Platform: All
Version: MX and above
シンタックス
myListener.onResize:Function
引数
なし。
戻り値
なし。
説明
リスナーイベント; Flash Playerの領域サイズが変更されたことを、イベントリスナーのオブジェクトに知らせます。Flash Playerの領域サイズが変わったときに実行したい処理を、イベントリスナーのコールバック関数として定義します。このリスナーイベントを使うと、たとえばブラウザウィンドウのサイズをユーザーが変更したときに、ステージ上のオブジェクトをレイアウトし直すことができます。
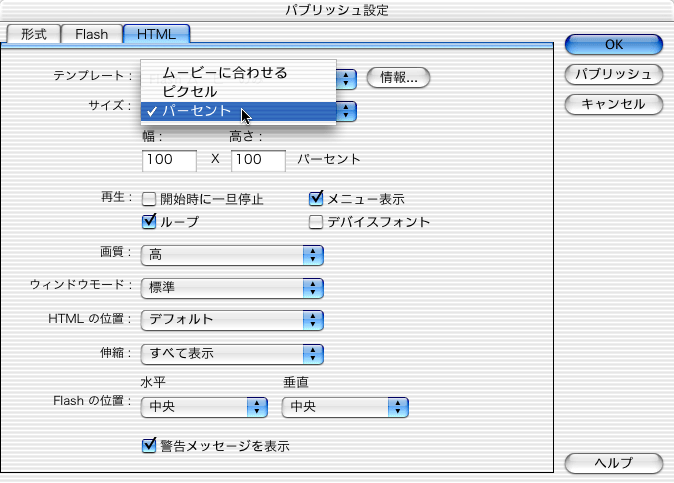
Stage.onResizeイベントを有効にするには、[ファイル]メニューから[パブリッシュ設定]ダイアログボックスを開き、[HTML]タブの[サイズ]を[パーセント]に設定する必要があります(図001)。また、[伸縮]は[拡大/縮小なし]にします。ステージ上のオブジェクトをピクセル単位で位置指定する場合には、[Flashの位置]を[左][上]に設定しておきます。
図001■[パブリッシュ設定]ダイアログボックスの[HTML]タブ

[サイズ]を[パーセント]に設定
前述の[伸縮]と[Flashの位置]については、StageクラスのStage.scaleModeおよびStage.alignプロパティで設定することも可能です。なお、SWFムービーが再生を開始したときには、Stage.onResizeイベントは発生しません。最初にイベントハンドラを呼出したいときは、スクリプトに呼出しのステートメントを記述する必要があります。
例
以下のサンプルスクリプトは、ブラウザウィンドウ内でMovieClipをつねにFlash Playerの表示領域の中央に配置します。SWFムービーの再生開始時に配置を整えるため、最後のステートメントでイベントリスナー(MovieClip)のコールバック関数を直接呼出しています。
|
// MovieClip: ステージの中央に配置したいMovieClip
// 第1フレームアクション
Stage.align = "TL"; // Flashムービーを左上に配置
Stage.scaleMode = "noScale"; // 伸縮を拡大/縮小なしに
// MovieClipインスタンスをリスナーに登録
Stage.addListener(this);
this.onResize = function() {
this._x = Stage.width/2;
this._y = Stage.height/2;
};
// 最初に配置を揃える
this.onResize(); // メソッドを呼出す
|
|
[注記] ブラウザで再生しているSWFムービーにおいて、ブラウザウィンドウを垂直方向にのみサイズ変更したとき、Stage.onResizeイベントを発生させないという問題が報告されています。ステージサイズの変更自体が認識されないようで、Stage.widthやStage.heightの値の変化を監視しても対処できません。
HTMLドキュメントのhead要素内に、以下のstyle要素を定義することで、この問題は回避できるようです。
|
<style type="text/css" media="screen">
html, body {
width: 100%;
height: 100%;
}
</style>
|
|
Player
Flash Player 6以降。
参考
Flash MX 2004 ActionScript
Dictionary: Stage.onResize