HTML5テクニカルノート
Visual Studio Code 1.9でTypeScript 2.2を使う
- ID: FN1702012
- Technique: HTML5 / JavaScript
- Package: TypeScript 2.2
Visual Studio Codeは、新しい安定したバージョンのTypeScriptとともに提供されます。2017年1月に公開されたVisual Studio Code 1.9.1がサポートするのは、TypeScript 2.1.5です。そこで、TypeScript 2.2を使うためのやり方をかいつまんでご紹介します。
01 TypeScript 2.2のインストール
まず、TypeScrpt 2.2のインストールをグローバルにするか、プロジェクトごとに行うかです。2.2をおもに使う場合はグローバルに、あくまでプロジェクトごとに試すのでしたらそのフォルダに対してインストールします。
01-01 プロジェクトにインストールする
TypeScrpt 2.2にすべて切り換えるというのでなければ、インストールはプロジェクトフォルダに行うのがよいでしょう。コマンドラインツールでディレクトリをプロジェクトフォルダに切り替えて、npmのinstallコマンドをつぎのように打ち込めば最新版がインストールされます(TypeScriptのバージョンを2.2と指定したいときは、npm install typescript@2.2.0と入力します)。
npm install typescript
01-02 グローバルにインストールする
TypeScrpt 2.2を基本的に使うというときは、つぎのようにコマンドに-gオプションを添えてグローバルにインストールします。OS Xで管理者権限(root/Administrator)が求められたら、コマンドの頭にsudoを加えてください。
または、npm install -g typescriptsudo npm install -g typescript
02 Visual Studio Codeでtypescript.tsdkのパスを定める
Visual Studio Codeは、デフォルトではアプリケーションに含まれているTypeScriptが使われます(Visual Studio Code 1.9.1であればTypeScript 2.1.5)。TypeScript 2.2をデフォルトにするのでしたら[ユーザー設定]、プロジェクトごとなら[ワークスペースの設定]でtypescript.tsdkのパスを定めます。
02-01 [ワークスペースの設定]に加える
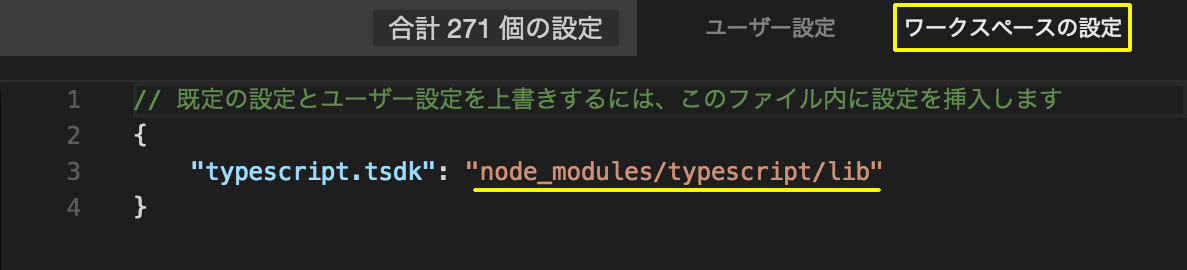
TypeScript 2.2をインストールしたプロジェクトフォルダを開いたら、[Code](OS X)/[ファイル](Windows)→[基本設定]→[設定]で[ワークスペースの設定]のタブのsettings.jsonにtypescript.tsdkのパスを書き加えます(図001)。このパスは、プロジェクトで使うtsserver.jsが含まれているフォルダです。絶対パスも使えますが、チームで共有するには相対パスが便利でしょう。
// 既定の設定とユーザー設定を上書きするには、このファイル内に設定を挿入します { "typescript.tsdk": "node_modules/typescript/lib" }
図001■[ワークスペースの設定]のタブのsettings.jsonにtypescript.tsdkのパスを書き加える

02-02 [ユーザー設定]に加える
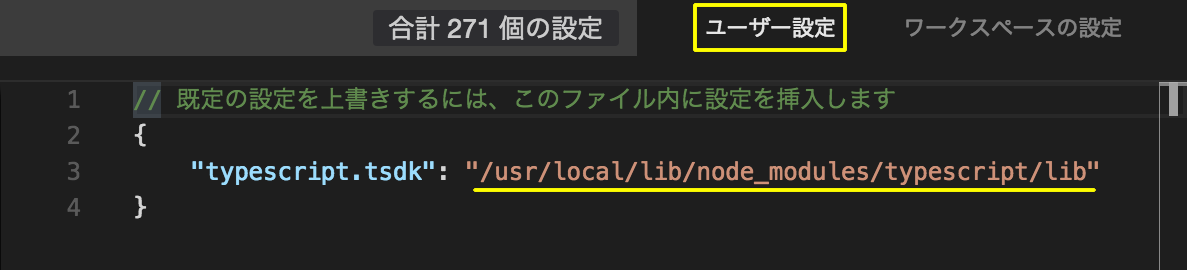
TypeScript 2.2をデフォルトで使うには、[Code](OS X)/[ファイル](Windows)→[基本設定]→[設定]で[ユーザー設定]のタブのsettings.jsonにtypescript.tsdkのパスを書き加えます(図002)。このパスは、グローバルにインストールしたTypeScript 2.2のtsserver.jsが含まれているフォルダです[*1]。
// 既定の設定を上書きするには、このファイル内に設定を挿入します { "typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib" }
図002■[ユーザー設定]のタブのsettings.jsonにtypescript.tsdkのパスを書き加える

[*1] npmでtsserver.jsファイルも含めたTypeScriptのモジュールがグローバルにインストールされたパスを確かめるには、つぎのようにlistコマンドを打ち込みます。
npm list -g typescript
02-03 Visual Studio Codeで使われているTypeScriptのバージョンを確かめる
Visual Studio Codeを落としてから改めて起ち上げると、JavaScriptまたはTypeScriptのファイルを開いたとき、下端のステータスバーの右側にTypeScriptのバージョンが示されます(図001)。これで、TypeScript 2.2が使えるようになりました。
図003■Visual Studio Codeのステータスバーに示されたTypeScriptのバージョン
作成者: 野中文雄
作成日: 2017年2月23日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.