|
F-siteセミナー
2004のActionScriptって?どこが変わるの?変わらないの?
| Date: 2003年11月8日 |
Product: Flash |
Platform: All
Viersion: MX 2004
1. メニューとインターフェイス
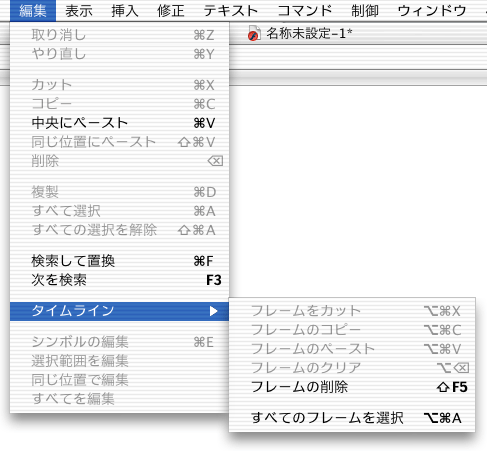
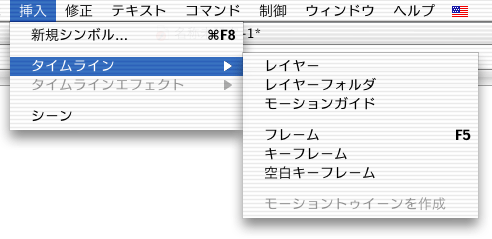
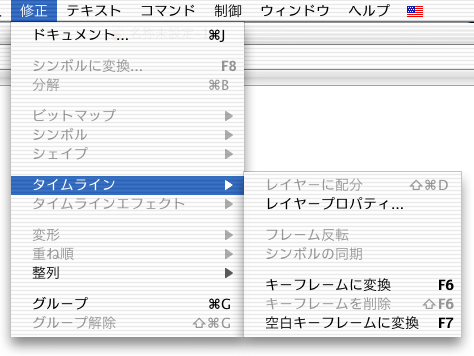
よく使われるフレーム操作のコマンドが、[編集]と[挿入]、[修正]の各メニューに離散してしまった(図001)。ショートカットキーはMXと変わらないので、慣れたユーザなら問題ない。
図001■離散したフレーム操作のコマンド

[フレームの削除]は[編集]メニュー

[フレーム]や[キーフレーム]、[空白キーフレーム]挿入は[挿入]メニュー

[キーフレームに変換]と[空白キーフレームに変換]は[修正]メニュー。[キーフレームを削除]はなぜ[フレームの削除]と一緒でない?
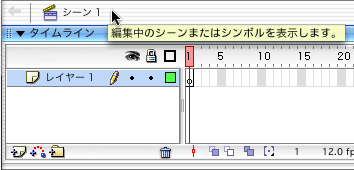
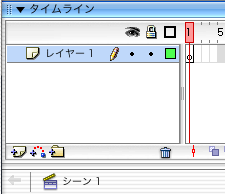
「シーン」や「シンボルの編集」を切替える「編集バー」の位置が、Flash 5と同じタイムライン上部に戻ってしまった(図002)。
図002■タイムライン上部に戻った編集バー

しかし、編集バーを[command]/[Alt]+ダブルクリックで、タイムライン下に移動できる(図003)。
図003■タイムライン下に移動した編集バー

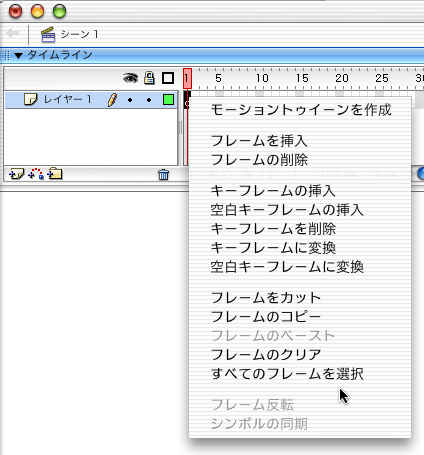
また、フレームやインスタンスを選択して表示するコンテクスト/ショートカットメニューから、[アクション]がなくなった(図004)。ショートカットは[F9](ただし、Pantherでは注意が必要)、フレームの場合は[option]/[Alt]+ダブルクリックでもよい。
図004■コンテクスト/ショートカットメニューから[アクション]が消えた

その他、中心からの図形描画([option]/[Alt])や[保存して最適化](コンパクト保存)などが追加された。
2. ActionScriptで注意すべき変更点
ActionScriptの仕様がECMA-262第4版に準拠した。[Flash
MX 2004でハマりがちな問題点]参照。
3. MovieClipLoaderクラス
外部SWFまたはJPEGファイルのロード中の経過を確認したり、読込み待ちの処理ができる。
MXまでは、onClipEvent (data)ハンドラで、ロード済みバイト数をチェックして読込みを待つのが普通だった(スクリプト1。なお、[MovieClip.loadMovieで外部ファイルを読込む]参照)。
スクリプト1■MXまでの外部ファイルロード待ち処理
// MovieClip: 外部ファイルを読込むターゲット
// MovieClipアクション
onClipEvent (data) {
if (this.getBytesTotal()>0 && this.getBytesLoaded()>=this.getBytesTotal())
{
// ロード完了時の処理
}
}
|
MovieClipLoaderクラスを使った外部SWFファイルのロード処理(スクリプト2)。ロードしたSWFを指定フレームから再生するサンプルSWF/FLAファイル(Zip圧縮:約353KB)を参照。
スクリプト2■MX 2004のMovieClipLoaderを使用した外部ファイルロード待ち処理
*MovieClipLoaderインスタンスに直接イベントハンドラを定義するスタイルは、サポートされないこととなりました。そのため、リスナーオブジェクトを作成するスタイルに修正しました。(2004.6.23)
// タイムライン: ターゲットのMovieClipインスタンスmy_mcを配置
// フレームアクション
// *2004.6.23修正前の処理はコメントアウト
my_mcl = new MovieClipLoader(); // MovieClipLoaderインスタンスの生成
oListener = new Object(); // リスナーオブジェクト作成
// my_mcl.onLoadStart = function(target_mc) {
oListener.onLoadStart = function(target_mc) {
// ロード開始時の処理
};
// my_mcl.onLoadError = function(target_mc, error_str) {
oListener.onLoadError = function(target_mc, error_str) {
// ロードできなかったときの処理
};
// my_mcl.onLoadProgress = function(target_mc) {
oListener.onLoadProgress = function(target_mc) {
// ロード中の処理
};
// my_mcl.onLoadInit = function(target_mc) {
oListener.onLoadInit = function(target_mc) {
// ロードしたSWFの第1フレームでの初期化処理
};
my_mcl.addListener(oListener); // リスナーに登録
// 外部SWFファイル"test.swf"をインスタンスmy_mcにロード
my_mcl.loadClip("test.swf", my_mc);
|
コンポーネントのスクリプティングも、また変わった。リスナーオブジェクトを作成して、コンポーネントインスンタンスのイベントリスナーに登録する(スクリプト3)。
スクリプト3■ComboBoxの選択によりスナーのイベントハンドラを呼出す
// タイムライン: ComboBoxコンポーネントインスタンスmy_cbを配置
// 第1フレームアクション
myListener = new Object(); // リスナーオブジェクトの作成
myListener.change = function(myEvent) { // changeイベントハンドラメソッド定義
// 選択された項目のラベルを取得
var selectedLabel = myEvent.target.selectedItem.label;
// 項目選択時の処理
};
// コンポーネントインスタンスのchangeイベントにリスナーオブジェクトを登録
my_cb.addEventListener("change", myListener); |
4. Dataコンポーネント(Professional)
Flash MX
2004 Professionalを使ってGoogle検索を行うサンプルが、Macromedia Flash Developer Centerに[Building
a Google Search Application with Macromedia Flash MX Professional]という記事の中で紹介されている
。
|
[注記]このサンプルを試すには、Google Web APIのライセンスキー(license key)を取得して、WebServiceConnectorコンポーネントインスタンスに設定する必要がある。設定方法は、以下のとおり。
[1]ステージ左側の[スクリーンアウトラインペイン]で、スクリーンfrmSearchをクリックして、ステージの右外側上部に配置されたWebServiceConnectorインスタンスGoogleSearchを選択する。
[2][コンポーネントインスペクタ]の[バインディング]タブを表示して、バインディングリストからparams:keyを選択したら、パネル下側のバインディング属性ペイン内のプロパティ[bound to]に取得したライセンスキーを入力する。
|
コンポーネントを使ってXMLデータを読込み、必要なデータを取出して表示する方法については、「XMLConnectorとデータバインディング」を参照。
5. ActionScript 2.0(スクリプトエディタはProfessionalのみ)
ActionScript 2.0は、1.0と併存する。Flash
MX 2004 ProfessionalとStandardの位置づけと同様。機能的に便利だとおもう人が、選択して使えばよい(ただし、混在した記述は避ける。コンポーネントの2.0版と1.0版は、同一ムービー内で同時に使えないと思った方が安全)。
また、ActionScript 2.0は、現状ではSWF書出し時に1.0に変換されてコンパイルされる(JavaやC++と動作の異なる場合があるのは、その理由によることが少なくない)。
ActionScript 2.0でクラス定義ファイルを作成し、FLAムービーと同階層に保存する(スクリプト4)。サンプルのFLAおよびASファイル(Zip圧縮:約8KB)を参照。
スクリプト4■ActionScript
2.0クラス定義ファイル
// ファイル: MyMovieClip.as
// クラスMyMovieClip定義
class MyMovieClip extends MovieClip {
// プロパティ宣言
var targetX:Number;
var decelaration:Number = 0.2;
// コンストラクタ定義
function MyMovieClip() {
}
// メソッドeaseOut定義
function easeOut(nTargetX:Number, nDecelaration:Number):Void {
targetX = nTargetX;
if (typeof nDecelaration == "number") {
decelaration = nDecelaration;
}
this.onEnterFrame = function() {
_x += (targetX-_x)*decelaration;
};
}
} |
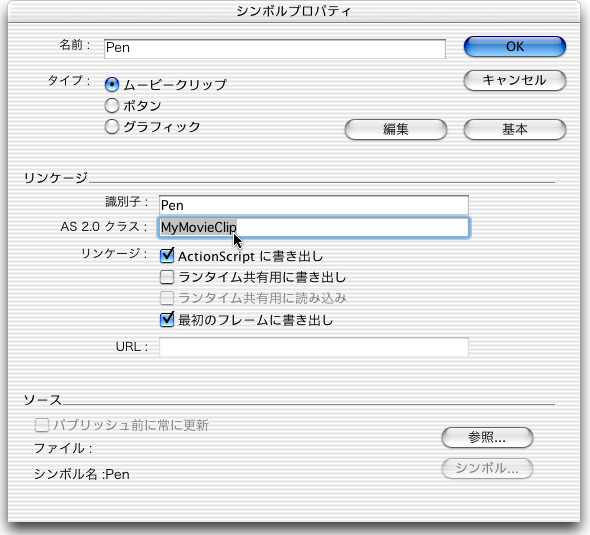
ムービークリップシンボルの[シンボルプロパティ]ダイアログボックスの[AS 2.0クラス]にクラス名を入力して、シンボルとクラスとの関連づけができる(図005)。'Object.registerClass'メソッドは不要になる。
図005■[シンボルプロパティ]の[AS 2.0クラス]にクラス名を設定

'Object.registerClass'メソッドを使う必要がなくなる
ActionScript 2.0を使ったクラス定義について、詳しくは「オブジェクト指向プログラミング」またはオンラインヘルプ「ActionScriptリファレンスガイド」をご参照ください。
_____
作成者: 野中文雄
作成日: 2003年11月16日
Copyright ©
2001-2003 Fumio Nonaka. All rights reserved.
|