| ID: FN1209001 |
Platform: All |
Version: CS6/ActionScript 3.0 |
Runtime: Flash Player 11/AIR 3.0 |
|
Starlingクラス |
|
パッケージ
|
starling.core
|
|
継承
|
Starling → EventDispatcher → Object
|
|
showStatsプロパティ |
|
文法
|
showStats:Boolean
|
|
プロパティ値
|
trueに設定すると、コンテンツのフレームレートと使用メモリおよびフレーム当たりの描画回数を、動作情報としてステージ左上に表示する。デフォルト値はfalseで表示しない。
|
|
実装
|
public function get showStats():Boolean
public function set showStats(value:Boolean):void
|
|
showStatsAt()メソッド |
|
文法
|
public function showStatsAt(hAlign:String = "left", vAlign:String = "top"):void
|
|
概要
|
コンテンツのフレームレートと使用メモリおよびフレーム当たりの描画回数を、動作情報としてステージの定められた位置に表示する。
|
|
引数
|
hAlign:String − 水平方向の表示位置を定める文字列。HAlignクラスの定数(表001)で示す。デフォルト値はHAlign.LEFT。
表001■HAlignクラスの定数
| 定数 |
位置 |
値 |
|
LEFT
|
左端
|
"left"
|
|
CENTER
|
水平方向中央
|
"center"
|
|
RIGHT
|
右端
|
"right"
|
vAlign:String − 水平方向の表示位置を定める文字列。VAlignクラスの定数(表002)で示す。デフォルト値はVAlign.TOP。
表002■VAlignクラスの定数
| 定数 |
位置 |
値 |
|
TOP
|
上端
|
"top"
|
|
CENTER
|
垂直方向中央
|
"center"
|
|
BOTTOM
|
下端
|
"bottom"
|
|
|
戻り値
|
なし。
|
説明
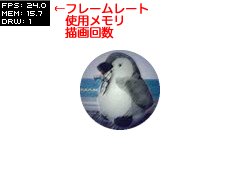
Starling.showStatsプロパティをtrueに定めると、ステージ左上角に動作情報を表示する矩形領域が表れ、フレームレート(FPS)と使用メモリ(MB)、および描画回数(回/フレーム)が示されます(図001)[*1]。デフォルト値はfalseで、情報は表示されません。
図001■ステージ左上角にフレームレート・使用メモリ・描画回数が表示される

Flashムービー(FLA)ファイルのフレームアクションからは、つぎのようにStarling.showStatsプロパティで動作情報を表示します。
import starling.core.Starling;
var myStarling:Starling = new Starling(ルートクラス, stage);
myStarling.showStats = true;
myStarling.start();
ルートクラスやその子インスタンスからStarlingオブジェクトを参照するには、静的プロパティStarling.currentを用います。
public function ルートクラスコンストラクタ() {
Starling.current.showStats = true;
// その他初期化のコード
}
Starling.showStatsAt()メソッドを用いると、動作情報をステージの左上角に置くことができます。メソッドのふたつの引数となる水平位置と垂直位置に、それぞれクラスHAlignとVAlignに3つずつある定数から選んで定めます(前掲表001と002参照)[*2]。
たとえば、FLAファイルのフレームアクションでつぎのようにStarling.showStatsAt()メソッドを呼出せば、動作情報はステージ右下角に示されます(図002)。
import starling.core.Starling;
import starling.utils.HAlign;
import starling.utils.VAlign;
var myStarling:Starling = new Starling(MySprite, stage);
myStarling.showStatsAt(HAlign.RIGHT, VAlign.BOTTOM);
myStarling.start();
図002■動作情報がステージの右下に表示された

|
[*1] フレーム当たりの描画回数は、version 1.2から動作情報に加わりました。
[*2] 定数にない文字列を引数に渡すと、いずれもCENTER("center")とみなされます(後述「実装」参照)。
|
実装
動作情報の表示領域はStatsDisplayインスタンスとしてつくられます。StatsDisplayクラスは、このために備えられたクラスです[*3]。getアクセサメソッドStarling.showStats()は、引数にtrueを受取ると、Starling.showStatsAt()メソッドを引数なしで呼出します。引数がfalseなら、StatsDisplayオブジェクトを表示リストから除いて、参照を消します。
Starling.showStatsAt()メソッドは、StatsDisplayインスタンスがまだなければつくって、StarlingのStageオブジェクトの表示リストに子インスタンスとして加えます[*4]。ただし、Starlingオブジェクトの初期化が済んでいないときは、Starling.rootCreatedイベント(定数Event.ROOT_CREATED)にリスナー関数(onRootCreated())を加え、その中から改めてStarling.showStatsAt()メソッドを呼出します。なお、プロパティmContextは、Starling.contextプロパティ(読取り専用getアクセサメソッド)の内部的な値をもちます。
|
public class Starling extends EventDispatcher {
// ...[中略]...
private var mStage:Stage; // starling.display.stage!
// ...[中略]...
private var mStatsDisplay:StatsDisplay;
// ...[中略]...
public function get showStats():Boolean { return mStatsDisplay != null; }
public function set showStats(value:Boolean):void {
if (mStatsDisplay && !value) {
mStatsDisplay.removeFromParent(true);
mStatsDisplay = null;
} else if (!mStatsDisplay && value) {
showStatsAt();
}
}
public function showStatsAt(hAlign:String="left", vAlign:String="top"):void {
if (mContext == null) {
// Starling is not yet ready - we postpone this until it's initialized.
// Starlingの準備が整っていないので、初期化されるのを待つ。
addEventListener(starling.events.Event.ROOT_CREATED, onRootCreated);
} else {
if (mStatsDisplay == null) {
mStatsDisplay = new StatsDisplay();
mStatsDisplay.touchable = false;
mStage.addChild(mStatsDisplay);
}
var stageWidth:int = mStage.stageWidth;
var stageHeight:int = mStage.stageHeight;
if (hAlign == HAlign.LEFT) mStatsDisplay.x = 0;
else if (hAlign == HAlign.RIGHT) mStatsDisplay.x = stageWidth - mStatsDisplay.width;
else mStatsDisplay.x = int((stageWidth - mStatsDisplay.width) / 2);
if (vAlign == VAlign.TOP) mStatsDisplay.y = 0;
else if (vAlign == VAlign.BOTTOM) mStatsDisplay.y = stageHeight - mStatsDisplay.height;
else mStatsDisplay.y = int((stageHeight - mStatsDisplay.height) / 2);
}
function onRootCreated():void {
showStatsAt(hAlign, vAlign);
removeEventListener(starling.events.Event.ROOT_CREATED, onRootCreated);
}
}
// ...[中略]...
}
|
|
[*3] StatsDisplayクラスの実装は、GitHub「StatsDisplay.as」でご覧になれます。
[*4] 開発中のStarlingクラスでは、2012年8月28日づけでStarling.showStatsAt()メソッドに第3引数が加えられ、動作情報の矩形を拡大・縮小(縦横比固定)できるようになっています。
|
public function showStatsAt(hAlign:String="left", vAlign:String="top", scale:Number=1):void {
// ...[中略]...
if (mStatsDisplay == null) {
mStatsDisplay = new StatsDisplay();
// ...[中略]...
mStatsDisplay.scaleX = mStatsDisplay.scaleY = scale;
mStage.addChild(mStatsDisplay);
}
}
|
たとえば、つぎのステートメントを書くと、動作情報の矩形領域がステージ右下に2倍の大きさで示されます(図003)。
|
myStarling.showStatsAt(HAlign.RIGHT, VAlign.BOTTOM, 2);
|
図003■動作情報がステージの右下に拡大表示された

|
参考
[Starling Framework Reference] > [Starling]
作成者: 野中文雄
作成日: 2012年9月1日 FN1204009「Starlingフレームワークでフレームレートや使用メモリをモニタリングしたい − Starling.showStatsプロパティ」にStarling.showStatsAt()メソッドの解説を加えて全面改訂。