| Date: 2012年7月28日 |
Product: Flash Professional |
Platform: All |
Version: CS6/ActionScript 3.0 |
01 前回のあらすじ ー Bitmapクラスで外部画像をCanvasに置く
2012年5月19日に催されたF-siteセミナー「新登場!CreateJSとは?」02「ビットマップを配置する」で、BitmapインスタンスをCanvasに置くごく簡単なコードを紹介した(02-02「空のタイムラインから[パブリッシュ]したCanvasに外部画像を読込んで描く」コード002)。それをさらに簡素化したのがつぎのコード001だ(script要素)。外部画像がBitmapインスタンスに読込まれて、Canvas左上角に描かれる(図001)。
コード001■外部画像をBitmapインスタンスに読込んでCanvasに描くもっとも簡素なコード
- <script src="libs/easeljs-0.4.2.min.js"></script>
<!--
<script src="01_Bitmap.js"></script>
-->
- <script>
- var canvas, stage, exportRoot;
- function init() {
- canvas = document.getElementById("canvas");
// exportRoot = new lib._01_Bitmap();
- exportRoot = new Bitmap("images/Pen.png");
- stage = new Stage(canvas);
- stage.addChild(exportRoot);
- stage.update();
/*
Ticker.setFPS(24);
Ticker.addListener(stage);
*/
- }
- </script>
|
図001■Canvasに置かれた外部画像

Tickerクラスはフレームレートで画面を描き替えるアニメーションに用いられるので、静止画であれば除いて差支えない(コード001第9行目と第10行目の間)。ただし、Stage.update()メソッドでCnavasを描くとき(第9行目)に画像の読込みが間に合わないと、Canvasには何も表示されない。再読込みすれば、キャッシュが使われるので画像が表れる。画像を確実に描くには、読込み待ちしなければならない。
02 PreloadJSで外部画像の読込みを待つ
CreateJS Suiteで外部ファイルの読込み待ちを担うのが、PreloadJSライブラリだ。外部ファイルを読込み終えたときの処理はつぎのように定める。
- PreloadJSインスタンスをつくる。
- PreloadJS.onFileLoadイベントに、読込み終えたとき呼出す関数(ハンドラ)を定める。
- PreloadJS.loadFile()メソッドで外部ファイルを読込む。
つぎのコード002は、PreloadJSで外部画像ファイルの読込みを待ち(第9〜11行目)、ロードし終えてからStage.update()メソッドでCnavasを描画している(第23行目)。
コード002■外部画像ファイルのロードが終わったら基準点の設定と描画を行う
- <script src="libs/easeljs-0.4.2.min.js"></script>
- <script src="libs/preloadjs-0.1.0.min.js"></script>
- <script>
- var canvas, stage, exportRoot;
- var file = "images/Pen.png";
- function init() {
- canvas = document.getElementById("canvas");
- stage = new Stage(canvas);
- var loader = new PreloadJS(false);
- loader.onFileLoad = fileLoaded;
- loader.loadFile(file);
- setInstance();
// stage.update();
- }
- function setInstance() {
- exportRoot = new Bitmap(file);
- exportRoot.x = canvas.width / 2;
- exportRoot.y = canvas.height / 2;
- stage.addChild(exportRoot);
- }
- function fileLoaded() {
- exportRoot.regX = exportRoot.image.width / 2;
- exportRoot.regY = exportRoot.image.height / 2;
- stage.update();
- }
- </script>
- </script>
|
画像の描画だけでなく、そのプロパティを使った処理も読込み待ちしなければならない場合がある。コード002ではロード後の処理を定めた関数(fileLoaded() )で、読込んだ画像のサイズから基準点(DisplayObject.regXとregYプロパティ)を決めている(第21〜22行目)。これで、画像を読込んだBitmapインスタンスがCanvasの真ん中に描かれる(図002)。
図002■読込み後の画像から基準点を定めて中央に表示する


参考:「PreloadJSで外部画像ファイルの読込みを待つ」
03 迫り来る仕様変更と復活の呪文 ー 名前空間の新設
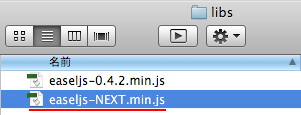
CreateJSのサイトからダウンロードしたライブラリ(libフォルダ)に含まれる「NEXT」と示されたJSファイルは、つぎのリリースで予定されている新機能や仕様の変更が加えられている(図003)。
図003■「NEXT」がついたJSファイルはつぎのリリース予定を示す

本稿を執筆しているEaselJS 0.4.2から大きく変わるのは、CreateJS Suiteのクラスすべてに「createjs」という「名前空間」が与えられることだ。すると、CreateJS Suiteに属するクラスを参照するには、必ず頭に名前空間createjsをつけなければならなくなる(コード003第6行目および第10行目)。
コード003■次期バージョンのCreateJSではすべてのクラスに名前空間が与えられる
<!--
<script src="libs/easeljs-0.4.2.min.js"></script>
-->
- <script src="libs/easeljs-NEXT.min.js"></script>
- <script>
- var canvas, stage, exportRoot;
- function init() {
- canvas = document.getElementById("canvas");
- stage = new createjs.Stage(canvas);
- setInstance();
- }
- function setInstance() {
- exportRoot = new createjs.Shape();
- exportRoot.x = canvas.width / 2;
- exportRoot.y = canvas.height / 2;
- draw(exportRoot.graphics);
- stage.addChild(exportRoot);
- stage.update();
- }
- function draw(myGraphics) {
- myGraphics.beginStroke("blue");
- myGraphics.beginFill("cyan");
- myGraphics.drawCircle(0, 0, 40);
- }
- </script>
|
名前空間は、他のライブラリなどとクラス名が衝突することを防ぐ。けれど、すでにこれまでのバージョンでつくったコンテンツに、新しいバージョンのCreateJS Suiteライブラリをそのまま使うことはできなくなる。
CreateJS Suiteライブラリをscript要素で読込む前に、つぎのコード004第2行目のJavaScriptステートメント1行(復活の呪文)を加えれば名前空間が省ける。ただし、クラス名が重複するおそれは残る。
コード004■名前空間にWindowオブジェクトを定めれば省略が可能
- <script>
- createjs = window;
- </script>
<!--
<script src="libs/easeljs-0.4.2.min.js"></script>
-->
- <script src="libs/easeljs-NEXT.min.js"></script>
- <script>
- var canvas, stage, exportRoot;
- function init() {
- canvas = document.getElementById("canvas");
// stage = new createjs.Stage(canvas);
- stage = new Stage(canvas);
- setInstance();
- }
- function setInstance() {
// exportRoot = new createjs.Shape();
- exportRoot = new Shape();
- exportRoot.x = canvas.width / 2;
- exportRoot.y = canvas.height / 2;
- draw(exportRoot.graphics);
- stage.addChild(exportRoot);
- stage.update();
- }
- function draw(myGraphics) {
- myGraphics.beginStroke("blue");
- myGraphics.beginFill("cyan");
- myGraphics.drawCircle(0, 0, 40);
- }
- </script>
|
参考:「CreateJS Suiteのクラスに名前空間が設定される」
04 マウスイベントと座標変換
マウスイベントの基本とイベントハンドラの扱いについては、前回のF-siteセミナー「新登場!CreateJSとは?」03「CreateJSでマウスイベントを扱う」で簡単に説明した(表001参照)。その応用として、イベントオブジェクトから取出したマウス座標と座標空間の変換について解説したい。
表001■マウスイベントとハンドラ設定先
| マウスイベント |
マウス操作 |
ハンドラの設定先 |
|
onClick
|
マウスボタンを押して放す
|
インスタンス
|
|
onPress
|
マウスボタンを押す
|
インスタンス
|
|
onMouseMove
|
マウスを動かす
|
イベントオブジェクト
|
|
onMouseUp
|
マウスボタンを放す
|
イベントオブジェクト
|
04-01 インスタンスをクリックした座標で回す
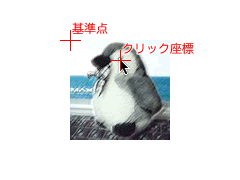
まずは、インスタンスをクリックしたときに回してみる。クリックはDisplayObject.onClickイベントで扱い、DisplayObject.rotationプロパティによりインスタンスの回転角を度数で定める。
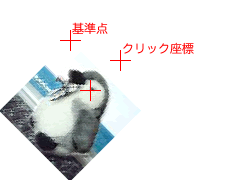
インスタンスの回転は、基準点を中心に行われる。しかし、これから書くスクリプトは、クリックした座標を中心にして回す。課題となるのは、マウス座標がつねにステージの座標空間にもとづくことだ。インスタンスのクリックされた座標は、インスタンスの座標空間で調べなければならない。そして、そのクリックされた座標が回転でどこに動いたかを求め、そのずれを直せばクリック座標で回したことになる(図004)。
図004■回転した後クリック座標の位置を戻す

クリック座標を記録
|

インスタンスを基準点で回転
|

クリック座標の位置を戻す
|
|
以下のJavaScriptコード005が、インスタンスをクリックした座標で回す処理だ。まず、クリックのイベントハンドラ(clicked())が受取った引数のマウスイベント(eventObject)から、クリックしたステージ上の座標(MouseEvent.stageXとMouseEvent.stageYプロパティ)を取出す(第17〜18行目)。そのxy座標はDisplayObject.globalToLocal()メソッドで、インスタンスから見た座標のPointオブジェクトに変換する(第19行目)。
つぎに、インスタンスを回転してから、クリックされたインスタンスの座標がどこに動いたかを、DisplayObject.localToGlobal()メソッドでステージ上の座標として得る(コード005第21行目)。あとは、ステージの座標空間で、初めにクリックした座標(mouseXとmouseY)と回転で動いた後の座標(globalMouse)の差をとって、インスタンスの位置を直せばよい(第22〜23行目)。
コード005■インスタンスをクリックした座標で回す
- var canvas, stage, exportRoot;
- var file = "images/Pen.png";
- function init() {
- canvas = document.getElementById("canvas");
- stage = new Stage(canvas);
- var loader = new PreloadJS(false);
- loader.onFileLoad = fileLoaded;
- loader.loadFile(file);
- setInstance();
- }
- function setInstance() {
- exportRoot = new Bitmap(file);
- exportRoot.onClick = clicked;
- stage.addChild(exportRoot);
- }
- function clicked(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- var localMouse = exportRoot.globalToLocal(mouseX, mouseY);
- exportRoot.rotation += 15;
- var globalMouse = exportRoot.localToGlobal(localMouse.x, localMouse.y);
- exportRoot.x += mouseX - globalMouse.x;
- exportRoot.y += mouseY - globalMouse.y;
- stage.update();
- }
- function fileLoaded() {
- exportRoot.x = (canvas.width - exportRoot.image.width) / 2;
- exportRoot.y = (canvas.height - exportRoot.image.height) / 2;
- stage.update();
- }
- }
|
04-02 インスタンスをクリックした座標で回しながらドラッグする
つぎは、インスタンスをクリックした座標で回しながらドラッグする(コード006)。ドラッグは、インスタンス上でマウスボタンを押したとき(DisplayObject.onPressイベント)から処理が始まる(第14行目)。
DisplayObject.onPressイベントのハンドラ(clicked())は、クリックしたマウス座標をインスタンスの座標空間に変換する(コード006第18〜20行目)。変換した座標のPointオブジェクトは、関数外(グローバル)でvar宣言した変数(localMouse)に保持する(第3行目)。そして、MouseEvent.onMouseMoveとMouseEvent.onMouseUpイベントに、それぞれハンドラの関数(mouseMoved()とmouseReleased())を定めた(第21〜22行目)。
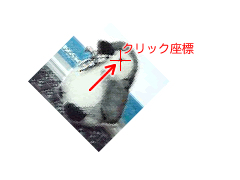
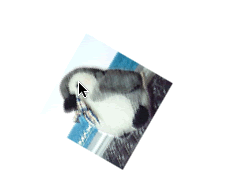
マウスドラッグで呼出されるハンドラの関数(mouseMoved())は、ステージ上のマウス座標(mouseXとmouseY)を調べたうえで、前掲コード005のハンドラ(clicked())と同じ処理でインスタンスの位置を補正する(コード006第25〜30行目)。これで、インスタンスを初めにクリックした座標で回しながらドラッグできる(図005)。
コード006■初めにクリックした座標でインスタンスを回しながらドラッグする
- var canvas, stage, exportRoot;
- var file = "images/Pen.png";
- var localMouse;
- function init() {
- canvas = document.getElementById("canvas");
- stage = new Stage(canvas);
- var loader = new PreloadJS(false);
- loader.onFileLoad = fileLoaded;
- loader.loadFile(file);
- setInstance();
- }
- function setInstance() {
- exportRoot = new Bitmap(file);
// exportRoot.onClick = clicked;
- exportRoot.onPress = clicked;
- stage.addChild(exportRoot);
- }
- function clicked(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- localMouse = exportRoot.globalToLocal(mouseX, mouseY);
- eventObject.onMouseMove = mouseMoved;
- eventObject.onMouseUp = mouseReleased;
- }
- function mouseMoved(eventObject) {
- var mouseX = eventObject.stageX;
- var mouseY = eventObject.stageY;
- exportRoot.rotation += 15;
- var globalMouse = exportRoot.localToGlobal(localMouse.x, localMouse.y);
- exportRoot.x += mouseX - globalMouse.x;
- exportRoot.y += mouseY - globalMouse.y;
- stage.update();
- }
- function mouseReleased(eventObject) {
- this.onMouseMove = this.onMouseUp = null;
- }
- function fileLoaded() {
- exportRoot.x = (canvas.width - exportRoot.image.width) / 2;
- exportRoot.y = (canvas.height - exportRoot.image.height) / 2;
- stage.update();
- }
|
図005■インスタンスをクリックした座標で回しながらドラッグできる

MouseEvent.onMouseMoveイベントのハンドラ(mouseMoved())が受取る引数(eventObject)から得られるマウス座標は、ドラッグしているマウスポインタの位置を示す(コード006第25〜26行目)。その座標と回転したインスタンスの初めにクリックされた座標(globalMouse)との差を埋めれば、インスタンスを回しつつドラッグすることになる。
参考:「EaselJSでインスタンスをクリックした座標で回しながらドラッグする」
04-03 インスタンスをドラッグする勢いで回転を加速する
さらに応用した例として「EaselJSでインスタンスをドラッグする勢いで回転を加速する」がある(図006)。Tickerクラスの扱いや物理法則のシミュレーションを学ぶことになる。
図006■インスタンスがドラッグする勢いで回ってドロップすると回転と移動は減速する


作成者: 野中文雄
作成日: 2012年7月29日