|
HTML5テクニカルノート TweenJS overhaul:
|
|||||||||
| ID: FN1504002 | Technique: HTML5 and JavaScript | Library: TweenJS overhaul |
TweenJS 0.6.0のTweenクラスのメソッドでは、相対値でトゥイーンすることはできません。けれど、相対値を使うためのプラグインが、テスト用にCreateJSのGitHubにアップロードされました。
Relative values for tween cannot be used with the methods of the current Tween class in TweenJS 0.6.0. But a plug-in to use relative values was uploaded to the GitHub of the CreateJS for testing.
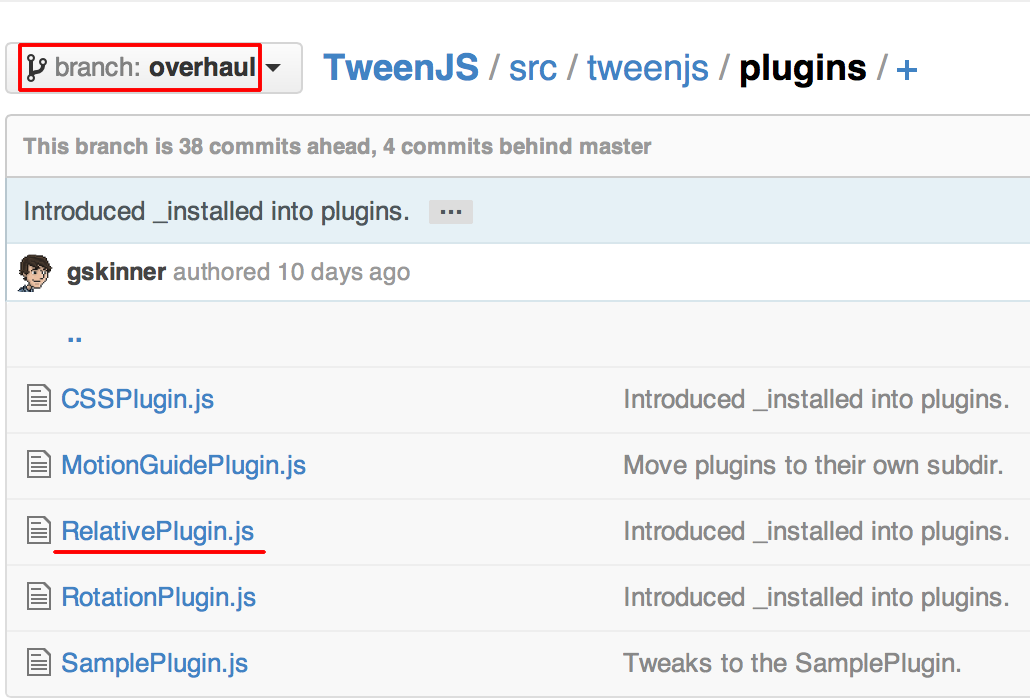
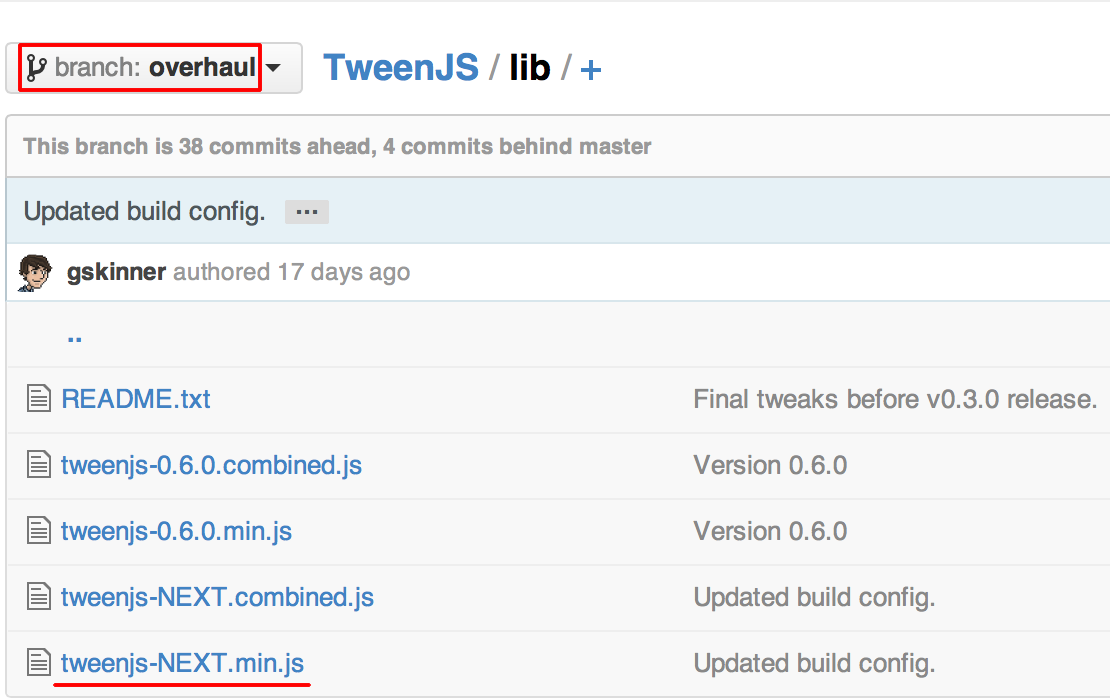
Tweenクラスで相対値を扱うためのプラグインはRelativePluginという名前です。CreateJSのGitHubで、TweenJSの「overhaul」というブランチで開発が進められています。また、プラグインはこのブランチの次期TweenJSライブラリ(NEXTバージョン)と一緒に使います(図001)。
The plug-in is named the "RelativePlugin" which deals with relative values with the Tween class. It is currently being developed in an "overhaul" branch of the TweenJS in the CreateJS of the GitHub. And the NEXT version of the TweenJS library in the branch also need to use with the plug-in (Figure 001).
図001■overhaul branchのRelativePlugin.jsとtweenjs-NEXT.js


Figure 001•RelativePlugin.js and tweenjs-NEXT.js in the overhaul branch
プラグインを試すには、RelativePlugin.jsとtweenjs-NEXT.min.jsのふたつのJavaScriptファイルをライブラリ用のフォルダに納めて使います。
In order to try the plug-in, two JavaScript files, RelativePlugin.js and tweenjs-NEXT.min.js should be stored in an appropriate folder for libraries and be used them.
つぎのサンプル001は、TweenJS 0.6.0で絶対値を使ったトゥイーンの例です。これを後で、RelativePluginを使った場合と比べてみます。青い星をクリックすると、回転のトゥイーンが始まります(図002)。
The example 001 below is used absolute vaules with the TweenJS 0.6.0 for comparing to one using the RelativePlugin. Clicki on the blue star, and tween of its rotation will be started (Figure 002).
サンプル001■オブジェクトを現在の角度から計算した絶対値の角度回す
Example 001•Rotating an object to absolute angle calculated from its current angle
図002■青い星をクリックすると回転のトゥイーンが始まる。

Figure 002•Clicking the blue star will start tween of its rotation
サンプル001のJavaScriptコードは、後にコード001として掲げました。以下に抜書きしたコードはトゥイーンを定める関数で、インスタンスのクリックイベントにリスナーとして加えられています。今のTween.to()メソッドには、絶対値しか与えられません。そこで、インスタンスの現在の角度から、回転すべき角度の絶対値を求めています(第15および17行目)。
The JavaScript code of the Example 001 is listed later as the Code 001. The extracted code below is the function to set tween, which is a listener of the click event to the instance. The current Tween.to() method accept only absolute values. So, an absolute angle to rotate is culcrated from the current angle of the instance (line 15 and 17).
- function setTween(eventObject) {
- var instance = eventObject.target;
- var myRotation = instance.rotation;
- createjs.Tween.get(instance, {override:true})
- .to({rotation: myRotation + 180}, 3000, createjs.Ease.bounceOut);
- }
クリックしたインスタンスは、現在の角度に180度加えた絶対値の角度にトゥイーンしながら回ります(コード001)。
The clicked instance will rotate to an absolute angle that is its current angle plus 180 degree with tween.
コード001■オブジェクトを現在の角度から計算した絶対値の角度回す
|
RelativePluginを使うには、CreateJSのGitHubでTweenJSの「overhaul」ブランチからダウンロードしたふたつのJavaScriptファイルを、script要素で読込んでおかなければなりません。
Two JavaScript files downloaded from an "overhaul" branch of the TweenJS in the CreateJS of the GitHub should be loaded with the script element to use the RelativePlugin.
<!--<script src="http://code.createjs.com/tweenjs-0.6.0.min.js"></script>-->
<script src="lib/tweenjs-NEXT.min.js"></script>
<script src="lib/RelativePlugin.js"></script>
静的メソッドRelativePlugin.install()を呼出すと、Tweenクラスのメソッドは相対値が扱えるようになります。相対値は文字列として書き、プラス(+)またはマイナス(-)の符号を添えます。
The static method RelativePlugin.install() allows the methods of the Tween class to deal relative values. A relative value should be written as string along with eather plus (+) or minus (-) sign.
createjs.RelativePlugin.install()
The code 001 above would be reivsed as the extracted code below, of which line numbers are based on the code 002 shown later.
- function initialize(){
- createjs.RelativePlugin.install();
- }
- function setTween(eventObject) {
- var instance = eventObject.target;
// var myRotation = instance.rotation;- createjs.Tween.get(instance, {override:true})
// .to({rotation: myRotation + 180}, 3000, createjs.Ease.bounceOut);- .to({rotation: "+180"}, 3000, createjs.Ease.bounceOut);
- }
トゥイーンを定める関数(setTween())は、もうインスタンスの角度を調べなくて済みます。Tween.to()メソッドが相対値を扱えるようになったからです(第17行目)。以下のサンプル002は、確認およびテスト用としてjsdo.itに掲げました。
The function (setTween()) to set tween no longer gets the current angle of the instance because the Tween.to() method can now deal relative values (line 17). Example 002 below is uploaded to the jsdo.it for reviewing and testing.
コード002■オブジェクトを現在の角度から相対値の角度回す
|
サンプル002■オブジェクトを現在の角度から相対値の角度回す
Example 002•Rotating an object to relative angle from its current angle
作成者: 野中文雄
作成日: 2015年4月27日