vue.js入門 01: Vue.jsを始める」を全面改訂。
Copyright © 2001-2019 Fumio Nonaka. All rights reserved.