HTML5テクニカルノート
CreateJS: TweenJS 1.0.0のプラグインを使う
- ID: FN1710001
- Technique: HTML5 / CSS
- Library: TweenJS 1.0.0
TweenJS 1.0.0で、プラグインモデルが大幅に変わりました(「CreateJS: TweenJS 1.0.0アップデート」参照)。そこで、実際にプラグインを試してみることにしましょう。
01 円を左右にトゥイーンアニメーションさせる
まずは、基本となるトゥイーンアニメーションが以下のコード001です。Shapeオブジェクトに円を描いて、左右に動かしています(図001)。AbstractTweenクラスから継承するTween.loopプロパティのデータ型が、1.0.0でブール値からループ回数を示す整数に変わったことにお気をつけください。トゥイーンをループし続けるには-1を与えます。なお、あとで円の塗り色をトゥイーンするため、Graphics.commandプロパティでGraphicsコマンドの参照(fillCommand)を得ています。
図001■円が左右にトゥイーンアニメーションする

コード001■円を左右にトゥイーンアニメーションさせる
<head>要素
<script src="https://cdn.jsdelivr.net/npm/[email protected]/builds/1.0.0/createjs.min.js"></script>
<script>
var stage;
function init() {
var radius = 25;
var duration = 2000;
var canvasElement = document.getElementById('myCanvas');
stage = new createjs.Stage(canvasElement);
var circle = new createjs.Shape();
var graphics = circle.graphics;
var fillCommand = graphics.beginFill('hsl(180, 100%, 50%)').command;
graphics.drawCircle(0, 0, radius);
circle.x = radius;
circle.y = canvasElement.height / 2;
stage.addChild(circle);
createjs.Tween.get(circle, {loop: -1, bounce:true})
.to({x: canvasElement.width - radius}, duration, createjs.Ease.quadInOut);
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.addEventListener('tick', stage);
}
document.addEventListener('DOMContentLoaded', init);
</script>
<canvas id="myCanvas" width="400" height="300"></canvas>
02 SamplePluginクラスを使う
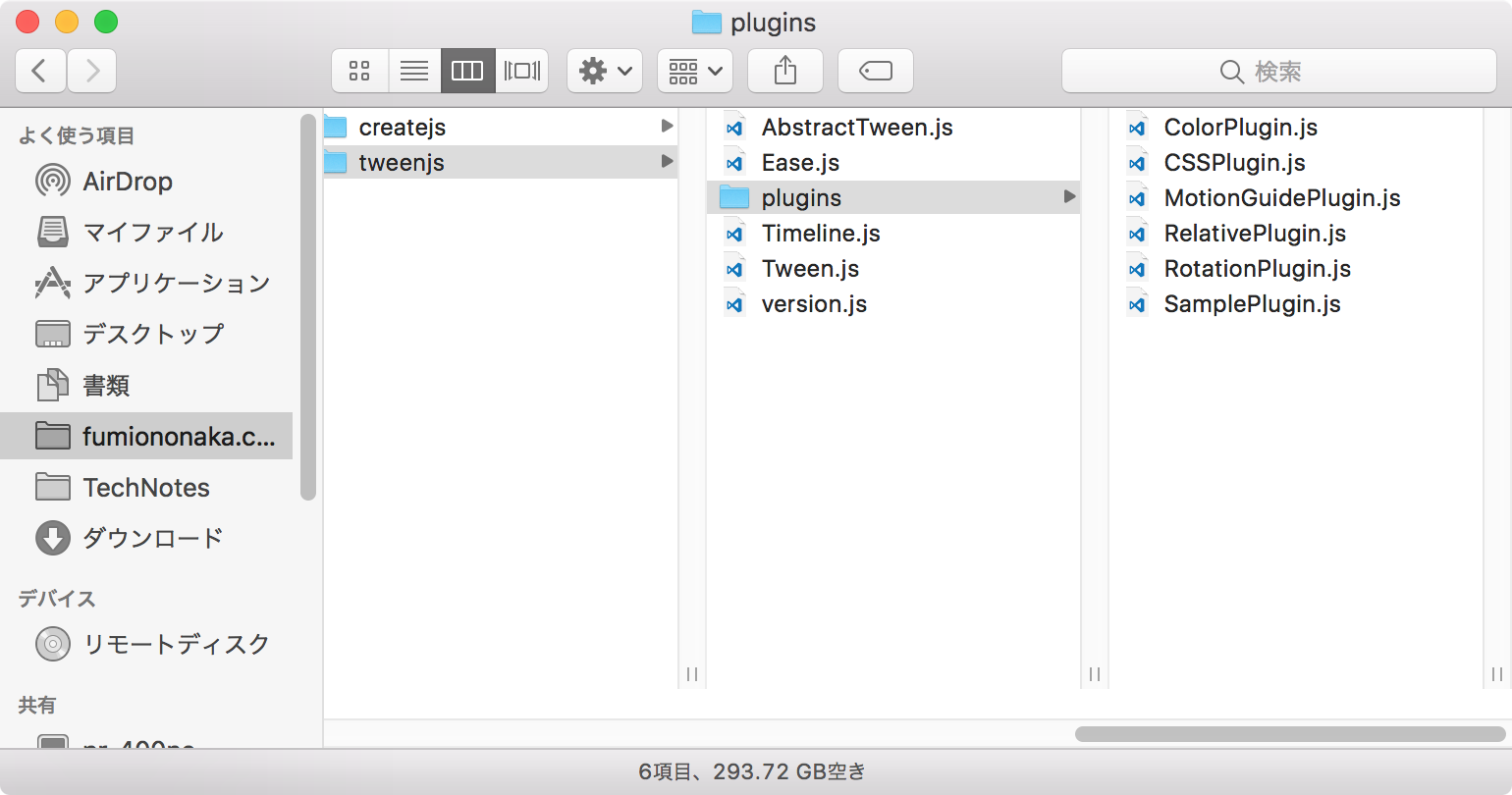
プラグインのJavaScriptファイルは、CreateJSの標準のライブラリには含まれていません。ダウンロードしたTweenJSのsrc/tweenjs/pluginsフォルダの中から使うプラグインのJavaScriptファイルをコピーして、CreateJS(TweenJS)ライブラリのあとに<script>要素に読み込んでおきます。
図002■プラグインのJavaScritpファイル

はじめに試すのは、SamplePluginクラスです。x座標を動かすと、それに応じてy座標がsin関数で上下に揺れます。JavaScriptコードは、静的メソッドSamplePlugin.install()でプラグインをインストールするだけです。これで、円はsinカーブを描いてトゥイーンします。
<head>要素<script src="lib/SamplePlugin.js"></script> <script> createjs.SamplePlugin.install(); createjs.Tween.get(circle, {loop: -1, bounce:true}) .to({x: canvasElement.width - radius}, duration, createjs.Ease.quadInOut); </script>
SamplePluginクラスはあまり応用性は高くありません。というのは、プラグインをつくる人向けのデモ用のクラスだからです。その代わり、SamplePlugin.jsのソースには、コメントが詳しく加えられています。
03 ColorPluginクラスを使う
もうひとつ、ColorPluginクラスを試しましょう。CSSのカラーの定めにしたがった文字列の値をトゥイーンします。ただし、カラー名は使えません。
<head>要素<script src="lib/ColorPlugin.js"></script>
まず、プラグインを静的メソッドColorPlugin.install()でインストールします。引数は色をトゥイーンするモードで、デフォルト値は'rgb'です。今回は'hsl'とします。前掲コード001では、Graphics.commandプロパティでGraphics.Fillコマンドオブジェクトの参照を得てありました。そこでつぎのように、Graphics.Fill.styleプロパティのカラー値をhsl()のかたちでトゥイーンします。これで、円が波のように揺れ動きつつ色を変えるアニメーションになりました(図003)。プラグインSamplePluginとColorPluginのふたつを使ったスクリプトは、以下のコード002にまとめたとおりです。併せて、サンプル001をjsdo.itに掲げます。
var circle = new createjs.Shape(); var graphics = circle.graphics; var fillCommand = graphics.beginFill('hsl(180, 100%, 50%)').command; createjs.ColorPlugin.install('hsl'); createjs.Tween.get(fillCommand, {loop: -1, bounce:true}) .to({style: 'hsl(360, 100%, 50%)'}, duration, createjs.Ease.quadInOut);
図003■円が波のように揺れ動きつつ色を変える

コード002■プラグインSamplePluginとColorPluginを使ってトゥイーンアニメーションさせる
<script>要素
var stage;
function init() {
var radius = 25;
var duration = 2000;
var canvasElement = document.getElementById('myCanvas');
stage = new createjs.Stage(canvasElement);
var circle = new createjs.Shape();
var graphics = circle.graphics;
var fillCommand = graphics.beginFill('hsl(180, 100%, 50%)').command;
graphics.drawCircle(0, 0, radius);
circle.x = radius;
circle.y = canvasElement.height / 2;
stage.addChild(circle);
createjs.SamplePlugin.install();
createjs.ColorPlugin.install('hsl');
createjs.Tween.get(circle, {loop: -1, bounce:true})
.to({x: canvasElement.width - radius}, duration, createjs.Ease.quadInOut);
createjs.Tween.get(fillCommand, {loop: -1, bounce:true})
.to({style: 'hsl(360, 100%, 50%)'}, duration, createjs.Ease.quadInOut);
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.addEventListener('tick', stage);
}
document.addEventListener('DOMContentLoaded', init);
サンプル001■TweenJS 1.0.0: Using plugins
作成者: 野中文雄
作成日: 2017年10月6日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.