HTML5テクニカルノート
Animate CC: HTML5 Canvasコンテンツに他のコンテンツのムービークリップを読み込む
- ID: FN1607002
- Product: Animate CC
- Version: 2015.2
- Technique: HTML5 / JavaScript
ActiolnScript 3.0では、再生しているSWFコンテンツに他のSWFコンテンツを読み込むことができます。HTML5 Canvasコンテンツには、決まったやり方がなく、JavaScriptコードの中身を確かめたうえで処理しなければなりません。本稿は、比較的単純なコンテンツを例にして、基本的な考え方についてご説明します。
01 読み込みもとコンテンツのHTMLドキュメントに他のコンテンツのJavaScriptファイルを読み込む
読み込みもとのコンテンツには、背景画像と位置決め用の空のムービークリップインスンタンスだけ置きました(図001)。コンテンツのHTMLドキュメントには、つぎのように<script>要素にCreateJSライブラリとJavaScriptファイルが読み込まれています。
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script> <script src="main.js"></script>
図001■背景が置かれた読み込みもとコンテンツ

HTMLドキュメントの<script>要素における核となるスクリプトは、つぎのコード001に抜書きしたとおりです。ステージ(Stageオブジェクト)をつくる初期設定と、画像をプリロードする処理が加えられています。
コード001■読み込みもとHTMLドキュメントの<script>要素に書かれたJavaScriptコード(抜粋)
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
var loader = new createjs.LoadQueue(false);
loader.addEventListener("complete", handleComplete);
}
function handleComplete(evt) {
exportRoot = new lib.main();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
}
読み込むコンテンツのHTML5 Canvas書き出しされたHTMLドキュメントは、つぎの抜書きのようにステージをつくったら、すぐにコンテンツの初期化を行っています。中身のアニメーション(ムービークリップ)はシェイプでつくられており(図002)、画像のプリロードが要らないからです。この処理を読み込みもとコンテンツのHTMLドキュメントに書き加えればよさそうに思えます。
var canvas, stage, exportRoot; function init() { canvas = document.getElementById("canvas"); handleComplete(); } function handleComplete() { exportRoot = new lib.sub(); stage = new createjs.Stage(canvas); stage.addChild(exportRoot); }
図002■読み込むコンテンツのアニメーションはムービークリップでつくられている

そこで、つぎのように読み込みもとHTMLドキュメントの<script>要素に、読み込むコンテンツのJavaScriptファイルを定めると、それだけで背景画像さえ表示されなくなります。
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script> <script src="main.js"></script> <script src="sub.js"></script>
理由は、互いのJavaScriptファイルにあります。つぎの抜書きが読み込みもと(main.js)のJavaScriptコードです。4つの変数(lib、img、cjs、ss)については参照が納められているかどうか確かめたうえで、処理を進めています。ところが、変数libのプロパティpropertiesは、オブジェクトを新たに与えています。
(function (lib, img, cjs, ss) { lib.properties = { width: 240, height: 180, fps: 12, color: "#FFFFFF", opacity: 1.00, manifest: [ {src:"images/Background.jpg", id:"Background"}, ] }; })(lib = lib||{}, images = images||{}, createjs = createjs||{}, ss = ss||{}); var lib, images, createjs, ss;
読み込むコンテンツのJavaScriptファイル(sub.js)も、同じくつぎの抜書きのように変数libのプロパティpropertiesを上書きしています。そのため、読み込み画像を定めるプロパティ(manifest)が空になってしまったのです。
(function (lib, img, cjs, ss) { lib.properties = { width: 240, height: 180, fps: 12, color: "#FFFFFF", opacity: 1.00, manifest: [] }; })(lib = lib||{}, images = images||{}, createjs = createjs||{}, ss = ss||{}); var lib, images, createjs, ss;
<script>要素の順番を変えればとりあえず解決はできます。けれど、ここでは読み込むコンテンツのJavaScriptファイルで、要らないコードを除くことにしました(コード002)。ただ、このJavaScriptファイルは、HTML5 Canvasドキュメントをパブリッシュするたびに書き替えられてしまうことにご注意ください。
コード002■読み込まれるコンテンツをつくるJavaScriptコード(抜粋)
(function (lib, img, cjs, ss) {
/*
lib.properties = {
width: 240,
height: 180,
fps: 12,
color: "#FFFFFF",
opacity: 1.00,
manifest: []
};
*/
})(lib = lib||{}, images = images||{}, createjs = createjs||{}, ss = ss||{});
var lib, images, createjs, ss;
02 ステージのマウスクリックで読み込んだコンテンツのムービークリップを動的に加える
前掲コード002の修正で、ふたつのコンテンツのJavaScriptファイルは問題なく読み込まれました。これで、読み込んだコンテンツのムービークリップを動的に加えることができます。ステージでマウスクリックしたら、読み込んだムービークリップインスタンスを表示することにしましょう。そこで、読み込みもとのHTMLドキュメントに書かれたスクリプトは、以下のコード003のように手直しします。
読み込みもとコンテンツには、位置決め用の空のムービークリップ(my_mc)が置かれています。そこで、メソッドContainer.getChildIndex()でその重ね順を調べ、Container.removeChild()によりインスタンスを除いたうえで、読み込んだインスタンスを同じ重ね順にContainer.addChildAt()で加えました。読み込んだインスタンス(my_mc)も、やはりコンテンツのメインタイムラインに置いてあります(前掲図002)。これで、読み込んだコンテンツのムービークリップインスタンスが、読み込みもとコンテンツのステージに表れます(図003)。
図003■ステージへのマウスクリックで読み込んだアニメーションのムービークリップが表れる

コード003■ステージへのマウスクリックでインスタンスを動的に加える
var canvas, stage, exportRoot;
var my_mc;
function handleComplete(evt) {
exportRoot = new lib.main();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
initSecondMovie();
}
function initSecondMovie() {
var secondMovie = new lib.sub();
my_mc = secondMovie.my_mc;
stage.addEventListener("stagemousedown", stageClicked);
}
function stageClicked(eventObject) {
var place_holder = exportRoot.my_mc;
var index = exportRoot.getChildIndex(place_holder);
exportRoot.removeChild(place_holder);
exportRoot.addChildAt(my_mc, index);
stage.removeEventListener("stagemousedown", stageClicked);
}
03 <script>要素の動的な読み込みでムービークリップをローカルにつくる
前掲コード002は対症療法的な手直しです。コンテンツによっては、他にも上書きされる変数やプロパティが出てくるかもしれません。読み込みもとのコードには影響を与えずに、JavaScriptファイルが読み込めるやり方はないでしょうか。ひとつ考えられるのは、<script>要素そのものをつぎのように動的につくって、そこに読み込んでしまうことです。この処理を関数本体の中に書けば、<script>要素の参照はローカル変数(script)に納められます。これなら、読み込みもとのグローバルな変数やそのプロパティを上書きすることはありません。
var script = document.createElement("script"); document.body.appendChild(script); script.src = "sub.js";
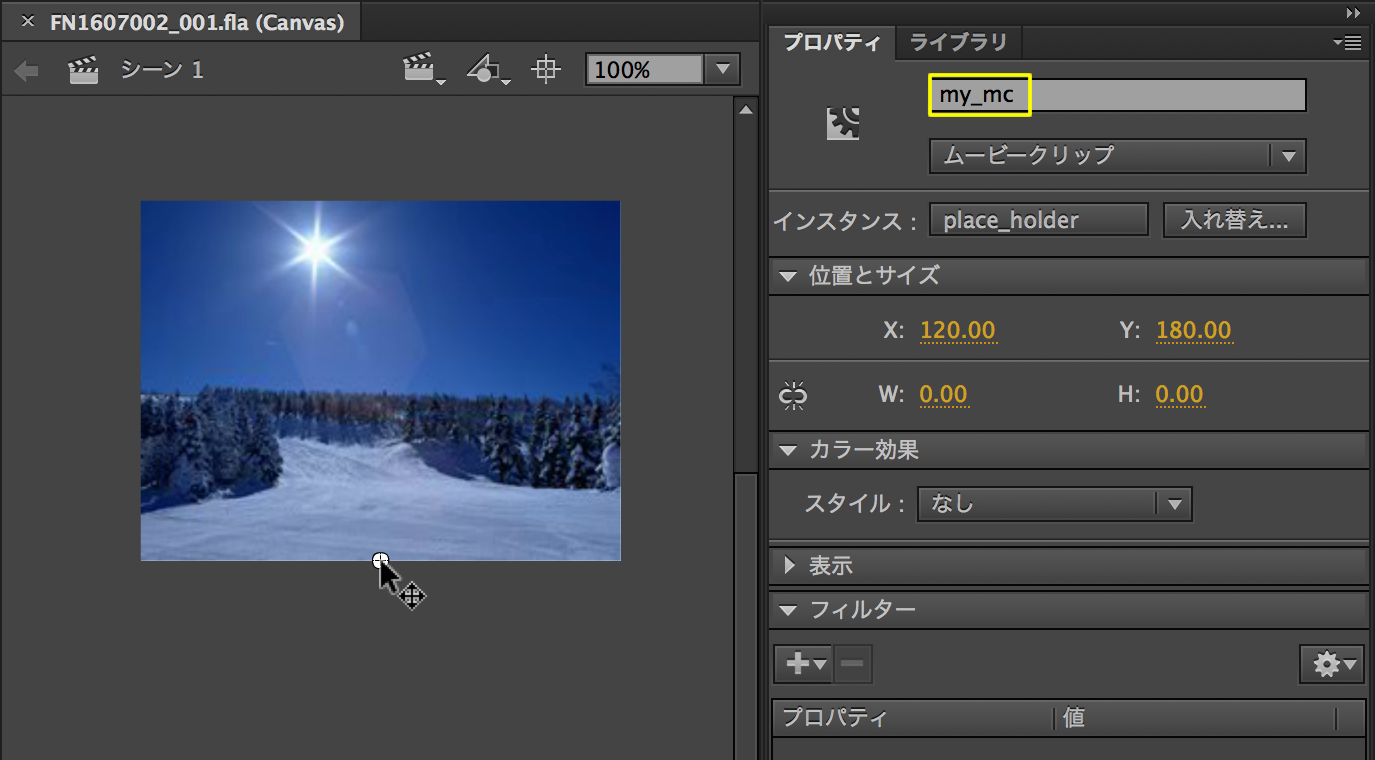
そこで、前掲コード003を書き替え、ステージにマウスクリックしたときJavaScriptファイルも動的に読み込むことにします。なお、読み込みもとコンテンツには背景画像に加えて、位置あわせのムービークリップインスタンス(my_mc)が置いてあります(図004)。
function initSecondMovie() { // var secondMovie = new lib.sub(); // my_mc = secondMovie.my_mc; stage.addEventListener("stagemousedown", stageClicked); }
図004■読み込みもとのコンテンツに背景画像と位置あわせのムービークリップインスタンスが置かれている

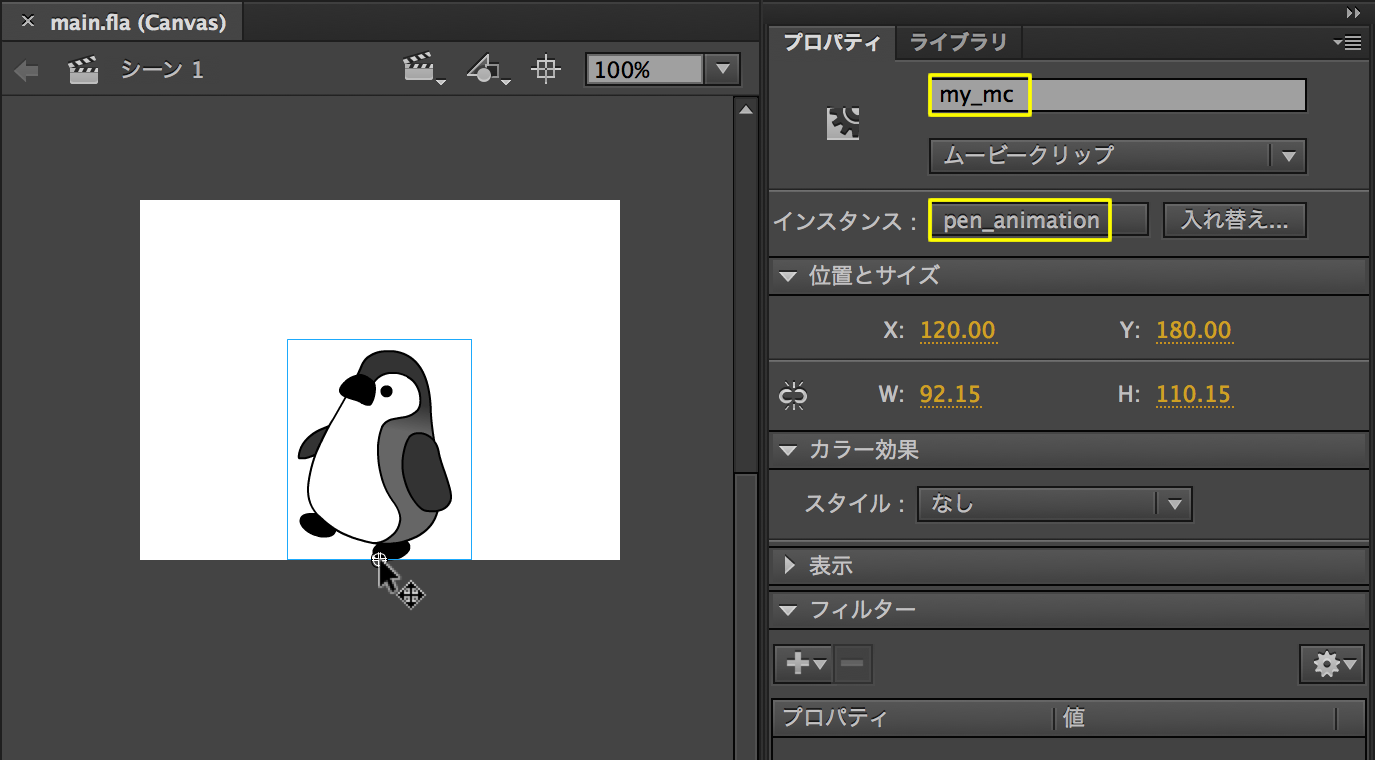
前述のとおり、<script>要素はステージにマウスクリックしたとき動的に生成し、そこにJavaScriptファイルを読み込みます(コード004)。そのロードが済んだら、ムービークリップインスタンスをつくります。ここで、ほしいのはムービークリップインスタンスだけで、それが置かれたメインタイムラインは要りません。ムービークリップのコンストラクタは変数libにシンボル名(pen_animation)で納められますので、new演算子で呼び出せばつくれます(前掲図002のシンボル名参照)。この場合、重ね順だけでなくxy座標も読み込みもとコンテンツの位置あわせのムービークリップ(place_holder)にもとづいて定めます。<script>要素の参照やイベントリスナーの後かたづけも忘れないようにしましょう。
コード004■JavaScriptファイルの動的な読み込みによりインスタンスをローカルにつくる
var my_mc;
function initSecondMovie() {
stage.addEventListener("stagemousedown", stageClicked);
}
function stageClicked(eventObject) {
var script = document.createElement("script");
document.body.appendChild(script);
script.addEventListener("load", function(eventObject) {
var my_mc = new lib.pen_animation();
var place_holder = exportRoot.my_mc;
var index = exportRoot.getChildIndex(place_holder);
my_mc.x = place_holder.x;
my_mc.y = place_holder.y;
exportRoot.removeChild(place_holder);
exportRoot.addChildAt(my_mc, index);
document.body.removeChild(script);
stage.removeEventListener("stagemousedown", stageClicked);
script = null;
});
script.src = "sub.js";
}
作成者: 野中文雄
更新日: 2016年10月10日 バージョン2015.2に合わせて改訂。
作成日: 2016年7月20日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.