HTML5テクニカルノート
Vue.js + ES6入門 02: 要素のclass属性を動的に変える
- ID: FN1905002
- Technique: HTML5 / ECMAScript 2015
- Library: Vue.js 2.6.10
Vue.jsには、アプリケーションとHTMLドキュメントの要素の間で互いにデータを参照し合う「バインディング」の機能があります(「Vue.js + ES6入門 01: Vue.jsを始める」参照)。要素の属性も、バインディングで動的に変えられます。そこで、要素のclass属性をインタラクティブに定めて、スタイルを切り替えてみましょう。
01 vm.$mount()メソッドでVueインスタンスを要素に関連づける
「Vue.js + ES6入門 01」05「JavaScriptコードを<head>要素に書く」では、DOMContentLoadedイベントにより、DOM要素が読み込まれてから、リスナー関数の中でVueインスタンスを初期化しました。けれど、Vueインスタンスはつくっておいて、あとからDOM要素に関連づけることもできます。そのために用いるのが、vm.$mount()メソッドです。引数には要素の参照、またはセレクタの文字列を渡します。DOMContentLoadedイベントのリスナーは、このメソッドだけ呼び出せばよいのです。ひとつ大切なことは、Vue()コンストラクタの引数に、elオプションは与えないでください。
<script>要素const app = new Vue({ // el: '#app', data: { yourName: '' } }); document.addEventListener('DOMContentLoaded', () => app.$mount('#app') );
02 入力フィールドにバインディングを定める
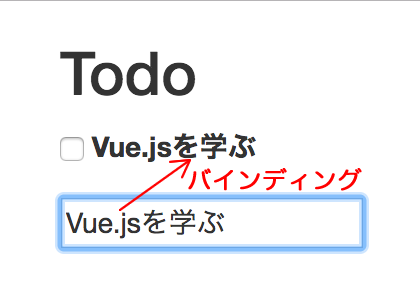
以下のコード001は、Vue.jsで<input>要素の入力フィールドをページの<li>要素のテキストにバインディングします。基本的な組み立ては、「Vue.js + ES6入門 01」のコード002「<input>要素の値をバインディングしてページに表示する」と同じです入力フィールドに書いたテキストが、チェックボックスの右側に示されます(図001)。
図001■フィールドに入力したテキストがページに項目として示される

コード001■<input>要素のフィールドへの入力を別の要素のテキストにバインディングする
<body>要素
<div id="app" class="container">
<h2>Todo</h2>
<ul class="list-unstyled">
<li>
<label>
<input type="checkbox">
<span>{{todo}}</span>
</label>
</li>
</ul>
<p>
<input type="text" v-model="todo" placeholder="add a todo here">
</p>
</div>
const app = new Vue({
data: {
todo: ''
}
});
document.addEventListener('DOMContentLoaded', () =>
app.$mount('#app')
);
03 バインディングでクラス属性を動的に変える
v-bindディレクティブは、プロパティや属性をバインディングします。class属性を動的に切り替えるのが、v-bind:classの構文です。クラスバインディングでHTMLコードに与える処理済み項目のスタイル(クラスdone)を、つぎのコード002のように定めましょう。
コード002■クラスバインディングする処理済み項目のスタイル
<style>要素
.done {
text-decoration: line-through;
color: grey;
}
<style>要素の新たなクラス(done)は、HTMLコードの要素には与えられていません。Vue.jsで動的に定めるからです。チェックボックスの<input>要素(type属性"checkbox")の値を、以下のようにv-modelディレクティブでバインディングし、そのプロパティ(done)と初期値(false)をVue()コンストラクタの引数オブジェクトにdataオプションで与えます。そのうえで、v-bind:classにクラスとバインドするプロパティを定めましょう。これでクラスは、プロパティ値がtrueのとき適用され、falseでは適用されないというように、動的に切り替わるのです。
<body>要素v-bind:class="{クラス: プロパティ}"<sctipt>要素<div id="app" class="container"> <label> <input type="checkbox" v-model="done"> <span v-bind:class="{'done': done}">{{todo}}</span> </label> </div>const app = new Vue({ data: { todo: '', done: false } });
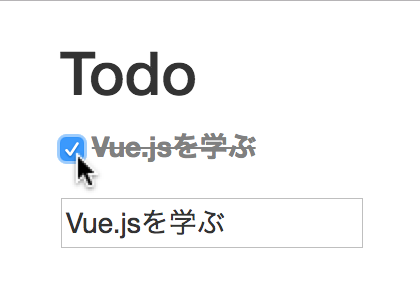
前掲コード001では、入力フィールドに書いたテキストがチェックボックスの右に示されました。さらに、チェックボックスをチェックすると、新たなクラス(done)のスタイルが割り当てられます(図002)。<body>要素と<script>要素の記述は、以下のコード003にまとめました。併せて、コードを試すためのサンプル001も以下に掲げてあります。
図002■チェックボックスをチェックするとテキストはグレーになって打ち消し線が引かれる

コード003■<input>要素のクラスをバインディングして動的に切り替える
<body>要素
<div id="app" class="container">
<h2>Todo</h2>
<ul class="list-unstyled">
<li>
<label>
<input type="checkbox" v-model="done">
<span v-bind:class="{'done': done}">{{todo}}</span>
</label>
</li>
</ul>
<p>
<input type="text" v-model="todo" placeholder="add a todo here">
</p>
</div>
const app = new Vue({
data: {
todo: '',
done: false
}
});
document.addEventListener('DOMContentLoaded', () =>
app.$mount('#app')
);
サンプル001■Vue.js + ES6: Class Binding
See the Pen Vue.js + ES6: Class Binding by Fumio Nonaka (@FumioNonaka) on CodePen.
Vue.js + ES6
- Vue.js + ES6入門 01: Vue.jsを始める
- Vue.js + ES6入門 02: 要素のclass属性を動的に変える
- Vue.js + ES6入門 03: データから動的にリストをつくる
- Vue.js + ES6入門 04: フィールドに入力したテキストを動的に項目として加える
- Vue.js + ES6入門 05: 項目を数えて表示する
- Vue.js + ES6入門 06: 項目を調べてデータから削除する
- Vue.js + ES6入門 07: 表示する項目をフィルタで切り替える
- Vue.js + ES6入門 08: フィルタをボタンで切り替える
- Vue.js + ES6入門 09: アプリケーションをコンポーネントに分ける
- Vue.js + ES6入門 10: コンポーネントの応用とデータのチェック
- Vue.js + ES6入門 11: データチェックの応用とkey属性
- Vue.js + ES6入門 12: ローカルコンポーネントを定める
作成者: 野中文雄
作成日: 2019年5月28日 FN1702005「Vue.js入門 02: 要素のclass属性を動的に変える」を全面改訂。
Copyright © 2001-2019 Fumio Nonaka. All rights reserved.