CSS transitionは、CSSプロパティをアニメーションさせて変えることができます。つぎのサンプル001は、transitionプロパティを使ってつくったプルダウンメニューのナビゲーションです[*1]。サブメニューは不透明度を上げながら広がり、メニューテキストの色も短い時間で変わっています。JavaScriptコードはまったく書かず、transitionプロパティの基本的な使い方でつくれます。
サンプル001■CSS3: Menu navigation with transition
01 静的なナビゲーションをstyle要素で定める
メニューは、つぎのようなリストで組みます。子のリスト要素がサブメニューです。body要素に書いたコードは、以下のとおりです(前掲サンプル001では、幅の都合から、メインメニューの文字数を少し減らしました)。
|
<ul id="navigation">
<li><a href="http://jsdo.it/FumioNonaka/codes" target="_blank">Home</a></li>
<li><a href="#">JavaScriptについて</a>
<ul>
<li><a href="https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference" target="_blank">JavaScriptリファレンス</a></li>
<li><a href="http://www.createjs.com/#!/Docs" target="_blank">CreateJS Docs (英語)</a></li>
<li><a href="http://semooh.jp/jquery/" target="_blank">jQueryリファレンス</a></li>
</ul>
</li>
<li><a href="#">Web標準について</a>
<ul>
<li><a href="https://developer.mozilla.org/ja/docs/Web/CSS/Reference?redirectlocale=ja&redirectslug;=Web%2FCSS%2FCSS_Reference" target="_blank">CSS リファレンス</a></li>
<li><a href="http://www.w3.org/html/wg/drafts/html/master/" target="_blank">HTML 5.1 Nightly (英語)</a></li>
</ul>
</li>
<li><a href="http://www.fumiononaka.com" target="_blank">FumioNonaka.com</a></li>
</ul>
</div>
|
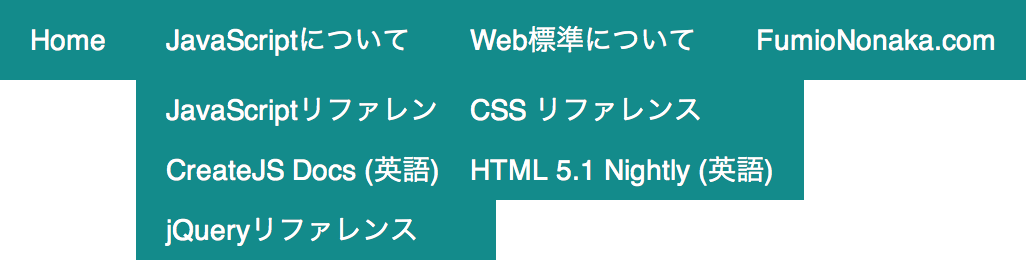
アニメーションは後に回して、サブメニューの開いた静的なナビゲーションをstyle要素でつくります(図001)。以下のコード001のとおり、li要素のa要素について、:hover擬似クラスでcolorプロパティの値を与えましたので、マウスポインタが重なるとメニューテキストの色が変わります(第19〜21行目)。
図001■サブメニューの開いた静的ナビゲーション

コード001■サブメニューが開いたままのstyle要素
- body {
- font: 14px sans-serif;
- }
- #navigation {
- list-style-type: none;
- padding: 0;
- margin: 0;
- }
- #navigation li {
- float: left;
- line-height: 40px;
- background: darkcyan;
- }
- #navigation li a {
- padding: 0 15px;
- color: white;
- text-decoration: none;
- }
- #navigation li a:hover {
- color: springgreen;
- }
- #navigation li ul {
- position: absolute;
- list-style-type: none;
- padding: 0;
- }
- #navigation li ul li {
- float: none;
- position: static;
- height: 30px;
- line-height: 30px;
- }
|
02 プルダウンメニューの開け閉じ
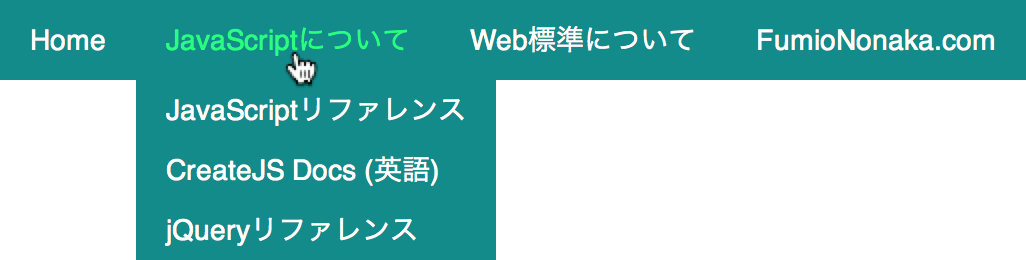
CSSでプルダウンメニューを開け閉じしようとしたとき、よく用いられるのがつぎのように:hover擬似クラスでdisplayプロパティを切替えることです(MDN「:hover」「ドロップダウンメニュー」参照)。なお、行番号は後にまとめたコード002にもとづきます。予めプロパティの値をnoneにしておけば、サブメニューが見えません(第23行目)。マウスポインタが重なったら、displayプロパティを見える値に変えます(第29行目)。これで、サブメニューが開くことになります(図002)。
- #navigation li ul {
- display: none;
- }
- #navigation li:hover ul {
- display: block;
- }
|
図002■メインメニューにポインタが重なるとサブメニューが表示される

前掲コード001のstyle要素を書直したのが、つぎのコード002です。まがりなりにも、メニューの開け閉じはできるようになりました。つぎは、このナビゲーションの動きを、滑らかなアニメーションにします。
コード002■:hover擬似クラスでサブメニューの表示・非表示を切替える
- body {
- font: 14px sans-serif;
- }
- #navigation {
- list-style-type: none;
- padding: 0;
- margin: 0;
- }
- #navigation li {
- float: left;
- line-height: 40px;
- background: darkcyan;
- }
- #navigation li a {
- padding: 0 15px;
- color: white;
- text-decoration: none;
- }
- #navigation li a:hover {
- color: springgreen;
- }
- #navigation li ul {
- display: none;
- position: absolute;
- list-style-type: none;
- padding: 0;
- }
- #navigation li:hover ul {
- display: block;
- }
- #navigation li ul li {
- float: none;
- position: static;
- height: 30px;
- line-height: 30px;
- }
|
03 プロパティをアニメーションさせる
transitionプロパティを用いると、CSSプロパティの値が滑らかなアニメーションで変えられます。transitionは、さまざまな要素から定められます。けれど、今回のサンプルで使うのは、もっとも基本的なアニメーションの時間だけです[*2]。transitionプロパティによるアニメーションについてさらに詳しく知りたい方は、MDN「CSS transition の使用」をお読みください。
transition: 時間
このtransitionプロパティで、プルダウンメニューを下にのびるように拡げます。style要素のコードは、後にコード003としてまとめました。サブメニューの高さは、heightとline-heightプロパティで変えます。初めふたつの値はともに0にしておき、transitionプロパティを定めます(第34〜36行目)。そして、マウスポインタが重なった:hover擬似クラスで、メニューが開いたときの値に変えるのです(第38〜41行目)。
- #navigation li ul li {
- float: none;
- position: static;
/* height: 30px; */
- height: 0;
/* line-height: 30px; */
- line-height: 0;
- transition: 0.5s;
- }
- #navigation li:hover ul li {
- height: 30px;
- line-height: 30px;
- }
|
ただし、これだけではまだtransitionが動きません。実は、displayプロパティがnoneに定められていると、アニメーションができないのです[*3]。そこでつぎのように、displayでなく、opacityプロパティでサブメニューの非表示と表示を切替えることにしました(第23および第29行目)。
- #navigation li ul {
/* display: none; */
- opacity: 0;
- position: absolute;
- list-style-type: none;
- padding: 0;
- }
- #navigation li:hover ul {
/* display: block; */
- opacity: 1;
- }
|
これで、サブメニューは下に伸びるアニメーションで表示されます(コード003)。けれど、サブメニューからマウスポインタが外れると、直ちに消えてしまいます。サブメニューが閉じるときも、縮むアニメーションにして仕上げましょう。
コード003■transitionプロパティでサブメニューを下に拡げて表示させる
- body {
- font: 14px sans-serif;
- }
- #navigation {
- list-style-type: none;
- padding: 0;
- margin: 0;
- }
- #navigation li {
- float: left;
- line-height: 40px;
- background: darkcyan;
- }
- #navigation li a {
- padding: 0 15px;
- color: white;
- text-decoration: none;
- }
- #navigation li a:hover {
- color: springgreen;
- }
- #navigation li ul {
- opacity: 0;
- position: absolute;
- list-style-type: none;
- padding: 0;
- }
- #navigation li:hover ul {
- opacity: 1;
- }
- #navigation li ul li {
- float: none;
- position: static;
- height: 0;
- line-height: 0;
- transition: 0.5s;
- }
- #navigation li:hover ul li {
- height: 30px;
- line-height: 30px;
- }
|
|
[*2] CSS3の機能は、ブラウザとそのバージョンによってベンダー接頭辞を加えなければなりません。たとえば、WebKit系なら-webkit-、Mozilla系は-moz-などです。本稿では、JavaScriptライブラリ「Prefix free」を用いることにより、ベンダー接頭辞は省きました(図003)。ベンダー接頭辞は、Prefix freeが自動的につけてくれるのです(「CSS3: 3次元空間に立方体をつくって回す ー transformプロパティ」02「CSSプロパティのベンダー接頭辞と『Prefix free』」参照)。
|
<script src="lib/prefixfree.min.js"></script>
|
図003■Prefix freeサイト

[*3] MDN「CSS transition の使用」からリンクされた文書Oli.jp「CSS animatable properties」には、つぎのように記載されています。
"display between none and anything else"
|
04 プルダウンメニューが伸び縮みして表示されるアニメーションを仕上げる
初めに示したサンプル001のstyle要素は、後にコード004としてまとめました。サブメニューが縮むアニメーションを動かすには、そのul要素にtransitionプロパティを定めます(第28行目)。もうひとつ、メニューテキストにマウスポインタが重なったときの色の変化も、transitionプロパティで短いアニメーションにしました(第18行目)。
- #navigation li a {
- color: white;
- transition: 0.5s;
- }
- #navigation li a:hover {
- color: springgreen;
- }
- #navigation li ul {
- transition: 1s;
- }
|
これで、サブメニューを伸縮とアルファのアニメーションで開閉し、マウスポインタを重ねたメニューテキストの色も変化するナビゲーションができあがりました。
コード004■プルダウンメニューを伸び縮みのアニメーションで表示する
- body {
- font: 14px sans-serif;
- }
- #navigation {
- list-style-type: none;
- padding: 0;
- margin: 0;
- }
- #navigation li {
- float: left;
- line-height: 40px;
- background: darkcyan;
- }
- #navigation li a {
- padding: 0 15px;
- color: white;
- text-decoration: none;
- transition: 0.5s;
- }
- #navigation li a:hover {
- color: springgreen;
- }
- #navigation li ul {
- opacity: 0;
- position: absolute;
- list-style-type: none;
- padding: 0;
- transition: 1s;
- }
- #navigation li:hover ul {
- opacity: 1;
- }
- #navigation li ul li {
- float: none;
- position: static;
- height: 0;
- line-height: 0;
- transition: 0.5s;
- }
- #navigation li:hover ul li {
- height: 30px;
- line-height: 30px;
- }
|
作成者: 野中文雄
作成日: 2015年1月10日