|
Adobe Flash非公式テクニカルノート
Utils3D.projectVectors()メソッド
| ID: FN1001001 |
Platform: All |
Version: CS4/ActionScript 3.0 |
Runtime: Flash Player 10/AIR 1.5 |
|
Utils3Dクラス |
|
パッケージ
|
flash.geom
|
|
継承
|
Utils3D → Object
|
|
projectVectors()メソッド |
|
文法
|
public static function projectVectors(projectionMatrix3D:Matrix3D, vertices:Vector.<Number>, projectedVertices:Vector.<Number>, uvtData:Vector.<Number>):void
|
|
概要
|
[静的] 投影用のMatrix3Dオブジェクトにより、3次元空間座標の数値エレメントが納められたVectorを2次元座標の数値ベース型Vectorに変換する。さらに、uvt座標のt値も設定する。
|
|
引数
|
projectionMatrix3D:Matrix3D ― 投影のための変換行列となるMatrix3Dオブジェクト。
vertices:Vector.<Number> ― 変換する3次元空間の座標を納めた数値ベース型のVectorオブジェクト。エレメント3つごとにxyzの各座標値を表す。
projectedVertices:Vector.<Number> ― 第2引数の3次元空間座標を2次元平面に投影した座標値が納められる数値ベース型のVectorオブジェクト。エレメントは書替えられるので、空のVectorオブジェクトを指定すればよい。設定された値はエレメント2つごとにxy座標を表す。
uvtData:Vector.<Number> ― 投影されるテクスチャのuvt座標値を表す数値ベース型のVectorオブジェクト。uv座標は、テクスチャの左上角が(0, 0)、右下隅を(1, 1)とする。t値は奥行きを示し、このメソッドにより設定される(したがって、引数に渡すt値は0でよい)。
|
|
戻り値
|
なし。
|
説明
Utils3D.projectVectors()メソッドは、変換のためのMatrix3DオブジェクトとVectorオブジェクト[*1]に納めた3次元空間座標ならびにuv座標をそれぞれ引数として渡すと、2次元平面に投影した座標を別のVectorインスタンスに設定します。Graphics.drawTriangles()メソッドと組合わせて、テクスチャマッピング[*2]に用いられます。
第1引数は、平行移動・回転・伸縮の変換を行うMatrix3Dオブジェクトです。第2引数には、投影する三次元空間の座標値を、それぞれxyzの順で数値ベース型のVectorオブジェクトに納めて指定します。第3引数には、空の数値ベース型のVectorインスタンスを渡します。第2引数の3次元座標を2次元平面に投影したxy座標値が、このオブジェクトに設定されます。第4引数は、uv座標に奥行きを示すオプションのt値を加え、3次元座標としてこれもVectorオブジェクトで指定します。ただし、t値はメソッドが計算して設定しますので、仮に0としておいて構いません。
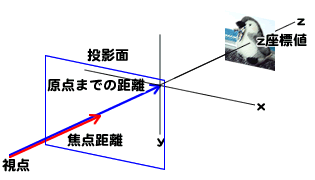
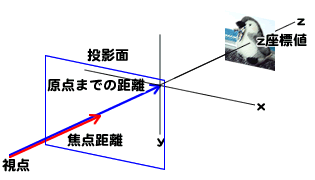
Utils3D.projectVectors()メソッドは、2次元平面に投影する座標やuvt座標のt値を求めるために、下図001のような焦点距離と原点(z = 0)までの距離、およびz座標値を用いているようです。
図001■Utils3D.projectVectors()メソッドの透視投影座標とt値の計算に使われるパラメータ

|
Utils3D.projectVectors()メソッドの透視投影座標とt値の計算には、焦点距離と原点(z = 0)までの距離、およびz座標値が用いられる。
|
まず、uvt座標のt値は、原点までの距離とz座標値により、つぎの式から導かれます。
t値 = 1 / (原点までの距離 + z座標値)
つぎに、2次元平面に投影されたxまたはy座標値は、3次元空間のxあるいはy座標値と焦点距離、およびt値を用いて、つぎの式で求められます。
2次元平面に投影されたxまたはy座標値 = 3次元空間のxまたはy座標値×焦点距離×t値
|
[*1] 詳しくは「Vectorクラス」をご参照ください。
[*2] テクスチャマッピングとは、テクスチャとなる素材のビットマップを、オブジェクトの面に合わせて貼る(塗る)ことです。オブジェクトの表面に質感や現実感を与えます。
|
例
以下の例(スクリプト001)は、正方形の3次元空間座標をy軸で30度回し、[ライブラリ]で[クラス]Imageを設定した100×100ピクセルのビットマップでテクスチャマッピングします。Utils3D.projectVectors()メソッドは、3次元空間座標を30度回転して、2次元平面に透視投影します。また、uvt座標のt値も、併せて計算しています。その2次元平面への投影座標とuvt座標(および三角形の頂点番号)を引数として、Graphics.drawTriangles()メソッドがテクスチャマッピングします。
スクリプト001■正方形の3次元空間座標をy軸で30度回してテクスチャマッピング
|
// フレームアクション
// [ライブラリ]のビットマップに[クラス]としてImageを設定
var nDeceleration:Number = 0.3;
var mySprite:Sprite = new Sprite();
var myGraphics:Graphics = mySprite.graphics;
var myTexture:BitmapData = new Image(0, 0);
var vertices3D:Vector.<Number> = new Vector.<Number>(); // 第2引数: 3次元空間座標
var indices:Vector.<int> = new Vector.<int>();
var uvtData:Vector.<Number> = new Vector.<Number>(); // 第4引数: uvt座標
var nDistance:Number = 300; // 原点までの距離
var myPerspective:PerspectiveProjection = new PerspectiveProjection();
var worldMatrix3D:Matrix3D = new Matrix3D();
var viewMatrix3D:Matrix3D = new Matrix3D();
var nRotationY:Number = 30;
var vertices2D:Vector.<Number> = new Vector.<Number>(); // 第3引数: 2次元平面投影座標
myPerspective.focalLength = nDistance; // 焦点距離
addChild(mySprite);
mySprite.x = stage.stageWidth / 2;
mySprite.y = stage.stageHeight / 2;
// 3次元空間座標の初期値設定
vertices3D.push(-50, -50, 0);
vertices3D.push(50, -50, 0);
vertices3D.push(-50, 50, 0);
vertices3D.push(50, 50, 0);
// 三角形の頂点番号の組
indices.push(0, 1, 2);
indices.push(1, 3, 2);
// uvt座標の初期値設定
uvtData.push(0, 0, 0);
uvtData.push(1, 0, 0);
uvtData.push(0, 1, 0);
uvtData.push(1, 1, 0);
viewMatrix3D.appendTranslation(0, 0, nDistance);
viewMatrix3D.append(myPerspective.toMatrix3D());
worldMatrix3D.appendRotation(nRotationY, Vector3D.Y_AXIS);
var myMatrix3D:Matrix3D = worldMatrix3D.clone(); // 第1引数: 投影用変換行列
myMatrix3D.append(viewMatrix3D);
Utils3D.projectVectors(myMatrix3D, vertices3D, vertices2D, uvtData);
myGraphics.clear();
myGraphics.beginBitmapFill(myTexture);
myGraphics.drawTriangles(vertices2D, indices, uvtData); // テクスチャマッピング
myGraphics.endFill();
|
参考
[ActionScript 3.0言語およびコンポーネントリファレンス] > [Utils3D]「projectVectors()メソッド」
作成者: 野中文雄
作成日: 2010年1月31日
Copyright ©
2001-2010 Fumio Nonaka. All rights reserved.
|