 |
HTML5テクニカルノート
CSS3: テキストをイルミネーションのように点滅させるアニメーション
| ID: FN1402006 |
Technique: HTML5 and CSS |
Library: Prefix free |
CSS-Tricks「CSS Animation Tricks: State Jumping, Negative Delays, Animating Origin, and More」に、CSS3を使ったアニメーションの手法がいくつか紹介されています。その中の#1)「Jump to another state mid-animation」では、イルミネーション(illuminated billboard)のようにテキストを点滅させています(サンプル001)。この表現でCSS3がどのように用いられているのかをご説明します。
サンプル001■CSS3: Flickering billboard light refined
01 Webフォントの文字に光彩を与える
まず、テキストのフォントには「Monoton」を選びました。SILオープンフォントライセンスにもとづき、Google Fontsから読込めます(図001)。見栄えのするデザインで、サイズは大きめにして使われます。
図001■Google Fontsの「Monoton」


Webフォントは、以下のようにlink要素で読込みます。そして、そのrel属性はstylesheetとします(第1行目)。そうすると、CSSでWebフォントが使えます(ウェブル「1分でできる Google Web Fonts を使って CSS3 の Web Font を使おう」参照)。font-familyプロパティにフォントを定めましょう(第10行目)。なお、行番号は後に全体を掲げるコード001にもとづきます。
- <link href='//fonts.googleapis.com/css?family=Monoton' rel='stylesheet' type='text/css'>
- <style>
- body {
- background-color: #111111;
- }
- div {
- font-family: 'Monoton', cursive;
- text-align: center;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- color: white;
- }
- </style>
|
さて、背景は黒に近いグレー(#111111)、テキストは白(white)に決めました(第5および第13行目)。また、text-shadowプロパティで、テキストに白(white)を基調とした光彩を加え、文字に近づくにつれ緑(green)から青(blue)へと暗い色にぼけ幅を絞って重ねます(第12行目)。これで、暗いグレーの背景にMonotonフォントのカラーを白に定めて、白基調の光彩が加わったテキストの表現になります(図002)。
図002■暗いグレーの背景に白のMonotonで白基調の光彩を加えたテキスト

Webフォントの読込みとスタイルシートの定めは、head要素の中にlink要素とstyle要素で加えます。まとめると、つぎのコード001のとおりです。そして、body要素には、以下のコード002のようにdiv要素とp要素で光らせる文字を書きました。なお、p要素には後でCSSアニメーションを加えられるように、class属性("main")が定めてあります(第2行目)。
コード001■Webフォントの読込みとスタイルシートの定め
- <link href='//fonts.googleapis.com/css?family=Monoton' rel='stylesheet' type='text/css'>
- <style>
- body {
- line-height: 1;
- background-color: #111111;
- }
- div {
- padding: 40px;
- font-size: 75px;
- font-family: 'Monoton', cursive;
- text-align: center;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- color: white;
- }
- div p { margin:0; }
- </style>
|
コード002■スタイルシートで光らせる文字
- <div>
- <p class="main">Fumio</p>
- </div>
|
02 CSSでアニメーションさせる
前掲コード001のスタイルシートに手を加えて、テキストが点滅するアニメーションにしてみましょう。CSSのアニメーションは、つぎのようにanimationプロパティで定められます(「CSS Animations」4.10.「animation 簡略形プロパティ」参照)。そして、下表001のようなサブプロパティを半角スペース区切りで加えます。サブプロパティを与えなければ、デフォルト値が用いられます。
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count
表001■CSSアニメーションを定めるおもなプロパティ
|
animation CSSプロパティ
|
プロパティの値
|
|
animation-name
|
アニメーションの識別子(文字列)で、@keyframes規則により定められた名前。デフォルト値はnone(なし)。
|
|
animation-duration
|
1 回のアニメーション周期を終えるまでに費やす秒数。デフォルト値は0sで、アニメーションしない。
|
|
animation-timing-function
|
アニメーションさせる値がどのように変わるのかを表す数学関数。キーワードで与えることができ、デフォルト値はease。
|
|
animation-delay
|
アニメーションが設定されたときを0として、動き始めるまでに待つ秒数。デフォルト値は0sで、アニメーションは直ちに動く。
|
|
animation-iteration-count
|
アニメーション周期を繰返す回数。デフォルト値は1回。
|
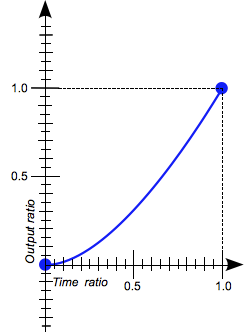
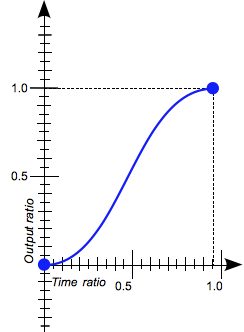
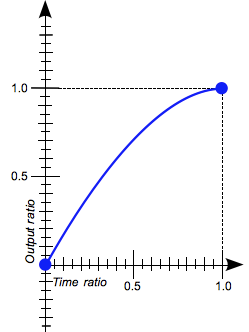
animation-timing-functionプロパティに与えることのできるタイミング関数のキーワードと、それぞれの値の変わり方のグラフは下図003のとおりです。
図003■タイミング関数のキーワードと値の変化
|
linear
|
 |
|
ease
(デフォルト)
|
 |
|
ease-in
|
 |
|
ease-in-out
|
 |
|
ease-out
|
 |
|
step-start
|
 |
|
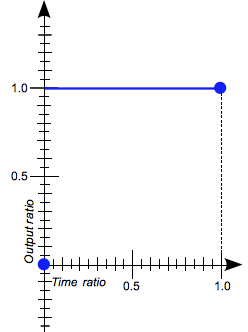
step-end
|
 |
|
|
|
animationプロパティを定めたら、アニメーション表現がどのように移り変わるのかを、@keyframes規則にキーフレームとして書き加えます。キーフレームには、アニメーションが進んだ時間をpercentageで決め、そのときのプロパティの指定を行います。アニメーションの始まりと終わり、つまりpercentageが0%と100%のふたつのキーフレームは必ず与えなければなりません[*1]。
@keyframes アニメーションの識別子 {
percentage {
プロパティの指定
}
percentage {
プロパティの指定
}
}
さらに、中間のpercentageにもキーフレームが加えられます。複数のpercentageで同じプロパティを指定するときは、それらのpercentageをカンマ(,)区切りで続けて書きます。アニメーションは、percentageの小さい順にプロパティの指定を切替えます。その間の値の変わり方は、animation-timing-functionで決まります。
animationプロパティと@keyframes規則を使ったスタイルシートの書き方は、たとえば以下のようになります。今のところブラウザに応じてベンダー接頭辞をつけなければなりません。-webkitはSafariやGoogle Chrome向けに用いられます。animationプロパティに定めたアニメーションは、長さ10秒で加速と減速のイージング(ease-in-out)を加え、待ちはなく(0s)、そしてinfiniteはずっと繰返し続けます。
@keyframes規則では、アニメーション識別子(fade)に対してアルファ(opacity)と光彩(text-shadow)をフレーム間で切替えます。percentage0%から25%までと、75%から100%までは、完全な不透明で白を基調とした光彩がかかります。25%から50%までかけて半透明(0.4)になって光彩は消え、50%から75%の間でもとに戻ります。
|
.main span {
-webkit-animation: fade 10s ease-in-out 0s infinite;
}
@-webkit-keyframes fade {
0%, 25%, 75%, 100% {
text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
}
50% {
opacity:0.4;
text-shadow: none;
}
}
|
これでbody要素に加えたテキスト(class属性"main")のうち、span要素に含めたひと文字(i)が前掲animationプロパティの定めにしたがってアニメーションします。この文字は数秒経つとアルファと光彩が少しずつ薄れ、数秒でもとに戻って、その繰返しになります。
|
<div>
<p class="main">Fum<span>i</span>o</p>
</div>
|
|
[*1] 0%と100%は、それぞれfromとtoで表すこともできます。
|
03 ベンダー接頭辞を省くJavascriptライブラリ
CSSアニメーションを複数のブラウザで動かそうとすると、ベンダー接頭辞が増え、同じことをその数だけ書かなければなりません。修正が入ったときの手間も増します。そこで、Javascriptライブラリ「Prefix free」を使うと、CSSからベンダー接頭辞が省けます(図004)。ベンダー接頭辞は、Prefix freeが自動的につけてくれるのです(Webクリエイターネット「CSS3のベンダープレフィックス」参照)。
図004■Prefix freeサイト

しかも使い方は、ダウンロードしたPrefix freeのJavaScript(JS)ファイル(prefixfree.min.js)をscript要素に読込むだけです。将来の仕様でベンダー接頭辞が要らなくなったときも、script要素を除けば済みます。
|
<script src="lib/prefixfree.min.js"></script>
|
script要素にPrefix freeのJSファイルを読込めば、前掲のスタイルシートの例も、つぎのようにベンダー接頭辞は省くことができます。
|
.main span {
/* -webkit-animation: fade 10s ease-in-out 0s infinite; */
animation: fade 10s ease-in-out 0s infinite;
}
/* @-webkit-keyframes fade { */
@keyframes fade {
0%, 25%, 75%, 100% {
text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
}
50% {
opacity:0.4;
text-shadow: none;
}
}
|
04 文字をイルミネーションのように点滅させる
それでは、CSSアニメーションで、文字をイルミネーションのように点滅させましょう。head要素に書き加えるPrefix freeライブラリとWebフォントの読込み(script要素とlink要素)およびスタイルシート(style要素)を、以下のコード003にまとめました。
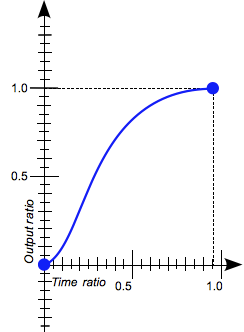
animationプロパティのanimation-timing-functionに与えるタイミング関数は、step-endを選びました(第19行目)[*2]。この関数は、キーフレームの間でプロパティの値を連続的に変えるのではなく、非連続で直ちに切替えます(図005)。 なお、animation-timing-functionの後のanimation-delayの秒数が抜けています。それでも、つぎのanimation-iteration-countにキーワードinfiniteを与えたので、秒数は省かれたとみなされ、デフォルト値(0s)が用いられるのです(CSS-Tricks「Keyframe Animation Syntax」)。
- .main span {
- animation: upper 11s step-end infinite;
- }
|
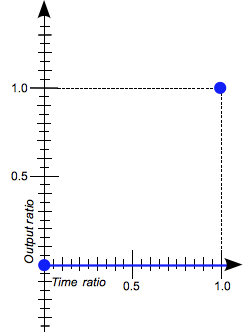
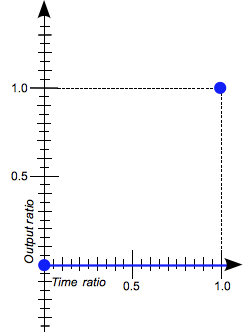
図005■タイミング関数step-end

@keyframes規則のpercentageの間隔は、イルミネーションが点滅する雰囲気が出るように細かく調整しました(第22および第26行目)。さらに、テキストにマウスポインタを重ねたとき光彩が薄く広がるように:hover疑似クラスの定めも加えています(第17行目)。
- .main:hover { text-shadow: 0 0 120px white, 0 0 80px green, 0 0 6px blue; }
- @keyframes upper {
- 0%, 22%, 64%, 70%, 100% {
- opacity:1;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- }
- 20%, 63%, 65% {
- opacity:0.4;
- text-shadow: none;
- }
- }
|
これでbody要素に加えたテキスト(class属性"main")のうち、span要素に含めたひと文字(i)がイルミネーションのように点滅します。span要素は、以下のコード004のように定めました。
コード003■head要素に定めたWebフォントとJavaScriptライブラリの読込みおよびスタイルシート
- <script src="lib/prefixfree.min.js"></script>
- <link href='//fonts.googleapis.com/css?family=Monoton' rel='stylesheet' type='text/css'>
- <style>
- body {
- line-height: 1;
- background-color: #111111;
- }
- div {
- padding: 40px;
- font-size: 75px;
- font-family: 'Monoton', cursive;
- text-align: center;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- color: white;
- }
- div p { margin:0; }
- .main:hover { text-shadow: 0 0 120px white, 0 0 80px green, 0 0 6px blue; }
- .main span {
- animation: upper 11s step-end infinite;
- }
- @keyframes upper {
- 0%, 22%, 64%, 70%, 100% {
- opacity:1;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- }
- 20%, 63%, 65% {
- opacity:0.4;
- text-shadow: none;
- }
- }
- </style>
|
コード004■イルミネーションのように点滅させるbody要素のテキスト
- <div>
- <p class="main">Fum<span>i</span>o</p>
- </div>
|
|
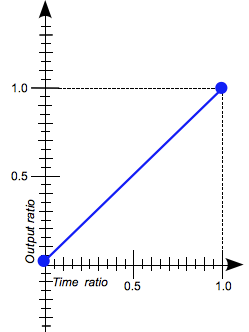
[*2]「Jump to another state mid-animation」のサンプルでは、タイミング関数としてつぎのようにキーワードlinearが使われています。この関数はキーフレームの間、時間と比例して値を変えます(図006)。そこで、値をすぐに切替えるよう、@keyframes規則のpercentageの間隔を0.001(たとえば19.999%から20%)にしています。けれど、本文のようにタイミング関数としてstep-endを与えれば、このような細かなキーフレームは要りません。
|
#error span {
animation: upper 11s linear infinite;
}
@keyframes upper {
0%, 19.999%, 22%, 62.999%, 64%, 64.999%, 70%, 100% {
/* ...[中略]... */
}
20%, 21.999% ,63%, 63.999%, 65%, 69.999% {
/* ...[中略]... */
}
}
|
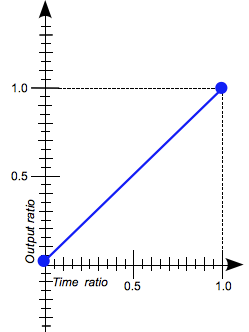
図006■タイミング関数linear

|
05 テキストとCSSアニメーションをさらに加える
それでは仕上げに、テキストとCSSアニメーションをさらに加えましょう。body要素には、つぎのコード005のように、点滅させる文字が含まれたp要素のテキストをふたつ加え、3段落としました。ふたつ目のp要素にはひとつ目と同じclass属性("main")を与えましたので、アニメーションの仕方も同じです。3つ目のp要素はid属性("sub")が加わり、span要素がふたつ含まれています(第4行目)。こちらのアニメーションは少し変えます。
コード005■body要素に加えた点滅させる文字を含むテキスト
- <div>
- <p class="main">Fum<span>i</span>o</p>
- <p class="main">N<span>o</span>naka</p>
- <p id="sub">.c<span>o</span><span>m</span></p>
- </div>
|
head要素のstyle要素には、後にまとめたコード006のように手を加えます。まず、body要素の3つ目のp要素(id属性"sub")に定めるアニメーション以外のスタイルシートをつぎに抜書きしました(行番号はコード006にもとづきます)。テキストの色を赤にしましたので(第22行目)、光彩も赤を基調にしました(第16および第21行目)。また、ひとつめのspan要素は半透明にして光彩も除きました(第27〜30行目)。背景が黒ですので、このspan要素は暗く見えます(図007)。
- #sub:hover { text-shadow: 0 0 120px orangered, 0 0 40px red, 0 0 8px DarkRed; }
- #sub {
- text-shadow: 0 0 80px red, 0 0 30px FireBrick, 0 0 6px DarkRed;
- color: red;
- }
- #sub span:nth-of-type(1) {
- text-shadow: none;
- opacity:0.4;
- }
|
図007■3段目の真ん中の赤い文字が暗く見える

body要素の3つ目のp要素(id属性"sub")には、つぎに抜書きしたCSSアニメーションを加えました。animationプロパティや@keyframes規則の書き方は、初めのp要素と同じです(前掲コード003参照)。ただ、小刻みに点滅するように、percentageを細かく決めました(第42および第45行目)。
- #sub span:nth-of-type(2) {
- animation: lower 10s step-end infinite;
- }
- @keyframes lower {
- 0%, 12%, 23%, 37%, 46%, 51%, 61%, 71%, 96%, 100% {
- opacity:1; text-shadow: 0 0 80px red,0 0 30px FireBrick,0 0 6px DarkRed;
- }
- 19%, 32%, 45%, 50%, 59%, 69%, 86% {
- opacity:0.4; text-shadow: none;
- }
- }
|
head要素に加えた前掲コード003のスタイルシートを書替えたのが、つぎのコード006のstyle要素です。これで3つのp要素のテキストの文字に、ふたつの異なったCSSアニメーションが加えられます。初めに示したサンプル001「CSS3: Flickering billboard light」は、これらコード005と006をまとめたものです。
コード006■2種類のテキストをイルミネーションのように点滅させるスタイルシート
- <style>
- body {
- line-height: 1;
- background-color: #111111;
- }
- div {
- padding: 40px;
- font-size: 75px;
- font-family: 'Monoton', cursive;
- text-align: center;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- color: white;
- }
- div p { margin:0; }
- .main:hover { text-shadow: 0 0 120px white, 0 0 80px green, 0 0 6px blue; }
- #sub:hover { text-shadow: 0 0 120px orangered, 0 0 40px red, 0 0 8px DarkRed; }
- .main span {
- animation: upper 11s step-end infinite;
- }
- #sub {
- text-shadow: 0 0 80px red, 0 0 30px FireBrick, 0 0 6px DarkRed;
- color: red;
- }
- #sub span:nth-of-type(2) {
- animation: lower 10s step-end infinite;
- }
- #sub span:nth-of-type(1) {
- text-shadow: none;
- opacity:0.4;
- }
- @keyframes upper {
- 0%, 22%, 64%, 70%, 100% {
- opacity:1;
- text-shadow: 0 0 80px white, 0 0 30px green, 0 0 6px blue;
- }
- 20%, 63%, 65% {
- opacity:0.4;
- text-shadow: none;
- }
- }
- @keyframes lower {
- 0%, 12%, 23%, 37%, 46%, 51%, 61%, 71%, 96%, 100% {
- opacity:1; text-shadow: 0 0 80px red,0 0 30px FireBrick,0 0 6px DarkRed;
- }
- 19%, 32%, 45%, 50%, 59%, 69%, 86% {
- opacity:0.4; text-shadow: none;
- }
- }
- </style>
|
作成者: 野中文雄
更新日: 2014年8月4日 コードの一部修正とそれに伴う説明の変更。
作成日: 2014年2月27日
Copyright ©
2001-2014 Fumio Nonaka. All rights reserved.
|