Away3Dはオープンソースのリアルタイム3Dエンジンです。もともとはFlashプラットフォーム向けに開発されました。そのAway3Dエンジンが、「Away3D TypeScript」としてJavaScriptライブラリへの移植が進んでおり、現在アルファリリースが公開されています。このAway3D TypeScriptを使ったごく簡単なJavaScriptコードで、3次元空間に立方体をつくって回してみましょう。
01 Away3D TypeScriptライブラリを使う
「Away3D TypeScript」サイトには、作例やソースファイルのリンクなどが掲げられています。最新のライブラリは、「Source Files」の欄に示された「GitHub: AwayJS Core TypeScript」と「GitHub: StageGL Core TypeScript」および「GitHub: StageGL Extentions」の3つのリンクからダウンロードできます(図001)。また、サンプルコードとして「GitHub: StageGL Examples」も掲げられています。
図001■Away3D TypeScriptライブラリのソースファイル

サンプルコードなどAway3D TypeScriptを試してみるには、ソースファイルの3つのリンクからダウンロードしたファイルの中から3つのライブラリ「awayjs-core.next.min.js」と「stagegl-core.next.min.js」および「stagegl-extensions.next.min.js」を使います(図002)[*1]。これらのJavaScript(JS)ファイルを、これから書くコードのライブラリ用に定めたフォルダ(本稿では「lib」)に配置します。
図002■Away3Dで使う3つのライブラリのJSファイル

HTMLドキュメントには、まずscript要素にAway3Dの3つのJSファイルawayjs-core.next.min.jsとstagegl-core.next.min.jsおよびstagegl-extensions.next.min.jsを読込みます。つぎに、JavaScriptコードには初めに呼出す関数(initialize())を設け、body要素のonload属性にその呼出しを加えます。これで準備が整いました。Away3Dのコードを書いていきましょう。
|
<script src="lib/awayjs-core.next.min.js"></script>
<script src="lib/stagegl-core.next.min.js"></script>
<script src="lib/stagegl-extensions.next.min.js"></script>
<script>
function initialize() {
// 初期設定
}
</script>
|
|
<body onload="initialize();">
|
Away3Dの3次元表現で用意しなければならないのは、つぎの3つです。第1に、舞台となる3次元空間をつくります。第2に、その舞台に照明を備えます。そして第3に、役者となる物体を舞台に登場させます。項を改めて、順にご説明します。
Away3Dで用意しなければならないもの
- 舞台 Viewオブジェクトで3次元空間の表示領域を定める
- 照明 光源のオブジェクトで3次元空間を照らす
- 役者 幾何情報と素材から物体のインスタンスをつくる
|
[*1] 以前のAway3D TypeScript(2014年8月15日付まで)では、ライブラリは名前の異なるつぎの3つのJSファイルからなりました。
|
<script src="lib/awayjs-core.next.min.js"></script>
<script src="lib/stagegl-context.next.min.js"></script>
<script src="lib/stagegl-renderer.next.min.js"></script>
|
|
02 Viewクラスで3次元空間の表示領域を定める
第1につくらなければならないのは、3次元空間の表示領域を定めるViewオブジェクトです。3次元の座標空間や、それを表示領域に映すカメラもオブジェクトの中にもちます。View()コンストラクタの引数はレンダラです。ここでは、DefaultRendererオブジェクトを渡すことにします。
new away.containers.View(new away.render.DefaultRenderer())
Viewオブジェクトには、プロパティで設定が加えられます(表001)。プロパティの数は多いものの、多くはデフォルト値が定められています。今回は、ごく基本的なプロパティのみ定めることにします。
表001■Viewクラスに備わる基本的なプロパティ
Viewクラスの
プロパティ
|
プロパティの値
|
width
height
|
表示される領域の幅と高さ。
|
|
backgroundColor
|
画面の背景色。デフォルト値は黒(0x000000)。
|
|
camera
|
表示領域を描くために用いられるCamera3Dオブジェクト。
|
|
scene
|
表示領域を描くもととなる3次元空間のScene3Dオブジェクト。
|
Viewオブジェクトをつくって返す関数(createView())は新たに設けます。引数には、表示領域の幅と高さ、および背景色を渡します。
createView(幅, 高さ, 背景色)
できあがりのJavaScriptは、後にまとめてコード001として掲げます。関数(createView())は、つぎの抜書きのように定めました(第16〜23行目)。そして、初期設定の関数(initialize())から呼出します(第10行目)。なお、行番号は後掲コード001にもとづきます。
- var view;
- function initialize() {
- view = createView(240, 180, 0x0);
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new away.render.DefaultRenderer();
- var view = new away.containers.View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
|
03 DirectionalLightクラスで平行光源を定める
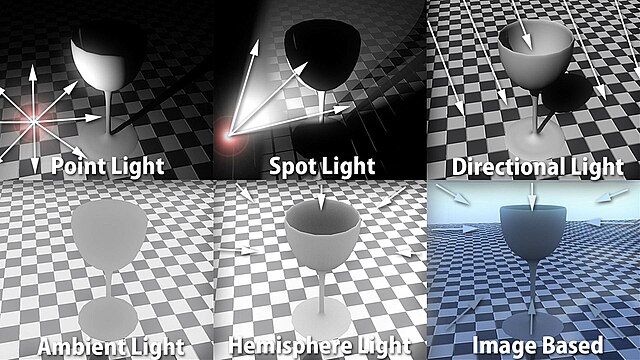
第2に、光源を定めます。3次元空間をつくっても、光がなければ見えません。神と同じく「光りあれ」と、光をつくらなければならないのです。3次元表現で使われる光源はいくつかあります。その中でも基本となるのは「平行光源」(directional light)です。太陽の光のように同じ向き(平行)に進み、距離によって強さが変わりません(図003右上)。
図003■3次元表現で使われる光源の種類

*Tcpp's fileより引用
平行光源は、DirectionalLight()コンストラクタで定めます[*2]。引数はなくて構いません。この光で、後からつくる物体の表面を照らします。
new away.entities.DirectionalLight()
もっとも、太陽光だけでは、月のように光の当たっていない部分は暗闇になってしまいます。地球上では「環境光」(ambient light)があることで、陰も見えるのです。そこで、DirectionalLightオブジェクトをつくって返す関数(createDirectionalLight())は、環境光の強さとその光の色を引数に与えてつぎのように定めます。
createDirectionalLight(環境光の強さ, 光の色)
DirectionalLightオブジェクトのambientプロパティに強さの数値を与えると、環境光が加わります(第35行目)。また、colorプロパティで光の色を定めます(第36行目)。なお、directionプロパティには、Vector3Dオブジェクトの3次元ベクトルで光源の位置を与えます(第34行目)。
- function initialize() {
- var directionalLight = createDirectionalLight(0.25, 0x00FFFF);
- }
- function createDirectionalLight(ambient, color) {
- var light = new away.entities.DirectionalLight();
- light.direction = new away.geom.Vector3D(0, -1, 1);
- light.ambient = ambient;
- light.color = color;
- return light;
- }
|
|
[*2] DirectionalLightクラスは、2014年6月24日付ビルドでAwayJS Core TypeScriptのaway.entitiesパッケージに移されました。それまでのビルドでこのクラスが含まれていたStageGL Rendererのaway.lightsパッケージは除かれています。
|
04 PrimitiveCubePrefabクラスからつくった立方体のオブジェクトを水平および垂直の向きに回す
ようやく、舞台と照明が整いました。いよいよ第3の、役者となる物体のインスタンスを登場させます。そのためには、まず立方体のひながた(プレハブ)となるPrimitiveCubePrefabオブジェクトをつくります。コンストラクタに与える引数は立方体の幾何情報です。つぎに、そのひながたの参照に対してgetNewObject()メソッドを呼出すと、物体のインスタンスが得られます[*3]。ふたつのメソッドは、つぎのように続けて呼出せます。
new away.prefabs.PrimitiveCubePrefab(幅, 高さ, 奥行き).getNewObject()
表面素材は、デフォルトのテクスチャからつくることにします。静的メソッドDefaultMaterialManager.getDefaultTexture()で得られたオブジェクトを、TriangleMethodMaterial()コンストラクタの引数に渡します[*4]。
new away.materials.TriangleMethodMaterial(away.materials.DefaultMaterialManager.getDefaultTexture())
物体の表面を照らす光はStaticLightPickerオブジェクトで定め、素材のオブジェクトのlightPickerプロパティに加えます。StaticLightPicker()コンストラクタには、光源のオブジェクトを配列に納めて渡します。
new away.materials.StaticLightPicker(光源の配列)
これらのオブジェクトから立方体のインスタンスをつくって返す関数(createCube())はつぎのように定めます。引数には、立方体の幅と高さと奥行きに加えて、光源のオブジェクトを渡します。
createCube(幅, 高さ, 奥行き, 光源)
関数(createCube())は、つぎのようにPrimitiveCubePrefabオブジェクトから立方体のインスタンスをつくり、テクスチャと光源のオブジェクトを設定して返します(第24〜31行目)。この関数は、初期設定の関数(initialize())から呼出して、できあがったインスタンスを3次元空間に加えます(第10〜11行目)。3次元空間のScene3DオブジェクトはView.sceneプロパティで参照し(前掲表001)、Scene3D.addChild()メソッドの引数としてインスタンスを渡します(第12行目)。
- var view;
- var mesh;
- function initialize() {
- var directionalLight = createDirectionalLight(0.25, 0x00FFFF);
- view = createView(240, 180, 0x0);
- mesh = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(mesh);
- }
- function createCube(width, height, depth, light) {
- var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
- var material = new away.materials.TriangleMethodMaterial(defaultTexture);
- var mesh = new away.prefabs.PrimitiveCubePrefab(width, height, depth).getNewObject();
- mesh.material = material;
- material.lightPicker = new away.materials.StaticLightPicker([light]);
- return mesh;
- }
|
そして忘れていけないのが、3次元空間を表示領域に描くには、必ずView.render()メソッドを呼出さなければならないことです。さらに、3次元空間の立方体を上下左右に回してみましょう。
アニメーションは、RequestAnimationFrameクラスで扱います。一定の時間間隔で行うアニメーションの処理を関数で定め、コンストラクタの引数として渡します。コールバック関数が呼出される頻度は、1秒間に約60回です[*5]。なお、コールバックの呼出しは、RequestAnimationFrame.start()メソッドにより始まります。
new away.utils.RequestAnimationFrame(コールバック)
RequestAnimationFrameオブジェクト.start()
これらふたつのメソッドは、初期設定の関数(initialize())から呼出します(第13〜14行目)。RequestAnimationFrame()コンストラクタに渡したコールバック関数(rotate())は、立方体(Meshオブジェクト)のプロパティrotationXとrotationYに角度をそれぞれ1度ずつ加えて回しました(第40〜41行目)[*6]。コールバックの最後には、View.render()メソッドを呼出します。なお、角度を360度の剰余(%)としているのは、(絶対)値が果てしなく大きくなることを避けるためです。
- var timer;
- function initialize() {
- timer = new away.utils.RequestAnimationFrame(rotate);
- timer.start();
- }
- function rotate(timeStamp) {
- mesh.rotationX = (mesh.rotationX + 1) % 360;
- mesh.rotationY = (mesh.rotationY + 1) % 360;
- view.render();
- }
|
これで、3次元空間に置いた立方体をx軸とy軸で回すアニメーションが描けます(図004)。script要素全体を以下のコード001にまとめました。また、実際の動きが確かめられるよう、jsdo.itにサンプルコードも併せて掲げています(サンプル001)[*7]。
図004■3次元空間に描かれた立方体が水平および垂直の向きに回る

コード001■3次元空間に描いた立方体をx軸とy軸で回すアニメーション
- <script src="lib/awayjs-core.next.min.js"></script>
- <script src="lib/stagegl-core.next.min.js"></script>
- <script src="lib/stagegl-extensions.next.min.js"></script>
- <script>
- var view;
- var mesh;
- var timer;
- function initialize() {
- var directionalLight = createDirectionalLight(0.25, 0x00FFFF);
- view = createView(240, 180, 0x0);
- mesh = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(mesh);
- timer = new away.utils.RequestAnimationFrame(rotate);
- timer.start();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new away.render.DefaultRenderer();
- var view = new away.containers.View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
- var material = new away.materials.TriangleMethodMaterial(defaultTexture);
- var mesh = new away.prefabs.PrimitiveCubePrefab(width, height, depth).getNewObject();
- mesh.material = material;
- material.lightPicker = new away.materials.StaticLightPicker([light]);
- return mesh;
- }
- function createDirectionalLight(ambient, color) {
- var light = new away.entities.DirectionalLight();
- light.direction = new away.geom.Vector3D(0, -1, 1);
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function rotate(timeStamp) {
- mesh.rotationX = (mesh.rotationX + 1) % 360;
- mesh.rotationY = (mesh.rotationY + 1) % 360;
- view.render();
- }
- </script>
|
サンプル001■Away3D 14/08/26 : Rotating a cube in the 3D space
|
[*3] ひながた(プレハブ)のクラスは、2014年5月のビルドで加えられました。3月18日付のライブラリでは、つぎのようにCubeGeometryとMeshクラスから物体のインスタンスをつくりました。
|
function createCube(width, height, depth, light) {
var geometry = new away.primitives.CubeGeometry(width, height, depth); // 追加
var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
var material = new away.materials.TriangleMethodMaterial(defaultTexture);
// var mesh = new away.prefabs.PrimitiveCubePrefab(width, height, depth).getNewObject();
var mesh = new away.entities.Mesh(geometry, material);
// mesh.material = material;
material.lightPicker = new away.materials.StaticLightPicker([light]);
return mesh;
}
|
[*4] TriangleMethodMaterialクラスは、Away3D TypeScriptの2014年8月15日付ビルドで備わりました。それより前に用いられていたTriangleMaterialに替わるクラスです。したがって、2014年8月15日までのビルドで書かれたJavaScriptコードは、つぎのようにクラスTriangleMaterialをTriangleMethodMaterialに差替えなければなりません。
- function createCube(width, height, depth, light) {
- var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
- // var material = new away.materials.TriangleMaterial(defaultTexture);
var material = new away.materials.TriangleMethodMaterial(defaultTexture);
- }
|
[*5] RequestAnimationFrameオブジェクトは、内部的にwindow.requestAnimationFrame()メソッドを使っています。window.requestAnimationFrame()は、ブラウザが画面を描画し直そうとするとき、コールバック関数を呼出すメソッドです。再描画は画面のリフレッシュレートにもとづきますので、呼出しの頻度は一般的な60Hzでは1秒間に60回ほどです。
[*6] x軸とy軸だけで、z軸は使わなくても、上下左右の回転はできます。z軸による回転は、xy平面で回すことを意味します。同じように、x軸ならyz平面上の回転になります。yz平面はy軸で90度回せば、xy平面に重なります。つまり、x軸とy軸で、z軸と同じ回転が表せるのです。
[*7] サンプル001では、つぎのようにPrimitiveCubePrefab()コンストラクタの第4引数以降も与えています(第21行目)。けれど、立方体の各面の表示が少し変わるだけで、前掲コード001と実質的な違いはほぼありません。
|
var mesh = new away.prefabs.PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false).getNewObject();
|
コンストラクタの第4〜6引数は、それぞれxyz各軸方向のセグメント数(ポリゴン分割数)で、デフォルト値は1です。そして、第7引数はuvマッピングの仕方で、デフォルト値のtrueが3×2グリッド、falseではイメージ全体がそれぞれの面にマッピングされます。
|
05 映し出される立方体の角度をカメラの動きで変化させる
それでは仕上げとして、立方体の向きをマウスでインタラクティブに変えましょう。ただし、前掲コード001と違って、立方体そのものは動かしません。Away3Dでは、オブジェクトを映すカメラの位置や向きが動かせます。そのカメラによって、立方体の見せ方をコントロールするのです。
カメラワークは、コントローラを使うと扱いやすくなります。中でも表現が多彩なHoverControllerクラスを用いることにします。HoverController()コンストラクタの第1引数には、カメラのオブジェクトを与えます。コンストラクタにはほかにも多くの引数が渡せるものの、後から必要な値だけプロパティで定める方がわかりやすいでしょう。
new away.controllers.HoverController(カメラ)
HoverControllerオブジェクトを用いると、カメラのパンやチルトができます(オリオン技研株式会社「パン・チルト・ロールとはなにですか」参照)。オブジェクトに向けたカメラを上下左右に回り込ませることで、オブジェクトがさまざまな角度から捉えられます。今回使うHoverControllerクラスのプロパティは、つぎの表002に掲げました。そして、プロパティHoverController.panAngleやHoverController.tiltAngleでパンあるいはチルトを定めると、カメラは直ちにその角度に切替わるのではなく、ステップ(デフォルトは8)に分けてトゥイーンされます(Flash Magazine「Away3D 4 Basics - The Camera(s)」参照)。
表002■HoverControllerクラスに備わる基本的なプロパティ
HoverController
クラスのプロパティ
|
プロパティの値
|
|
distance
|
カメラと撮影対象との距離で、デフォルト値は1000。
|
maxTiltAngle
minTiltAngle
|
チルトできる角度の範囲の最大度数(デフォルト値90)と最小度数(デフォルト値-90)。
|
|
panAngle
|
カメラがy軸を中心に回る度数の角度で、デフォルト値は0。
|
|
tiltAngle
|
カメラの仰角を示す度数で、デフォルト値は90。
|
では、前掲コード001に手を加えていきます。まず、HoverControllerクラスのオブジェクトでコントローラをつくるクラスは、つぎのような関数(setupCameraController())として定めます。引数にはカメラオブジェクトのほか、前掲表002のHoverControllerクラスのプロパティに定める値を渡します。
setupCameraController(カメラ, 距離, チルト最小度数, チルト最大度数, パン度数, チルト度数)
でき上がったJavaScript全体は、後にコード002としてまとめました。抜書きしたHoverControllerオブジェクトのコントローラをつくる関数(setupCameraController())はつぎのとおりです(第42〜50行目)。新たにつくったHoverControllerオブジェクトのプロパティに、引数の値を定めて返します。なお、前述のとおり、パンとチルトはトゥイーンしますので、アニメーションの関数は名前を変えて(render())、View.render()メソッドの呼出しのみ行います(第16行目および第51〜53行目)。
- var cameraController;
- function initialize() {
- cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
// timer = new away.utils.RequestAnimationFrame(rotate);
- timer = new away.utils.RequestAnimationFrame(render);
- timer.start();
- }
- function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
- var cameraController = new away.controllers.HoverController(camera);
- cameraController.distance = distance;
- cameraController.minTiltAngle = minTiltAngle;
- cameraController.maxTiltAngle = maxTiltAngle;
- cameraController.panAngle = panAngle;
- cameraController.tiltAngle = tiltAngle;
- return cameraController;
- }
// function rotate(timeStamp) {
- function render(timeStamp) {
// mesh.rotationX = (mesh.rotationX + 1) % 360;
// mesh.rotationY = (mesh.rotationY + 1) % 360;
- view.render();
- }
|
この書替えだけでも、HoverController.panAngleとHoverController.tiltAngleプロパティに定めたパンとチルトの位置にカメラはトゥイーンして、立方体の映る角度が変わります(図005)。この後さらに、マウスドラッグでパンとチルトをインタラクティブに動かします。
図005■立方体を映すカメラのパンとチルトがトゥイーンする

|
→ |
 |
ドラッグは、3つのマウスイベントで扱うのがお約束です。
第1に、マウスボタンを押すと(onmousedownイベント)ドラッグが始まります(第15行目)。コールバック関数(startDrag())は、マウスポインタの座標やカメラのパンとチルト角など、必要な値を変数にとります(第55〜58行目)。そして、マウスポインタを動かしたとき(onmousemoveイベント)のドラッグと、ボタンを放したとき(onmouseupイベント)の終了のイベントハンドラ(drag()とstopDrag())をそれぞれ定めます(第59〜60行目)。
第2に、ドラッグ(onmousemoveイベント)のコールバック関数(drag())は、マウスポインタの水平な動きからパン(HoverController.panAngleプロパティ)を、垂直な動きでチルト(HoverController.tiltAngleプロパティ)を増減させます(第63〜64行目)。このとき、ドラッグ開始時(startDrag())にとっておいたマウス座標とパンおよびチルト角の変数値から差を求めています。
第3に、マウスボタンを放すと(onmouseupイベント)ドラッグは終わりです。イベントハンドラ(stopDrag())は、onmousemoveとonmouseupイベントにnullを代入してコールバック関数の定めは消します(第67〜68行目)。これで、マウスドラッグを扱う流れがひとつ済みました。
- var lastMouseX;
- var lastMouseY;
- var lastPanAngle;
- var lastTiltAngle;
- function initialize() {
- document.onmousedown = startDrag;
- }
- function startDrag(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- lastPanAngle = cameraController.panAngle;
- lastTiltAngle = cameraController.tiltAngle;
- document.onmousemove = drag;
- document.onmouseup = stopDrag;
- }
- function drag(eventObject) {
- cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
- cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
- }
- function stopDrag(eventObject) {
- document.onmousemove = null;
- document.onmouseup = null;
- }
|
これらの書替えで、マウスドラッグによりカメラが立方体の周りをパンあるいはチルトします。カメラワークでオブジェクトの周りを回って撮るインタラクティブなアニメーションです。JavaScript全体はつぎのコード002にまとめました。また、jsdo.itにもサンプルコードを掲げてあります(サンプル002)。
コード002■3次元空間でカメラをインタラクティブにパンおよびチルトさせる
- var view;
- var mesh;
- var timer;
- var cameraController;
- var lastMouseX;
- var lastMouseY;
- var lastPanAngle;
- var lastTiltAngle;
- function initialize() {
- var directionalLight = createDirectionalLight(0.25, 0x00FFFF);
- view = createView(240, 180, 0x0);
- mesh = createCube(400, 400, 400, directionalLight);
- view.scene.addChild(mesh);
- cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
- document.onmousedown = startDrag;
- timer = new away.utils.RequestAnimationFrame(render);
- timer.start();
- }
- function createView(width, height, backgroundColor) {
- var defaultRenderer = new away.render.DefaultRenderer();
- var view = new away.containers.View(defaultRenderer);
- view.width = width;
- view.height = height;
- view.backgroundColor = backgroundColor;
- return view;
- }
- function createCube(width, height, depth, light) {
- var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
- var material = new away.materials.TriangleMethodMaterial(defaultTexture);
- var mesh = new away.prefabs.PrimitiveCubePrefab(width, height, depth).getNewObject();
- mesh.material = material;
- material.lightPicker = new away.materials.StaticLightPicker([light]);
- return mesh;
- }
- function createDirectionalLight(ambient, color) {
- var light = new away.entities.DirectionalLight();
- light.direction = new away.geom.Vector3D(0, -1, 1);
- light.ambient = ambient;
- light.color = color;
- return light;
- }
- function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
- var cameraController = new away.controllers.HoverController(camera);
- cameraController.distance = distance;
- cameraController.minTiltAngle = minTiltAngle;
- cameraController.maxTiltAngle = maxTiltAngle;
- cameraController.panAngle = panAngle;
- cameraController.tiltAngle = tiltAngle;
- return cameraController;
- }
- function render(timeStamp) {
- view.render();
- }
- function startDrag(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- lastPanAngle = cameraController.panAngle;
- lastTiltAngle = cameraController.tiltAngle;
- document.onmousemove = drag;
- document.onmouseup = stopDrag;
- }
- function drag(eventObject) {
- cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
- cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
- }
- function stopDrag(eventObject) {
- document.onmousemove = null;
- document.onmouseup = null;
- }
|
サンプル002■Away3D 14/08/26: Panning and tilting the camera in the 3D space
作成者: 野中文雄
更新日: 2014年9月10日 2014年8月26日付ビルドの更新にもとづき、細かい表記と画像の一部を変更。
更新日: 2014年8月21日 2014年8月18日付ビルドの更新にもとづき、ふたつのJavaScriptライブラリ名を変更し(注[*1])、クラスTriangleMaterialをTriangleMethodMaterialに差替えた(注[*4])。
更新日: 2014年7月25日 若干の細かなスクリプトの表記修正。
更新日: 2014年6月29日 2014年6月24日付ビルドの更新にもとづき、クラスDirectionalLightのパッケージをaway.entitiesに書替え、注[*2]を追加した。
更新日: 2014年6月16日 2014年6月13日付ビルドの更新にもとづき、クラスTextureMaterialをTriangleMaterialに差替え、注[*4]を追加した。
更新日: 2014年5月22日 2014年5月13日付ビルドの更新にもとづき、動作確認のうえビルド日付変更。
更新日: 2014年5月12日 2014年5月6日付ビルドにもとづき01「Away3D TypeScriptライブラリを使う」の解説を改めた。
更新日: 2014年5月4日 2014年5月初めのビルドで変わった仕様にもとづき、とくに04「PrimitiveCubePrefabクラスからつくった立方体のオブジェクトを水平および垂直の向きに回す」を大幅に書替えた。
作成日: 2014年4月18日 FN1402004「Away3D: 立方体を回してみる」を全面改訂。