HTML5テクニカルノート
Vue.js + ES6入門 03: データから動的にリストをつくる
- ID: FN1905003
- Technique: HTML5 / ECMAScript 2015
- Library: Vue.js 2.6.10
Vue.jsは、複数のデータが納められた配列から値を取り出して、HTMLドキュメントに動的にリストとして加えることができます。かたちの決まった複数のデータが、簡単に扱えるのです。
01 項目のデータを複数にする
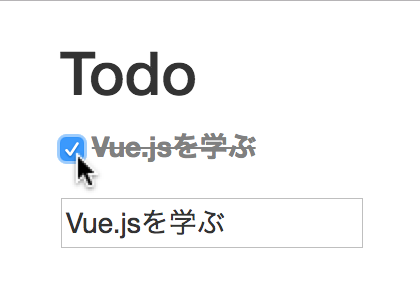
「Vue.js + ES6入門 02: 要素のclass属性を動的に変える」でつくったコード003「<input>要素のクラスをバインディングして動的に切り替える」に手を加えてゆきましょう。今は、入力フィールドに書いたテキストがひとつの項目としてページに示され、チェックボックスでスタイルが変わります(図001)。
図001■入力フィールドのテキストがページの項目に示される

項目のデータを複数にします。Vue()コンストラクタに渡す引数オブジェクトのdataオプションに、つぎのように新たな配列のプロパティ(todos)を定めて、複数のデータを納めます。
<script>要素const app = new Vue({ data: { // todo: '', // done: false todos: [ {text: 'Vue.jsを学ぶ', done: true}, {text: 'Vue.jsでアプリケーションをつくる', done: false}, ] } });
配列からデータを取り出して要素として差し込むのがv-forディレクティブです。つぎのように"変数 in データ配列"という構文で、配列(todos)から変数(todo)にデータをひとつずつ取り出します。そのノードの要素が、ページに差し込むテンプレートになります。項目データのテキストとチェックボックスのオン/オフの値はオブジェクトにまとめましたので、テンプレートは値をオブジェクトのプロパティ(textとdone)として参照するように書き替えなければなりません。
<body>要素<div id="app" class="container"> <ul class="list-unstyled"> <!--<li> <label> <input type="checkbox" v-model="done"> <span v-bind:class="{'done': done}">{{todo}}</span> </label> </li>--> <li v-for="todo in todos"> <label> <input type="checkbox" v-model="todo.done"> <span v-bind:class="{'done': todo.done}">{{todo.text}}</span> </label> </li> </ul> </div>
02 テキスト入力フィールドのバインディングを改める
テキスト入力フィールドの<input>要素(type属性"text")にバインディングしていたプロパティ(todo)はなくなってしまいました。取りあえずエラーを避けるため、v-modelディレクティブに与えるプロパティをつぎのように書き替えましょう。配列(todos)の初めのデータと入力フィールドのテキストがバインディングされます。
<body>要素<div id="app" class="container"> <p> <!--<input type="text" v-model="todo" placeholder="add a todo here">--> <input type="text" v-model="todos[0].text" placeholder="add new todo here"> </p> </div>
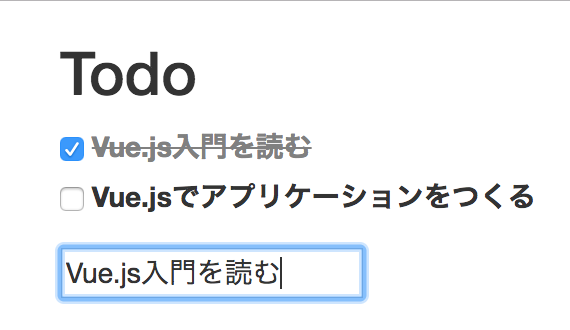
これで複数のデータからそれぞれの項目の要素がつくられて、ページにリスト表示されます(図002)。<body>要素と<script>要素の記述は、以下のコード001にそれぞれまとめました。併せて、コードを試すためのサンプル001もその下に掲げてあります。
図002■複数のデータからつくられた項目がリストで示される

コード001■複数のデータから要素をつくってリストとして差し込む
<body>要素
<div id="app" class="container">
<h2>Todo</h2>
<ul class="list-unstyled">
<li v-for="todo in todos">
<label>
<input type="checkbox" v-model="todo.done">
<span v-bind:class="{'done': todo.done}">{{todo.text}}</span>
</label>
</li>
</ul>
<p>
<input type="text" v-model="todos[0].text" placeholder="add new todo here">
</p>
</div>
const app = new Vue({
data: {
todos: [
{text: 'Vue.jsを学ぶ', done: true},
{text: 'Vue.jsでアプリケーションをつくる', done: false},
]
}
});
document.addEventListener('DOMContentLoaded', () =>
app.$mount('#app')
);
サンプル001■Vue.js + ES6: Listing Multiple Data
See the Pen Vue.js + ES6: Listing Multiple Data by Fumio Nonaka (@FumioNonaka) on CodePen.
Vue.js + ES6
- Vue.js + ES6入門 01: Vue.jsを始める
- Vue.js + ES6入門 02: 要素のclass属性を動的に変える
- Vue.js + ES6入門 03: データから動的にリストをつくる
- Vue.js + ES6入門 04: フィールドに入力したテキストを動的に項目として加える
- Vue.js + ES6入門 05: 項目を数えて表示する
- Vue.js + ES6入門 06: 項目を調べてデータから削除する
- Vue.js + ES6入門 07: 表示する項目をフィルタで切り替える
- Vue.js + ES6入門 08: フィルタをボタンで切り替える
- Vue.js + ES6入門 09: アプリケーションをコンポーネントに分ける
- Vue.js + ES6入門 10: コンポーネントの応用とデータのチェック
- Vue.js + ES6入門 11: データチェックの応用とkey属性
- Vue.js + ES6入門 12: ローカルコンポーネントを定める
作成者: 野中文雄
作成日: 2019年5月29日 FN1702006「Vue.js入門 03: データから動的にリストをつくる」を全面改訂。
Copyright © 2001-2019 Fumio Nonaka. All rights reserved.