|
ROKUNANA WORKSHOP
JavaScriptインタラクティブアニメーション講座
| ID: FR100802 |
Product: Flash CS4 and above |
Platform: All |
Version: 10 and above/ActionScript 3.0 |
01 Canvasを使ったオシロスコープ − sinカーブのアニメーション
サンプル001■Simple sin wave animation with Canvas
canvas要素を使う(「<canvas>要素で定めた領域に図形を描く」参照)。
|
<body onLoad="initialize()">
<canvas id="myCanvas" width="240" height="180"></canvas>
</body>
|
getContext()メソッドで2Dコンテキストを得る。
|
var context2D;
var nWidth;
var nHeight;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
context2D = canvasElement.getContext("2d");
nWidth = canvasElement.width;
nHeight = canvasElement.height;
console.log(nWidth, nHeight);
}
|
<style type="text/css">
canvas {background-color:black;}
</style>
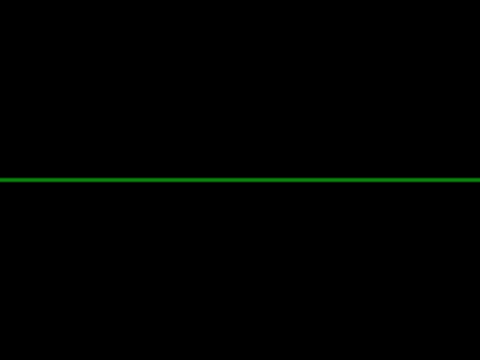
Canvasに直線を描く。
2Dコンテキスト.beginPath();
2Dコンテキスト.strokeStyle = カラー;
2Dコンテキスト.moveTo(x座標, y座標);
2Dコンテキスト.lineTo(x座標, y座標);
図001■Canvasの垂直方向真ん中に水平線が引かれる

- var context2D;
- var nWidth;
- var nHeight;
- var startX = 0;
- var startY;
- var radius = 70;
- var theta = 0;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- context2D = canvasElement.getContext("2d");
- nWidth = canvasElement.width;
- nHeight = canvasElement.height;
- startY = nHeight / 2;
start(startX, startY);
drawWave(nWidth, startY);
- }
- function start(nX, nY) {
- context2D.beginPath();
- context2D.strokeStyle = "#00FF00";
- context2D.moveTo(nX, nY);
- }
- function drawWave(nX, nY) {
- context2D.lineTo(nX, nY);
- context2D.stroke();
- }
|
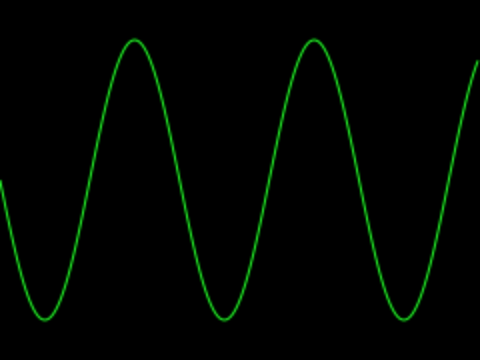
Canvasにsinカーブを描く(「sinとcosは何する関数?」参照)。
図002■sinやcosはバネや波の動きを表す
【波の動き】
y = 半径×sin(角度)
x = 等速(時間に比例)
*Wikipedia「Harmonic oscillator」より引用。
図003■Canvasにsinカーブが描かれる

- var context2D;
- var nWidth;
- var nHeight;
- var startX = 0;
- var startY;
- var radius = 70;
- var theta = 0;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- context2D = canvasElement.getContext("2d");
- nWidth = canvasElement.width;
- nHeight = canvasElement.height;
- startY = nHeight / 2;
// start(startX, startY);
// drawWave(nWidth, startY);
drawWave();
- }
- function start(nX, nY) {
- context2D.beginPath();
- context2D.strokeStyle = "#00FF00";
- context2D.moveTo(nX, nY);
- }
// function drawWave(nX, nY) {
- function drawWave() {
- var pitch = 1;
- var angle = theta;
- var nY = startY + Math.sin(angle) * radius;
- start(startX, nY);
- for (var nX = startX + pitch; nX < nWidth; nX += pitch) {
- angle += 0.07;
- nY = startY + Math.sin(angle) * radius;
- context2D.lineTo(nX, nY);
- }
- context2D.stroke();
- }
|
window.requestAnimationFrame()メソッドで波を水平に動かす(コード001)。
- var endX;
- function initialize() {
- requestAnimationFrame(moveWave);
- }
- function moveWave(timestamp) {
- context2D.clearRect(0, 0, nWidth, nHeight);
- drawWave();
- requestAnimationFrame(moveWave);
- theta -= 0.05;
- if (theta < 0) {
- theta += Math.PI * 2;
- }
- }
|
コード001■Canvasに描くsinカーブをオシロスコープのようにアニメーションさせる
- var context2D;
- var nWidth;
- var nHeight;
- var startX = 0;
- var startY;
- var endX;
- var radius = 70;
- var theta = 0;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- context2D = canvasElement.getContext("2d");
- nWidth = canvasElement.width;
- nHeight = canvasElement.height;
- startY = nHeight / 2;
- requestAnimationFrame(moveWave);
- }
- function start(nX, nY) {
- context2D.beginPath();
- context2D.strokeStyle = "#00FF00";
- context2D.moveTo(nX, nY);
- }
- function moveWave(timestamp) {
- context2D.clearRect(0, 0, nWidth, nHeight);
- drawWave();
- requestAnimationFrame(moveWave);
- theta -= 0.05;
- if (theta < 0) {
- theta += Math.PI * 2;
- }
- }
- function drawWave() {
- var pitch = 1;
- var angle = theta;
- var nY = startY + Math.sin(angle) * radius;
- start(startX, nY);
- for (var nX = startX + pitch; nX < nWidth; nX += pitch) {
- angle += 0.07;
- nY = startY + Math.sin(angle) * radius;
- context2D.lineTo(nX, nY);
- }
- context2D.stroke();
- }
|
02 CreateJSで3次元座標を扱う
|
<script src="http://code.createjs.com/easeljs-0.8.0.min.js"></script>
|
02-01 星形を3次元空間で水平に回す
サンプル002■EaselJS 0.8.0: Rotating coordinates with the Matrix2D.transformPoint() method
gihyo.jp連載「HTML5のCanvasでつくるダイナミックな表現―CreateJSを使う」
第15回「Matrix2Dクラスで座標を回す」
第16回「3次元空間で座標を回す」
第17回「簡単なクラスを定義する」
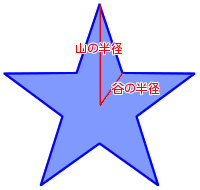
図004■頂点数および山と谷の半径で描く星形を定める

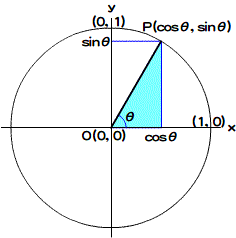
【距離と角度から座標を求める】
x = 距離×cos角度
y = 距離×sin角度
図004-2■原点から距離が1で角度θのxy座標は(cosθ, sinθ)

- function draw(points) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics.clear()
- .beginStroke("mediumblue")
- .setStrokeStyle(3)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- stage.update();
- }
|
- function createStarPoints(numVertices, longRadius, shortRadius) {
- var starPoints = [];
- var angle = Math.PI;
- var theta = angle / numVertices;
- angle /= -2;
- for (var i = 0; i < numVertices; i++) {
- starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
- angle += theta;
- starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
- angle += theta;
- }
- return starPoints;
- }
|
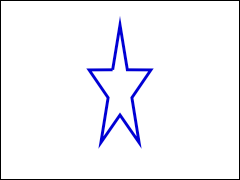
図004-3■2次元平面に線で描かれた星形

コード002■星形の頂点座標を直線で結んで描く
- var stage;
- var drawGraphics;
- var points;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- drawGraphics = createGraphics(canvasElement.width / 2, canvasElement.height / 2);
- points = createStarPoints(5, 65, 25);
- draw(points);
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function draw(points) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics.clear()
- .beginStroke("mediumblue")
- .setStrokeStyle(3)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- stage.update();
- }
- function createStarPoints(numVertices, longRadius, shortRadius) {
- var starPoints = [];
- var angle = Math.PI;
- var theta = angle / numVertices;
- angle /= -2;
- for (var i = 0; i < numVertices; i++) {
- starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
- angle += theta;
- starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
- angle += theta;
- }
- return starPoints;
- }
|
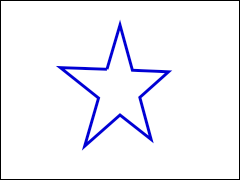
図005■直線で描く星形が回る


コード003■座標を回転して描く星形のアニメーション
- var stage;
- var drawGraphics;
- var points;
- var angle = Math.PI / 36;
- var matrix = new createjs.Matrix2D();
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- drawGraphics = createGraphics(canvasElement.width / 2, canvasElement.height / 2);
- points = createStarPoints(5, 65, 25);
- draw(points);
- createjs.Ticker.addEventListener("tick", rotate);
- }
- function rotate(eventObject) {
- var count = points.length;
// matrix.identity().rotate(angle);
- matrix.identity().rotate(angle / createjs.Matrix2D.DEG_TO_RAD);
- for (var i = 0; i < count; i++) {
- var point = points[i];
- matrix.transformPoint(point.x, point.y, point);
- }
- draw(points);
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function draw(points) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics.clear()
- .beginStroke("mediumblue")
- .setStrokeStyle(3)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- stage.update();
- }
- function createStarPoints(numVertices, longRadius, shortRadius) {
- var starPoints = [];
- var angle = Math.PI;
- var theta = angle / numVertices;
- angle /= -2;
- for (var i = 0; i < numVertices; i++) {
- starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
- angle += theta;
- starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
- angle += theta;
- }
- return starPoints;
- }
|
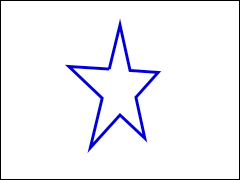
図005■遠近法が加わらない回る星のアニメーション


コード004■星形の3次元座標をy軸で回すアニメーション
- var stage;
- var drawGraphics;
- var points;
- var angle = Math.PI / 36;
- var matrix = new createjs.Matrix2D();
- var stageCenterX;
- var _point = new createjs.Point();
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- stageCenterX = canvasElement.width / 2;
- drawGraphics = createGraphics(stageCenterX, canvasElement.height / 2);
- points = createStarPoints(5, 65, 25);
- draw(points);
- createjs.Ticker.addEventListener("tick", rotate);
- stage.addEventListener("stagemousemove", setAngle);
- }
- function setAngle(eventObject) {
- var mouseX = eventObject.stageX;
- angle = (mouseX - stageCenterX) * 1 / 300;
- }
- function rotate(eventObject) {
- var count = points.length;
- matrix.identity().rotate(angle / createjs.Matrix2D.DEG_TO_RAD);
- for (var i = 0; i < count; i++) {
- var point = points[i];
- matrix.transformPoint(point.x, point.z, _point);
- point.x = _point.x;
- point.z = _point.y;
- }
- draw(points);
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function draw(points) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics.clear()
- .beginStroke("mediumblue")
- .setStrokeStyle(3)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- stage.update();
- }
- function createStarPoints(numVertices, longRadius, shortRadius) {
- var starPoints = [];
- var angle = Math.PI;
- var theta = angle / numVertices;
- angle /= -2;
- for (var i = 0; i < numVertices; i++) {
- starPoints.push(newPoint3D(longRadius * Math.cos(angle), longRadius * Math.sin(angle), 0));
- angle += theta;
- starPoints.push(newPoint3D(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle), 0));
- angle += theta;
- }
- return starPoints;
- }
- function newPoint3D(x, y, z) {
- var point3D = {x:x, y:y, z:z};
- return point3D;
- }
|
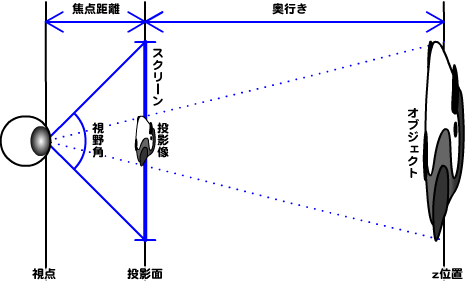
遠近法を投影する(図006)。
投影像の大きさ/オブジェクトの大きさ = 焦点距離 / (焦点距離 + z位置)
投影像の大きさ = オブジェクトの大きさ×焦点距離 / (焦点距離 + z位置)
透視投影比率 = 焦点距離 / (焦点距離 + z位置)
図006■z軸における焦点距離と視野角

- function getProjetedPoint(focalLength, _point3D) {
- var point2D = new createjs.Point();
- var w = focalLength / (focalLength + _point3D.z);
- point2D.x = _point3D.x * w;
- point2D.y = _point3D.y * w;
- return point2D;
- }
|
図007■遠近法が投影された回る星のアニメーション


コード005■星形の3次元座標に遠近法を加えてy軸で回すアニメーション
- var stage;
- var drawGraphics;
- var points;
- var angle = Math.PI / 36;
- var matrix = new createjs.Matrix2D();
- var stageCenterX;
- var _point = new createjs.Point();
- var points2D = [];
- var focalLength = 300;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- stageCenterX = canvasElement.width / 2;
- drawGraphics = createGraphics(stageCenterX, canvasElement.height / 2);
- points = createStarPoints(5, 65, 25);
- draw(points);
- createjs.Ticker.addEventListener("tick", rotate);
- stage.addEventListener("stagemousemove", setAngle);
- }
- function setAngle(eventObject) {
- var mouseX = eventObject.stageX;
- angle = (mouseX - stageCenterX) * 1 / 300;
- }
- function rotate(eventObject) {
- var count = points.length;
- points2D.length = 0;
- matrix.identity().rotate(angle / createjs.Matrix2D.DEG_TO_RAD);
- for (var i = 0; i < count; i++) {
- var point = points[i];
- matrix.transformPoint(point.x, point.z, _point);
- point.x = _point.x;
- point.z = _point.y;
- points2D[i] = getProjetedPoint(focalLength, point);
- }
- draw(points2D);
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function draw(points) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics.clear()
- .beginStroke("mediumblue")
- .setStrokeStyle(3)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- stage.update();
- }
- function createStarPoints(numVertices, longRadius, shortRadius) {
- var starPoints = [];
- var angle = Math.PI;
- var theta = angle / numVertices;
- angle /= -2;
- for (var i = 0; i < numVertices; i++) {
- starPoints.push(newPoint3D(longRadius * Math.cos(angle), longRadius * Math.sin(angle), 0));
- angle += theta;
- starPoints.push(newPoint3D(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle), 0));
- angle += theta;
- }
- return starPoints;
- }
- function getProjetedPoint(focalLength, _point3D) {
- var point2D = new createjs.Point();
- var w = focalLength / (focalLength + _point3D.z);
- point2D.x = _point3D.x * w;
- point2D.y = _point3D.y * w;
- return point2D;
- }
- function newPoint3D(x, y, z) {
- var point3D = {x:x, y:y, z:z};
- return point3D;
- }
|
02-02 インタラクティブに立方体を回す
サンプル003■EaselJS 0.8.0: Rotating a Cube around the X and Y axes
gihyo.jp連載「HTML5のCanvasでつくるダイナミックな表現―CreateJSを使う」
第20回「立方体のワイヤーフレームを水平に回す」
第21回「水平に回す立方体の面を塗る」
第22回「立方体の6面をx軸とy軸で回す」
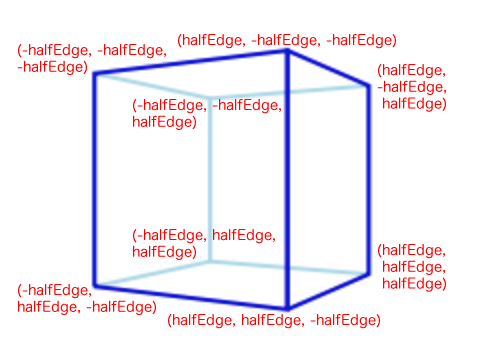
図008■立方体の原点を中心に置くと一辺の半分の長さで8頂点座標が決められる

var cubePoints = [
new Point3D(-halfEdge, -halfEdge, -halfEdge),
new Point3D(halfEdge, -halfEdge, -halfEdge),
new Point3D(halfEdge, halfEdge, -halfEdge),
new Point3D(-halfEdge, halfEdge, -halfEdge),
new Point3D(-halfEdge, -halfEdge, halfEdge),
new Point3D(halfEdge, -halfEdge, halfEdge),
new Point3D(halfEdge, halfEdge, halfEdge),
new Point3D(-halfEdge, halfEdge, halfEdge)
];
【クラスの定義】
// コンストラクタ関数の定義
function クラス名([引数]) {
// プロパティの設定
this.プロパティ = 値;
}
// メソッドの定義
クラス名.prototype.メソッド名 = function([引数]) {
// メソッドの処理
}
// Face
- function Face(pos0, pos1, pos2, pos3) {
- this.length = 4;
- this[0] = pos0;
- this[1] = pos1;
- this[2] = pos2;
- this[3] = pos3;
- }
- Face.prototype.getFacePoints = function (points) {
- var faces = this.length;
- var facePoints = [];
- for (var i = 0; i < faces; i++) {
- facePoints[i] = points[this[i]];
- }
- return facePoints;
- };
|
// Point3D
- function Point3D(x, y, z) {
- this.x = x;
- this.y = y;
- this.z = z;
- }
- Point3D.prototype.getProjetedPoint = function(focalLength) {
- var point2D = new createjs.Point();
- var w = focalLength / (focalLength + this.z);
- point2D.x = this.x * w;
- point2D.y = this.y * w;
- return point2D;
- };
|
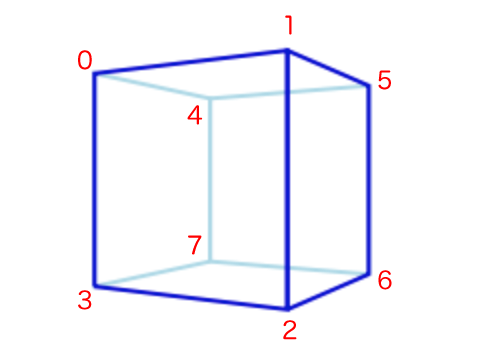
図009■立方体の8頂点にインデックスを与える

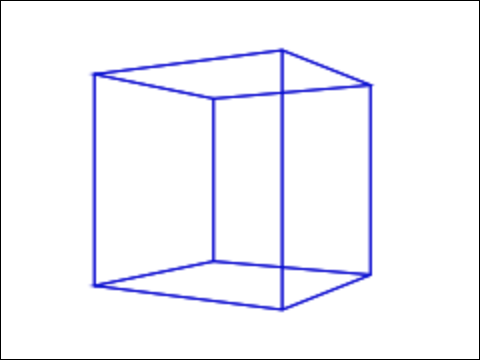
コード006■ワイヤーフレームで描いた立方体の4面をマウスポインタの位置に応じて水平に回す
// Point3D
- function Point3D(x, y, z) {
- this.x = x;
- this.y = y;
- this.z = z;
- }
- Point3D.prototype.getProjetedPoint = function(focalLength) {
- var point2D = new createjs.Point();
- var w = focalLength / (focalLength + this.z);
- point2D.x = this.x * w;
- point2D.y = this.y * w;
- return point2D;
- };
// Face
- function Face(pos0, pos1, pos2, pos3) {
- this.length = 4;
- this[0] = pos0;
- this[1] = pos1;
- this[2] = pos2;
- this[3] = pos3;
- }
- Face.prototype.getFacePoints = function (points) {
- var faces = this.length;
- var facePoints = [];
- for (var i = 0; i < faces; i++) {
- facePoints[i] = points[this[i]];
- }
- return facePoints;
- };
- var stage;
- var drawGraphics;
- var points;
- var angle = 0;
- var matrix = new createjs.Matrix2D();
- var stageCenterX;
- var _point = new createjs.Point();
- var points2D = [];
- var facesVertices;
- var focalLength = 300;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- stageCenterX = canvasElement.width / 2;
- drawGraphics = createGraphics(stageCenterX, canvasElement.height / 2);
- points = createCubePoints(50);
- facesVertices = getFacesVertices();
- drawFaces(points, facesVertices);
- createjs.Ticker.addEventListener("tick", rotate);
- stage.addEventListener("stagemousemove", setAngle);
- }
- function setAngle(eventObject) {
- var mouseX = eventObject.stageX;
- angle = (mouseX - stageCenterX) * 1 / 300;
- }
- function rotate(eventObject) {
- var count = points.length;
- points2D.length = 0;
- matrix.identity().rotate(angle);
- for (var i = 0; i < count; i++) {
- var point = points[i];
- matrix.transformPoint(point.x, point.z, _point);
- point.x = _point.x;
- point.z = _point.y;
- points2D[i] = point.getProjetedPoint(focalLength);
- }
- drawFaces(points2D, facesVertices);
- }
- function drawFaces(points, faces) {
- var numFaces = faces.length;
- drawGraphics.clear();
- for (var i = 0; i < numFaces; i++) {
- var face = faces[i];
- var facePoints = face.getFacePoints(points);
- draw(facePoints);
- }
- stage.update();
- }
- function draw(points) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics
- .beginStroke("mediumblue")
- .setStrokeStyle(1)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function createCubePoints(halfEdge) {
- var cubePoints = [
- new Point3D(-halfEdge, -halfEdge, -halfEdge),
- new Point3D(halfEdge, -halfEdge, -halfEdge),
- new Point3D(halfEdge, halfEdge, -halfEdge),
- new Point3D(-halfEdge, halfEdge, -halfEdge),
- new Point3D(-halfEdge, -halfEdge, halfEdge),
- new Point3D(halfEdge, -halfEdge, halfEdge),
- new Point3D(halfEdge, halfEdge, halfEdge),
- new Point3D(-halfEdge, halfEdge, halfEdge)
- ];
- return cubePoints;
- }
- function getFacesVertices() {
- var vertices = [
- new Face(0, 1, 2, 3),
- new Face(1, 5, 6, 2),
- new Face(4, 0, 3, 7),
- new Face(5, 4, 7, 6)
- ];
- return vertices;
- }
|
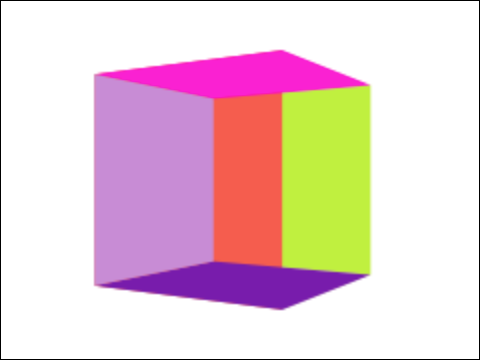
図010■順序を考えずに塗ると面の重ね順が崩れる
 |
→ |
 |
コード007■水平に回す立方体の表向きの面だけを描く
// Point3D
- function Point3D(x, y, z) {
- this.x = x;
- this.y = y;
- this.z = z;
- }
- Point3D.prototype.getProjetedPoint = function(focalLength) {
- var point2D = new createjs.Point();
- var w = focalLength / (focalLength + this.z);
- point2D.x = this.x * w;
- point2D.y = this.y * w;
- return point2D;
- };
// Face
- function Face(pos0, pos1, pos2, pos3, color) {
- this.length = 4;
- this.color = color;
- this[0] = pos0;
- this[1] = pos1;
- this[2] = pos2;
- this[3] = pos3;
- }
- Face.prototype.getFacePoints = function (points) {
- var faces = this.length;
- var facePoints = [];
- for (var i = 0; i < faces; i++) {
- facePoints[i] = points[this[i]];
- }
- return facePoints;
- };
// MathUtils
- var MathUtils = {};
- MathUtils.getRandomInt = function(min, max) {
- if (min > max) {
- var temp = min;
- min = max;
- max = temp;
- }
- var randomNumber = Math.random() * (max - min) + min;
- return Math.floor(randomNumber);
- };
- MathUtils.subtractVectors = function(vector0, vector1) {
- var vectorX = vector1.x - vector0.x;
- var vectorY = vector1.y - vector0.y;
- return new createjs.Point(vectorX, vectorY);
- };
- MathUtils.crossProduct2D = function(vector0, vector1) {
- return vector0.x * vector1.y - vector0.y * vector1.x;
- }
- var stage;
- var drawGraphics;
- var points;
- var angle = 0;
- var matrix = new createjs.Matrix2D();
- var stageCenterX;
- var _point = new createjs.Point();
- var points2D = [];
- var facesVertices;
- var focalLength = 300;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- stageCenterX = canvasElement.width / 2;
- drawGraphics = createGraphics(stageCenterX, canvasElement.height / 2);
- points = createCubePoints(50);
- facesVertices = getFacesVertices();
- drawFaces(points, facesVertices);
- createjs.Ticker.addEventListener("tick", rotate);
- stage.addEventListener("stagemousemove", setAngle);
- }
- function setAngle(eventObject) {
- var mouseX = eventObject.stageX;
- angle = (mouseX - stageCenterX) * 1 / 300;
- }
- function rotate(eventObject) {
- var count = points.length;
- points2D.length = 0;
- matrix.identity().rotate(angle / createjs.Matrix2D.DEG_TO_RAD);
- for (var i = 0; i < count; i++) {
- var point = points[i];
- matrix.transformPoint(point.x, point.z, _point);
- point.x = _point.x;
- point.z = _point.y;
- points2D[i] = point.getProjetedPoint(focalLength);
- }
- drawFaces(points2D, facesVertices);
- }
- function drawFaces(points, faces) {
- var numFaces = faces.length;
- drawGraphics.clear();
- for (var i = 0; i < numFaces; i++) {
- var face = faces[i];
- var facePoints = face.getFacePoints(points);
- if (isFront(facePoints)) {
- draw(facePoints, face.color);
- }
- }
- stage.update();
- }
- function isFront(facePoints) {
- var origin = facePoints[0];
- var point0 = MathUtils.subtractVectors(origin, facePoints[1]);
- var point1 = MathUtils.subtractVectors(origin, facePoints[2]);
- return (0 <= MathUtils.crossProduct2D(point0, point1));
- }
- function draw(points, color) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics
- .beginFill(color)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function createCubePoints(halfEdge) {
- var cubePoints = [
- new Point3D(-halfEdge, -halfEdge, -halfEdge),
- new Point3D(halfEdge, -halfEdge, -halfEdge),
- new Point3D(halfEdge, halfEdge, -halfEdge),
- new Point3D(-halfEdge, halfEdge, -halfEdge),
- new Point3D(-halfEdge, -halfEdge, halfEdge),
- new Point3D(halfEdge, -halfEdge, halfEdge),
- new Point3D(halfEdge, halfEdge, halfEdge),
- new Point3D(-halfEdge, halfEdge, halfEdge)
- ];
- return cubePoints;
- }
- function getFacesVertices() {
- var vertices = [
- new Face(0, 1, 2, 3, getRandomColor()),
- new Face(1, 5, 6, 2, getRandomColor()),
- new Face(4, 0, 3, 7, getRandomColor()),
- new Face(5, 4, 7, 6, getRandomColor())
- ];
- return vertices;
- }
- function getRandomColor() {
- return createjs.Graphics.getRGB(Math.floor(MathUtils.getRandomInt(0, 0xFFFFFF)));
- }
|
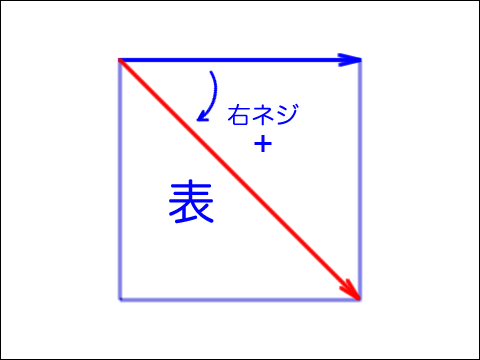
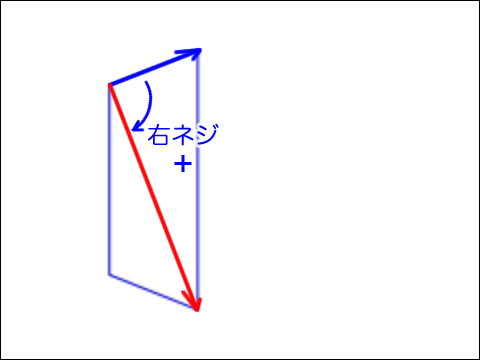
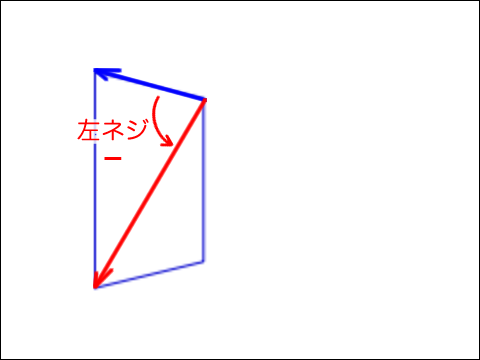
【2次元ベクトルA(ax, ay)とB(bx, by)の外積】
A×B =axby - aybx
図011■2次元ベクトルの外積の正負は位置が右ネジか左ネジかで決まる
図012■3頂点から定めたふたつのベクトルの位置関係を予め決める

図013■外積の正負から面の向きを調べて裏返った面は描かない

外積が正の面は描画する |

外積が負の面は描画しない |
// MathUtils
- MathUtils.crossProduct2D = function(vector0, vector1) {
- return vector0.x * vector1.y - vector0.y * vector1.x;
- }
|
- function drawFaces(points, faces) {
- var numFaces = faces.length;
- drawGraphics.clear();
- for (var i = 0; i < numFaces; i++) {
- var face = faces[i];
- var facePoints = face.getFacePoints(points);
- if (isFront(facePoints)) {
- draw(facePoints, face.color);
- }
- }
- stage.update();
- }
- function isFront(facePoints) {
- var origin = facePoints[0];
- var point0 = MathUtils.subtractVectors(origin, facePoints[1]);
- var point1 = MathUtils.subtractVectors(origin, facePoints[2]);
- return (0 <= MathUtils.crossProduct2D(point0, point1));
- }
|
図014■立方体がマウスポインタの位置に応じて上下左右に回る
コード008■マウスポインタの位置に応じて立方体をy軸およびx軸で回す
// Point3D
- function Point3D(x, y, z) {
- this.x = x;
- this.y = y;
- this.z = z;
- }
- Point3D._point = new createjs.Point();
- Point3D.prototype.getProjetedPoint = function(focalLength) {
- var point2D = new createjs.Point();
- var w = focalLength / (focalLength + this.z);
- point2D.x = this.x * w;
- point2D.y = this.y * w;
- return point2D;
- };
- Point3D.prototype.rotatePoint = function(matrix, axis) {
- if (axis == "y") {
- matrix.transformPoint(this.x, this.z, Point3D._point);
- this.x = Point3D._point.x;
- this.z = Point3D._point.y;
- } else if (axis == "x") {
- matrix.transformPoint(this.z, this.y, Point3D._point);
- this.z = Point3D._point.x;
- this.y = Point3D._point.y;
- }
- };
// Face
- function Face(pos0, pos1, pos2, pos3, color) {
- this.length = 4;
- this.color = color;
- this[0] = pos0;
- this[1] = pos1;
- this[2] = pos2;
- this[3] = pos3;
- }
- Face.prototype.getFacePoints = function (points) {
- var faces = this.length;
- var facePoints = [];
- for (var i = 0; i < faces; i++) {
- facePoints[i] = points[this[i]];
- }
- return facePoints;
- };
// MathUtils
- var MathUtils = {};
- MathUtils.getRandomInt = function(min, max) {
- if (min > max) {
- var temp = min;
- min = max;
- max = temp;
- }
- var randomNumber = Math.random() * (max - min) + min;
- return Math.floor(randomNumber);
- };
- MathUtils.subtractVectors = function(vector0, vector1) {
- var vectorX = vector1.x - vector0.x;
- var vectorY = vector1.y - vector0.y;
- return new createjs.Point(vectorX, vectorY);
- };
- MathUtils.crossProduct2D = function(vector0, vector1) {
- return vector0.x * vector1.y - vector0.y * vector1.x;
- }
- var stage;
- var drawGraphics;
- var points;
- var angle = new createjs.Point();
- var matrixX = new createjs.Matrix2D();
- var matrixY = new createjs.Matrix2D();
- var stageCenter = new createjs.Point();
- var points2D = [];
- var facesVertices;
- var focalLength = 300;
- function initialize() {
- var canvasElement = document.getElementById("myCanvas");
- stage = new createjs.Stage(canvasElement);
- stageCenter.x = canvasElement.width / 2;
- stageCenter.y = canvasElement.height / 2;
- drawGraphics = createGraphics(stageCenter.x, stageCenter.y);
- points = createCubePoints(50);
- facesVertices = getFacesVertices();
- drawFaces(points, facesVertices);
- createjs.Ticker.addEventListener("tick", rotate);
- stage.addEventListener("stagemousemove", setAngle);
- }
- function setAngle(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- angle.y = (mouseX - stageCenter.x) / 300;
- angle.x = (mouseY - stageCenter.y) / -300;
- }
- function rotate(eventObject) {
- var count = points.length;
- points2D.length = 0;
- matrixY.identity().rotate(angle.y / createjs.Matrix2D.DEG_TO_RAD);
- matrixX.identity().rotate(angle.x / createjs.Matrix2D.DEG_TO_RAD);
- for (var i = 0; i < count; i++) {
- var point = points[i];
- point.rotatePoint(matrixY, "y");
- point.rotatePoint(matrixX, "x");
- points2D[i] = point.getProjetedPoint(focalLength);
- }
- drawFaces(points2D, facesVertices);
- }
- function drawFaces(points, faces) {
- var numFaces = faces.length;
- drawGraphics.clear();
- for (var i = 0; i < numFaces; i++) {
- var face = faces[i];
- var facePoints = face.getFacePoints(points);
- if (isFront(facePoints)) {
- draw(facePoints, face.color);
- }
- }
- stage.update();
- }
- function isFront(facePoints) {
- var origin = facePoints[0];
- var point0 = MathUtils.subtractVectors(origin, facePoints[1]);
- var point1 = MathUtils.subtractVectors(origin, facePoints[2]);
- return (0 <= MathUtils.crossProduct2D(point0, point1));
- }
- function draw(points, color) {
- var count = points.length;
- var point = points[count - 1];
- drawGraphics
- .beginFill(color)
- .moveTo(point.x, point.y);
- for (var i = 0; i < count; i++) {
- point = points[i];
- drawGraphics.lineTo(point.x, point.y);
- }
- }
- function createGraphics(x, y) {
- var drawShape = new createjs.Shape();
- drawShape.x = x;
- drawShape.y = y;
- stage.addChild(drawShape);
- return drawShape.graphics;
- }
- function createCubePoints(halfEdge) {
- var cubePoints = [
- new Point3D(-halfEdge, -halfEdge, -halfEdge),
- new Point3D(halfEdge, -halfEdge, -halfEdge),
- new Point3D(halfEdge, halfEdge, -halfEdge),
- new Point3D(-halfEdge, halfEdge, -halfEdge),
- new Point3D(-halfEdge, -halfEdge, halfEdge),
- new Point3D(halfEdge, -halfEdge, halfEdge),
- new Point3D(halfEdge, halfEdge, halfEdge),
- new Point3D(-halfEdge, halfEdge, halfEdge)
- ];
- return cubePoints;
- }
- function getFacesVertices() {
- var vertices = [
- new Face(0, 1, 2, 3, getRandomColor()),
- new Face(1, 5, 6, 2, getRandomColor()),
- new Face(4, 0, 3, 7, getRandomColor()),
- new Face(4, 5, 1, 0, getRandomColor()),
- new Face(6, 7, 3, 2, getRandomColor()),
- new Face(5, 4, 7, 6, getRandomColor())
- ];
- return vertices;
- }
- function getRandomColor() {
- return createjs.Graphics.getRGB(Math.floor(MathUtils.getRandomInt(0, 0xFFFFFF)));
- }
|
03 Away3Dを使ったインタラクティブな3次元表現
サンプル004■Away3D 14/11/05: Dealing with the mouse interactions
gihyo.jp連載「Away3D TypeScriptではじめる3次元表現」
第7回「回り込むカメラの真ん中にオブジェクトを捉える」
第8回「オブジェクトの位置と大きさをランダムにする」
第9回「回り込むマウスイベントを扱う」(予定)
<script src="lib/awayjs-core.min.js"></script>
<script src="lib/awayjs-display.min.js"></script>
<script src="lib/awayjs-renderergl.min.js"></script>
<script src="lib/awayjs-stagegl.min.js"></script>
<script src="lib/awayjs-methodmaterials.min.js"></script>
【Away3Dで用意しなければならないもの】
- 舞台:Viewオブジェクトで3次元空間の表示領域を定める
- 照明:光源のオブジェクトで3次元空間を照らす
- 役者:物体のひながたからインスタンスをつくって3次元空間に加える
使うクラスは、予めrequire()メソッドで読込む。
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
|
Viewオブジェクトで3次元空間の表示領域を定める。
- function initialize() {
- view = createView(240, 180, 0x0);
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
|
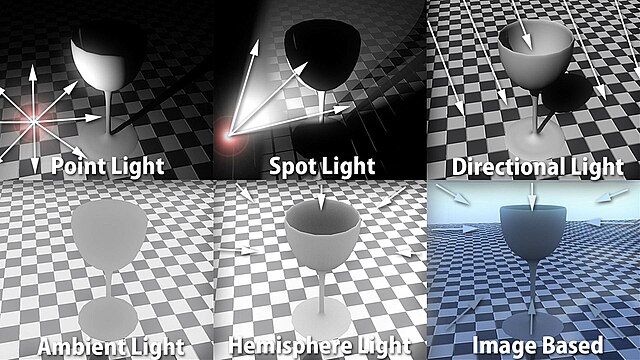
平行光源のDirectionalLightオブジェクトで3次元空間を照らす。
図015■3次元表現で使われる光源の種類

Tcpp's fileより引用
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
|
直方体のひながたのPrimitiveCubePrefabクラスからインスタンスをつくって3次元空間に加える。
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(240, 180, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(cube);
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
|
図016■白い立方体が正面向きで置かれる

コード009■3次元空間の真ん中に立方体を置く
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var cube;
- var timer;
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(240, 180, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(cube);
- view.render();
- view.render();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
|
AssetLibraryクラスでテクスチャを読込む(図017)。
図017■立方体の各面に貼るテクスチャ

- var imageDiffuse = "assets/trinket_diffuse.jpg";
- function initialize() {
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new URLRequest(imageDiffuse));
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var material = cube.material;
- material.texture = assets[0];
- view.render();
- }
|
RequestAnimationFrameクラスを使ってオブジェクトをアニメーションさせる。
- function initialize() {
- timer = new RequestAnimationFrame(rotate);
- timer.start();
- }
- function rotate(timeStamp) {
- cube.rotationX = (cube.rotationX + 1) % 360;
- cube.rotationY = (cube.rotationY + 1) % 360;
- view.render();
- }
|
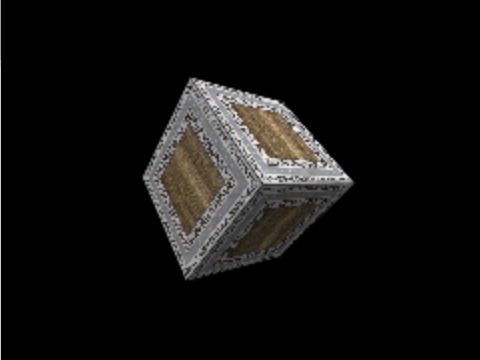
図018■3次元空間の真ん中に置かれた立方体が上下左右に回る

コード010■3次元空間の真ん中に立方体を置いて水平および垂直に回す
- var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
- var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
- var URLRequest = require("awayjs-core/lib/net/URLRequest");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var cube;
- var imageDiffuse = "assets/trinket_diffuse.jpg";
- var timer;
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(240, 180, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(cube);
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new URLRequest(imageDiffuse));
- timer = new RequestAnimationFrame(rotate);
- timer.start();
- view.render();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var material = cube.material;
- material.texture = assets[0];
- view.render();
- }
- function rotate(timeStamp) {
- cube.rotationX = (cube.rotationX + 1) % 360;
- cube.rotationY = (cube.rotationY + 1) % 360;
- view.render();
- }
|
オブジェクトの周囲をカメラで回り込む。
- function initialize() {
- setCamera(view.camera, distance, angle);
- }
- function rotate(timeStamp) {
// cube.rotationX = (cube.rotationX + 1) % 360;
// cube.rotationY = (cube.rotationY + 1) % 360;
- var camera = view.camera;
- angle += timeStamp / 2000;
- setCamera(camera, distance, angle);
- view.render();
- }
- function setCamera(camera, distance, angle) {
- camera.x = Math.cos(angle) * distance;
- camera.z = Math.sin(angle) * distance;
- camera.lookAt(ORIGIN);
- }
|
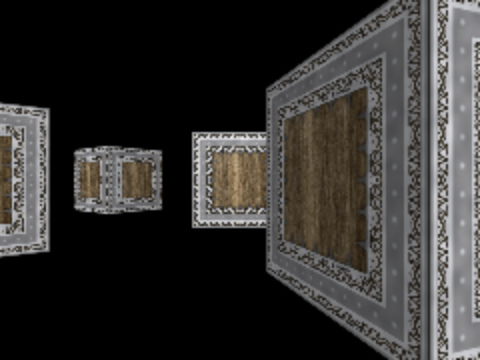
図019■真ん中に置いた立方体の周りをカメラが回る

- function initialize() {
- cloneMesh(cube, 5);
- }
- function cloneMesh(mesh, count) {
- var scene = view.scene;
- var distance = 1000;
- var degrees = 360 / count;
- for (var i = 0; i < count; i++) {
- var clone = mesh.clone();
- var rotationY = degrees * i;
- var position = getPolarPosition(distance, rotationY);
- clone.x = position.x;
- clone.y = position.y;
- clone.z = position.z;
- clone.rotationY = rotationY;
- scene.addChild(clone);
- }
- }
- function getPolarPosition(distance, rotationY) {
- var vector = new Vector3D(distance, 0, 0);
- var matrix = new Matrix3D();
- matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
- return matrix.transformVector(vector);
- }
|
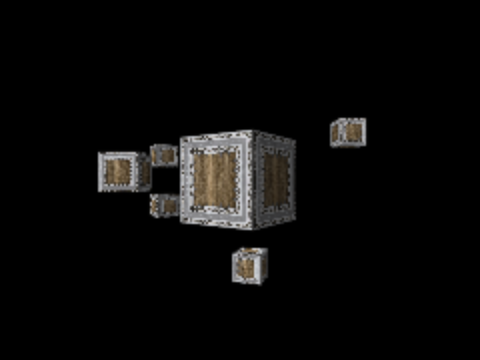
図020■真ん中の箱を中心とした円周上に複数の箱が置かれた

コード011■円軌道上に複数のオブジェクトを行列変換により配置してカメラで回り込む
- var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
- var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
- var URLRequest = require("awayjs-core/lib/net/URLRequest");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var cube;
- var imageDiffuse = "assets/trinket_diffuse.jpg";
- var timer;
- var ORIGIN = new Vector3D();
- var angle = -Math.PI / 2;
- var distance = 1500;
- var stageWidth = 240;
- var stageHeight = 180;
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(stageWidth, stageHeight, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- setCamera(view.camera, distance, angle);
- view.scene.addChild(cube);
- cloneMesh(cube, 5);
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new URLRequest(imageDiffuse));
- timer = new RequestAnimationFrame(rotate);
- timer.start();
- view.render();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function cloneMesh(mesh, count) {
- var scene = view.scene;
- var distance = 1000;
- var degrees = 360 / count;
- for (var i = 0; i < count; i++) {
- var clone = mesh.clone();
- var rotationY = degrees * i;
- var position = getPolarPosition(distance, rotationY);
- clone.x = position.x;
- clone.y = position.y;
- clone.z = position.z;
- clone.rotationY = rotationY;
- scene.addChild(clone);
- }
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var material = cube.material;
- material.texture = assets[0];
- view.render();
- }
- function rotate(timeStamp) {
- var camera = view.camera;
- angle += timeStamp / 2000;
- setCamera(camera, distance, angle);
- view.render();
- }
- function setCamera(camera, distance, angle) {
- camera.x = Math.cos(angle) * distance;
- camera.z = Math.sin(angle) * distance;
- camera.lookAt(ORIGIN);
- }
- function getPolarPosition(distance, rotationY) {
- var vector = new Vector3D(distance, 0, 0);
- var matrix = new Matrix3D();
- matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
- return matrix.transformVector(vector);
- }
|
オブジェクトの位置と大きさをランダムに定める。
- function cloneMesh(mesh, count) {
- var scene = view.scene;
- for (var i = 0; i < count; i++) {
- var clone = mesh.clone();
- var distance = getRandom(500, 1200);
- var scale = getRandom(0.3, 0.5);
- var rotationX = getRandom(-60, 60);
- var rotationY = getRandom(-180, 180);
- var position = getPolarPosition(distance, rotationX, rotationY);
- clone.x = position.x;
- clone.y = position.y;
- clone.z = position.z;
- setScale(clone, scale);
- clone.rotationY = rotationY;
- scene.addChild(clone);
- }
- }
- function setScale(mesh, scale) {
- mesh.transform.scale = new Vector3D(scale, scale, scale);
- }
- }
- function getRandom(min, max) {
- var random = Math.random() * (max - min) + min;
- return random;
- }
|
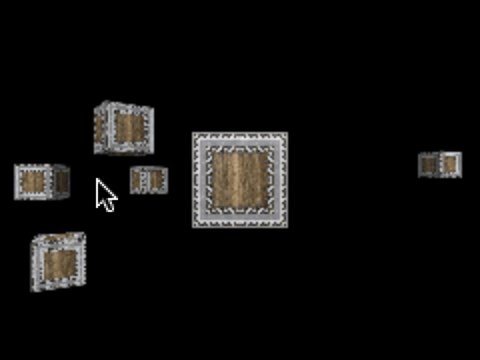
図021■周囲に置かれるオブジェクトの位置とサイズがランダムに定められた

コード012■周囲に置くオブジェクトの位置と大きさをランダムに定める
- var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
- var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
- var URLRequest = require("awayjs-core/lib/net/URLRequest");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var cube;
- var imageDiffuse = "assets/trinket_diffuse.jpg";
- var timer;
- var ORIGIN = new Vector3D();
- var angle = -Math.PI / 2;
- var distance = 1500;
- var stageWidth = 240;
- var stageHeight = 180;
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(stageWidth, stageHeight, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- setCamera(view.camera, distance, angle);
- view.scene.addChild(cube);
- cloneMesh(cube, 5);
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new URLRequest(imageDiffuse));
- timer = new RequestAnimationFrame(rotate);
- timer.start();
- view.render();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function cloneMesh(mesh, count) {
- var scene = view.scene;
- for (var i = 0; i < count; i++) {
- var clone = mesh.clone();
- var distance = getRandom(500, 1200);
- var scale = getRandom(0.3, 0.5);
- var rotationX = getRandom(-60, 60);
- var rotationY = getRandom(-180, 180);
- var position = getPolarPosition(distance, rotationX, rotationY);
- clone.x = position.x;
- clone.y = position.y;
- clone.z = position.z;
- setScale(clone, scale);
- clone.rotationY = rotationY;
- scene.addChild(clone);
- }
- }
- function setScale(mesh, scale) {
- mesh.transform.scale = new Vector3D(scale, scale, scale);
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var material = cube.material;
- material.texture = assets[0];
- view.render();
- }
- function rotate(timeStamp) {
- var camera = view.camera;
- angle += timeStamp / 2000;
- setCamera(camera, distance, angle);
- view.render();
- }
- function setCamera(camera, distance, angle) {
- camera.x = Math.cos(angle) * distance;
- camera.z = Math.sin(angle) * distance;
- camera.lookAt(ORIGIN);
- }
- function getRandom(min, max) {
- var random = Math.random() * (max - min) + min;
- return random;
- }
- function getPolarPosition(distance, rotationX, rotationY) {
- var vector = new Vector3D(distance, 0, 0);
- var matrix = new Matrix3D();
- matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
- matrix.appendRotation(rotationX, Vector3D.X_AXIS);
- return matrix.transformVector(vector);
- }
|
オブジェクトのクリックでURLを開く。
- var urls = [
- "http://gihyo.jp/design/serial/01/away3d-typescript",
- "http://gihyo.jp/design/serial/01/createjs",
- "http://typescript.away3d.com",
- "https://developer.mozilla.org/ja/docs/Web/JavaScript",
- "http://createjs.com/#!/Home"
- ];
- function initialize() {
- cube.url = "http://fumiononaka.com";
- cloneMesh(cube, urls);
- }
- function createCube(width, height, depth, light) {
- cube.addEventListener(MouseEvent.CLICK, onClick);
- }
- function cloneMesh(mesh, urls) {
- var count = urls.length;
- for (var i = 0; i < count; i++) {
- clone.url = urls[i];
- clone.addEventListener(MouseEvent.CLICK, onClick);
- }
- }
- function onClick(eventObject) {
- var mesh = eventObject.object;
- window.open(mesh.url);
- }
|
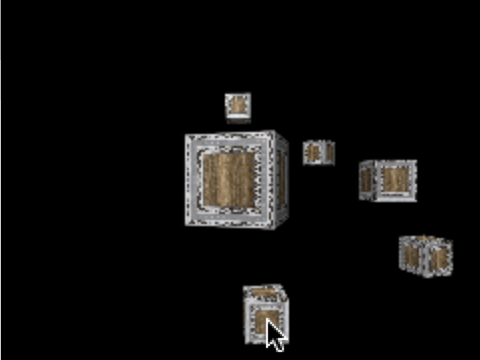
図022■立方体のオブジェクトをクリックするとそれぞれ異なるサイトが開く

コード013■オブジェクトをクリックするとそれぞれに定められたURLが開く
- var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
- var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
- var URLRequest = require("awayjs-core/lib/net/URLRequest");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var MouseEvent = require("awayjs-display/lib/events/MouseEvent");
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var cube;
- var imageDiffuse = "assets/trinket_diffuse.jpg";
- var timer;
- var ORIGIN = new Vector3D();
- var angle = -Math.PI / 2;
- var distance = 1500;
- var stageWidth = 240;
- var stageHeight = 180;
- var urls = [
- "http://gihyo.jp/design/serial/01/away3d-typescript",
- "http://gihyo.jp/design/serial/01/createjs",
- "http://typescript.away3d.com",
- "https://developer.mozilla.org/ja/docs/Web/JavaScript",
- "http://createjs.com/#!/Home"
- ];
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(stageWidth, stageHeight, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- setCamera(view.camera, distance, angle);
- cube.url = "http://fumiononaka.com";
- view.scene.addChild(cube);
- cloneMesh(cube, urls);
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new URLRequest(imageDiffuse));
- timer = new RequestAnimationFrame(rotate);
- timer.start();
- view.render();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- cube.addEventListener(MouseEvent.CLICK, onClick);
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function cloneMesh(mesh, urls) {
- var scene = view.scene;
- var count = urls.length;
- for (var i = 0; i < count; i++) {
- var clone = mesh.clone();
- var distance = getRandom(500, 1200);
- var scale = getRandom(0.3, 0.5);
- var rotationX = getRandom(-60, 60);
- var rotationY = getRandom(-180, 180);
- var position = getPolarPosition(distance, rotationX, rotationY);
- clone.x = position.x;
- clone.y = position.y;
- clone.z = position.z;
- clone.url = urls[i];
- setScale(clone, scale);
- clone.rotationY = rotationY;
- clone.addEventListener(MouseEvent.CLICK, onClick);
- scene.addChild(clone);
- }
- }
- function onClick(eventObject) {
- var mesh = eventObject.object;
- window.open(mesh.url);
- }
- function setScale(mesh, scale) {
- mesh.transform.scale = new Vector3D(scale, scale, scale);
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var material = cube.material;
- material.texture = assets[0];
- view.render();
- }
- function rotate(timeStamp) {
- var camera = view.camera;
- angle += timeStamp / 2000;
- setCamera(camera, distance, angle);
- view.render();
- }
- function setCamera(camera, distance, angle) {
- camera.x = Math.cos(angle) * distance;
- camera.z = Math.sin(angle) * distance;
- camera.lookAt(ORIGIN);
- }
- function getRandom(min, max) {
- var random = Math.random() * (max - min) + min;
- return random;
- }
- function getPolarPosition(distance, rotationX, rotationY) {
- var vector = new Vector3D(distance, 0, 0);
- var matrix = new Matrix3D();
- matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
- matrix.appendRotation(rotationX, Vector3D.X_AXIS);
- return matrix.transformVector(vector);
- }
|
ロールオーバーとロールアウトのインタラクションを加える。
- function createView(width, height, backgroundColor) {
- view.forceMouseMove = true;
- }
- function createCube(width, height, depth, light) {
- setScale(cube, 1);
- setMouseListener(cube, onMouseOver, onMouseOut, onClick);
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function cloneMesh(mesh, urls) {
- var count = urls.length;
- for (var i = 0; i < count; i++) {
- setScale(clone, scale);
- setMouseListener(clone, onMouseOver, onMouseOut, onClick);
- }
- }
- function setMouseListener(mesh, over, out, click) {
- mesh.addEventListener(MouseEvent.MOUSE_OVER, over);
- mesh.addEventListener(MouseEvent.MOUSE_OUT, out);
- mesh.addEventListener(MouseEvent.CLICK, click);
- }
- function onMouseOver(eventObject) {
- var mesh = eventObject.object;
- changeScale(mesh, 1.5);
- }
- function onMouseOut(eventObject) {
- var mesh = eventObject.object;
- changeScale(mesh, 1);
- }
- function setScale(mesh, scale) {
- mesh.scale = scale;
- changeScale(mesh, 1);
- }
- function changeScale(mesh, scale) {
- var _scale = mesh.scale * scale;
- mesh.transform.scale = new Vector3D(_scale, _scale, _scale);
- }
|
図23■マウスポインタがロールオーバーすると立方体は大きくなる


コード014■ロールオーバーしたオブジェクトの大きさが変わる
- var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
- var Vector3D = require("awayjs-core/lib/geom/Vector3D");
- var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
- var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
- var URLRequest = require("awayjs-core/lib/net/URLRequest");
- var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
- var View = require("awayjs-display/lib/containers/View");
- var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
- var MouseEvent = require("awayjs-display/lib/events/MouseEvent"); //
- var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
- var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
- var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
- var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
- var view;
- var cube;
- var imageDiffuse = "assets/trinket_diffuse.jpg";
- var timer;
- var ORIGIN = new Vector3D();
- var angle = -Math.PI / 2;
- var distance = 1500;
- var stageWidth = 240;
- var stageHeight = 180;
- var urls = [
- "http://gihyo.jp/design/serial/01/away3d-typescript",
- "http://gihyo.jp/design/serial/01/createjs",
- "http://typescript.away3d.com",
- "https://developer.mozilla.org/ja/docs/Web/JavaScript",
- "http://createjs.com/#!/Home"
- ];
- function initialize() {
- var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
- view = createView(stageWidth, stageHeight, 0x0);
- cube = createCube(400, 400, 400, directionalLight);
- setCamera(view.camera, distance, angle);
- cube.url = "http://fumiononaka.com";
- view.scene.addChild(cube);
- cloneMesh(cube, urls);
- AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new URLRequest(imageDiffuse));
- timer = new RequestAnimationFrame(rotate);
- timer.start();
- view.render();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new DefaultRenderer();
- var view = new View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- view.forceMouseMove = true;
- return view;
- }
- function createCube(width, height, depth, light) {
- var material = new TriangleMethodMaterial();
- var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
- .getNewObject();
- cube.material = material;
- setScale(cube, 1);
- setMouseListener(cube, onMouseOver, onMouseOut, onClick);
- material.lightPicker = new StaticLightPicker([light]);
- return cube;
- }
- function cloneMesh(mesh, urls) {
- var scene = view.scene;
- var count = urls.length;
- for (var i = 0; i < count; i++) {
- var clone = mesh.clone();
- var distance = getRandom(500, 1200);
- var scale = getRandom(0.3, 0.5);
- var rotationX = getRandom(-60, 60);
- var rotationY = getRandom(-180, 180);
- var position = getPolarPosition(distance, rotationX, rotationY);
- clone.x = position.x;
- clone.y = position.y;
- clone.z = position.z;
- clone.url = urls[i];
- setScale(clone, scale);
- clone.rotationY = rotationY;
- setMouseListener(clone, onMouseOver, onMouseOut, onClick);
- scene.addChild(clone);
- }
- }
- function setMouseListener(mesh, over, out, click) {
- mesh.addEventListener(MouseEvent.MOUSE_OVER, over);
- mesh.addEventListener(MouseEvent.MOUSE_OUT, out);
- mesh.addEventListener(MouseEvent.CLICK, click);
- }
- function onMouseOver(eventObject) {
- var mesh = eventObject.object;
- changeScale(mesh, 1.5);
- }
- function onMouseOut(eventObject) {
- var mesh = eventObject.object;
- changeScale(mesh, 1);
- }
- function onClick(eventObject) {
- var mesh = eventObject.object;
- window.open(mesh.url);
- }
- function setScale(mesh, scale) {
- mesh.scale = scale;
- changeScale(mesh, 1);
- }
- function changeScale(mesh, scale) {
- var _scale = mesh.scale * scale;
- mesh.transform.scale = new Vector3D(_scale, _scale, _scale);
- }
- function createDirectionalLight(ambient, color) {
- var light = new DirectionalLight();
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var material = cube.material;
- material.texture = assets[0];
- view.render();
- }
- function rotate(timeStamp) {
- var camera = view.camera;
- angle += timeStamp / 2000;
- setCamera(camera, distance, angle);
- view.render();
- }
- function setCamera(camera, distance, angle) {
- camera.x = Math.cos(angle) * distance;
- camera.z = Math.sin(angle) * distance;
- camera.lookAt(ORIGIN);
- }
- function getRandom(min, max) {
- var random = Math.random() * (max - min) + min;
- return random;
- }
- function getPolarPosition(distance, rotationX, rotationY) {
- var vector = new Vector3D(distance, 0, 0);
- var matrix = new Matrix3D();
- matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
- matrix.appendRotation(rotationX, Vector3D.X_AXIS);
- return matrix.transformVector(vector);
- }
|
Copyright ©
2001-2015 Fumio Nonaka. All rights reserved.
|